Breaking Changes
<CurrentYear />component change from default export to named export
Core Changes
remandemfunctions now accepts multiple valuesinvariantfunction now accepts custom error message- Add
<CurrentYear />component
Misc Changes
- Improve error messages
Core Changes
- Add
invariantfunction - Add
nullthrowfunction - Re-implement
unstable_useUrlHashState
Core Changes
- Add
useSessionStorage - Improve performance of
noSSR
Core Changes
- Allow the
deserializerofuseLocalStorageto return an un-memoized value
Core Changes
- Allow customize
useLocalStorage'sserializeranddeserializer
Core Changes
- Make
noSSRonly throw on the server
Core Changes
- Add
unstable_useUrlHashState - Add
useLocalStorage - Add
noSSR
Core Changes
- Remove leaking
dependencies
Core Changes
- Add
remandemCSS units converter - Disallow
useDebouncedValuea function
Core Changes
- Add
composeContextProvider
Core Changes
- Change
createFixedArray's return types
Core Changes
- Add
forceSetValuetouseDebouncedState - Add
createFixedArray
Core Changes
- Fix
useNextPathnameto work with Next.js - Add
useSingleton
Misc Changes
- Refactor
useCompositionInputto useuseSingleton - Refactor
useUncontrolled, remove the memoization of the inline reducer
Core Changes
- Add
useNextPathname
Core Changes
- Add
useIsClient - Make
useErrorBoundary's parameter optional
Core Changes
- Make the 2nd parameter of
useReactRouterIsMatchoptional - Add invariant type check for
NavigationContextinuseReactRouterEnableConcurrentNavigation
Core Changes
- Add
useReactRouterEnableConcurrentNavigationand<ReactRouterConcurrentNavigationProvider />
Core Changes
- Add
useReactRouterIsMatch
Misc Changes
-
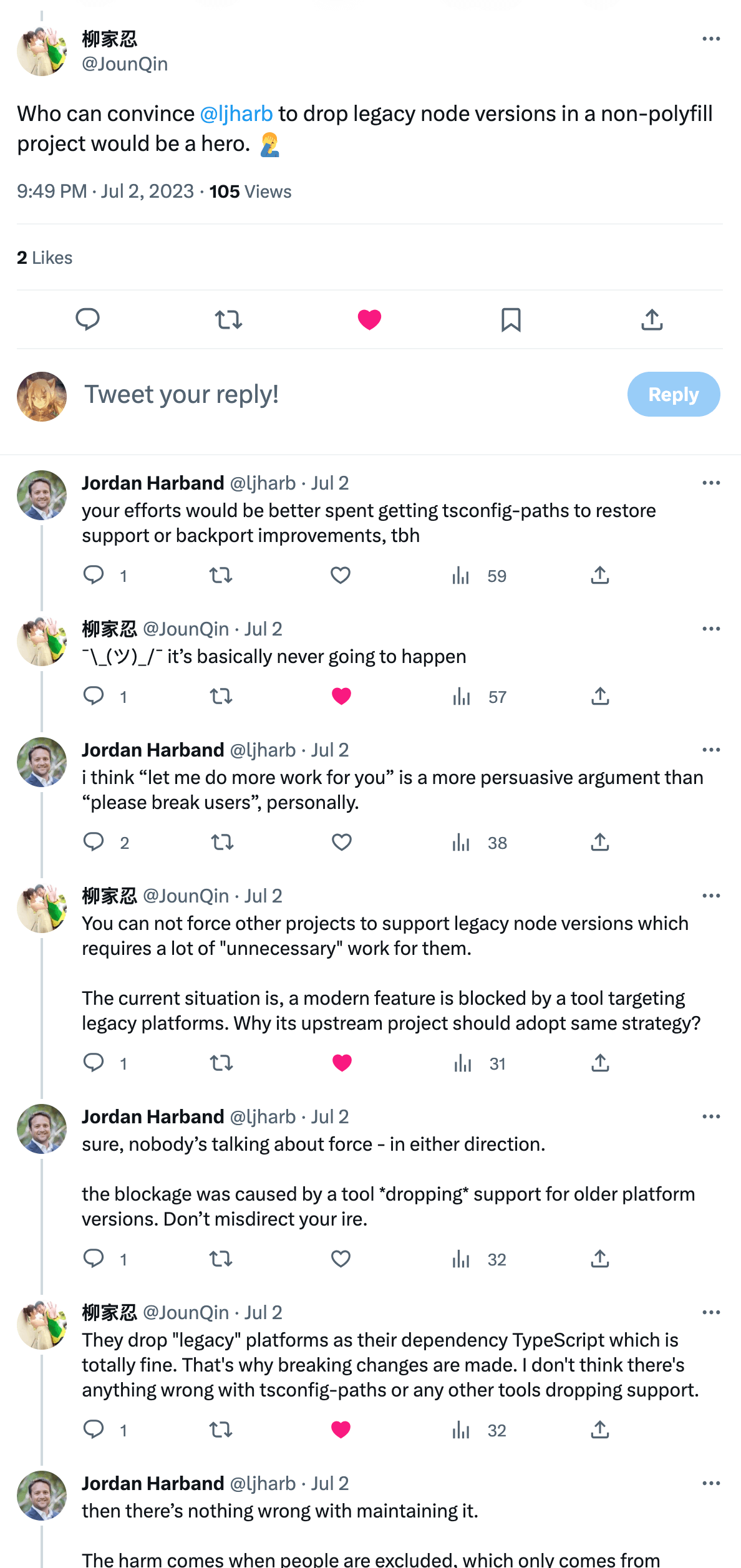
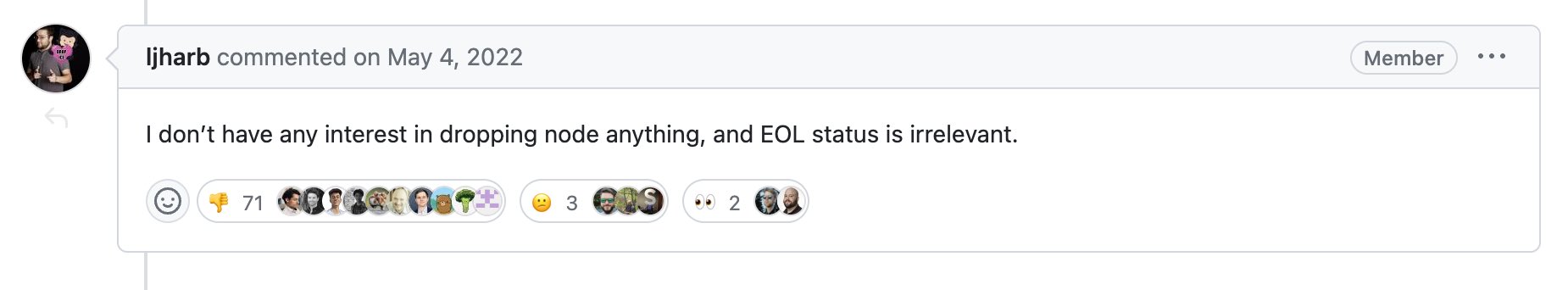
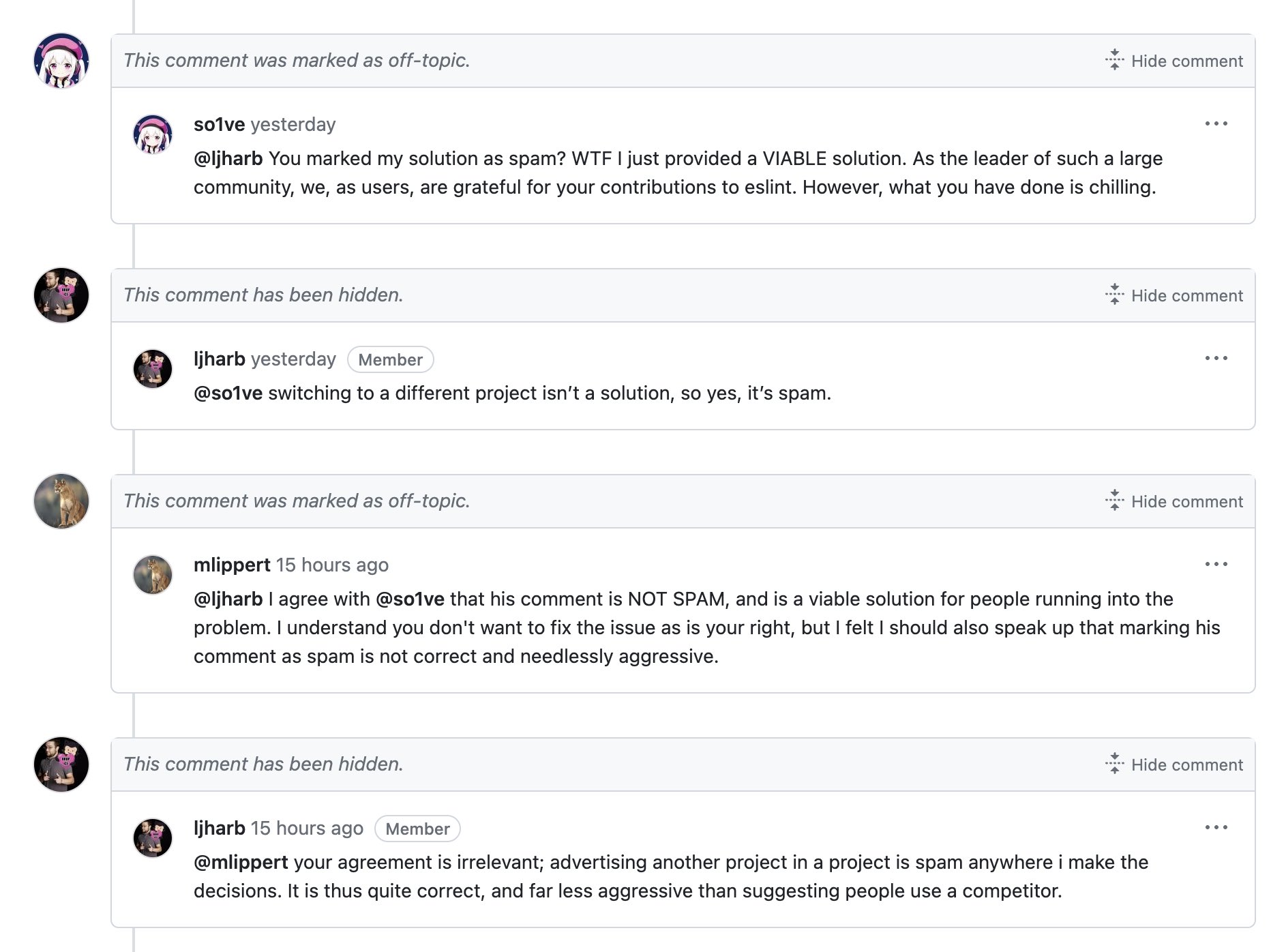
Replace
eslint-plugin-importwitheslint-plugin-i-
Why you should also do
npm install -D eslint-plugin-import@npm:eslint-plugin-i@latestin your projects:
-
Misc Changes
- Making
useUncontrolledmore React Concurrent Rendering resilient by avoiding a hacky workaround.
Core Changes
- Add
useCompositionInput createContextStatenow returns a fourth value in the tuple, which is the React Context that holds the state value. It is designed to be used withReact.use.
Core Changes
- Add
useDebouncedValueanduseDebouncedValue
Core Changes
- Add
onCopyErrortouseClipboard - Introduce
useStableHandler
Misc Changes
- Documentation: https://foxact.skk.moe
- Finish TSDocs
Misc Changes
- Publish
sizes.json
Misc Changes
- Add CI to auto publish release
- Enable npm provenance
Core Changes
useArray now supports remove by index.
Core Changes
useMap, useSet, useArray now accept an optional initial value.
Core Changes
- New hook:
useMap - New hook:
useSet - New hook:
useArray - New hook:
useErrorBoundary - New hook:
useUncontrolled - New hook:
useClipboard - New util:
noop - New util:
request-idle-callback - New util:
typescriptHappyForwardRef
Core Changes
- New hook:
useIsomorphicLayoutEffect - New hook:
useIntersection
Misc Changes
- Enable minify for dist build
Initial release.