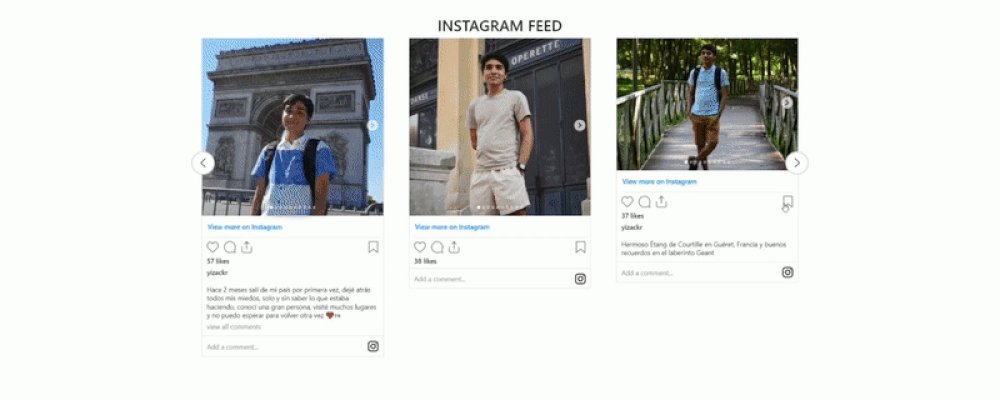
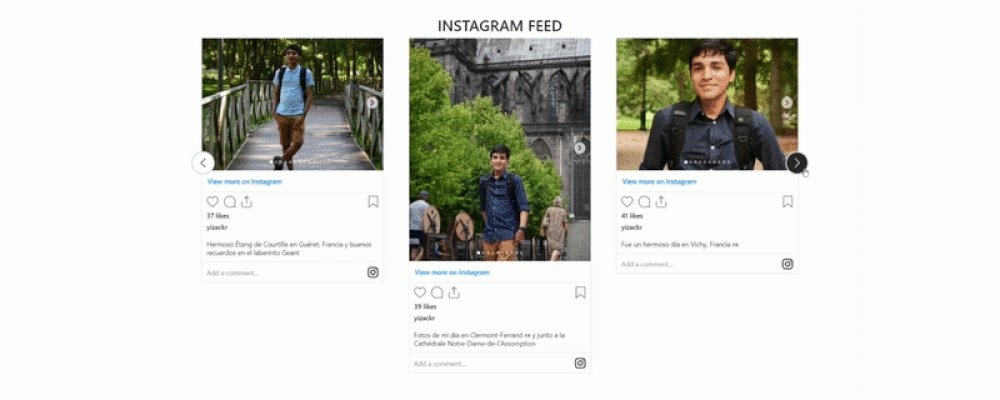
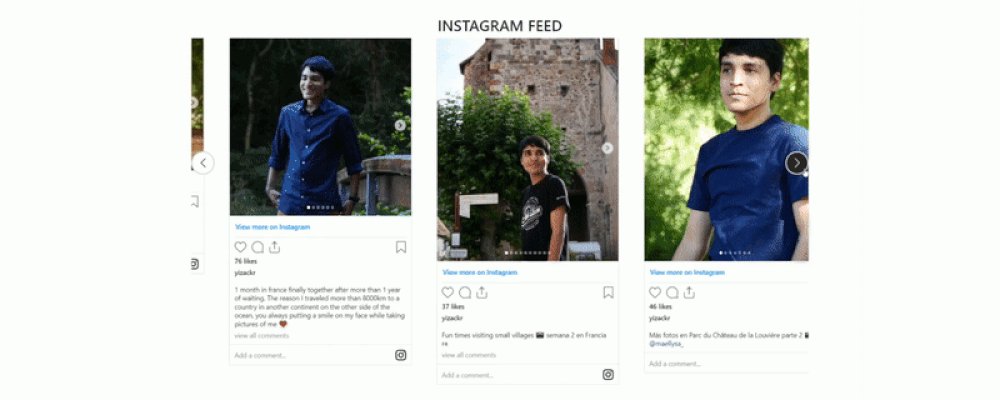
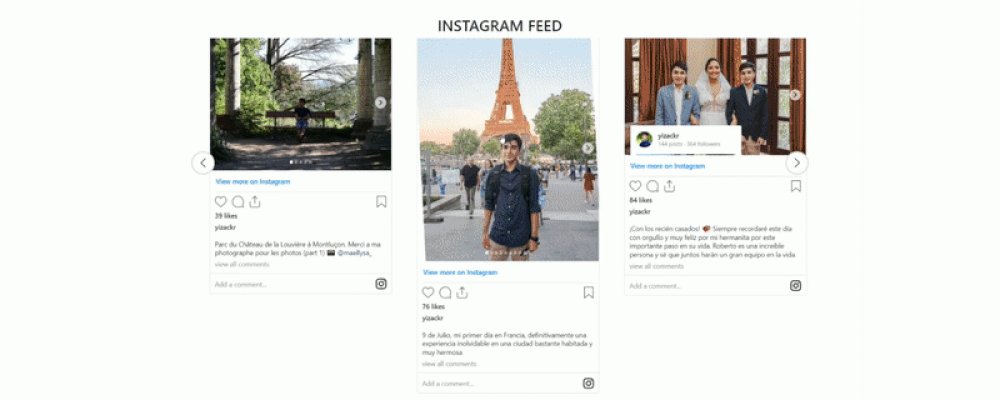
Embed Instagram profile feed from your instagram accounts on your website using PHP.
(Live Demo)
- PHP Hosting (with
cURLandfopen()support) [Guide] - Facebook Developer App [Guide]
- Instagram Basic Display API [Guide]
- Edit
config.php- Paste your Instagram Basic Display API long-lived access token in
{long-lived-access-token}for the$tokenvariable. - Paste your site URL in
{your-site-url}for the$sitevariable.
- Paste your Instagram Basic Display API long-lived access token in
- Use the code below, replace
http://your-site.com/feedwith your site URL and paste it on your site where you want your Instagram feed to appear.<iframe style="border: none;height: 100vh" src="http://your-site.com/feed" width="100%"></iframe>
config.php: Global variables for setup your Instagram Feed.functions.php: Functions that will be used infeed.php.request($url): This function is used for cURL requests and returns the data.refreshToken(): The Instagram long-lived access token token expires in 60 days, but it can be refreshed every 24 hours to restart the expiration time so I wrote this function to refresh the token when 24 hours or more have passed since the last update date located atupdate.jsonfile. If 24 hours have been passed, it overwrites the update date in the .json file.instagramFeed(): This function calls the Instagram API with your long-lived access token and returns an array with the data of your last 25 posts. The information returned by this function is given by thefieldsGET parameter inhttps://graph.instagram.com/me/media?fields=username,permalink,timestamp,caption&access_token=$token, this request will returnusername,permalink,timestampandcaptionfor each Instagram post.fontawesome()returns the Font Awesome kit URL given atconfig.php.
feed.php: This is the main script, it callsrefreshToken()first to verify the update date, then assigns the data returned frominstagramFeed()to a$postvariable, below is the HTML document with Bootstrap 4 CSS library.- This code section will loop the
post($username, $permalink, $caption, $timestamp)function for each Instagram post found.
... <div class="container-fluid"> <div class="row flex-row flex-nowrap"> <? for ($x = 0; $x < count($post); $x++) { $username = $post[$x]["username"]; $permalink = $post[$x]["permalink"]; if(isset($post[$x]["caption"])) { $caption = $post[$x]["caption"]; } $timestamp = $post[$x]["timestamp"]; ?> <div class="instagram_post col-12 col-lg-4" id="<?= $x; ?>"> <?= post($username, $permalink, $caption, $timestamp); ?> </div> <? } ?> </div> </div> ...- Javascript slick-carousel code settings.
... <script> $('.ig-feed').slick({ infinite: false, speed: 300, slidesToShow: 3, slidesToScroll: 3, adaptiveHeight: true, dots:false, arrows: true, responsive: [ { breakpoint: 1024, settings: { slidesToShow: 3, slidesToScroll: 3, } }, { breakpoint: 600, settings: { slidesToShow: 1, slidesToScroll: 1, } } ] }); </script> ...
- Inside
post($username, $permalink, $caption, $timestamp)function there is a HTML<blockquote>code that is provided by instargam when you want to embed a post. I add the parameter values of$username,$permalink,$caption, and$timestampfor each post.
- This code section will loop the
update.jsonthis file will contains the date when your Instagram long-lived access token was refreshed.
-
I think you can use any PHP Hosting unless it doesn't support
cURLorfopen(), I personally use Namecheap Shared Hosting.
- Paste your site URL in
{your-site-url}for the$sitevariable atconfig.php.
- In order to use the instagram API, we must first create a Facebook App. Follow the steps below to create a Facebook App.
- Go to Facebook for Developers site, login and click Create App.
- Create your App ID.
- In the products tab, add Instagram to use the Instagram API
- In the Instagram menu, click Basic Display, then click Settings to update your App settings.
- Fill these required fields.
- Scroll down and click Add Platform button.
- Enter your site URL and save changes.
- Now it's time to authorize your instagram account.
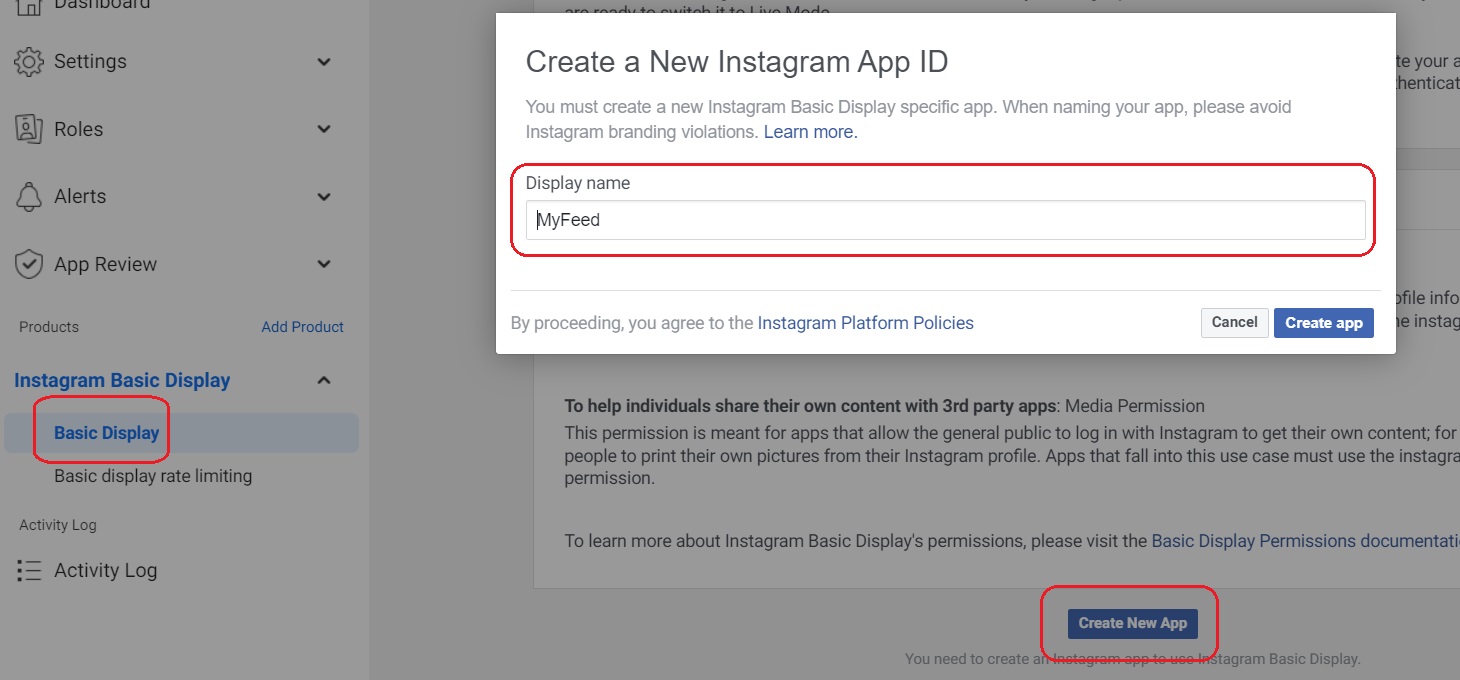
- Back to Products > Instagram > Basic Display. Create new App.
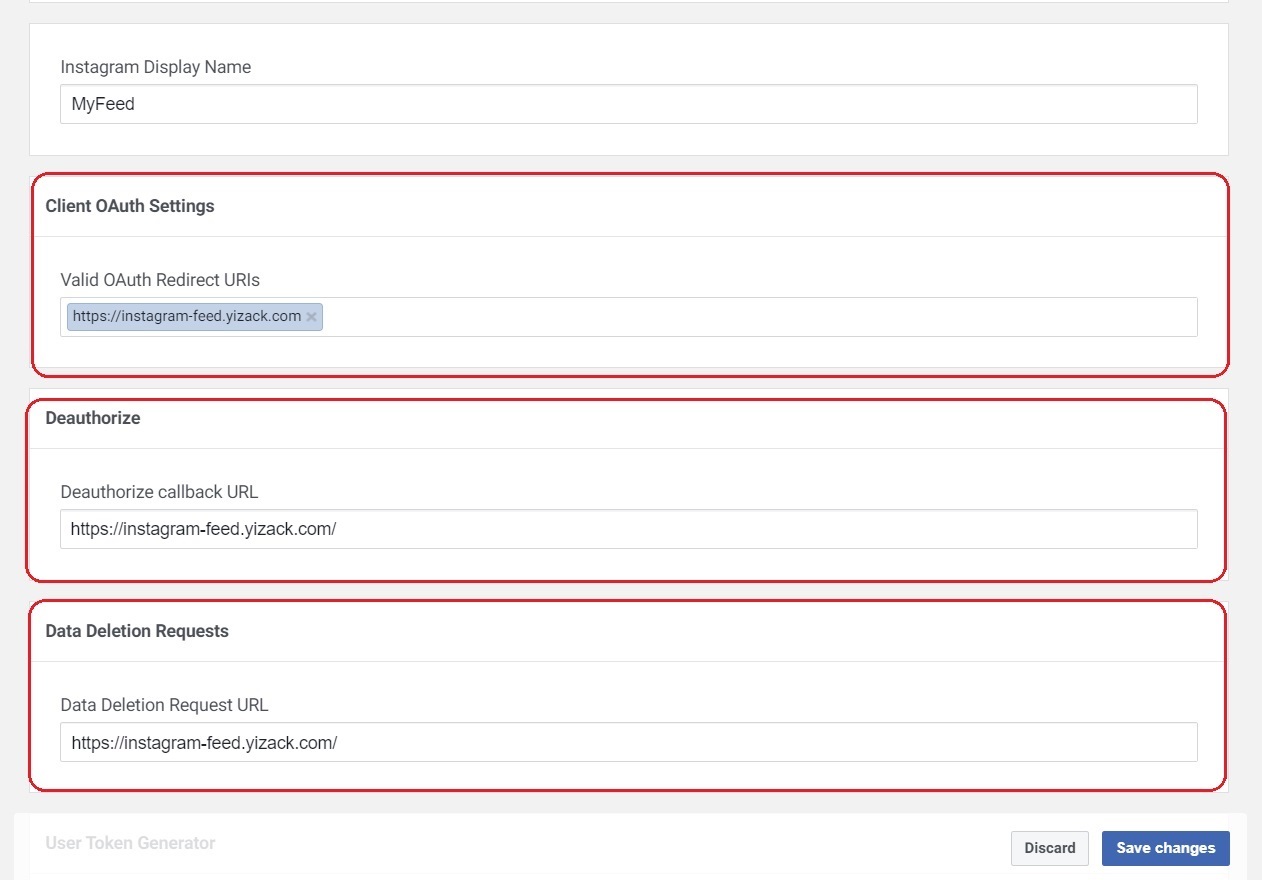
- Fill OAuth Redirect, Deauthorize Callback and Data Deletion Request URL with your site URL and save changes.
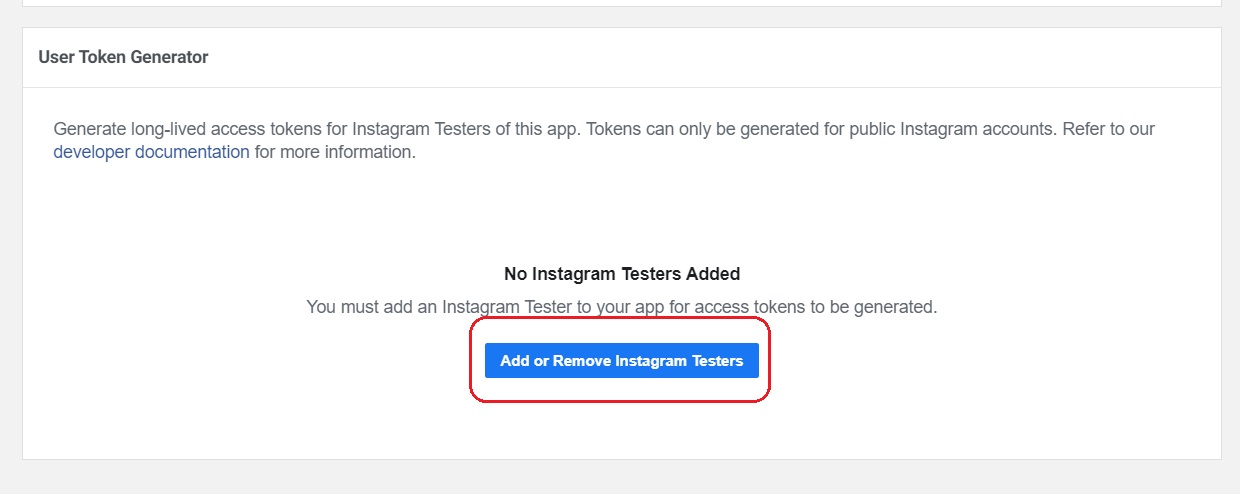
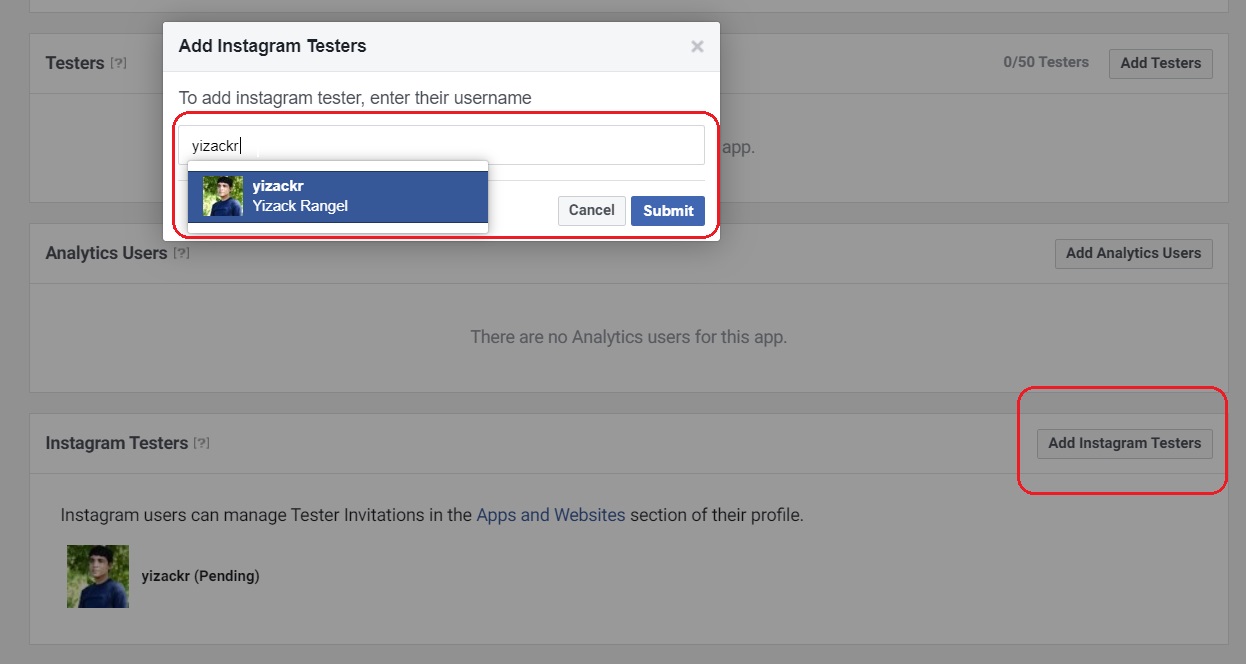
- Add Instagram testers.
- Enter your Instagram username and select it.
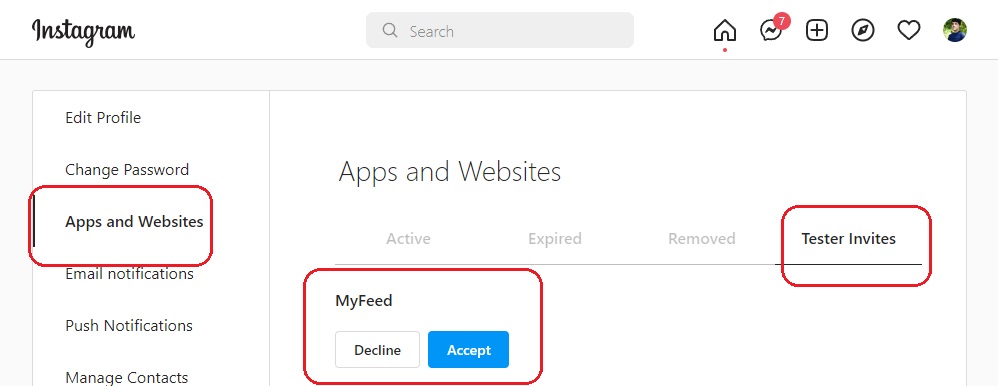
- Go to your Instagram account settings page > App and Websites > Tester invites, accept the invite.
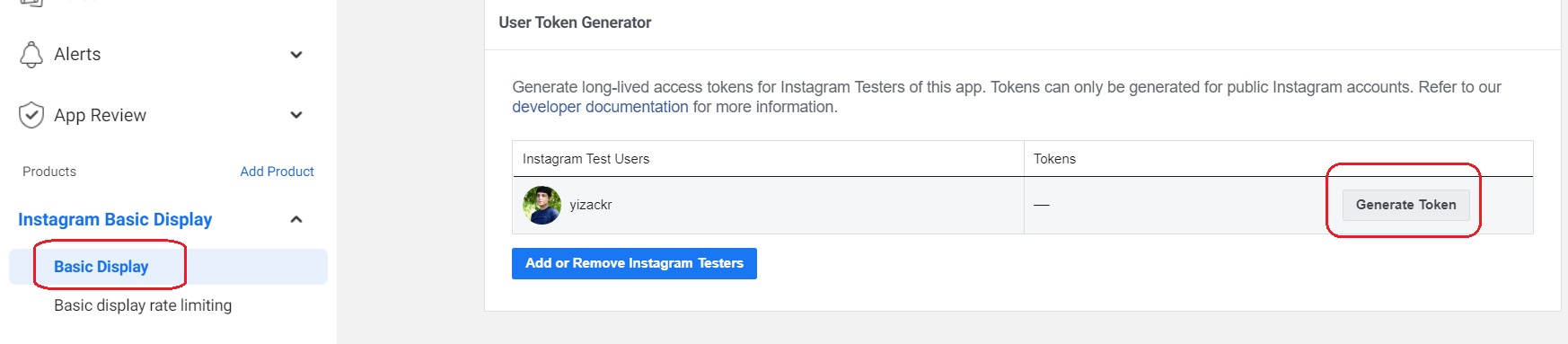
- Back to Products > Instagram > Basic Display > User Token Generator, you Instagram account should appear, then click Generate Token button for authorize and generate long-lived access token for instagram.
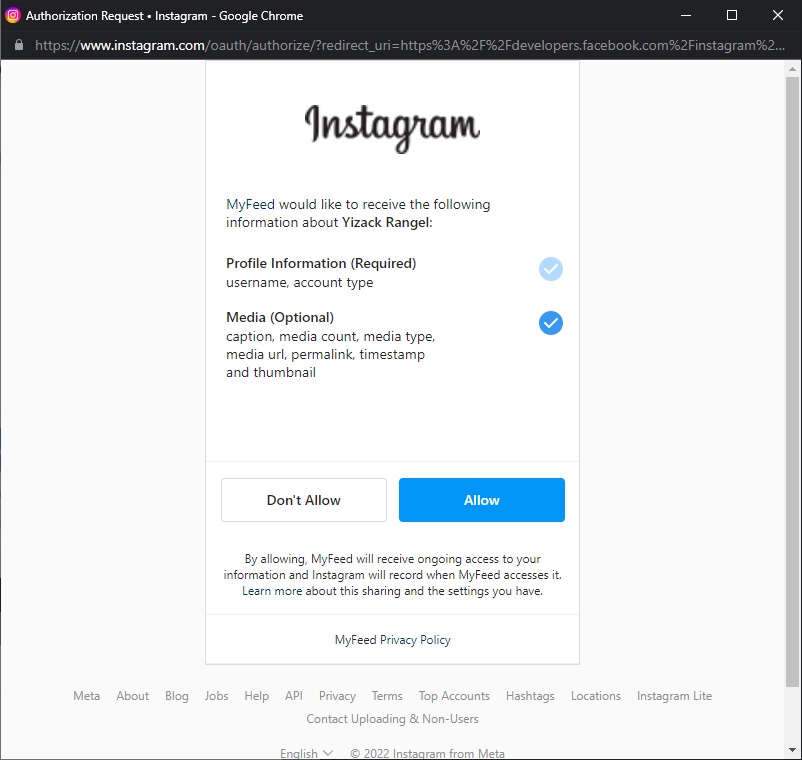
- Login and authorize the App.
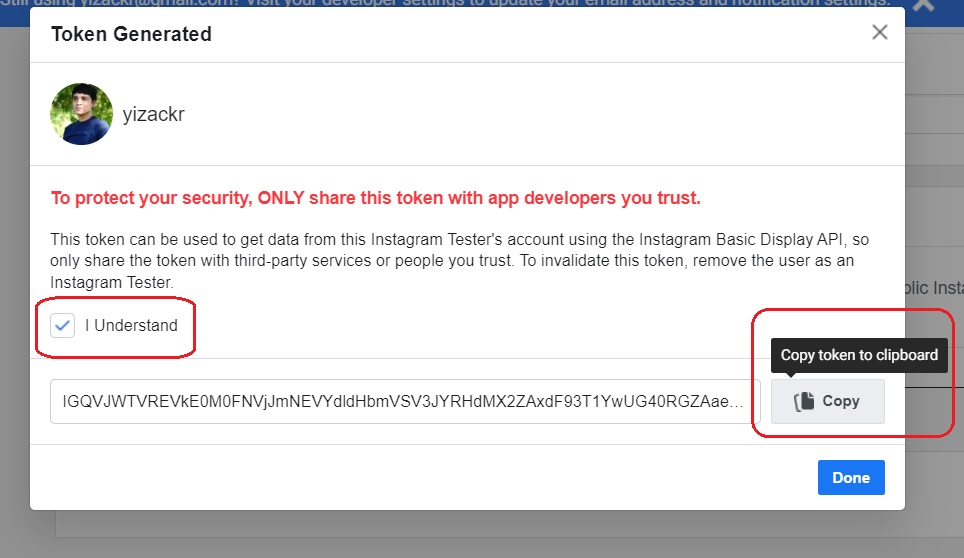
- Copy the generated Token.
- Paste your token in
{long-lived-access-token}for the$tokenvariable atconfig.php.