为了了解鼠标事件的 DOM 事件,假设存在以下 HTML 结构:
<div id="items">
<ul>
<li id="item1"><button>item1</button></li>
<li id="item2"><button>item2</button></li>
<li id="item3"><button>item3</button></li>
</ul>
</div>如果我们给 div[id="items"]增加以下监听事件:
mousemove: 当鼠标在相应的标签区域移动时,会触发该事件,由于该事件会非常被频繁的触发,在实际工程中,会按需设置防抖或截流。
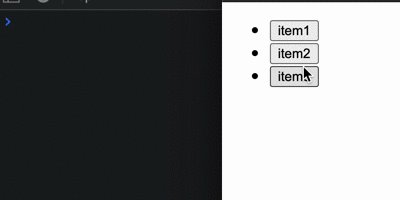
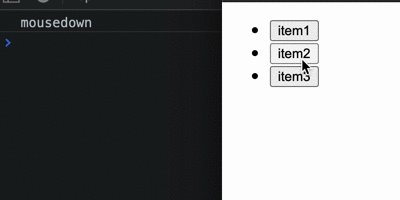
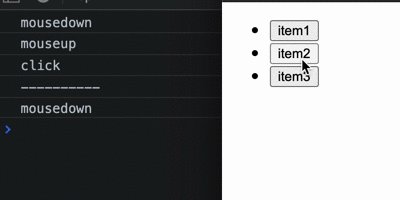
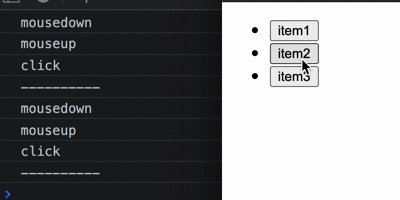
mousedown与mouseup与click: 当鼠标在区域按下鼠标时,会触发mousedown事件,松开鼠标后,会触发mouseup事件,二者组成click事件。
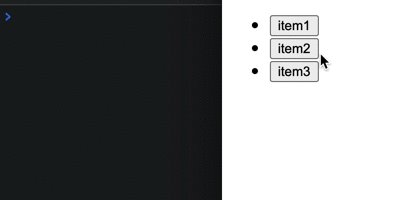
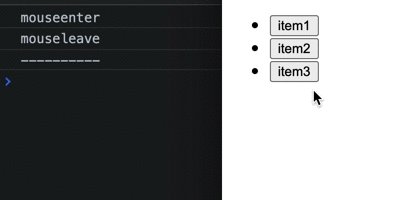
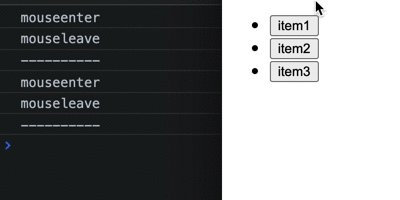
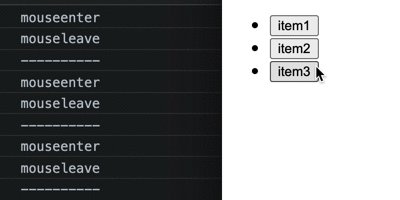
mouseenter与mouseleave示例:当鼠标进入区域时,触发mouseenter, 离开区域时,触发mouseleave.
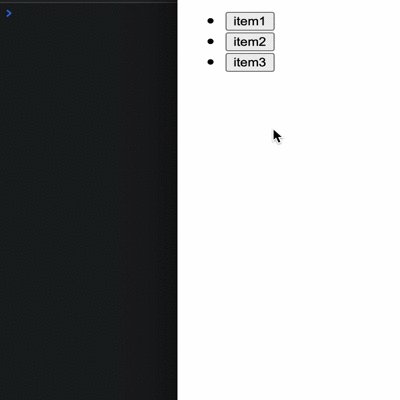
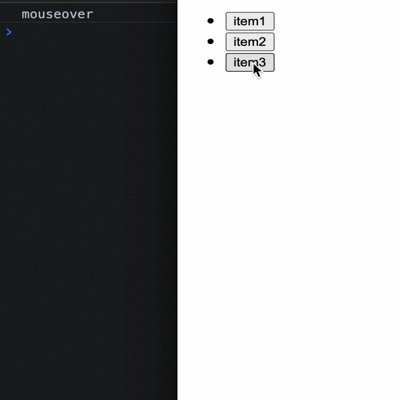
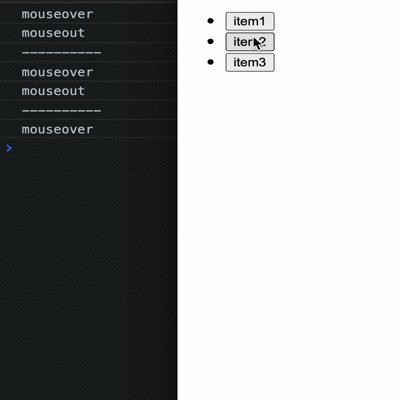
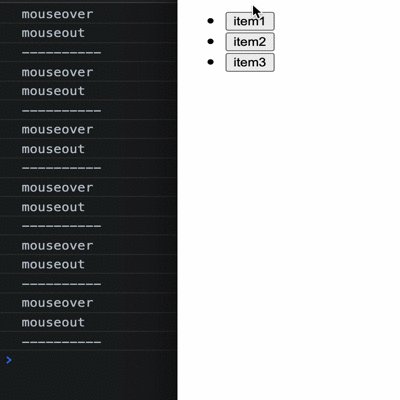
mouseover与mouseout示例:效果与mouseenter类似,不同的是:进入/离开该标签下的每一项,都会触发改事件。
假设存在以下 HTML 结构:
<head>
<style>
#item {
width: 300px;
height: 300px;
background-color: #ffeccf;
}
</style>
</head>
<body>
<div id="item"></div>
<script>
item.onclick = (e) => {
// 该 e 的类型即为 MouseEvent, 它包含以下偏移量
// clientX, clientY
// offsetX, offsetY
// pageX, pageY
// screenX screenY
// layerX, layerY
// x y
c
}
</script>
</body>| Attribute | Explain |
|---|---|
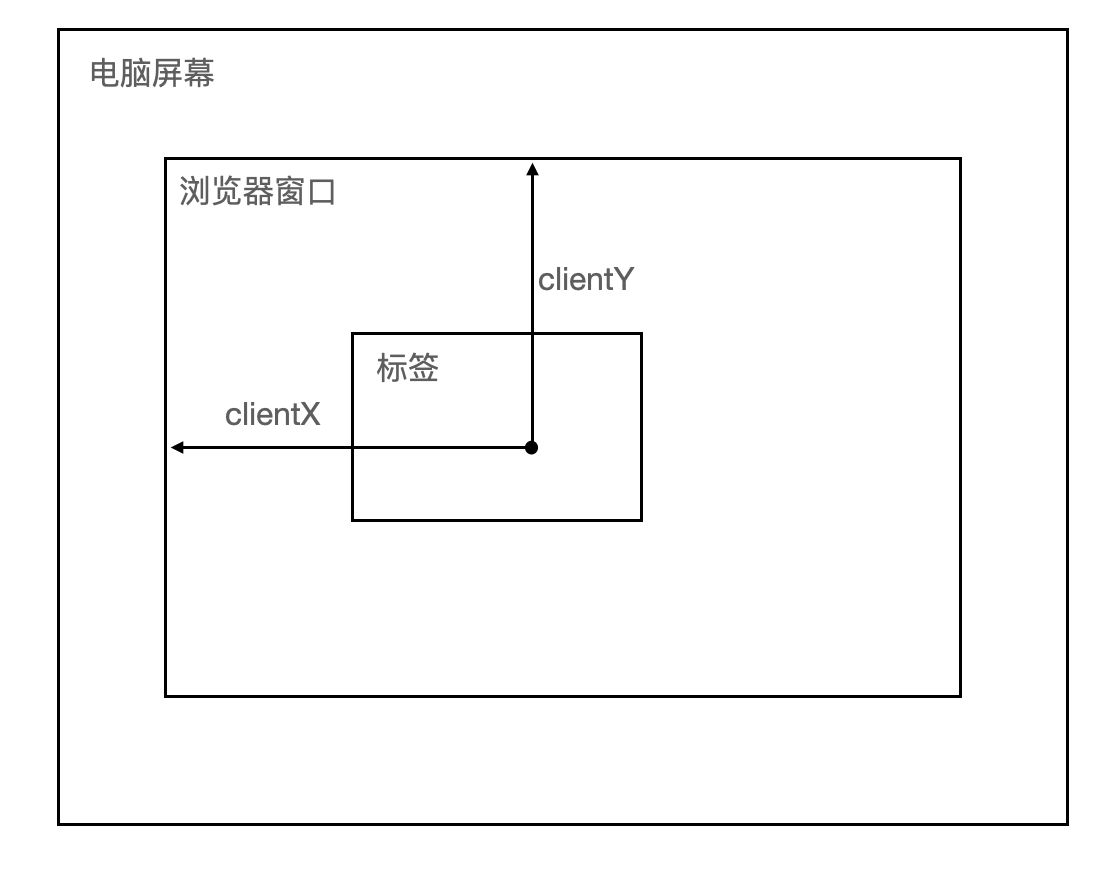
clientX, clientY |
光标相对于客户端窗口的水平/垂直位置 |
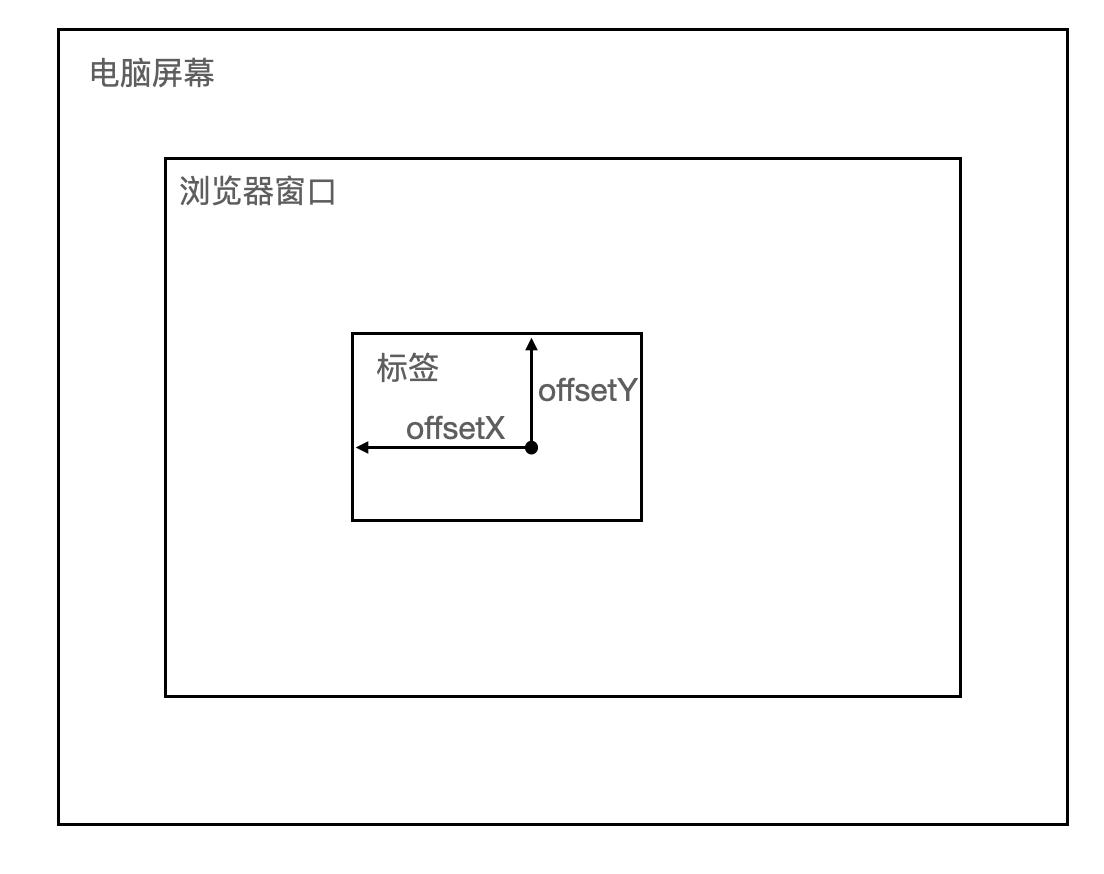
offsetX, offsetY |
光标相对于当前标签元素的左上角的水平/垂直位置 |
pageX, pageY |
光标相对于页面左上角的水平/垂直位置 |
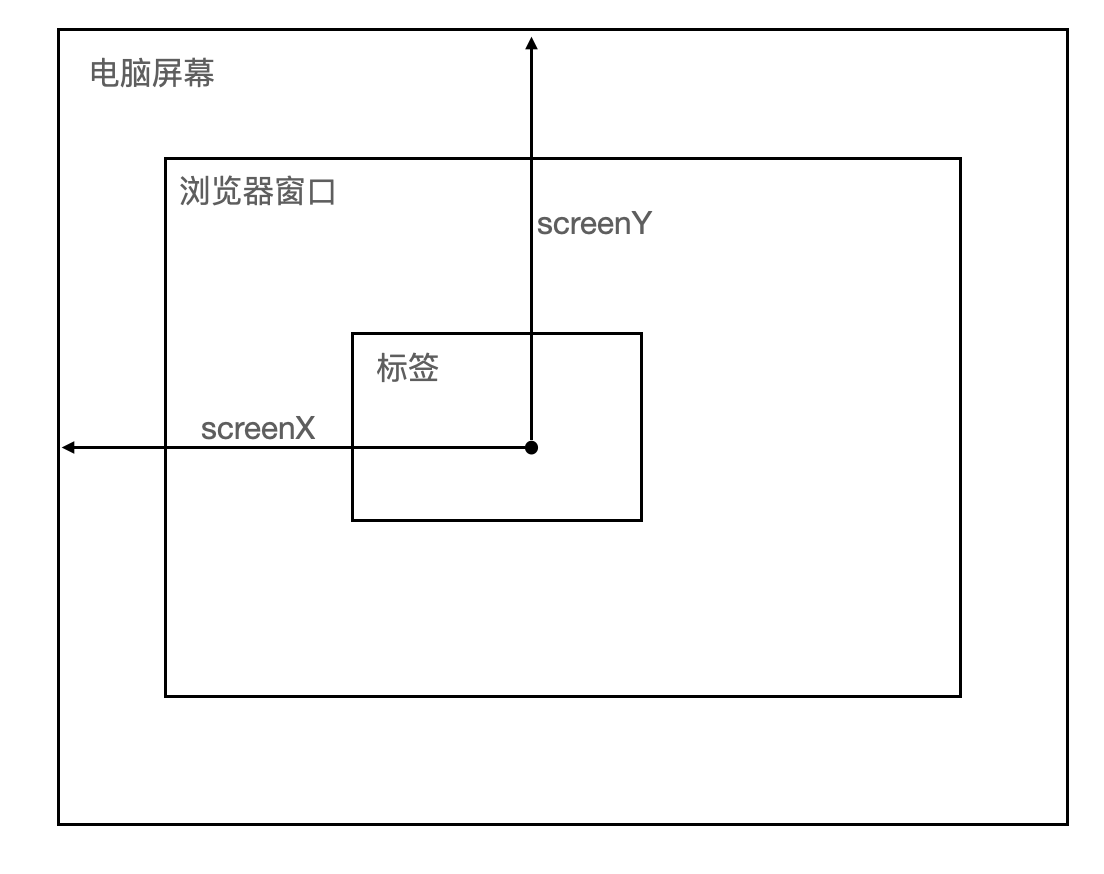
screenX, screenY |
光标相对于屏幕的水平/垂直位置 |
layerX, layerY |
光标向上找有定位属性的父元素的左上角(自身有定位属性的话就是相对于自身),都没有的话,就是相对于body的左上角的水平/垂直位置 |
x, y |
同 clientX, clientY |
不论是否滚动,二者可以表示为:
若页面不存在滚动,即为 clientX, clientY.
但若页面存在滚动,则为 pageY = window.scrollY + e.clientY.
二者可表示为:
二者可表示为: