-
Notifications
You must be signed in to change notification settings - Fork 0
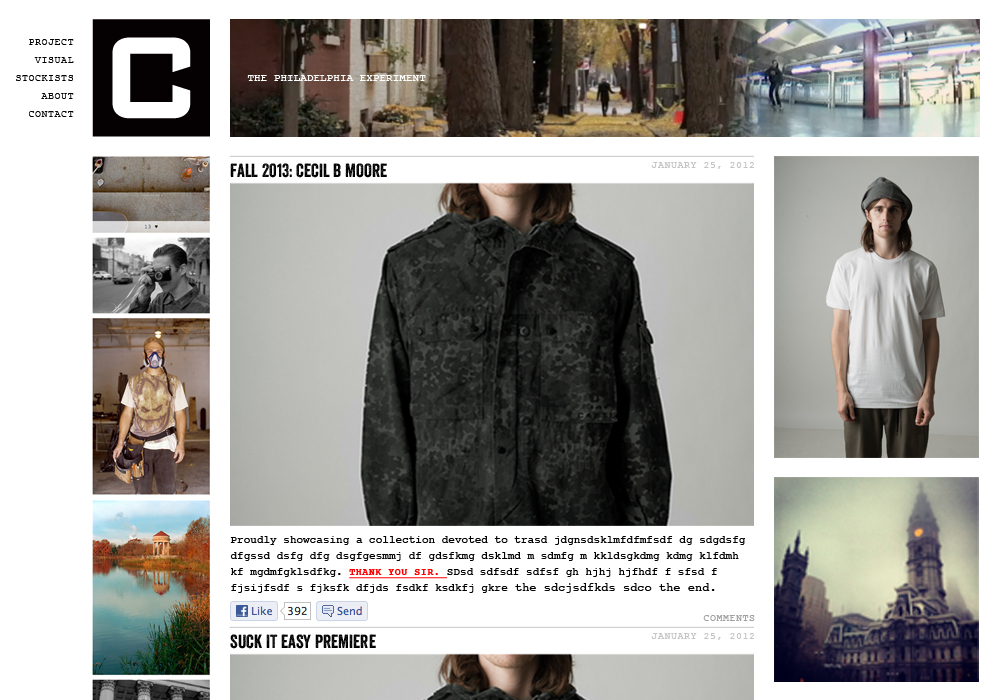
SITE LAYOUT / MOCKUP - BLOG #8
Comments
|
I like it. I like that is is very visual, there is a lot going on but not too busy. I think this gives us a great field to incorporate something more complex, like the wheel in the future. As far as the store goes, maybe we can have the lookbook style shots of the product in the project section like we talked about, then have a link to the store, which forwards the user to our bigcartel site, much like the 43magazine site. For now, we can use this and as time moves on, we don't have such a crucial deadline AND we can see the response of our users. We can re-do the site and continually improve. As of now, we basically have zero time. I think this design is awesome and can be an interesting page to navigate though. I say, go with this, utilize placeholder images and placeholder text and literally get the site up and going. From there we can replace the placeholder imgaes with our own images (photos/product shots/video links) as they come in over the next 2/3 weeks. Can we shoot for FEB 8th? Is this unrealistic? Let's make moves. xx |
|
For the central blog, which is the "special" Does the Same goes for the |
|
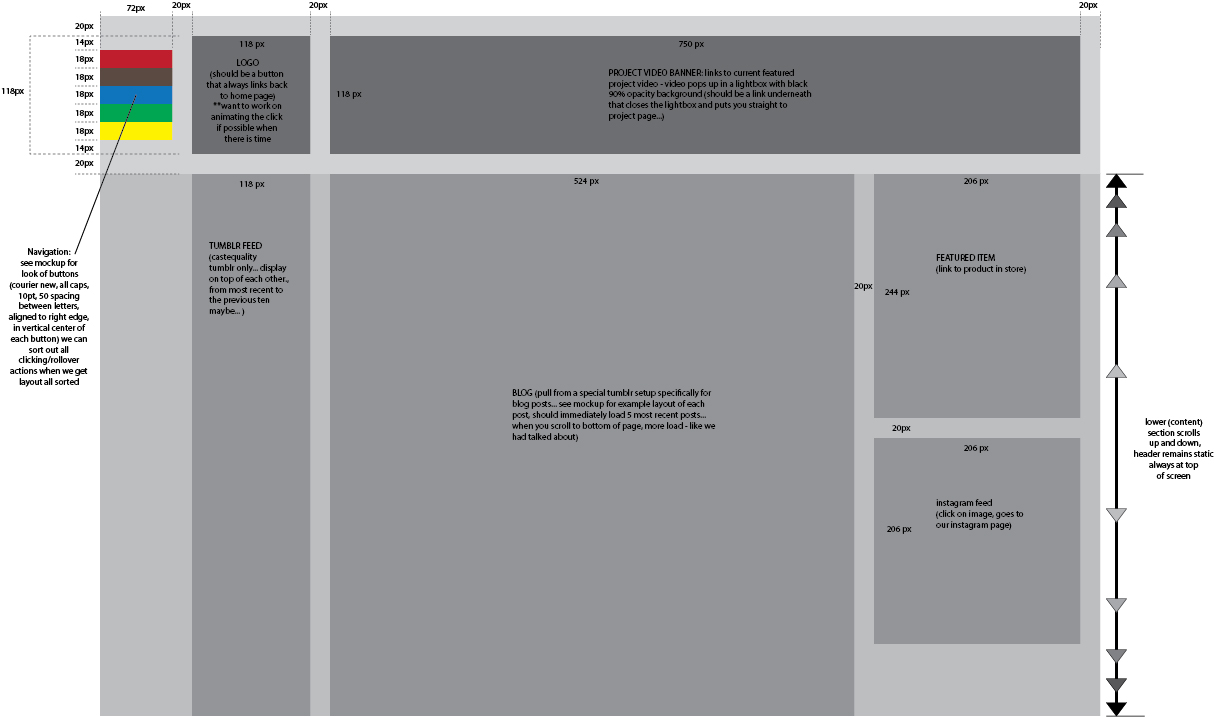
Sean, for the central blog, we need to set up a tumblr that well only use for blog posts. that way, the content, which will be more than just photos (could be inspirational videos, event recaps, etc) will be in a separate light than the tumblr feed to the left of the central blog. I want that tumblr feed to be the castequality tumblr we have set up, and will be selected photos from hern or zander, with only a title, no content text. but i really just want to display photos only there, like in the mockup. when you click on a photo, it would be rad to be able to view them larger in a lightbox, and be able to scroll through them. the instagram on bottom right will only be the most recent insta and when you click on it, it will take you to our actual instagram profile page (not within our site...) the link should open in a separate window.... keep me posted on any questions. hope the sizing chart helps out a lot. if you could keep the main content of our site (the 1000px container of content, IE, everything in the schematic) centered in the browser, i think thatd be best. just like the thrasher site, how when you resize the browser, the main content block stays the same size, centered. thanks pat Sent from my iPhone On Jan 17, 2013, at 9:08 AM, Sean Doyle [email protected] wrote:
|
|
I'm into it too. MINOR addition is I'd say we should either drop shadow the diff content blocks, or just add a very light border. on the right side. If we're going to have it justified to the left I don't think the left side needs a border, I kind of like it when sites are that way - feels modern. What you think about that slips? Sean, for the scrolling, as seen in this ex as "suck it easy premier" isn't completely screen, can we have it be a gradient mask so images disappear at the bottom of the windows. Might help it feel more contained. |
|
zank, i was telling sean, i think it would be nice to have all the content ive presented live in that space (1000px wide) and float centered in the browser. that way, when the browser is expanded the edges of all the cont stays central, and the white space expands on both sides... not sure if that was the issue you were presenting... but yea itd look kinda crazed if it expanded to the right and the white space on the right just grew... Sent from my iPhone On Jan 17, 2013, at 8:16 PM, zandert [email protected] wrote:
|
|
cool, done. yeah I'm into that. yeah that's what I was commenting on. you think we should have some sort of visual container to the edges? even if it's just vertical lines I think it'd help |
|
**That "20 px" pop-out in the "Visual mockup" isn't supposed to be there, disregard that.. |
|
@chrismulhern @chrisfireoved @zandert @patheid This is the new GitHub repo, now under the Castequality organization Everything code wise can stay the same. @patheid, you can still make changes and push to my fork of the repo (which is the same url as before). The only difference is for the rest of you, as issue and whatnot will belong to this page instead. |
|
hell yea! Sent from my iPhone On Jan 22, 2013, at 1:41 AM, Sean Doyle [email protected] wrote:
|
|
I can't thank you enough Sean, it looks amazing. So stoked to see the final product On 22 janv. 2013, at 01:41, Sean Doyle [email protected] wrote:
|
More ProgressThe Photos on the left and the top right are filler/placeholder photos from Left FeedCould one of you point me towards the @chrisfireoved if the Right Featured PhotoAlso, where do you plan on changing/updating the products so that I can pull from the 'featured product' for the photo (currently @chrisfireoved in a white tee) Right Insta PhotoFYI, the Insta picture is genuine. TODOCenter@chrismulhern @chrisfireoved Could we make blog posts with photos in the right dimensions so that we can see what they look like? |
|
Sean, the site looks fucking awesome, I'm really stoked on how it's coming along. As far as the tumblr goes, any of us can log in using either [email protected] OR As far as products go, when we shoot those photos, we can give them directly to you to post OR we can put them elsewhere if its easier. We'll be shooting them all at once and not really changing them. (At least for a few months) the product shots won't be a constant updating thing like, for example, the blog. SO, within the next week (or 2 depending on when we receive our labels) we'll have appx 28 product photos (6/7 products, 4 photos each). So in the meantime maybe we can just create that section, using those numbers, with placeholder images and when we get the actual product photos we'll just replace em. Insta looks great, now, say for example we post something new, will it automatically replace it with the most recent one on the site? As far as the blog, I'll text Hern/gunner/zank to send you something in the right dimensions and we can cue it up on the site. Thanks again Sean, I'm really stoked at what's to come .xx On 23 janv. 2013, at 00:09, Sean Doyle [email protected] wrote:
|
|
Left Feed: Sounds good, should be the castequality tumblr feed for sure (the visual page should pull from everyone else who is contributing's tumblr feeds... IE, walt, devon, hern, zander, jeb, me, you, whoever). For the left feed, is it possible to have them expand into lightbox, when you click on the photo? within our home page? Center feed: So you're saying we can post text blog posts w/ images from our castequality tumblr and have them not show up in the left feed? like they can have separate pulls within one tumblr? I feel like it might be best to just have these "posts" pull from a completely separate tumblr, like casteblog.tumblr.com or something. The posts can be images with captions and titles, just like the left feed, only difference is the center feed displays posts in the format I made in the mockups... And the left feed is completely plain, only images (the captions could then be displayed in the lightbox, but be in a simple format, title, location, year...) Right product feature: Yea, so these images should be linked to product in our store... This will basically be the only main link on the home page that takes you to the store (big cartel page)... I can upload these to a folder in the server if you want, at the correct size... and then i guess me or you can change the code to have it direct to the specific big cartel link... ? Let me know if you think we should make a separate tumblr for the center, and just create one... And if all of what I said above is possible... ? You can give me a ring too today if you have any Q's... i'll be chillin working on stuff for a bit. I'm going to create some examples image layouts for the project page, and stockists page. |
|
all sounds pretty good. let me know what sean says and we can work out any kinks if they come up. went into the shop today and fucked around with a lot of stuff for the display we're creating. i'm really stoked for it, it' going to be tight. I'm thinking for the night of the 'introduction' and what not, we make it more of a private event, as opposed to an 'open' kinda thing...thoughts? maybe we should start compiling a list of people we should invite to come down for it. could be better that way AND it'd make people feel a little more 'special' (i could like mock up invitations or something) ..let me know what you think On Jan 26, 2013, at 7:44 PM, patheid wrote:
Chris Fireoved |
|
ugh, just started to make a list an maybe that wouldnt be a good idea...b/c as lame as skateboarders are...if we forgot someone they would forever be fucking salty... On Jan 26, 2013, at 7:44 PM, patheid wrote:
Chris Fireoved |
|
sick, sounds dope @chrisfireoved... yea, itll be all the homies anyway. are you still shooting for the 8th? i wish i could make it out for that weekend... i think prices are around 300 right now, which i cant really swing, but ill keep my eyes peeled. also, i can handle the flyer fosho. id like to stay on top of all that stuff... flyers, banners, titles, captions, etc. so we can be as consistant and streamless as possible. if thats cool? i can create a version strictly for insta as well... keep me posted on the details you want, but lets make sure we can nail that date first. Sent from my iPhone On Jan 26, 2013, at 8:40 PM, chrisfireoved [email protected] wrote:
|
|
Ok yea, sick. We are supposedly filming this shit tomorrow at the printer so that should give a good time frame. (Supposed to storm though) Zank finished up with some snaps today. Should we send them to you or Sean to post? Or should we do that via tumblr? They're the more permanent shots, not blog posts... Also, any word on the hang tags? One thing I think you could do (but may not be feasible) is make a stencil of the brain logo... For the back wall boards at exit (the ones up top tag currently have vans stuff on them) OR maybe we can have jake do that... He really wants to help and I think he's good at stencils no? Lets rap tomorrow via telephone. Speak soon doggie On 28 janv. 2013, at 00:22, patheid [email protected] wrote:
|
|
@patheid ProductsThe photo is getting pulled from Big Cartel itself. No need for a separate set of manually maintained photos. It works by talking to the Big Cartel store directly, listing all available products, and then picking a random item from the list. This means that every time you load the page, you potentially get a different product. StockistsI've changed the dimensions of the stockists page a little. Since Exit is the only one I know right off the bat, its the one I've been toying around with. I have it setup so that the "card" contains all of their location/phone information, and the background image gets populated from their Also, since the list is going to be short in the beginning, I'm just including the list, hard coded, in the javascript page. This means that there's no way to externally manage it without cracking open the code and doing it by hand. That should be fine in the beginning but once we start blowing up and lighting cigars with hundreds, we'll need to figure out a better way. BlogIf you don't mind splitting the Photo Feed (left side of main page)If we designate the ProjectStill not sure the best way to do the lookbook content management. We could have a separate @patheid could you make these new VisualNot sure the best way to do this programatically. We could just do something similar to stockists, where a list of Also, @patheid , what is the layout going to be? I don't know how easy/fast it would be to make it look pixel-perfect like the mockup. The best thing I could do is just have a table of photos, all of the same resolution, flowing left to right and wrapping around into new columns. It might not be as aesthetically appealing as the mockup at first, it'll have to be something we work on. Haven't written it yet, but will hopefully look like this. Drag the vertical separator around to see the images flow column-to-column. We'll have to figure out the best width so that the gap between columns is minimized. IssuesI'm having some trouble making the main page not scroll. This means that the page behaves like any other page, scrolling vertically with the content. I've been spending my time coding features and pages instead of fixing stylistic problems, so this might be back-burnered for a little while. To compensate, I'm aiming to work in infinite-scrolling into the first release. Let me know what you think. @chrismulhern @zandert @patheid @chrisfireoved , http://castequality.com will be our official site, but for a work-in-progress, you'll be able to check http://castequality.github.com/ for updates (it currently doesn't work but I'll let you all know when it's ready for previewing). |
|
Hey dude, can you forward hern a high quality image of the 'C' logo for the vimeo page. He got us a vimeo pro acct (60 a year) and he wants to use the C as the page icon. Also, your brother said he can do the stencil for us. SO can you send him a high quality image of the brain, and he can print it out at the proper size (i'd say between 20x20 and 25x25) and we can use it to stencil the logo on the three boards we are going to paint black (the logo in white, almost like a huge version of the business card) Seans lengthy e-mail seems pretty awesome, the stuff he has been doing. I'm stoked. Shitty whether here today, we're going to film the shit in the burbs at the printer tomorrow. Hit me up later man. xx
Chris Fireoved |
|
@castequality/owners I still need to figure out the following:
|
|
@seanpdoyle I'll comment on each section and to comments above Blog Products Project Visual Stockists As for the main page / scrolling issues or whatnot, its not too big a deal. I'm sure we'll figure it out in time... comments on your most recent... Not sure how I'm going to incorporate the project video into the tumblr photos that make up the look book loading of all the images is a little heavy...i need to look into client-side caching to lighten the load thanks man, everything looks dope so far |
|
@castequality/owners could you all take a look at the preview page and let me know what it looks like. On my phone (mobile Chrome) and on my laptop (Desktop Chrome) it looks exactly like it should, but at work (Firefox 10) it looks like hell. Could you all take a look at it and let me know if you have any problems? If it looks off, post a screen shot and tell me your browser make (Chrome, Safari, Firefox, IE, etc) and version number (Help -> About) if possible. Photo FeedSo you're thinking that the left side feed is different than the visuals page? I'm currently pulling the from @zandert and @chrismulhern tumblrs (will add all the contributors to the list eventually) for the visuals/left side. ProjectCoding the project page by hand is definitely the easiest approach, at least at first, but I feel like doing it through VisualsI think I have a pretty good sizing worked out. Hopefully you're looking at the working version I'm seeing in Chrome. Stockists@patheid those links are busted, could you post them again, I don't think I understand what you're suggesting. |
|
Yo @seanpdoyle ... SO on my phone it looks solid thru safari. I've got Safari 5.1.6 on my comp... n it looks all jackfucked... Photo feed on left of home page should only pull from the castequality tumblr... And I think we should have it infitinite scroll like the "main blog" if possible... So if, when you arrive at the page, it only loads 10 photos at first, and then loads ten more when you scroll down, that'd be rad... but if its too nuts, no biggie. The castequality tumblr should probably be specifically oriented towards product/projects/etc... Like an extended instagram if you will for higher quality photos. That means Zander, Hern, etc. should be putting any caste specific photos out with this tumblr. All other photos, more random and personal, will go through their tumblr's and end up straight in the visual feed. Got it? @chrisfireoved @zandert @chrismulhern this sound cool?? Project: I definitely have a lil knowledge with coding, so it doesn't look like straight chinese to me.. I may need a crash course in this specific process, but I think we could manage. But the tumblr thing works too... My only concern, is that I want people to be able to flip through it like a catalog or book, rather than just have all the images on top of each other... Visuals page looks fucking perfect on my phone and comp... nice job man. Here are those mockups of the stockists page... Before roll over (insta images fill squares) After rollover, info is revealed. When you click on the square at any point it links to the store site or Facebook... depending on what they have available. The address could maybe link to a google maps pop up...? Still need to set the casteblog tumblr... will do that, and fill in some dummy content shortly.. Thanks. |
|
casteblog.tumblr.com is set up... I posted a video post, and a text/blog post.... password is beantown1 im not sure if images that you post need to be at the exact width of the blog column (524 px) ? I set the video to embed at that size, just let me know how the images will work. |
|
"Products
"And I think we should have it infitinite scroll like the "main blog" if possible... So if, when you arrive at the page, it only loads 10 photos at first, and then loads ten more when you scroll down, that'd be rad... but if its too nuts, no biggie."
-yes this sounds good. I think the lookbook should appear on tumblr though, as well as its own entity though. whether it's lightbox, or some sort of page flipping software, it'll look more professional. @seanpdoyle @seanpdoyle lastly, the site looks great in my google chrome, but on the projects page the photos are showing up stretched horizontally. |
|
Awesome. Yea, this sounds cool. I def think it's important for the PE vid and the look book to be easily available. (shouldn't that be in the 'project section too?) To keep you guys updated on what's going on product wise and with the launch -printing and embroidery are tomorrow. everything will be finished monday at the latest. The display for the launch at the shop is looking good. @patheid i talked to pistol today and he said he'd get in contact with you about getting the brain for stenciling as well as type face. also, we want to try and get stickers made for when we package each garment...we can tissue wrap them and close it with a sticker. Hern and I were thinking a circle sticker with the brain. Can you send me a file of just the brain logo inside a circle shape so i can give it to the printer to make stickers out of, something small, kind of like the ones they used at diesel to wrap the product up with, maybe a 3 inch diameter or so. As far as selling goes. Hern and I were thinking for shops that do carry our stuff, we for 1, only want to work with shops that we know for sure will pay. 2, since a lot of shops will be skeptical to work with a new brand, we said we can do a 50% prepay then net 30 for the remainder OR 100% prepay and free shipping. Thoughts on that guys? (the last thing i want to do is be hunting down checks shops owe us) speak soon y'all xx On Jan 29, 2013, at 9:54 PM, zandert wrote:
Chris Fireoved |
|
@castequality/owners If you have problems, let me know your browser make and version number. Also, @chrisfireoved could you fill in a title/description of the castequality.tumblr.com? Go into the settings cog, then theme and fill in the title/desc field on the left side of the page. @patheid could you come up with a visually pleasing /about page? I'll be populating the page from the tumblr description, so I'm thinking the title should be a strong single sentence, and the description could be the rest. |
|
yo - to touch briefly on the PE vid/lookbook access from the main page - this is the intent of the main header that will always be at the top of the page. this will always be updated and featured image for the current "collection"/video.. what is there now is just a dummy for now. i think within the first few days of each seasons launch, we leave up a blog post at the top of the main blog to furthur push viewers to the features content, but always that header will be there too! and the project button is the first/top button for this reason of importance. Sent from my iPhone On Jan 29, 2013, at 7:20 PM, chrisfireoved [email protected] wrote:
|
|
@chrisfireoved The projects page is currently stretched and scrolling vertically....the "lookbook" left to right clicking isn't ready yet, so that should be remedied soon. |
|
awesome. All in all though sean, the site is fucking awesome thus far, thanks again, i'm getting really stoked On Jan 29, 2013, at 11:50 PM, Sean Doyle wrote:
Chris Fireoved |
|
@castequality/owners Also, if you're still seeing the same old site, try shift-clicking on the refresh button in your browser (this clears your cache so you get an up to date version of the site) |
|
seems to work via chrome
Chris Fireoved |










@chrismulhern @chrisfireoved @zandert @seanpdoyle
Dudes,
Peep the attached two files. I've made a lot of changes and done a lot of reorganizing as far as the site goes... Since the view master idea will be for the future, I really began to break down how I feel the site should be presented, based on importance of content. The mockup shows some real rough imagery, but I wanted to get a feel going. Obviously a lot needs to be adjusted, but I was really just trying to nail down the placement for specific content... The schematic jpg breaks down all of the different elements and begins to explain some of the deeper areas and how they should work.
I'm gonna let you guys peep this, and see if you can make sense of the organization of content. Note: The top header will always remain at the top of the page, and highlight the current project's ("season"/collection) feature video or whatever it may be... each pages content will be below, which allows each page to utilize that space in different ways. The home page (blog), is where I decided to combine the blog, castequality insta and tumbler's. Visual will be the combined tumblr's from everyone we want to include, video, etc. That shouldn't be hard to solve. Getting the store in here is going to be tricky, so we'll tackle it in the coming weeks, especially after we have product and images to work with..
Let me know your thoughts, but please be mindful of our time. The look and feel can be adjusted as we get things going.


The text was updated successfully, but these errors were encountered: