一个专业的定制化UI引擎。
Panuon.WPF.UI 能让你用最少的代码来实现期望的UI效果。
请勿从Panuon.UI.Silver 1.x 版本直接升级到 Panuon.UI.Silver 2.2 或 Panuon.WPF.UI 1.x 版本。这些个版本之间的使用方式有很大的差异。
自 Panuon.UI.Silver 2.2.20 开始, 本库已经重命名为 Panuon.WPF.UI 。 要升级到新库,请参阅这篇 wiki文档 。
现在仅提供了中文文档。
中文Wiki文档
<ResourceDictionary Source="pack://application:,,,/Panuon.WPF.UI;component/Control.xaml" />
xmlns:pu="https://opensource.panuon.com/wpf-ui"
...
<Button Width="150"
Height="35"
Background="#6CBCEA"
pu:ButtonHelper.CornerRadius="5"
pu:ButtonHelper.HoverBackground="#6CA3EA"
pu:ButtonHelper.ClickBackground="#83A6D4" />
<!--不要添加 Control.xaml-->
<ResourceDictionary Source="pack://application:,,,/Panuon.WPF.UI;component/ButtonStyle.xaml" />
<ResourceDictionary Source="pack://application:,,,/Panuon.WPF.UI;component/TextBoxStyle.xaml" />
...
xmlns:pu="https://opensource.panuon.com/wpf-ui"
...
<Button Width="150"
Height="35"
Style="{StaticResource {x:Static pu:StyleKeys.ButtonStyle}}"
Background="#6CBCEA"
pu:ButtonHelper.CornerRadius="5"
pu:ButtonHelper.HoverBackground="#6CA3EA"
pu:ButtonHelper.ClickBackground="#83A6D4" />
这些界面已包含在"Samples"项目中。下载本仓库即可获得这些页面的源码。
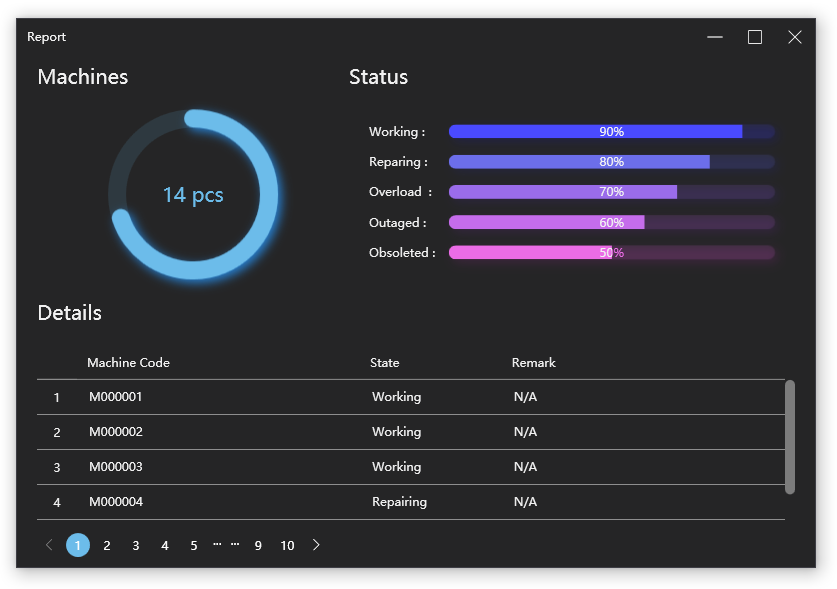
Samples/Views/Examples/ReportView.xaml
使用Panuon.WPF.UI,你需要261行代码来实现该页面。
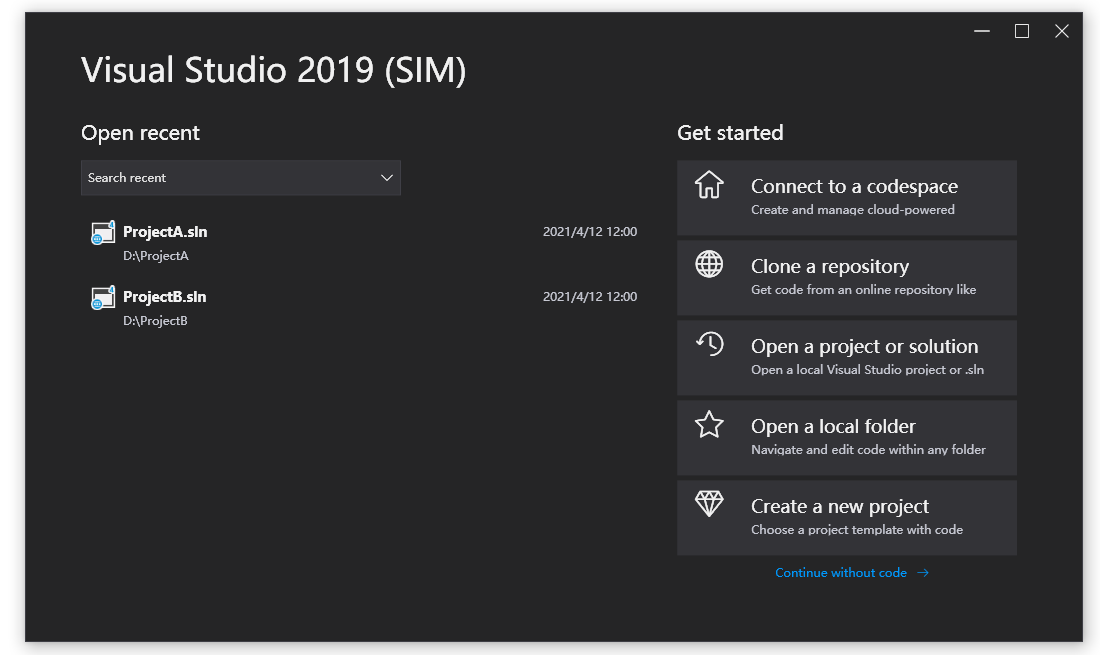
Samples/Views/Examples/VisualStudio2019View.xaml
使用Panuon.WPF.UI,你需要293行代码来实现该页面。
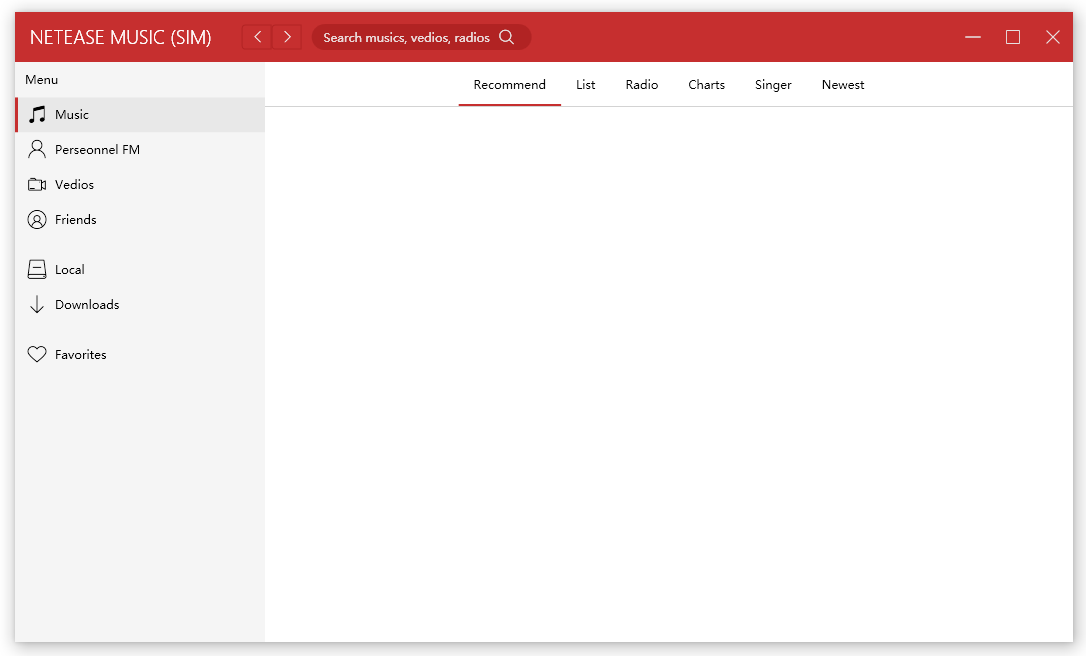
Samples/Views/Examples/NeteaseMusicView.xaml
使用Panuon.WPF.UI,你需要272行代码来实现该页面。
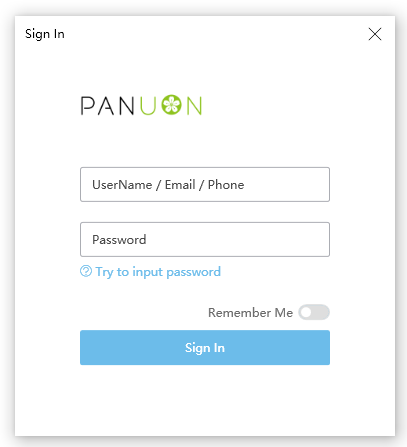
Samples/Views/Examples/SignInView.xaml
使用Panuon.WPF.UI,你需要187行代码来实现该页面。