-
Notifications
You must be signed in to change notification settings - Fork 16
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Butterfly #2
Labels
Comments
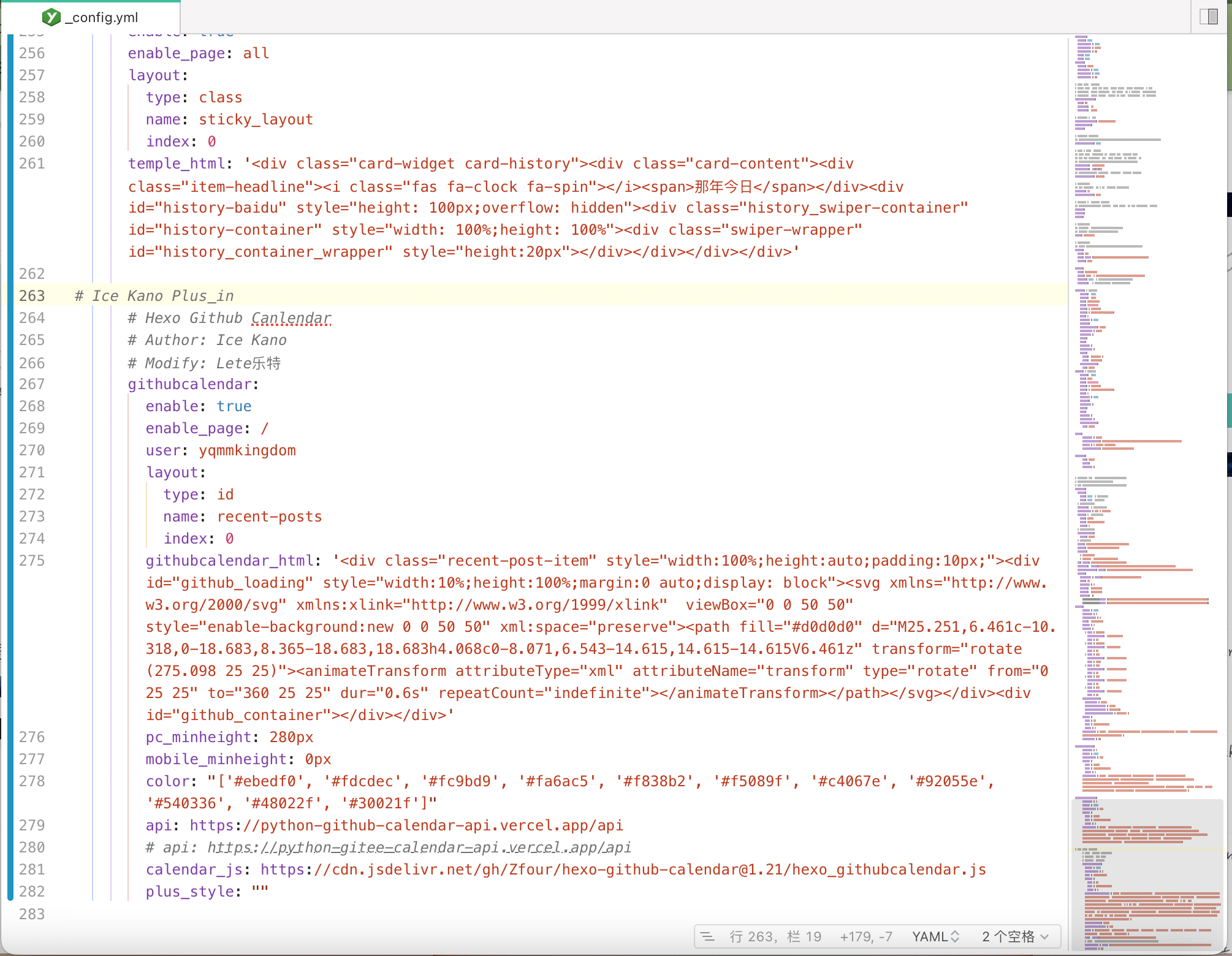
双栏布局专属配置 |
|
想展示在别的页面应该怎么修改enable_page |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


The text was updated successfully, but these errors were encountered: