A Laravel Nova filter for picking range between a min/max value.

You can install the package via composer:
composer require digital-creative/nova-slider-filterCreate a filter as usual and extend the DigitalCreative\SliderFilter\SliderFilter class
use DigitalCreative\SliderFilter\SliderFilter;
class MyFilter extends SliderFilter {
public function apply(NovaRequest $request, $query, $values)
{
// $values will be an array when using ->range() and int when using ->single()
}
}and use it as usual on the filters methods within your resource class:
class ExampleNovaResource extends Resource {
public function filters(NovaRequest $request): array
{
return [
MyFilter::make()->single(min: 0, max: 100),
];
}
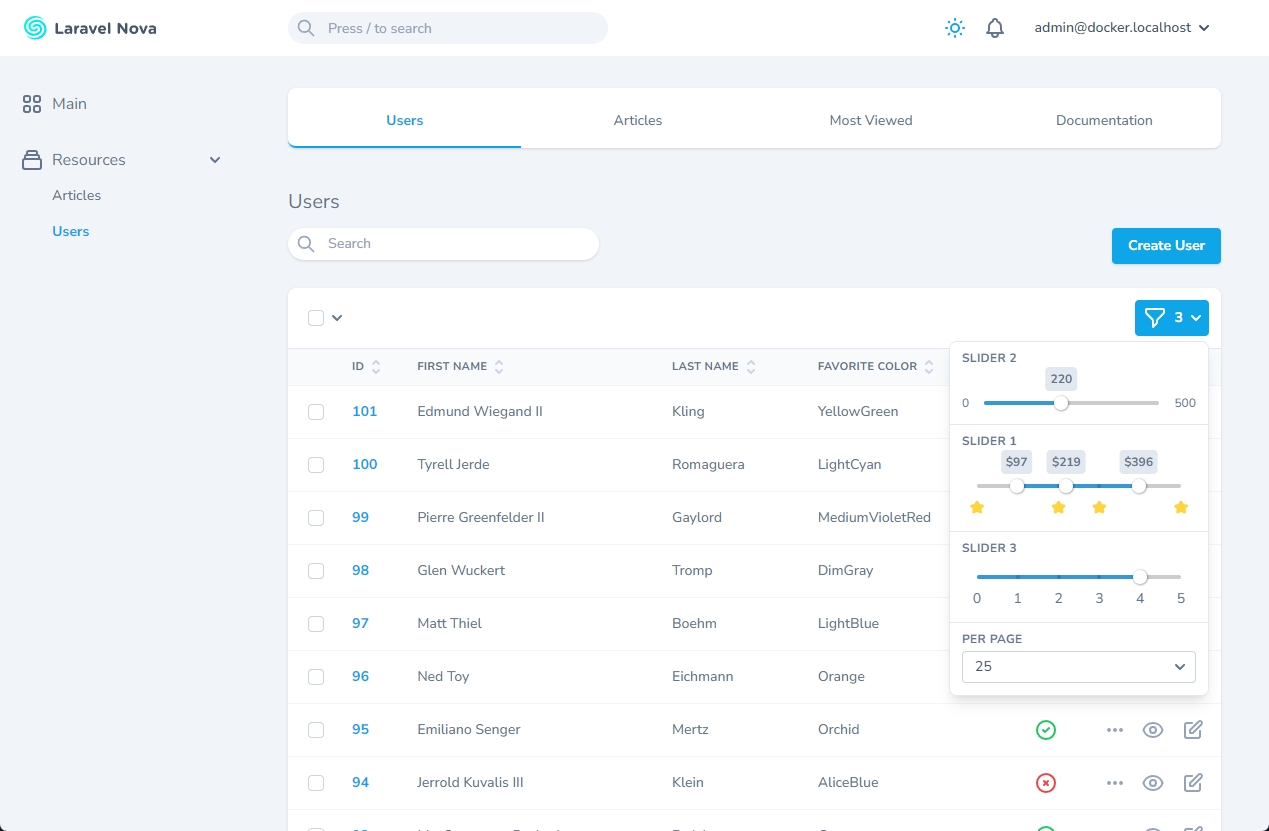
}Calling the ->range() method will render a slider with two (or more) handles, while calling the single() method will render a slider with a single handle.
class ExampleNovaResource extends Resource {
public function filters(NovaRequest $request): array
{
return [
MyFilter::make()
->range(0, 500, 300)
->label('${value}')
MyFilter::make()
->single(min: 0, max: 500)
->label('${value}')
];
}
}You can also set marks on the slider by using the ->marks() method. The method accepts an array of key/value pairs where the key is the value of the mark and the value is the label to be displayed.
class ExampleNovaResource extends Resource {
public function filters(NovaRequest $request): array
{
return [
MyFilter::make()
->single(0, 100)
->marks([
'0' => '🌑',
'50' => '🌓',
'100' => '🌕'
])
];
}
}Please give a ⭐️ if this project helped you!
- Nova Dashboard - The missing dashboard for Laravel Nova!
- Nova Welcome Card - A configurable version of the
Help cardthat comes with Nova. - Icon Action Toolbar - Replaces the default boring action menu with an inline row of icon-based actions.
- Expandable Table Row - Provides an easy way to append extra data to each row of your resource tables.
- Collapsible Resource Manager - Provides an easy way to order and group your resources on the sidebar.
- Resource Navigation Tab - Organize your resource fields into tabs.
- Resource Navigation Link - Create links to internal or external resources.
- Nova Mega Filter - Display all your filters in a card instead of a tiny dropdown!
- Nova Pill Filter - A Laravel Nova filter that renders into clickable pills.
- Nova Slider Filter - A Laravel Nova filter for picking range between a min/max value.
- Nova Range Input Filter - A Laravel Nova range input filter.
- Nova FilePond - A Nova field for uploading File, Image and Video using Filepond.
- Custom Relationship Field - Emulate HasMany relationship without having a real relationship set between resources.
- Column Toggler - A Laravel Nova package that allows you to hide/show columns in the index view.
- Batch Edit Toolbar - Allows you to update a single column of a resource all at once directly from the index page.
The MIT License (MIT). Please see License File for more information.


