Hi, I'm Eighty Nine. I created page alerts plugin to solve real problems I faced as a developer. Your sponsorship will allow me to dedicate more time to enhancing these tools and helping more people. Become a sponsor and join me in making a positive impact on the developer community.
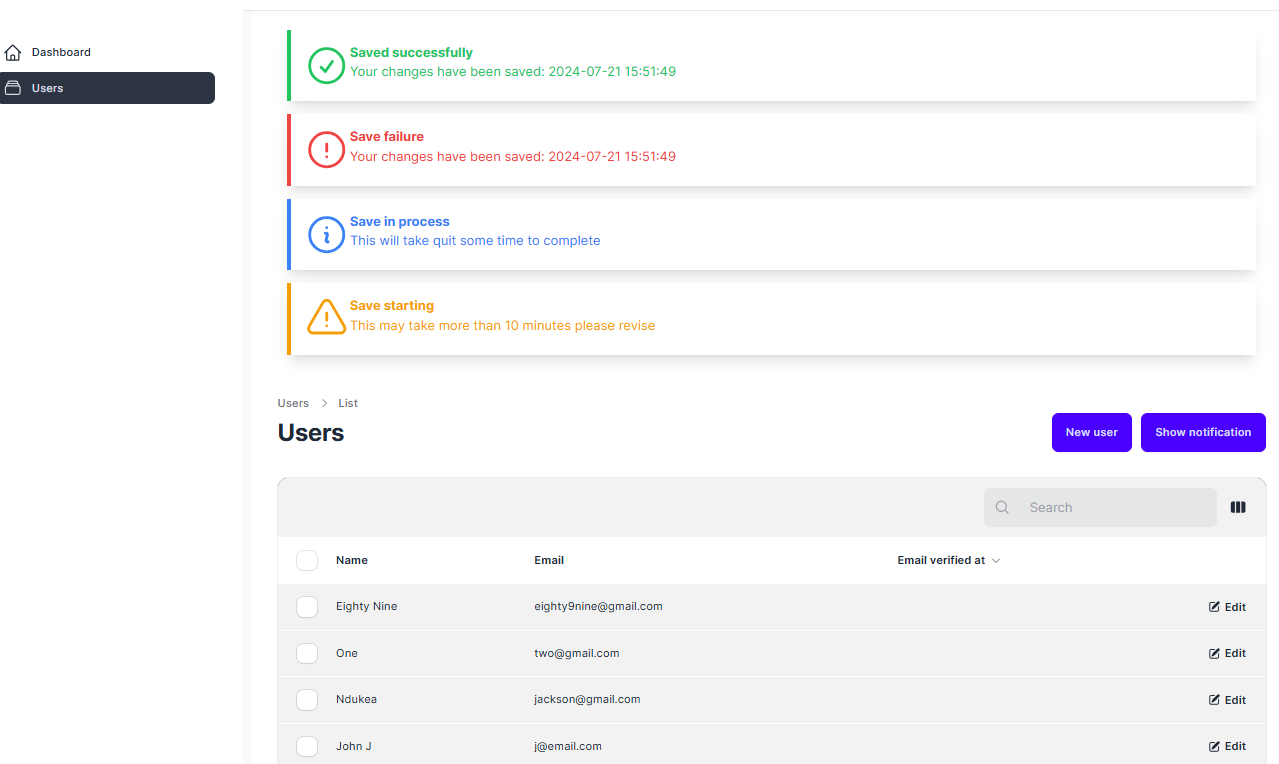
This package shows alerts in any page, not just the dashboard, currently the alerts appear on top of the page.
You can install the package via composer:
composer require eightynine/filament-page-alertsYou can publish the config file with:
php artisan vendor:publish --tag="filament-page-alerts-config"This is the contents of the published config file:
use Filament\View\PanelsRenderHook;
return [
/**
* Render hook
*
* The render hook to use for the alerts
*/
"render-hook" => PanelsRenderHook::PAGE_START
];Add the plugin to your panel service provider
public function panel(Panel $panel): Panel
{
return $panel
//...
//...
->plugin(FilamentPageAlertsPlugin::make())
->spa();
}You can use the PageAlert class to send alerts to your page!
return [
Actions\CreateAction::make(),
Actions\Action::make('show notification')
->action(function () {
PageAlert::make()
->title('Saved successfully')
->body('Yey.. Your changes have been saved: ' . now())
->success()
->send();
PageAlert::make()
->title('Saved failure')
->body('Ooops, Your changes have not been saved! ')
->danger()
->send();
PageAlert::make()
->title('This requires your attention')
->body('Hey there, this is important')
->warning()
->url('https://www.google.com', 'Google')
->send();
PageAlert::make()
->title('You need to check this out')
->body('This looks like something worth your attention')
->info()
->send();
}),
];The MIT License (MIT). Please see License File for more information.