Open Source Project
progressiv --> es kann direkt genutzt werden ohne tooling und es kann komplette interfaces aufbauen
reaktiv --> es reagiert auf Veränderungen, weil es einen virtuellen DOM benutzt Vue ist reaktiv und das bedeutet, dass es automatisch auf Änderungen reagiert. Wenn wir bspw. ein Array darstellen und verändern dieses, wird es automatisch angeplasst
component driven development. Probleme in kleinere Einheiten zerlegen.
wir lernen vue3
im Script
src ="https://unpkg.com/vue@next"
Abfrage ob es funktioniert.
vue.version
Vue Instance ist der Ort wo man den Vue Code schreibt instance ist immer Kopie einer Vorlage. das Vue Framework ist diesmal unsere Vorlage
Jede Instance braucht Erweiterungen in Vue. --> Application instance ist der modernere Name für vue instance.
Data DOM Lifecycle Hooks Assets Composition Miscellaneous
Options API sagt mir wie die BEgrifflichkeiten lauten und wie ich vue benutzen muss.
Verbindung um Dom herstellen. ein Element wird erstellt mit der ID: APP
Vue instanzen erzeugen
Vue instanzen mit dem DOM verbinden
Dann Prüfung. data-v-app
sonst in der Dev Tool.
data properties local storage
fast alle direktiven in vue fangen mit v- an.
man kann in templates bspw verschiedene APIs auf gleiche weise darstellen. Daten kommen rein und werden in das Template gepackt
{{ }} Achtung: HTML Tags darin werden als Klartext angegeben. GEfahr: Cross Site Scripting
vue directives sind Attribute in HTML.
immer: v-"...",
daher: `v-text="'Hello World'";
v-on:click bei (klick) passiert etwas.
eigene directiven erstellen. Hier die directive highlight:
darin steht wann das ganze ausgeführt wird. in diesem Fall bei mount.
v-text: stellt Text dar. Vereinfacht Verbindung zu JS v-html: kann html text annehmen v-once: rendert nur einmal v-pre: Text wird nur noch dargestellt. auch {{ }} v-bind: v-model: 2 way data binding. Bspw checkbox an etwas binden
Data properties auf HTML Elemente binden
Wichtig Mustach geht nicht. Das geht nicht für Attribute
v-bind:class="bgcolor"
v-bind:src="src
v-bind merged, also verbindet verschiedenen
Shortcut
v-bind:class="..." --> :class="..."
wenn man in einem String code einbauen will. keine ' ,sondern '`'
'"das ist der String ${stringName}"' in Edit anschauen
special Attribute: :key :ref :is
:id="dieserNameWirdGeholtAusJS"
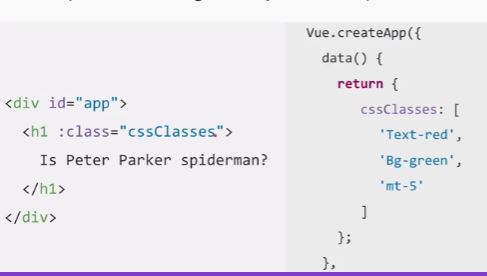
class bindung
v-bind:class= man kann im Array mehrere CSS Klassen hintereinander schreiben. Vue rendert das zu einem String

style binding mit object syntax:
conditional class rendering:
man kann auch eine CSS Klasse wie folgt benennen. Man greift über Vue auf ein Objekt zu, welches in CSS ist. Der Key des Objektes ist die CSS Klasse und wenn der Wert ein Boolean ist kann man diese Klasse mit true oder false ein oder ausschalten
class binding vue.js
:class
wichtig die in diesem Fall div's müssen aufeinander folgen
alternativ um etwas auszublenden
v-bind:key :key attribute
v-for gilt für for of und for in
ich habe so viele li wie einträge im array
wenn ich eine for Schleife auf einem DIV container mache habe ich danach 10 DIVs gebraucht wird ein v-bind:key Attribut.
wenn man mit v-for über ein Objekt iteriert, dann wird immer zuerst der value und dann der key angegeben.
wenn man sich das dritte Argument dahinter eingibt index kann auch anders benannt werden --> dann werden alle Schleifen nummeriert.
v-if und v-for nicht zusammen benutzen!!!!
alternativ:
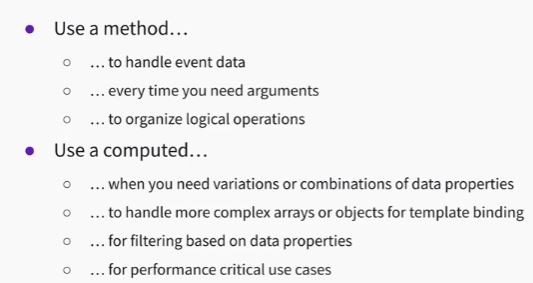
computed properties bringen performance Vorteile
computed
computed properties nochmal anschauen.
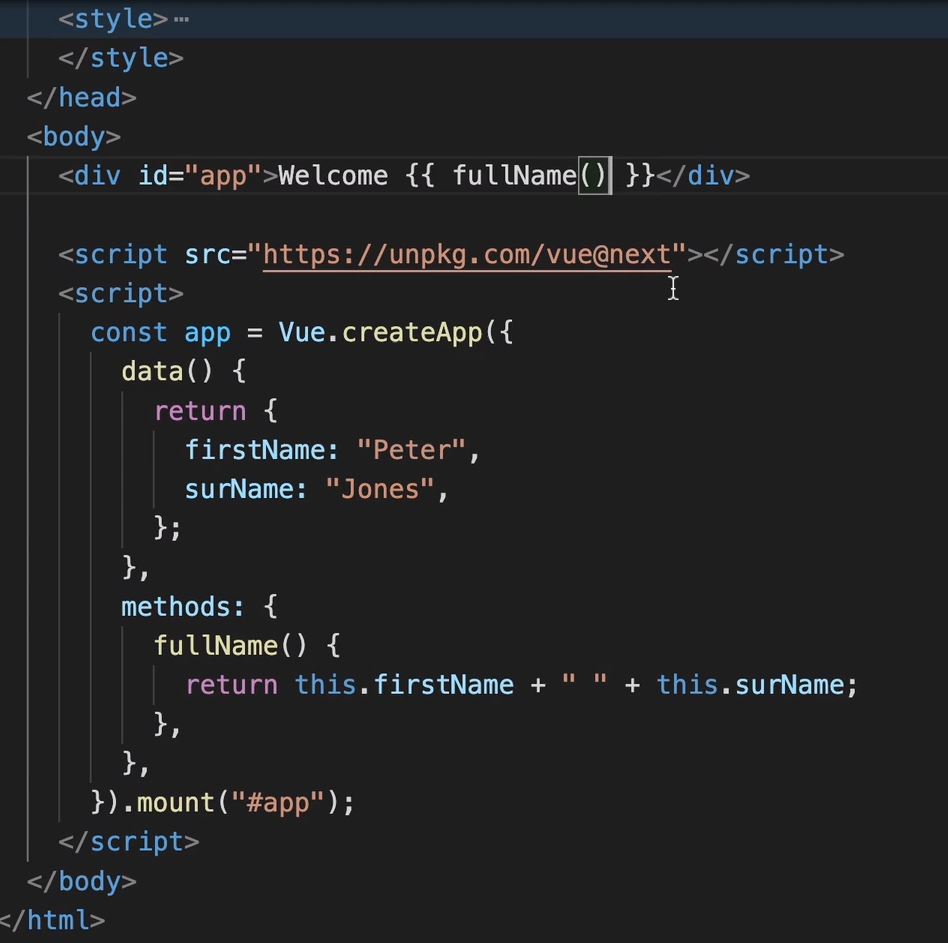
Methods: wird angewendet wenn eine computed property zu komplex wird

data properties sind innerhalb vue instanz mit this referenziert
v-bind nochmal anschauen
Keywords
computed
`methods` --> werden viel in Kombination mit Events genutzt