Important
Updated versions of these examples are now included in the Calcite Design System monorepo.
Working example applications utilizing Calcite Design System. Each folder within this repository is its own mini application demonstrating integration of Calcite Components with other technologies and tooling.
Most frameworks provide a CLI tool to quickly start up a repo. If available, these tools are used to create the examples to ensure they are colloquial to the framework in question. After a starter project is scaffolded up, calcite-components are installed and some general steps are taken:
- Include Calcite Components' loader and define the custom elements
- Pull in Calcite Components' global CSS file (provides theming variables, etc)
- Ensure Calcite Components' assets get copied into the project (allows the
calcite-iconcomponent to work)
This repository will change over time as new best-practices are established and framework integrations are improved.
Troubleshooting
To troubleshoot an error or issue with the examples, please visit Esri Support, or visit Calcite's Community to ask questions, share ideas, and collaborate with other community members on Calcite Design System.
To report bugs or request enhancements, navigate to Calcite Design System's GitHub repository.
The Angular example was built using the @angular/cli package:
npm install -g @angular/cli
ng new [NAME]
The ember app used the ember-cli package to get started:
npm install -g ember-cli
ember new [NAME]
The example react app was created using the create-react-app utility:
npx create-react-app [NAME]
The example preact app was created using the preact create utility:
npm install -g preact-cli
preact create typescript [NAME]
This example also uses TypeScript, and provides additional instructions for getting calcite components to work inside a TypeScript + Preact environment.
The Vue.js example was built using the cli-service-global package:
npm install -g @vue/cli
vue create [NAME]
The Rollup example was generated with rollup-starter-app:
npx degit "rollup/rollup-starter-app" [NAME]
The Webpack example was built from scratch using Webpack 4.x.
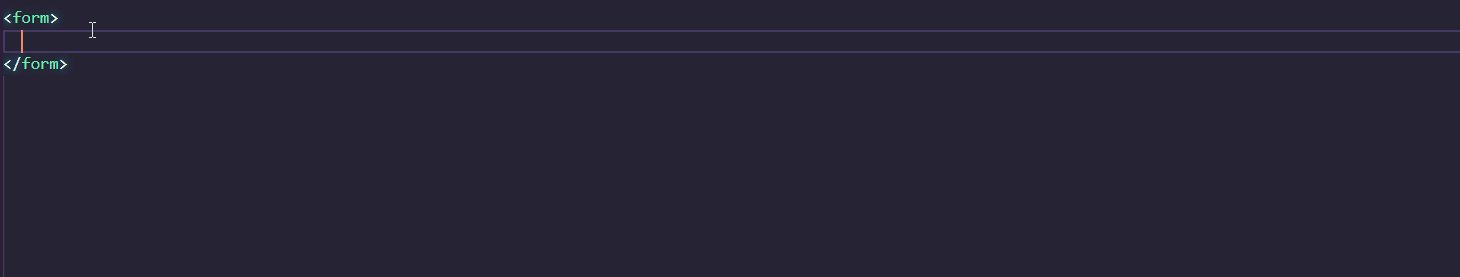
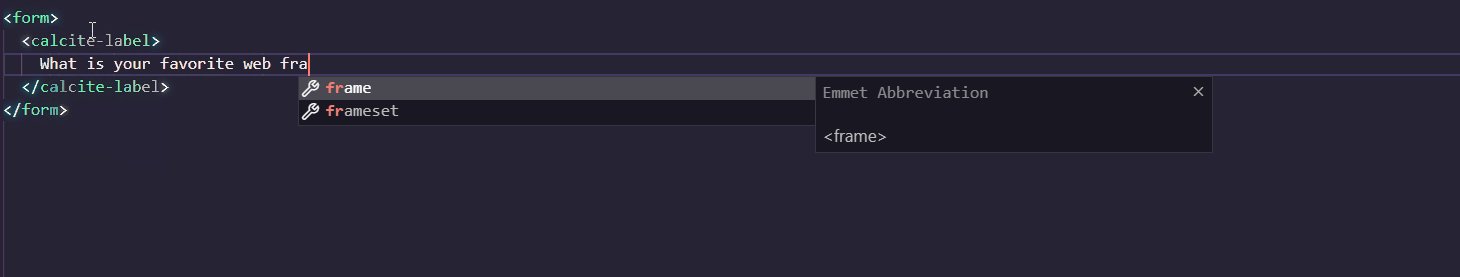
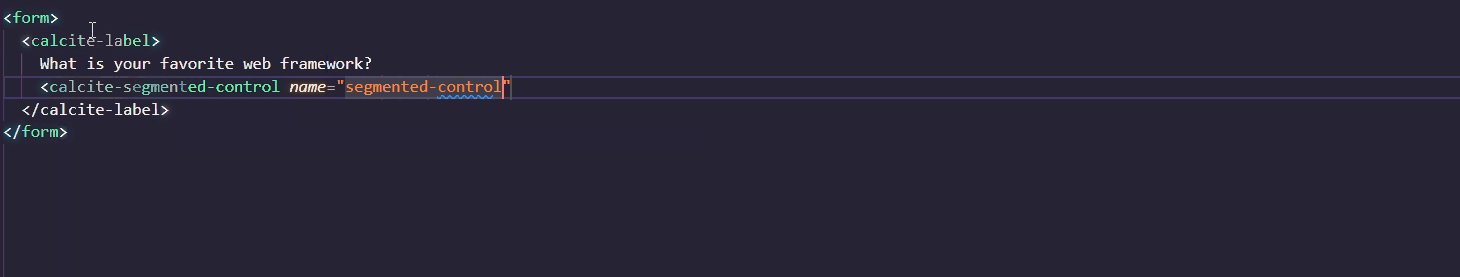
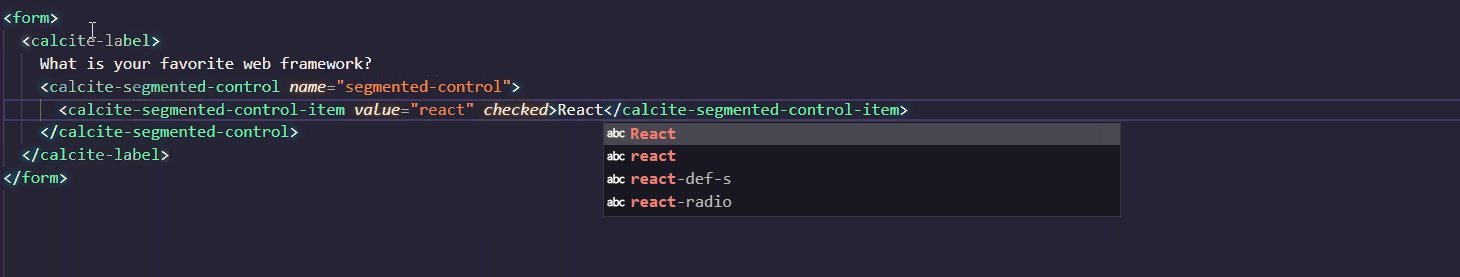
Calcite supports IntelliSense in Visual Studio Code. You can quickly add components and their attributes or properties in the Visual Studio Code editor, where accompanying documentation will help you along the way.
To setup IntelliSense, add the following to the .vscode/settings.json file in your project:
"html.customData": [
"./node_modules/@esri/calcite-components/dist/extras/vscode-data.json"
]For more detailed information on IntelliSense, visit the Visual Studio Code IntelliSense documentation.
COPYRIGHT © 2024 Esri
All rights reserved under the copyright laws of the United States and applicable international laws, treaties, and conventions.
This material is licensed for use under the Esri Master License Agreement (MLA), and is bound by the terms of that agreement. You may redistribute and use this code without modification, provided you adhere to the terms of the MLA and include this copyright notice.
See use restrictions at http://www.esri.com/legal/pdfs/mla_e204_e300/english
For additional information, contact: Environmental Systems Research Institute, Inc. Attn: Contracts and Legal Services Department 380 New York Street Redlands, California, USA 92373 USA
email: [email protected]