Picker shows medium image : how to override it ? #251
Closed
christopher87
started this conversation in
General
Replies: 1 comment 1 reply
-
|
You could create a custom Media model and modify the medium image attribute. <?php
namespace App\Models;
use Illuminate\Database\Eloquent\Casts\Attribute;
class Media extends \Awcodes\Curator\Models\Media
{
protected function mediumUrl(): Attribute
{
return Attribute::make(
get: fn () => $this->getSignedUrl(['w' => 1000, 'h' => 260, 'fit' => 'contain', 'fm' => 'webp']),
);
}
}Then from your app service provider tell Curator to use this model - https://github.com/awcodes/filament-curator#global-settings use Awcodes\Curator\Facades\Curator;
public function register()
{
Curator::mediaModel(\App\Models\Media::class);
} |
Beta Was this translation helpful? Give feedback.
1 reply
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
-
Hi,
I am using latest stable version 2.8.5, with Filament 2.
I have uploaded the following image :

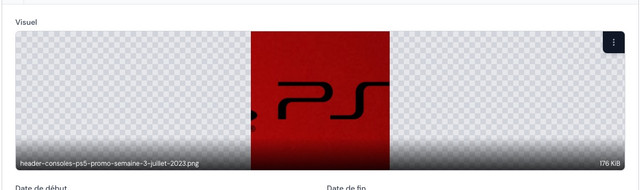
The picker shows a cropped image (format "medium_url") :
With constrained(true) :

With constrained(false) :

But I wish I could display image not cropped.
How can I override this behaviour ?
Thanks in advance,
Beta Was this translation helpful? Give feedback.
All reactions