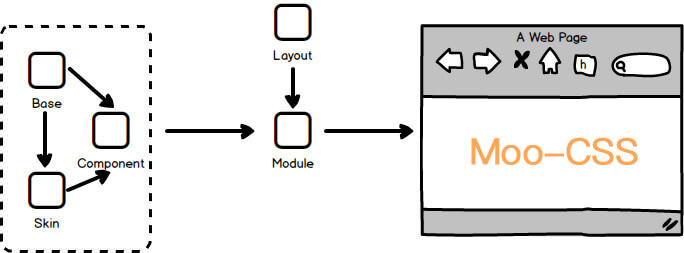
Base Layer, global styles.Document>>, 中文>>
- keys: modularization + object-oriented
- advantage:
- reusability
- maintainability
- expansibility
- weakness:
- learning cost~
Moo-CSS
├─moo-css-base
│ ├─css // css base
│ ├─less // less base
│ ├─sass // sass base
│ └─stylus // stylus base
├─docs // documents
└─demo // demos
- npm moo-css-base
- moo-css-base search data
- moo-css-base vscode plugin
- moo-css fe-tools
- demo url: Mobile web,PC web。
npm i --save moo-css-base@import '~moo-css-base/mobile.less'; // init less mobile style
@import '~moo-css-base/pc.less'; // init less pc style@import '~moo-css-base/mobile.scss'; // init sass mobile style
@import '~moo-css-base/pc.scss'; // init sass pc style@import '~moo-css-base/mobile.styl'; // init stylus mobile style
@import '~moo-css-base/pc.styl'; // init stylus pc style@import '~moo-css-base/mobileMixins.less'; // import less mobile functions
.m-test {
.wh(1vw, 1vh);
}@import '~moo-css-base/pcMixins.less'; // import less pc functions
.m-test {
.opacity(0.5);
}@import '~moo-css-base/mobileMixins.scss'; // import sass mobile functions
.m-test {
@include wh(1vw, 1vh);
}@import '~moo-css-base/pcMixins.scss'; // import sass pc functions
.m-test {
@include opacity(0.5);
}@import '~moo-css-base/mobileMixins.styl'; // import sass mobile functions
.m-test
wh(1vw, 1vh);@import '~moo-css-base/pcMixins.styl'; // import sass pc functions
.m-test
opacity(0.5);
@import '~moo-css-base/mobileColors.less'; // import less mobile colors
.u-error {
color: @red;
}@import '~moo-css-base/mobileColors.less'; // import less pc colors
.u-error {
color: @blue;
}@import '~moo-css-base/mobileColors.less'; // import sass mobile colors
.u-error {
color: $red;
}@import '~moo-css-base/mobileColors.less'; // import sass pc colors
.u-error {
color: $blue;
}@import '~moo-css-base/mobileColors.less'; // import stylus mobile colors
.u-error
color $red@import '~moo-css-base/pcColors.less'; // import stylus pc colors
.u-error
color $blue