-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
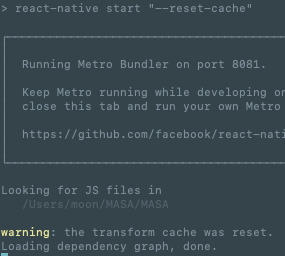
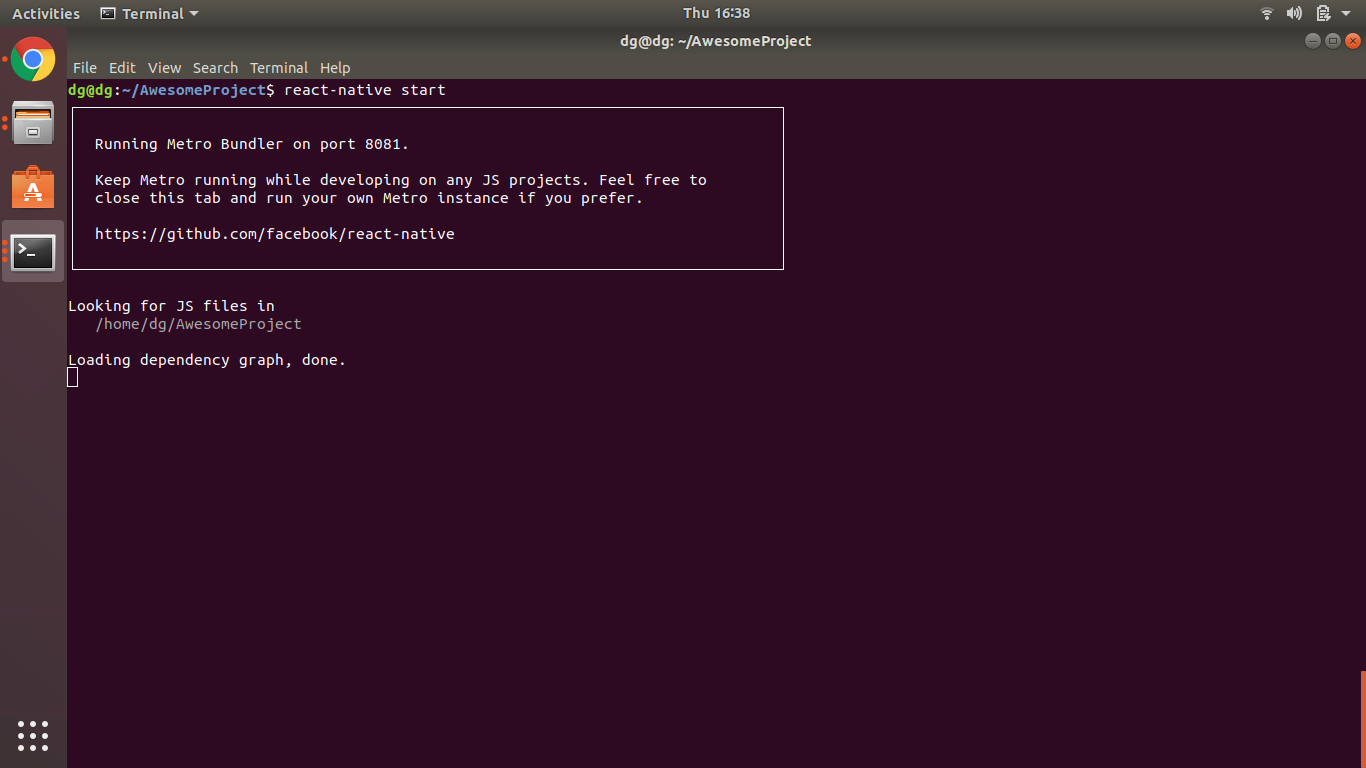
"Loading dependency graph, done." Stuck #25650
Comments
|
Thanks for submitting your issue. Can you take another look at your description and make sure the issue template has been filled in its entirety? 👉 Click here if you want to take another look at the Bug Report issue template. |
|
@anandhuraj1001 this is a very common issue that I faced regularly when I was beginning react-native. What worked for me was to set the watcher limits |
|
**
** **
** info Fetching system and libraries information... **
** import React, { Component } from 'react'; export default class HelloWorldApp extends Component { |
|
I have a similar problem. Solutions already looking for 2 days, but nothing. But it happened to me on windows 10 |
|
If it says Loading dependency graph, done.then you're good, that's all it is supposed to do. You leave it running, then when you launch a RN app, you can see it start to bundle. But, if you see something like Loading dependency graph...and you never see |
same here but i'm using Linux. |
|
It's because of Node >=12.5 issues with memory. See: react-native-community/cli#485 (comment) |
thanks, it worked! |
|
Thanks @thymikee fix for me! |
|
v12.4, nor v12.10 do not work for me. |
This comment has been minimized.
This comment has been minimized.
Try to run with a different device. I have faced the same problem. And I also changed my node version but didn't work. After change the virtual device it works fine for me. :) |
|
Yes, it kinda works with some devices, @Robiullah2244 , but even plain browser-based dev doesn't work. 1 thing I noticed is these 3 lines: Why versions are different? Also, I did cleared watchman cache, platform cache as suggested here. But still, nothing helps and react-native versions remained the same. |
|
If you are using expo, just run |
I found the solution for this. This worked out for me! :) |
|
@thymikee you might be right about memory as my memory is 93% but my node is v10.15.1 and I have a same problem. |
|
in my case - select "No Proxy" in your virtual device settings. |
|
my solution is, restart your mac/pc then run react-native run-android again. |
|
using node 13.3.0 1. yarn start 2. react-native run-android works ! |
|
|
I solved this by removing the app from the device/simulator and re-installing, not sure if that will help anyone. |
|
Did someone found a fix for this? I’m on v0.60.6, trying to run it on my Pixel |
It worked for me! @thymikee Thanks! |
Summary: Previously, we'd call and use getSnapshot on the second render resulting in `Warning: Text content did not match. Server: "Nay!" Client: "Yay!"` and then `Error: Text content does not match server-rendered HTML.`. Fixes #26095. Closes #26113. Closes #25650. --------- DiffTrain build for commit facebook/react@4cd7065. Reviewed By: mofeiZ Differential Revision: D45829972 Pulled By: sammy-SC fbshipit-source-id: e89404c53a1b8478d22252ca24ddcc9647744d37 Co-authored-by: eps1lon <[email protected]>








Metro Bundler ready.
Loading dependency graph, done.
than stuck nothing happens.
react-native info:
info Fetching system and libraries information...
System:
OS: Linux 4.15 Ubuntu 18.04.2 LTS (Bionic Beaver)
CPU: (2) x64 Intel(R) Pentium(R) CPU G3240 @ 3.10GHz
Memory: 2.55 GB / 7.69 GB
Shell: 4.4.20 - /bin/bash
Binaries:
Node: 12.6.0 - /usr/local/bin/node
npm: 6.9.0 - /usr/local/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
SDKs:
Android SDK:
API Levels: 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 7, 8, 9
Build Tools: 26.0.2, 27.0.3, 28.0.3
System Images: android-22 | Google APIs Intel x86 Atom, android-24 | Google Play Intel x86 Atom, android-28 | Google Play Intel x86 Atom
npmPackages:
react: 16.8.6 => 16.8.6
react-native: 0.60.3 => 0.60.3
npmGlobalPackages:
react-native-cli: 2.0.1
The text was updated successfully, but these errors were encountered: