You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I originally posted on StackOverflow, but I didn't get any answers, and I have discovered a new side of this problem too. So, I thought I might have more luck finding a solution here!
I am trying to use axios-mock-adapter to mock the response I get when calling the Spotify API to request an access token. Here is the function that does just that...
it("obtains an access code and a refresh token from the authorization code", async () => {
const mockAxiosAdapter = new MockAdapter(axios);
const mockTokenResponse = { data: { access_token: "DEF", refresh_token: "ABC" } };
const authResult = { type: "success", params: { code: "123" } }
const authRequest = { codeVerifier: "XYZ" }
mockAxiosAdapter.onPost(AuthManager.discovery.tokenEndpoint).reply(200, mockTokenResponse);
await AuthManager.getTokenRequest(authResult as AuthSessionResult, authRequest as AuthRequest);
expect(AsyncStorage.setItem).toHaveBeenCalledWith("access_token", "DEF");
expect(AsyncStorage.setItem).toHaveBeenCalledWith("refresh_token", "ABC");
})
})
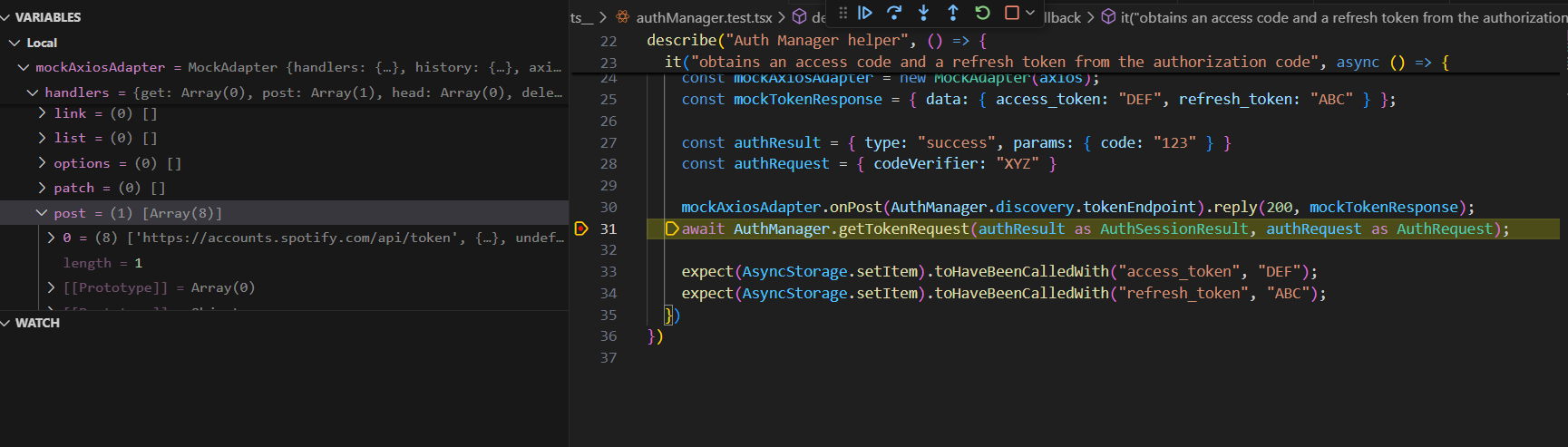
When running through this though, it does not seem that my mock post API call that I made is called, and instead, I get my tokenResponse being undefined. I debugged through it and it seems that my mock has been set up by axios-mock-adapter...
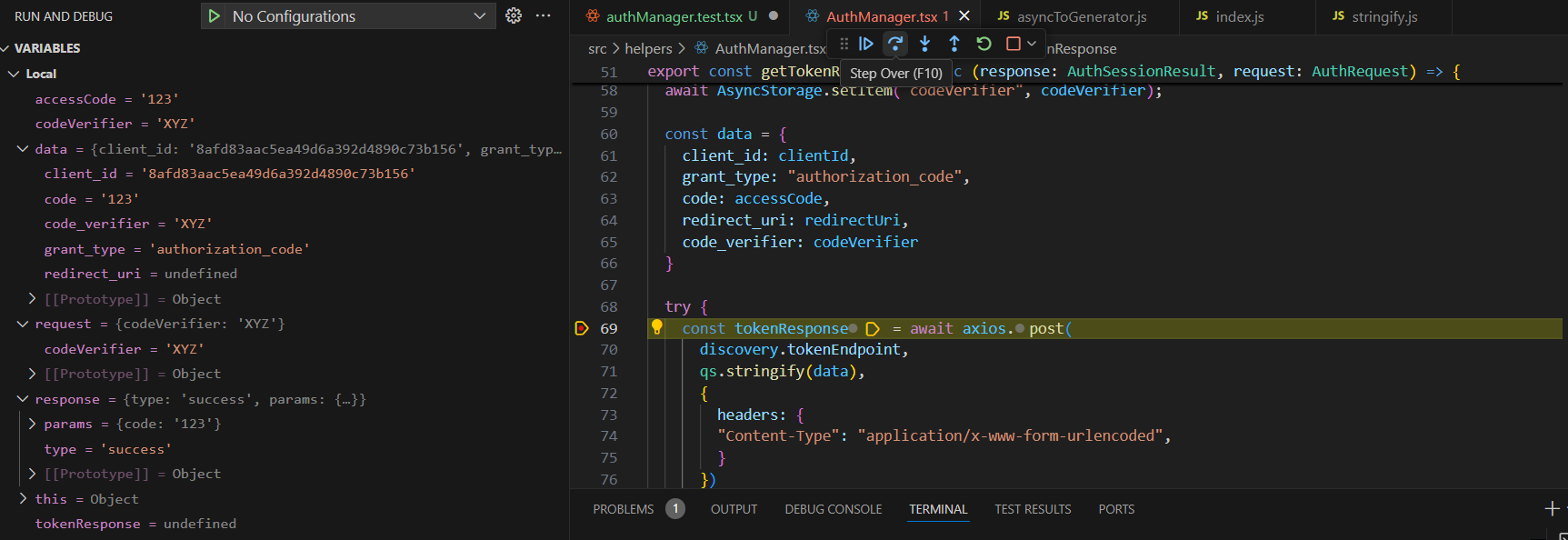
...And when I step into my function, it seems that everything has been set up alright on that front too...
What I did next was try to create an axios instance at the top of my mock file, like so...
import * as AuthManager from "@/src/helpers/AuthManager";
const axiosInstance = axios.create({
baseURL: "https://api.spotify.com"
});
...
But this created a new problem. It seems that now that no mock is being called when I was onPost and an actual axios request is happening as I get this in the console
I originally posted on StackOverflow, but I didn't get any answers, and I have discovered a new side of this problem too. So, I thought I might have more luck finding a solution here!
I am trying to use
axios-mock-adapterto mock the response I get when calling the Spotify API to request an access token. Here is the function that does just that......And here is my corresponding test...
When running through this though, it does not seem that my mock post API call that I made is called, and instead, I get my tokenResponse being undefined. I debugged through it and it seems that my mock has been set up by

axios-mock-adapter......And when I step into my function, it seems that everything has been set up alright on that front too...

What I did next was try to create an axios instance at the top of my mock file, like so...
But this created a new problem. It seems that now that no mock is being called when I was
onPostand an actual axios request is happening as I get this in the consoleHere is also the history of my

mockAxiosAdapterthat shows that thepostmock was not called...Does anyone know what could be going on here? Thank you for any help!
The text was updated successfully, but these errors were encountered: