From fd731d7e7477971b4ab500cd94d59551020a7c00 Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 03:46:54 +0200
Subject: [PATCH 01/12] Update README.md
---
README.md | 12 +++++++-----
1 file changed, 7 insertions(+), 5 deletions(-)
diff --git a/README.md b/README.md
index 9a6f950..9aa12b2 100644
--- a/README.md
+++ b/README.md
@@ -1,7 +1,11 @@
- [ ](https://nathandagdane.github.io/Clickett/)
-
-## A lightweight yet feature-packed auto clicker
+
](https://nathandagdane.github.io/Clickett/)
-
-## A lightweight yet feature-packed auto clicker
+
+  +
+
The Next-Gen Auto Clicker
+
+ [ ](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
+ [
](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
+ [ ](https://ko-fi.com/L4L0K0358)
+
### Features
- Customise clicking speed
- Choose clicks per second
@@ -21,6 +25,4 @@
- System startup and tray options
- App cannot click on itself!
- [
](https://ko-fi.com/L4L0K0358)
+
### Features
- Customise clicking speed
- Choose clicks per second
@@ -21,6 +25,4 @@
- System startup and tray options
- App cannot click on itself!
- [ ](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
- [](https://ko-fi.com/L4L0K0358)
From 9c787059c3c501008b07800ec2eb2d4f3fbac121 Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 18:00:32 +0200
Subject: [PATCH 02/12] Readme redesign
---
README.md | 309 +++++++++++++++++++++++++++++++++++++++++++++++++-----
1 file changed, 281 insertions(+), 28 deletions(-)
diff --git a/README.md b/README.md
index 9aa12b2..b8531ff 100644
--- a/README.md
+++ b/README.md
@@ -1,28 +1,281 @@
-
](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
- [](https://ko-fi.com/L4L0K0358)
From 9c787059c3c501008b07800ec2eb2d4f3fbac121 Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 18:00:32 +0200
Subject: [PATCH 02/12] Readme redesign
---
README.md | 309 +++++++++++++++++++++++++++++++++++++++++++++++++-----
1 file changed, 281 insertions(+), 28 deletions(-)
diff --git a/README.md b/README.md
index 9aa12b2..b8531ff 100644
--- a/README.md
+++ b/README.md
@@ -1,28 +1,281 @@
-
-  -
-
The Next-Gen Auto Clicker
-
-
- [ ](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
- [
](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
- [ ](https://ko-fi.com/L4L0K0358)
-
-### Features
-- Customise clicking speed
- - Choose clicks per second
- - Type milliseconds, seconds and minutes interval
-- 3 autoclick modes
- - Hold *(Clicking when the hotkey is pressed)*
- - Toggle *(Starts and stops clicking when the hotkey is pressed)*
- - Burst *(Clicks a specified number of times each time the hotkey is pressed)*
-- *(Actually)* Modern UI *(If I do say so myself)*
-- UI scaling and animations
-- Theme switching!
-- Choose screen location
-- Choose left, middle or right clicks
-- Always on top option
-- Choose autoclick hotkey
-- Hotkey active toggle
-- System startup and tray options
-- App cannot click on itself!
-
-
+
+
+
+
+
+
+
+
+[![Contributors][contributors-shield]][contributors-url]
+[![Forks][forks-shield]][forks-url]
+[![Stargazers][stars-shield]][stars-url]
+[![Issues][issues-shield]][issues-url]
+[![MIT License][license-shield]][license-url]
+[![LinkedIn][linkedin-shield]][linkedin-url]
+
+
+
+
+
](https://ko-fi.com/L4L0K0358)
-
-### Features
-- Customise clicking speed
- - Choose clicks per second
- - Type milliseconds, seconds and minutes interval
-- 3 autoclick modes
- - Hold *(Clicking when the hotkey is pressed)*
- - Toggle *(Starts and stops clicking when the hotkey is pressed)*
- - Burst *(Clicks a specified number of times each time the hotkey is pressed)*
-- *(Actually)* Modern UI *(If I do say so myself)*
-- UI scaling and animations
-- Theme switching!
-- Choose screen location
-- Choose left, middle or right clicks
-- Always on top option
-- Choose autoclick hotkey
-- Hotkey active toggle
-- System startup and tray options
-- App cannot click on itself!
-
-
+
+
+
+
+
+
+
+
+[![Contributors][contributors-shield]][contributors-url]
+[![Forks][forks-shield]][forks-url]
+[![Stargazers][stars-shield]][stars-url]
+[![Issues][issues-shield]][issues-url]
+[![MIT License][license-shield]][license-url]
+[![LinkedIn][linkedin-shield]][linkedin-url]
+
+
+
+
+
+
+
+
+
+
+
+ Table of Contents
+
+ -
+ About The Project
+
+
+ -
+ Getting Started
+
+
+ - Usage
+ - Roadmap
+ - Contributing
+ - License
+ - Contact
+ - Acknowledgments
+
+
+
+
+
+
+## About The Project
+
+[![Product Name Screen Shot][product-screenshot]](https://example.com)
+
+There are many great README templates available on GitHub; however, I didn't find one that really suited my needs so I created this enhanced one. I want to create a README template so amazing that it'll be the last one you ever need -- I think this is it.
+
+Here's why:
+* Your time should be focused on creating something amazing. A project that solves a problem and helps others
+* You shouldn't be doing the same tasks over and over like creating a README from scratch
+* You should implement DRY principles to the rest of your life :smile:
+
+Of course, no one template will serve all projects since your needs may be different. So I'll be adding more in the near future. You may also suggest changes by forking this repo and creating a pull request or opening an issue. Thanks to all the people have contributed to expanding this template!
+
+Use the `BLANK_README.md` to get started.
+
+(back to top)
+
+
+
+### Built With
+
+This section should list any major frameworks/libraries used to bootstrap your project. Leave any add-ons/plugins for the acknowledgements section. Here are a few examples.
+
+* [![Next][Next.js]][Next-url]
+* [![React][React.js]][React-url]
+* [![Vue][Vue.js]][Vue-url]
+* [![Angular][Angular.io]][Angular-url]
+* [![Svelte][Svelte.dev]][Svelte-url]
+* [![Laravel][Laravel.com]][Laravel-url]
+* [![Bootstrap][Bootstrap.com]][Bootstrap-url]
+* [![JQuery][JQuery.com]][JQuery-url]
+
+(back to top)
+
+
+
+
+## Getting Started
+
+This is an example of how you may give instructions on setting up your project locally.
+To get a local copy up and running follow these simple example steps.
+
+### Prerequisites
+
+This is an example of how to list things you need to use the software and how to install them.
+* npm
+ ```sh
+ npm install npm@latest -g
+ ```
+
+### Installation
+
+_Below is an example of how you can instruct your audience on installing and setting up your app. This template doesn't rely on any external dependencies or services._
+
+1. Get a free API Key at [https://example.com](https://example.com)
+2. Clone the repo
+ ```sh
+ git clone https://github.com/github_username/repo_name.git
+ ```
+3. Install NPM packages
+ ```sh
+ npm install
+ ```
+4. Enter your API in `config.js`
+ ```js
+ const API_KEY = 'ENTER YOUR API';
+ ```
+5. Change git remote url to avoid accidental pushes to base project
+ ```sh
+ git remote set-url origin github_username/repo_name
+ git remote -v # confirm the changes
+ ```
+
+(back to top)
+
+
+
+
+## Usage
+
+Use this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
+
+_For more examples, please refer to the [Documentation](https://example.com)_
+
+(back to top)
+
+
+
+
+## Roadmap
+
+- [x] Add Changelog
+- [x] Add back to top links
+- [ ] Add Additional Templates w/ Examples
+- [ ] Add "components" document to easily copy & paste sections of the readme
+- [ ] Multi-language Support
+ - [ ] Chinese
+ - [ ] Spanish
+
+See the [open issues](https://github.com/othneildrew/Best-README-Template/issues) for a full list of proposed features (and known issues).
+
+(back to top)
+
+
+
+
+## Contributing
+
+Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are **greatly appreciated**.
+
+If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement".
+Don't forget to give the project a star! Thanks again!
+
+1. Fork the Project
+2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
+3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
+4. Push to the Branch (`git push origin feature/AmazingFeature`)
+5. Open a Pull Request
+
+### Top contributors:
+
+
+  +
+
+
+
+
+(back to top)
+
+
+
+
+## License
+
+Distributed under the MIT License. See `LICENSE.txt` for more information.
+
+(back to top)
+
+
+
+
+## Contact
+
+Your Name - [@your_twitter](https://twitter.com/your_username) - email@example.com
+
+Project Link: [github.com/NathanDagDane/Clickett](https://github.com/NathanDagDane/Clickett)
+
+(back to top)
+
+
+
+
+## Acknowledgments
+
+Use this space to list resources you find helpful and would like to give credit to. I've included a few of my favorites to kick things off!
+
+* [Choose an Open Source License](https://choosealicense.com)
+* [GitHub Emoji Cheat Sheet](https://www.webpagefx.com/tools/emoji-cheat-sheet)
+* [Malven's Flexbox Cheatsheet](https://flexbox.malven.co/)
+* [Malven's Grid Cheatsheet](https://grid.malven.co/)
+* [Img Shields](https://shields.io)
+* [GitHub Pages](https://pages.github.com)
+* [Font Awesome](https://fontawesome.com)
+* [React Icons](https://react-icons.github.io/react-icons/search)
+
+(back to top)
+
+
+
+
+
+[contributors-shield]: https://img.shields.io/github/contributors/NathanDagDane/Clickett.svg?style=for-the-badge
+[contributors-url]: https://github.com/NathanDagDane/Clickett/graphs/contributors
+[forks-shield]: https://img.shields.io/github/forks/NathanDagDane/Clickett.svg?style=for-the-badge
+[forks-url]: https://github.com/NathanDagDane/Clickett/network/members
+[stars-shield]: https://img.shields.io/github/stars/NathanDagDane/Clickett.svg?style=for-the-badge
+[stars-url]: https://github.com/NathanDagDane/Clickett/stargazers
+[issues-shield]: https://img.shields.io/github/issues/NathanDagDane/Clickett.svg?style=for-the-badge
+[issues-url]: https://github.com/NathanDagDane/Clickett/issues
+[license-shield]: https://img.shields.io/github/license/NathanDagDane/Clickett.svg?style=for-the-badge
+[license-url]: https://github.com/NathanDagDane/Clickett/blob/master/LICENSE.txt
+[linkedin-shield]: https://img.shields.io/badge/-LinkedIn-black.svg?style=for-the-badge&logo=linkedin&colorB=555
+[linkedin-url]: https://www.linkedin.com/in/nathan-dane/
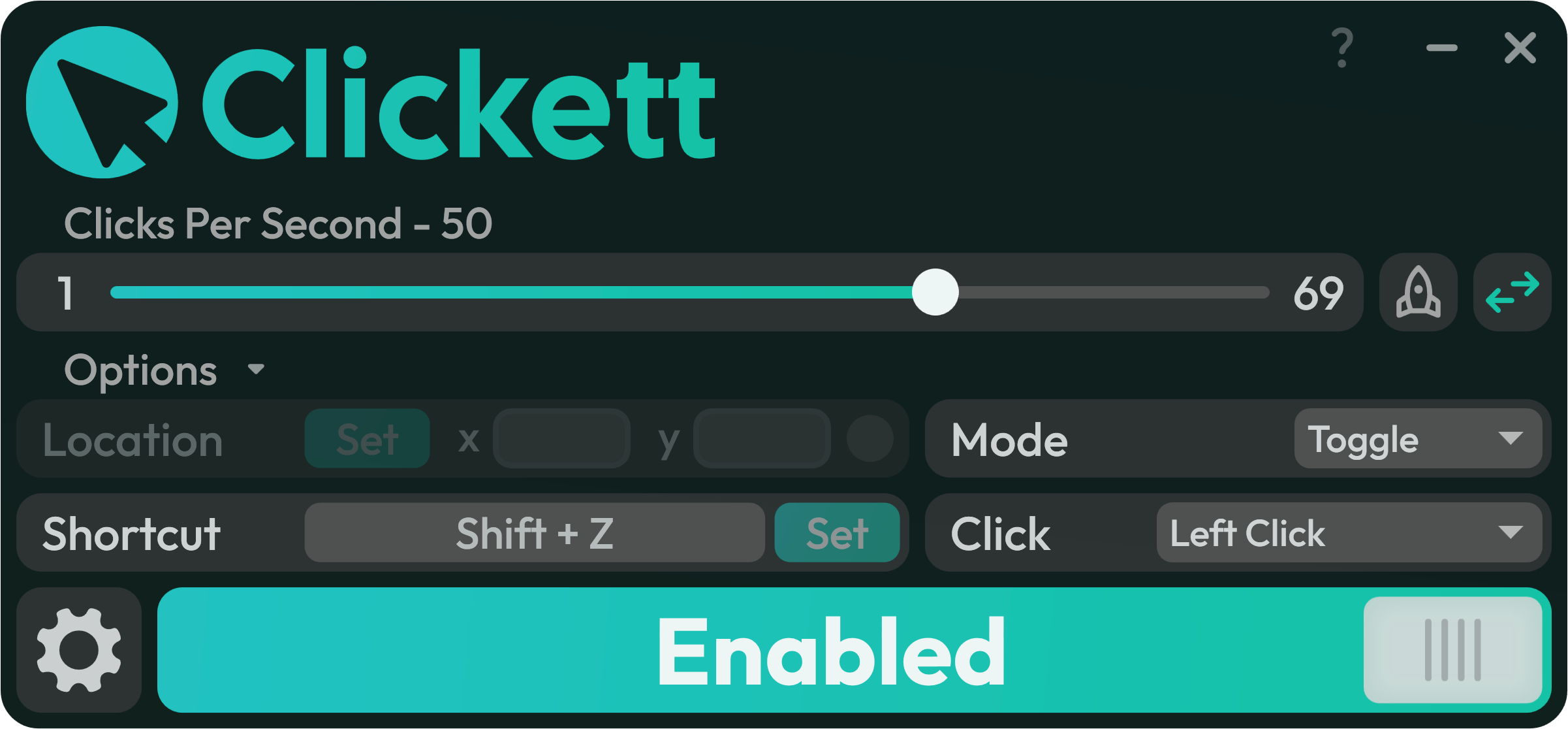
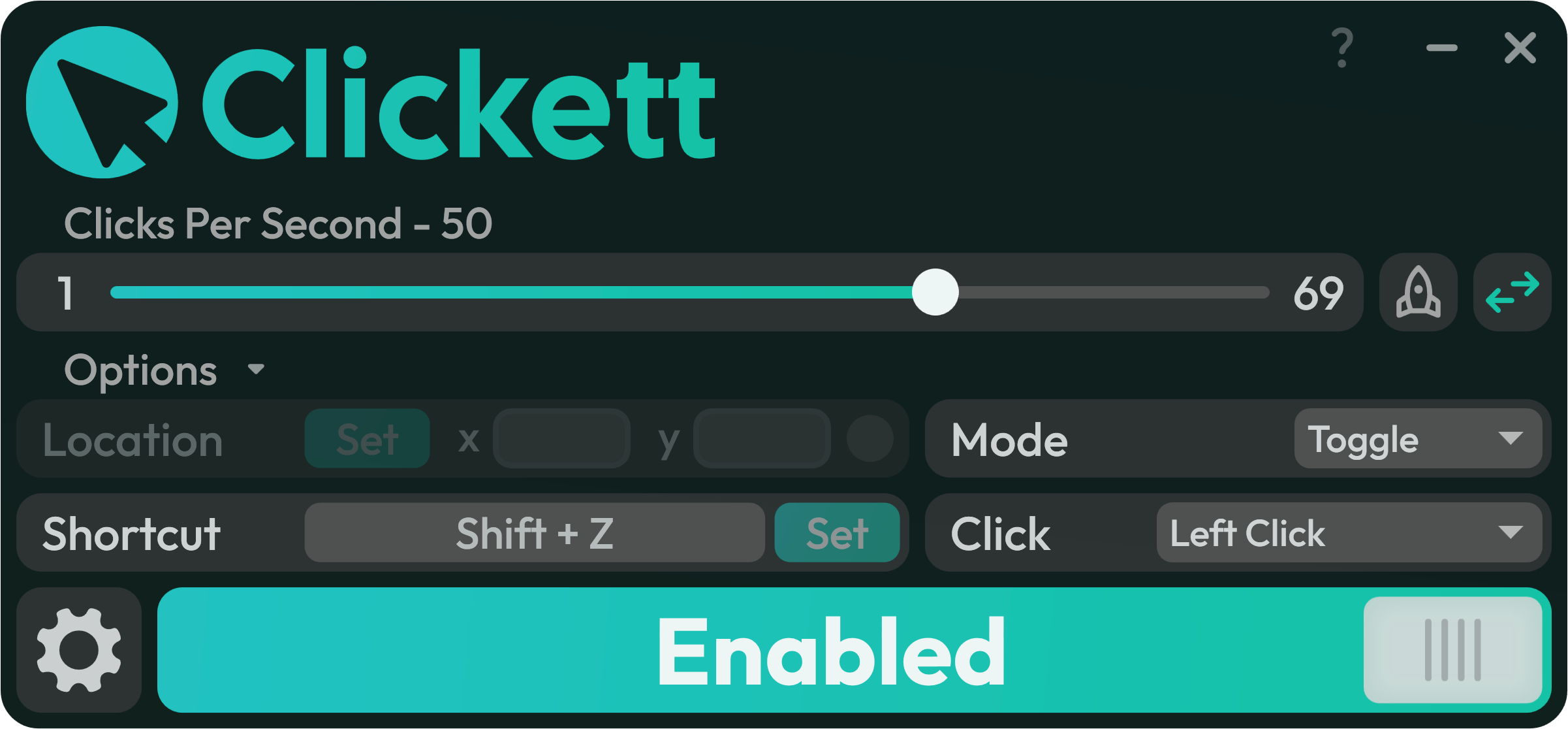
+[product-screenshot]: https://raw.githubusercontent.com/NathanDagDane/Clickett/refs/heads/resources/screenshots/Clickett%20Enabled.png
+[Next.js]: https://img.shields.io/badge/next.js-000000?style=for-the-badge&logo=nextdotjs&logoColor=white
+[Next-url]: https://nextjs.org/
+[React.js]: https://img.shields.io/badge/React-20232A?style=for-the-badge&logo=react&logoColor=61DAFB
+[React-url]: https://reactjs.org/
+[Vue.js]: https://img.shields.io/badge/Vue.js-35495E?style=for-the-badge&logo=vuedotjs&logoColor=4FC08D
+[Vue-url]: https://vuejs.org/
+[Angular.io]: https://img.shields.io/badge/Angular-DD0031?style=for-the-badge&logo=angular&logoColor=white
+[Angular-url]: https://angular.io/
+[Svelte.dev]: https://img.shields.io/badge/Svelte-4A4A55?style=for-the-badge&logo=svelte&logoColor=FF3E00
+[Svelte-url]: https://svelte.dev/
+[Laravel.com]: https://img.shields.io/badge/Laravel-FF2D20?style=for-the-badge&logo=laravel&logoColor=white
+[Laravel-url]: https://laravel.com
+[Bootstrap.com]: https://img.shields.io/badge/Bootstrap-563D7C?style=for-the-badge&logo=bootstrap&logoColor=white
+[Bootstrap-url]: https://getbootstrap.com
+[JQuery.com]: https://img.shields.io/badge/jQuery-0769AD?style=for-the-badge&logo=jquery&logoColor=white
+[JQuery-url]: https://jquery.com
From 5a4f3f041f7bc98d5d9a58d9b7b8c9ac87802be3 Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 19:14:06 +0200
Subject: [PATCH 03/12] Create FUNDING.yml
---
.github/FUNDING.yml | 15 +++++++++++++++
1 file changed, 15 insertions(+)
create mode 100644 .github/FUNDING.yml
diff --git a/.github/FUNDING.yml b/.github/FUNDING.yml
new file mode 100644
index 0000000..aeb8884
--- /dev/null
+++ b/.github/FUNDING.yml
@@ -0,0 +1,15 @@
+# These are supported funding model platforms
+
+github: # Replace with up to 4 GitHub Sponsors-enabled usernames e.g., [user1, user2]
+patreon: # Replace with a single Patreon username
+open_collective: # Replace with a single Open Collective username
+ko_fi: nathandane
+tidelift: # Replace with a single Tidelift platform-name/package-name e.g., npm/babel
+community_bridge: # Replace with a single Community Bridge project-name e.g., cloud-foundry
+liberapay: # Replace with a single Liberapay username
+issuehunt: # Replace with a single IssueHunt username
+lfx_crowdfunding: # Replace with a single LFX Crowdfunding project-name e.g., cloud-foundry
+polar: # Replace with a single Polar username
+buy_me_a_coffee: # Replace with a single Buy Me a Coffee username
+thanks_dev: # Replace with a single thanks.dev username
+custom: # Replace with up to 4 custom sponsorship URLs e.g., ['link1', 'link2']
From 5554e1e4e42ab6efc5b891f20dd1c737a96d76aa Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 19:46:07 +0200
Subject: [PATCH 04/12] Create bug-report.yml
---
.github/ISSUE_TEMPLATE/bug-report.yml | 39 +++++++++++++++++++++++++++
1 file changed, 39 insertions(+)
create mode 100644 .github/ISSUE_TEMPLATE/bug-report.yml
diff --git a/.github/ISSUE_TEMPLATE/bug-report.yml b/.github/ISSUE_TEMPLATE/bug-report.yml
new file mode 100644
index 0000000..e55c96b
--- /dev/null
+++ b/.github/ISSUE_TEMPLATE/bug-report.yml
@@ -0,0 +1,39 @@
+name: Bug Report
+description: File a bug report.
+title: ""
+labels: ["bug", "user"]
+body:
+ - type: markdown
+ attributes:
+ value: |
+ Thanks for taking the time to fill out this bug report!
+ - type: input
+ id: contact
+ attributes:
+ label: Contact Details
+ description: How can we get in touch with you if we need more info?
+ placeholder: ex. email@example.com
+ validations:
+ required: false
+ - type: textarea
+ id: what-happened
+ attributes:
+ label: What happened?
+ description: Also tell us, what did you expect to happen?
+ placeholder: A bug happened!
+ value: ""
+ validations:
+ required: true
+ - type: dropdown
+ id: version
+ attributes:
+ label: Version
+ description: What version of Clickett are you running? You can check your version at the top of settings
+ options:
+ - 0.8.0
+ - 0.7.4
+ - Older
+ - "Can't check"
+ default: 0
+ validations:
+ required: true
From 59265772932975307726251b9917e9102b7d84b7 Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 19:55:21 +0200
Subject: [PATCH 05/12] Correct issue form errors
---
.github/ISSUE_TEMPLATE/{bug-report.yml => bug_report.yml} | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
rename .github/ISSUE_TEMPLATE/{bug-report.yml => bug_report.yml} (98%)
diff --git a/.github/ISSUE_TEMPLATE/bug-report.yml b/.github/ISSUE_TEMPLATE/bug_report.yml
similarity index 98%
rename from .github/ISSUE_TEMPLATE/bug-report.yml
rename to .github/ISSUE_TEMPLATE/bug_report.yml
index e55c96b..bf66f0c 100644
--- a/.github/ISSUE_TEMPLATE/bug-report.yml
+++ b/.github/ISSUE_TEMPLATE/bug_report.yml
@@ -1,6 +1,6 @@
name: Bug Report
description: File a bug report.
-title: ""
+title: "[Bug]:"
labels: ["bug", "user"]
body:
- type: markdown
From 1389fb4ff7914227df7edd56450c8771406f8911 Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 19:56:33 +0200
Subject: [PATCH 06/12] Fix issue form
---
.github/ISSUE_TEMPLATE/bug_report.yml | 1 -
1 file changed, 1 deletion(-)
diff --git a/.github/ISSUE_TEMPLATE/bug_report.yml b/.github/ISSUE_TEMPLATE/bug_report.yml
index bf66f0c..5b06954 100644
--- a/.github/ISSUE_TEMPLATE/bug_report.yml
+++ b/.github/ISSUE_TEMPLATE/bug_report.yml
@@ -21,7 +21,6 @@ body:
label: What happened?
description: Also tell us, what did you expect to happen?
placeholder: A bug happened!
- value: ""
validations:
required: true
- type: dropdown
From 24ebbb21a9cf5d747df097bfcdc750afd8f8f3cb Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 20:16:37 +0200
Subject: [PATCH 07/12] Update README.md
---
README.md | 12 ++++++------
1 file changed, 6 insertions(+), 6 deletions(-)
diff --git a/README.md b/README.md
index b8531ff..c135fe9 100644
--- a/README.md
+++ b/README.md
@@ -37,16 +37,16 @@
Clickett
- An awesome README template to jumpstart your projects!
+ The Next-Gen Auto Clicker
- Explore the docs »
+ Go to Website »
- View Demo
+ Help Page
·
- Report Bug
+ Report Bug
·
- Request Feature
+ Suggest Feature
@@ -222,7 +222,7 @@ Distributed under the MIT License. See `LICENSE.txt` for more information.
## Contact
-Your Name - [@your_twitter](https://twitter.com/your_username) - email@example.com
+Your Name - [@your_twitter](https://twitter.com/your_username) - nathandane.dev@gmail.com
Project Link: [github.com/NathanDagDane/Clickett](https://github.com/NathanDagDane/Clickett)
From 77d5580d7e88d29e75a0e083c59fa40fc958dd2e Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 20:19:36 +0200
Subject: [PATCH 08/12] Update README.md license
---
README.md | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/README.md b/README.md
index c135fe9..8717e24 100644
--- a/README.md
+++ b/README.md
@@ -213,7 +213,7 @@ Don't forget to give the project a star! Thanks again!
## License
-Distributed under the MIT License. See `LICENSE.txt` for more information.
+Distributed under the GPL-3.0 License. See `LICENSE.txt` for more information.
(back to top)
From c366abd630e222d97c46f11b53eb83dd24503b1a Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 20:41:13 +0200
Subject: [PATCH 09/12] Update README.md help link
---
README.md | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/README.md b/README.md
index 8717e24..fc935de 100644
--- a/README.md
+++ b/README.md
@@ -42,7 +42,7 @@
Go to Website »
- Help Page
+ Help Page
·
Report Bug
·
From f0df0ed618da57379ce4f318b06e9411240e778a Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Fri, 27 Sep 2024 20:06:26 +0200
Subject: [PATCH 10/12] Fill remaining readme details
---
README.md | 163 ++++++++++++++++++++++--------------------------------
1 file changed, 65 insertions(+), 98 deletions(-)
diff --git a/README.md b/README.md
index fc935de..a16ed47 100644
--- a/README.md
+++ b/README.md
@@ -30,8 +30,8 @@
-
+
@@ -67,51 +73,58 @@
- Usage
Roadmap
Contributing
License
Contact
- Acknowledgments
-
+
## About The Project
-[![Product Name Screen Shot][product-screenshot]](https://example.com)
+
+
-There are many great README templates available on GitHub; however, I didn't find one that really suited my needs so I created this enhanced one. I want to create a README template so amazing that it'll be the last one you ever need -- I think this is it.
+
+

+
+
-Of course, no one template will serve all projects since your needs may be different. So I'll be adding more in the near future. You may also suggest changes by forking this repo and creating a pull request or opening an issue. Thanks to all the people have contributed to expanding this template!
+**Clickett** is the **next-generation** auto clicker designed to automate repetitive clicking tasks with ease.
-Use the `BLANK_README.md` to get started.
+* Click at a **specific speed**.
+* Set custom **hotkeys**.
+* Choose between different **clicking modes** (Hold, Toggle, Burst).
+* Utilize **multithreading** to click as fast as your computer can handle!
-(back to top)
+Its intuitive interface allows for easy customization of click intervals and cursor locations.
+Ideal for gaming, productivity, and more.
+Clickett also includes advanced safety features and a sleek, modern UI for a seamless user experience.
+
+
### Built With
-This section should list any major frameworks/libraries used to bootstrap your project. Leave any add-ons/plugins for the acknowledgements section. Here are a few examples.
+Major frameworks/libraries used in this project.
-* [![Next][Next.js]][Next-url]
+**Application**
+* [](https://github.com/dotnet/wpf)
+* [](https://learn.microsoft.com/en-us/dotnet/csharp/tour-of-csharp/)
+
+**Website**
+* [](https://webstudio.is/)
* [![React][React.js]][React-url]
-* [![Vue][Vue.js]][Vue-url]
-* [![Angular][Angular.io]][Angular-url]
-* [![Svelte][Svelte.dev]][Svelte-url]
-* [![Laravel][Laravel.com]][Laravel-url]
-* [![Bootstrap][Bootstrap.com]][Bootstrap-url]
-* [![JQuery][JQuery.com]][JQuery-url]
+* [](https://gsap.com/)
(back to top)
@@ -120,50 +133,34 @@ This section should list any major frameworks/libraries used to bootstrap your p
## Getting Started
-This is an example of how you may give instructions on setting up your project locally.
-To get a local copy up and running follow these simple example steps.
+Simple steps to get up and running with the Clickett auto clicker.
### Prerequisites
-This is an example of how to list things you need to use the software and how to install them.
-* npm
- ```sh
- npm install npm@latest -g
- ```
+Clickett is a **Windows only** app. Ensure you have Windows 10/11 (or later). There are currently no MacOS, Linus, or mobile versions.
### Installation
-_Below is an example of how you can instruct your audience on installing and setting up your app. This template doesn't rely on any external dependencies or services._
-
-1. Get a free API Key at [https://example.com](https://example.com)
-2. Clone the repo
- ```sh
- git clone https://github.com/github_username/repo_name.git
- ```
-3. Install NPM packages
- ```sh
- npm install
- ```
-4. Enter your API in `config.js`
- ```js
- const API_KEY = 'ENTER YOUR API';
- ```
-5. Change git remote url to avoid accidental pushes to base project
- ```sh
- git remote set-url origin github_username/repo_name
- git remote -v # confirm the changes
- ```
+> Clickett can be installed from the [Microsoft Store](https://www.microsoft.com/store/productId/9NW55MH6VMHG) or the [Clickett website](https://clickett.app).
-(back to top)
+**Microsoft Store:**
+* Simply add to your account and install as usual.
+**Clickett website:**
-
-## Usage
+* Select your system version (arm or x64) if it is not automatically selected.
+* Click Download and downloading should begin automatically.
+* Run the downloaded file: `Clickett Setup.exe` and Clickett will launch automatically
+> If you selected the *portable* version before downloading, simply extract the `.zip` file and run the executable inside. This version of clickett still supports *auto-updating*.
-Use this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
+### Usage
-_For more examples, please refer to the [Documentation](https://example.com)_
+Clickett is **disabled** each time it is launched. Before you can click, you need to **enable** Clickett using the large button at the bottom.
+
+Once Clickett is enabled, you can press the *hotkey* and it will start clicking.
+
+_For further steps, please refer to the [help page](https://clickett.app/help)_
(back to top)
@@ -172,13 +169,16 @@ _For more examples, please refer to the [Documentation](https://example.com)_
## Roadmap
-- [x] Add Changelog
-- [x] Add back to top links
-- [ ] Add Additional Templates w/ Examples
-- [ ] Add "components" document to easily copy & paste sections of the readme
-- [ ] Multi-language Support
- - [ ] Chinese
- - [ ] Spanish
+- [x] Standalone Installer
+- [x] Auto-updater
+- [x] UI Remake/Refactor
+- [ ] Option Description on Hover
+- [ ] Implement MVVM for Multiple Models **(Important)**
+- [ ] Mouse-Button-Down Trigger
+- [ ] Add Themes
+- [ ] Optimise Pages
+ - [ ] Delete Settings View when Hidden
+ - [ ] Delete Tutorial/Intro View when Hidden
See the [open issues](https://github.com/othneildrew/Best-README-Template/issues) for a full list of proposed features (and known issues).
@@ -222,7 +222,7 @@ Distributed under the GPL-3.0 License. See `LICENSE.txt` for more information.
## Contact
-Your Name - [@your_twitter](https://twitter.com/your_username) - nathandane.dev@gmail.com
+Nathan Dane - clickett.help@gmail.com
Project Link: [github.com/NathanDagDane/Clickett](https://github.com/NathanDagDane/Clickett)
@@ -230,24 +230,6 @@ Project Link: [github.com/NathanDagDane/Clickett](https://github.com/NathanDagDa
-
-## Acknowledgments
-
-Use this space to list resources you find helpful and would like to give credit to. I've included a few of my favorites to kick things off!
-
-* [Choose an Open Source License](https://choosealicense.com)
-* [GitHub Emoji Cheat Sheet](https://www.webpagefx.com/tools/emoji-cheat-sheet)
-* [Malven's Flexbox Cheatsheet](https://flexbox.malven.co/)
-* [Malven's Grid Cheatsheet](https://grid.malven.co/)
-* [Img Shields](https://shields.io)
-* [GitHub Pages](https://pages.github.com)
-* [Font Awesome](https://fontawesome.com)
-* [React Icons](https://react-icons.github.io/react-icons/search)
-
-(back to top)
-
-
-
[contributors-shield]: https://img.shields.io/github/contributors/NathanDagDane/Clickett.svg?style=for-the-badge
@@ -262,20 +244,5 @@ Use this space to list resources you find helpful and would like to give credit
[license-url]: https://github.com/NathanDagDane/Clickett/blob/master/LICENSE.txt
[linkedin-shield]: https://img.shields.io/badge/-LinkedIn-black.svg?style=for-the-badge&logo=linkedin&colorB=555
[linkedin-url]: https://www.linkedin.com/in/nathan-dane/
-[product-screenshot]: https://raw.githubusercontent.com/NathanDagDane/Clickett/refs/heads/resources/screenshots/Clickett%20Enabled.png
-[Next.js]: https://img.shields.io/badge/next.js-000000?style=for-the-badge&logo=nextdotjs&logoColor=white
-[Next-url]: https://nextjs.org/
[React.js]: https://img.shields.io/badge/React-20232A?style=for-the-badge&logo=react&logoColor=61DAFB
[React-url]: https://reactjs.org/
-[Vue.js]: https://img.shields.io/badge/Vue.js-35495E?style=for-the-badge&logo=vuedotjs&logoColor=4FC08D
-[Vue-url]: https://vuejs.org/
-[Angular.io]: https://img.shields.io/badge/Angular-DD0031?style=for-the-badge&logo=angular&logoColor=white
-[Angular-url]: https://angular.io/
-[Svelte.dev]: https://img.shields.io/badge/Svelte-4A4A55?style=for-the-badge&logo=svelte&logoColor=FF3E00
-[Svelte-url]: https://svelte.dev/
-[Laravel.com]: https://img.shields.io/badge/Laravel-FF2D20?style=for-the-badge&logo=laravel&logoColor=white
-[Laravel-url]: https://laravel.com
-[Bootstrap.com]: https://img.shields.io/badge/Bootstrap-563D7C?style=for-the-badge&logo=bootstrap&logoColor=white
-[Bootstrap-url]: https://getbootstrap.com
-[JQuery.com]: https://img.shields.io/badge/jQuery-0769AD?style=for-the-badge&logo=jquery&logoColor=white
-[JQuery-url]: https://jquery.com
From 845dddae26bfe33c64d204dfe3edf17123259564 Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Fri, 27 Sep 2024 20:07:54 +0200
Subject: [PATCH 11/12] Corrected readme issues link
---
README.md | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/README.md b/README.md
index a16ed47..23805eb 100644
--- a/README.md
+++ b/README.md
@@ -180,7 +180,7 @@ _For further steps, please refer to the [help page](https://clickett.app/help)_
- [ ] Delete Settings View when Hidden
- [ ] Delete Tutorial/Intro View when Hidden
-See the [open issues](https://github.com/othneildrew/Best-README-Template/issues) for a full list of proposed features (and known issues).
+See the [open issues](https://github.com/NathanDagDane/Clickett/issues) for a full list of proposed features (and known issues).
(back to top)
From f7129c8ed519bb70039462c088e34ed851c9f9b1 Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Fri, 27 Sep 2024 22:36:26 +0200
Subject: [PATCH 12/12] Linux has an x
---
README.md | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/README.md b/README.md
index 23805eb..0df39d8 100644
--- a/README.md
+++ b/README.md
@@ -137,7 +137,7 @@ Simple steps to get up and running with the Clickett auto clicker.
### Prerequisites
-Clickett is a **Windows only** app. Ensure you have Windows 10/11 (or later). There are currently no MacOS, Linus, or mobile versions.
+Clickett is a **Windows only** app. Ensure you have Windows 10/11 (or later). There are currently no MacOS, Linux, or mobile versions.
### Installation
 +
+  ](https://nathandagdane.github.io/Clickett/)
-
-## A lightweight yet feature-packed auto clicker
+
](https://nathandagdane.github.io/Clickett/)
-
-## A lightweight yet feature-packed auto clicker
+ +
+  ](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
+ [
](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
+ [ ](https://ko-fi.com/L4L0K0358)
+
### Features
- Customise clicking speed
- Choose clicks per second
@@ -21,6 +25,4 @@
- System startup and tray options
- App cannot click on itself!
- [
](https://ko-fi.com/L4L0K0358)
+
### Features
- Customise clicking speed
- Choose clicks per second
@@ -21,6 +25,4 @@
- System startup and tray options
- App cannot click on itself!
- [ ](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
- [](https://ko-fi.com/L4L0K0358)
From 9c787059c3c501008b07800ec2eb2d4f3fbac121 Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 18:00:32 +0200
Subject: [PATCH 02/12] Readme redesign
---
README.md | 309 +++++++++++++++++++++++++++++++++++++++++++++++++-----
1 file changed, 281 insertions(+), 28 deletions(-)
diff --git a/README.md b/README.md
index 9aa12b2..b8531ff 100644
--- a/README.md
+++ b/README.md
@@ -1,28 +1,281 @@
-
](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
- [](https://ko-fi.com/L4L0K0358)
From 9c787059c3c501008b07800ec2eb2d4f3fbac121 Mon Sep 17 00:00:00 2001
From: Nathan <93830135+NathanDagDane@users.noreply.github.com>
Date: Thu, 26 Sep 2024 18:00:32 +0200
Subject: [PATCH 02/12] Readme redesign
---
README.md | 309 +++++++++++++++++++++++++++++++++++++++++++++++++-----
1 file changed, 281 insertions(+), 28 deletions(-)
diff --git a/README.md b/README.md
index 9aa12b2..b8531ff 100644
--- a/README.md
+++ b/README.md
@@ -1,28 +1,281 @@
- -
-  ](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
- [
](https://www.microsoft.com/store/productId/9NW55MH6VMHG)
- [ ](https://ko-fi.com/L4L0K0358)
-
-### Features
-- Customise clicking speed
- - Choose clicks per second
- - Type milliseconds, seconds and minutes interval
-- 3 autoclick modes
- - Hold *(Clicking when the hotkey is pressed)*
- - Toggle *(Starts and stops clicking when the hotkey is pressed)*
- - Burst *(Clicks a specified number of times each time the hotkey is pressed)*
-- *(Actually)* Modern UI *(If I do say so myself)*
-- UI scaling and animations
-- Theme switching!
-- Choose screen location
-- Choose left, middle or right clicks
-- Always on top option
-- Choose autoclick hotkey
-- Hotkey active toggle
-- System startup and tray options
-- App cannot click on itself!
-
-
+
+
+
+
+
+
+
+
+[![Contributors][contributors-shield]][contributors-url]
+[![Forks][forks-shield]][forks-url]
+[![Stargazers][stars-shield]][stars-url]
+[![Issues][issues-shield]][issues-url]
+[![MIT License][license-shield]][license-url]
+[![LinkedIn][linkedin-shield]][linkedin-url]
+
+
+
+
+
](https://ko-fi.com/L4L0K0358)
-
-### Features
-- Customise clicking speed
- - Choose clicks per second
- - Type milliseconds, seconds and minutes interval
-- 3 autoclick modes
- - Hold *(Clicking when the hotkey is pressed)*
- - Toggle *(Starts and stops clicking when the hotkey is pressed)*
- - Burst *(Clicks a specified number of times each time the hotkey is pressed)*
-- *(Actually)* Modern UI *(If I do say so myself)*
-- UI scaling and animations
-- Theme switching!
-- Choose screen location
-- Choose left, middle or right clicks
-- Always on top option
-- Choose autoclick hotkey
-- Hotkey active toggle
-- System startup and tray options
-- App cannot click on itself!
-
-
+
+
+
+
+
+
+
+
+[![Contributors][contributors-shield]][contributors-url]
+[![Forks][forks-shield]][forks-url]
+[![Stargazers][stars-shield]][stars-url]
+[![Issues][issues-shield]][issues-url]
+[![MIT License][license-shield]][license-url]
+[![LinkedIn][linkedin-shield]][linkedin-url]
+
+
+
+
+ +
+
+
+
+
+  +
+
+
+  +
+