- 依赖包版本升级
- 引入redux系列
- 增加权限管理模块
- 使用easy-mock模拟数据模拟登录接口
- 使用redux系列将登录用户数据传递给权限组件
- 权限组件采用Render Callback的方式传递权限给需要受控制的组件(具体做法请查看源代码。)
- 用户状态保存在localStorage中
- 具体做法请运行项目查看
- PS:以上管理权限只是一种方式,但这绝对不是唯一的方式,也不是最好的方式。如果你有更好的方式,不妨加上面的群和大家一起分享下。😄😄
- 增加路径别名
- 使用@别名处理引入组件相对路径过长问题。
- 缺点:编辑器不能使用快捷提示和快捷跳转到相应的文件
- 权限管理模块增加页面跳转权限验证
- 点击权限管理的路由拦截,若没有访问权限则会跳转到404页面。
- 大致实现方式(非常简单):通过向自定义router组件传入store,登录之后可获取到redux中的权限state数据,并通过判断是否包含权限进行跳转。ps: 该demo的效果是管理员登录之后才能跳转到路由拦截页面。具体操作请拉取代码尝试。
- 增加响应式布局
- 依赖包版本升级
- [email protected](目前最新版)
- 开发环境增加react-hot-loader-保持状态刷新组件(译:实时调整组件),可参考以下相关项目
- 依赖包版本升级
- 大改动
- react-router切换4.x版本,切换响应的版本路由写法(具体见代码更新日志)
- ps: react-router 3.x的版本请查看代码分支router3.x
- 增加cssmodule的支持(css, less)
- 建议用css预处理器,文件名为 xxx.module.less,引入相应组件即可使用。
- 具体做法参见新增模块,路由后缀:/app/cssModule。点击访问
- 重大更新 ✨
- 升级create-react-app 2.x,详情文档见官方文档
- 升级大部分第三方库,升级版本见commit
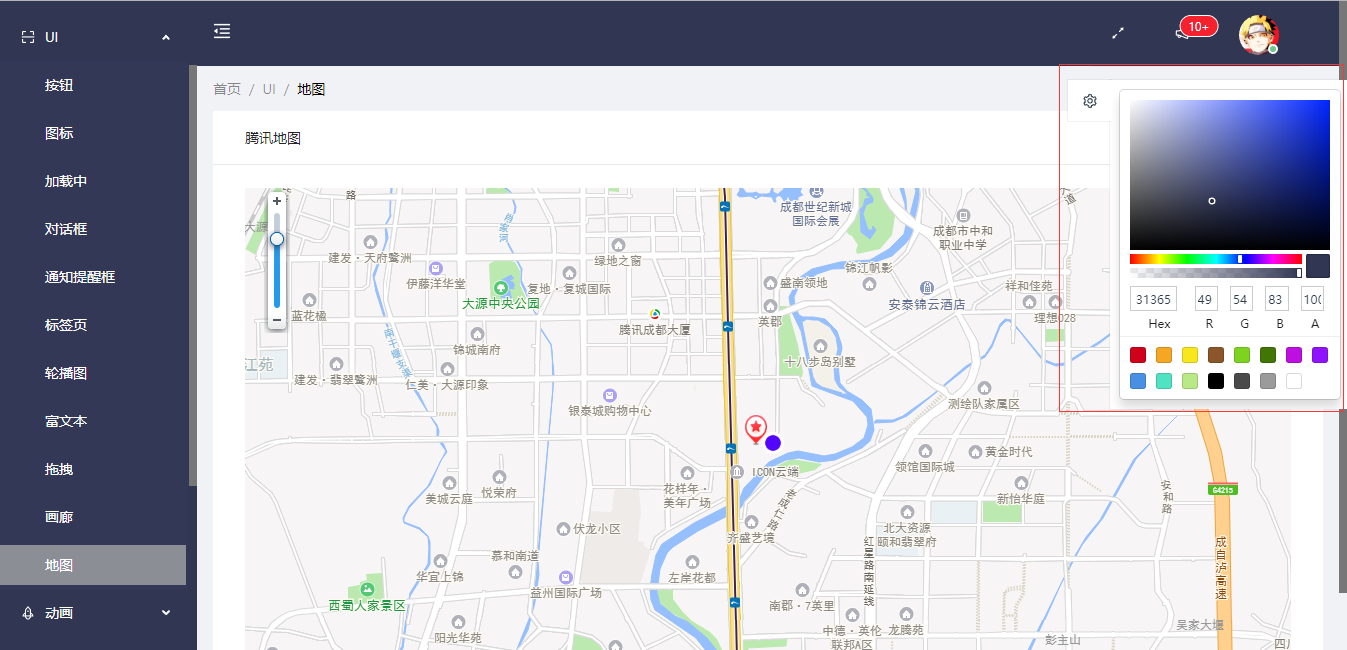
- 增加自定义主题功能
- 主题基础样式配置见variables.less
- 修改主题基础样式后执行
yarn theme 或 npm run theme,默认主题即可生效 - 页面上可自定义主题颜色配置(根据此可添加字体大小等其他antd的默认样式)

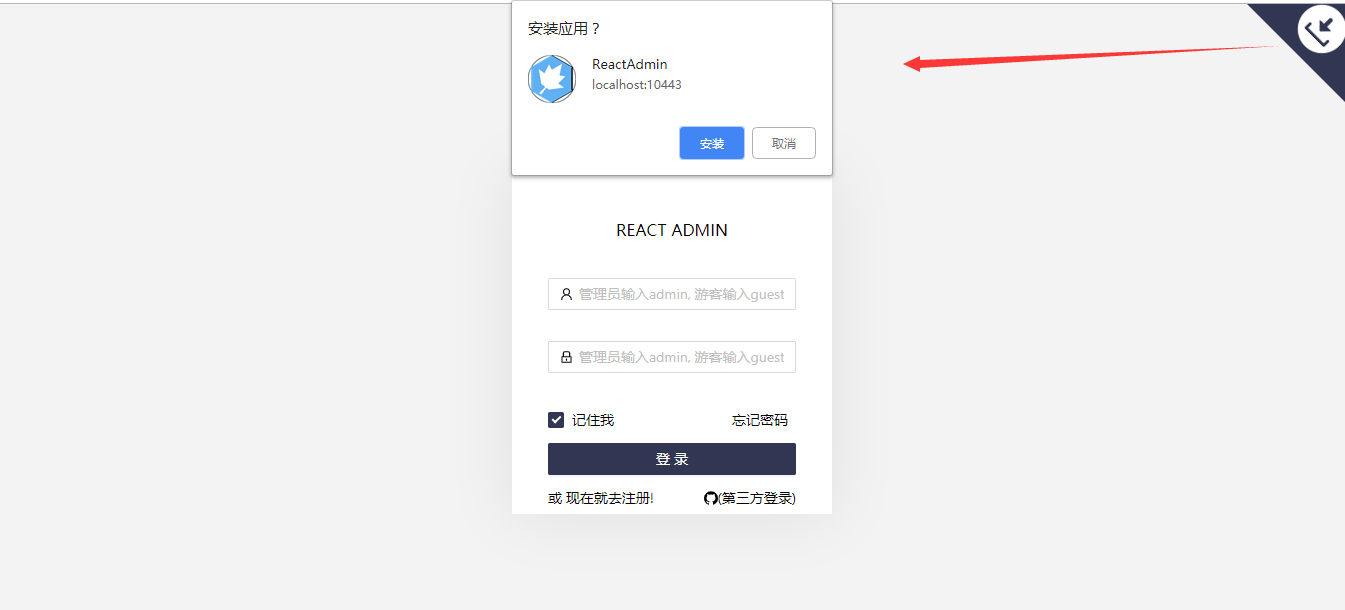
- 完善PWA的manifest.json文件,增加按钮手动触发安装PWA应用
- 最新版的chrome浏览器访问ReactAdmin即可体验