You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Sep 4, 2019. It is now read-only.
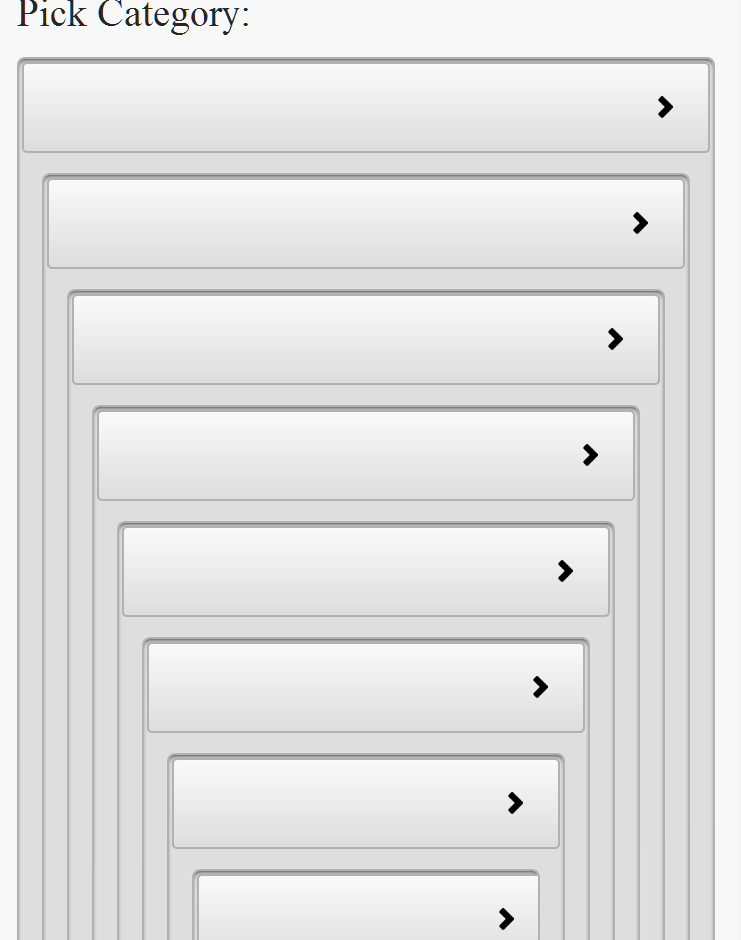
So if you have a page that has a select object, every time you trigger the refresh, the styling for that select gets duplicated created a 'nested' select inside the previous one. The more you call it, you get more nested select objects.
The text was updated successfully, but these errors were encountered:
So if you have a page that has a select object, every time you trigger the
refresh, the styling for that select gets duplicated created a 'nested'
select inside the previous one. The more you call it, you get more nested
select objects. Uploading selectDuplicating.PNG . . .
—
Reply to this email directly or view it on GitHubhttps://github.com//issues/121
.
So if you have a page that has a select object, every time you trigger the refresh, the styling for that select gets duplicated created a 'nested' select inside the previous one. The more you call it, you get more nested select objects.

The text was updated successfully, but these errors were encountered: