-
Notifications
You must be signed in to change notification settings - Fork 3
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
单元测试 #35
Comments
jest 原理浅析测试函数 单元测试例子
实现测试块实现断言和匹配器断言库也实现也很简单,只需要封装一个函数暴露匹配器方法满足以下公式即可:
在测试框架中,我们并不需要手动引入 test、expect 和 jest 这些函数,每个测试文件可以直接使用,所以我们这里需要创造一个注入这些方法的运行环境。这里我们用到了 node 的 vm 模块 |
|
// test.js const sum = (a, b) => a + b |
|
// jest |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
什么是单元测试
单元测试(英语:Unit Testing)又称为模块测试 [来源请求] ,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。
程序员每修改一次程序就会进行最少一次单元测试,在编写程序的过程中前后很可能要进行多次单元测试,以证实程序达到软件规格书要求的工作目标,没有程序错误。
对于单元测试
刻板印象
谈到单测,可能大家的第一反应都是没啥用,没时间,写起来很麻烦
在日常开发需求或者一些工具的时候,比较普遍的做法还是完成一个函数或者组件,直接在浏览器或者控制台进行业务相关的调试,尽管这个组件或者这个函数本身是业务无关的。
单元测试是必要的
单元测试的分类
对于前端,我们的单元测试集中在两块,类库的函数单元测试和UI组件的单元测试两大类也就是中小型测试和大型测试。今天围绕如何进行测试,展开说下这两种测试我们应该怎么做。
函数单元测试
我们实现的各种方法大多是运行在浏览器端的,通过 node 提供的断言方法,有些场景我们很难去模拟,比如对 dom 的操作。前端单测有很多方案,这里我们选择 jest 作为测试框架,关于 jest ,不熟悉的同学可以先看下文档 https://jestjs.io/
安装
新建配置文件
执行上面指令出来的配置文件如下
jest.config.js这样运行的时候会报错,

这里不太好用js配置的方法,我们换一种,用
jest.config.json用上面的文件替换 init 创建出来的文件
编写测试用例
在自己项目对应的 src 里面新建 test 文件夹,这一步比较随意,自己一句自己的习惯来做,jest 可以指定需要被扫描的单元测试文件
这里用一个例子来说下我们的代码含有 dom 和 window 的情况我们可以怎么模拟
上面的文件,用到了 window 上面的 location 属性,来看下单元测试的代码
其中几个值得注意的,上面的
@jest-environment是重新指定 jest 的执行环境,另外就是重写 location 的部分属性,也可以直接在单测里面写 document 这样的浏览器特性。执行单元测试
可以在我们
package.json上新增 script直接执行 jest ,jest 会扫描项目内所有符合 test case 的 js/ts 文件,并且执行。这里符合 test case 可以配置 jest 的配置,默认的
testMatch配置是[ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.)+(spec|test).[jt]s?(x)" ],所以在命名单测文件的时候,使用标准格式如env.test.ts。开发过程怎么只运行自己的编写的单测
jest 在执行的时候默认搜索整个项目,但是在写单测的时候,等整个项目的跑完有不好找自己的想要的那个,jest 的命令行就支持这种指定操作。
jest 后面的第一个参数就是单测的地址
UI单元测试
这里我们以 vue 为 UI 开发框架,做 UI 的单元测试
vue3 的脚手架集成了一整套单元测试的流程,vue2 的话需要搭配一些工具,这里以 vue2 为例来看看 UI 组件的单元测试
安装
2.修改.babelrc配置
在根目录的
.babelrc中添加如下配置就变成了如下(项目本身的配置不用改)
3.建立测试文件目录

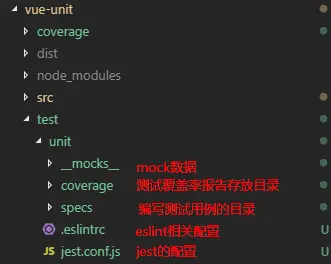
在根目录下建立test目录,test里面再按照如下建立对应文件,文件夹,图上的红字是注释
4.添加jest配置,
jest.conf.js内容如下,相关属性的解释也写在了注释里备注:
5.给测试添加
eslint配置,test/unit/目录下的.eslintrc内容如下6.
__mocks__文件目录下建立fileMock.js,用来处理测试中遇到的静态资源, 内容就一行代码specs下写测试用例代码,像下图所示(组件名+spec):package.json的scripts里添加测试命令执行
npm run unit就可以启动测试了,测试完毕会产生类似下图的报告, 测试覆盖率,测试用例,镜像..都有编写测试用例
先看下我演示的项目,如下
checkbox 开关控制图片的显隐
表单请求有验证,点击立即创建触发表单验证,验证通过提交表单;点击重置按钮去掉验证提示。
我的组件就两个
一个
Form.vue一个Main.vue, 就对这俩个组件测试。测试用例写了三个,如下
里面详细的代码我就不贴出来了,可以去项目源码里面看。
下面说下写这几个测试用例需要注意的地方
1.由于项目用到了
element-ui所以在写测试用例的时候,也需要给模拟的Vue(createLocalVue) install element-ui关键部分的代码如下:
2.
checkbox切换的时候,控制图片显示/隐藏,需要用nextTick3.模拟
axios为什么要模拟axios ?
新建
axios.js文件axios.js的内容如下:我这里只用到了
status: 200,大家根据自己需求设置返回的数据。测试用例代码如下:
The text was updated successfully, but these errors were encountered: