You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
This may be related to [this issue https://github.com//issues/10] or may not be.
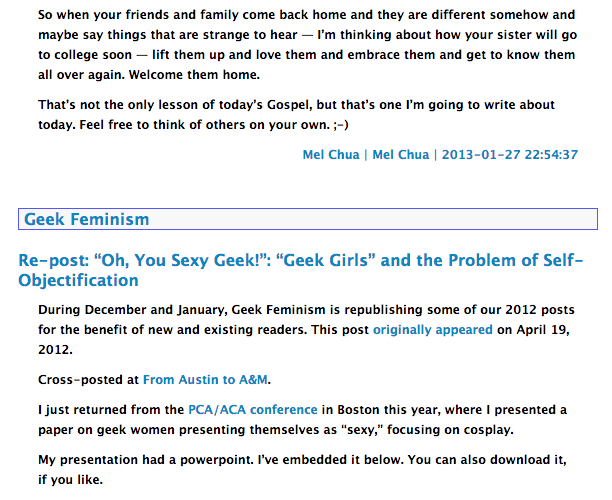
I noticed today that a post from wordpress.com had used <strong> tags but the </strong> tag is not honored so the text continues to be bolded, not only through the end of that entry, but into all the feeds displayed below it!
I checked the HTML code in that feed and the following feed to confirm that it didn't coincidentally have an un-closed <strong> tag at the beginning of the following entry.
<p><strong>2nd reading, wherein Paul makes the famous “there are many parts, but one body” analogy</strong></p>
<p><strong></strong>Perhaps this story is new to you;
Notice that there is an empty pair of strong tags, but they are definitely closed (a WYSIWYG artifact). However, all the text that appears afterward is still bold on Planeteria. The HTML of the Planeteria.org page looks like this:
<p><strong>2nd reading, wherein Paul makes the famous “there are many parts, but one body” analogy</strong></p>
<p><strong/>Perhaps this story is new to you;
Here, the empty pair of strong tags have been changed to <strong/> for some reason. The slash is on the wrong side, so understandably the browser thinks it's an open strong tag.
The text was updated successfully, but these errors were encountered:
I'm afraid to report that I'm still seeing this happen on Planeteria. The strong tag in this entry did not close properly. The source code for the entry came in like this:
<p><strong></p>
<p> Collector: collects breakpad minidump crashes (over HTTP POST);</p>
<p> Monitor: watch for incoming crashes, feed to processor;</p>
<p> Processor: turn breakpad minidump crashes into stack traces and other info;</p>
<p> Middleware: provide HTTP REST interface for JSON reports and real-time crash data;</p>
<p> Web UI: django-based application for visualizing and reporting.</p>
<p></strong></p>
But when displayed on Planeteria the source code did this:
<p><strong/></p>
<p> Collector: collects breakpad minidump crashes (over HTTP POST);</p>
<p> Monitor: watch for incoming crashes, feed to processor;</p>
<p> Processor: turn breakpad minidump crashes into stack traces and other info;</p>
<p> Middleware: provide HTTP REST interface for JSON reports and real-time crash data;</p>
<p> Web UI: django-based application for visualizing and reporting.</p>
<p/>
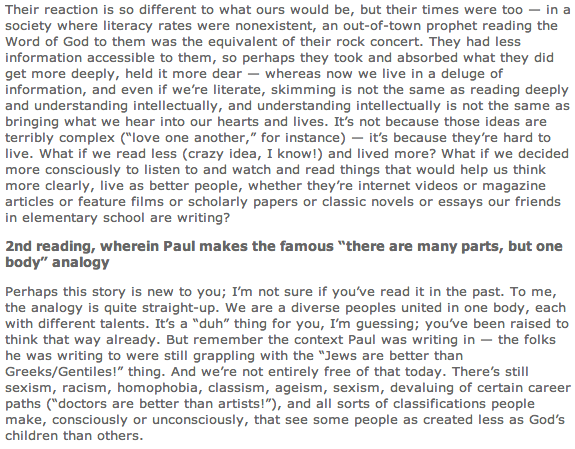
which resulted in the rest of her entry and every entry after that displayed in bold.
This may be related to [this issue https://github.com//issues/10] or may not be.
I noticed today that a post from wordpress.com had used <strong> tags but the </strong> tag is not honored so the text continues to be bolded, not only through the end of that entry, but into all the feeds displayed below it!

I checked the HTML code in that feed and the following feed to confirm that it didn't coincidentally have an un-closed <strong> tag at the beginning of the following entry.
The entry where this starts appears like this on Planeteria:

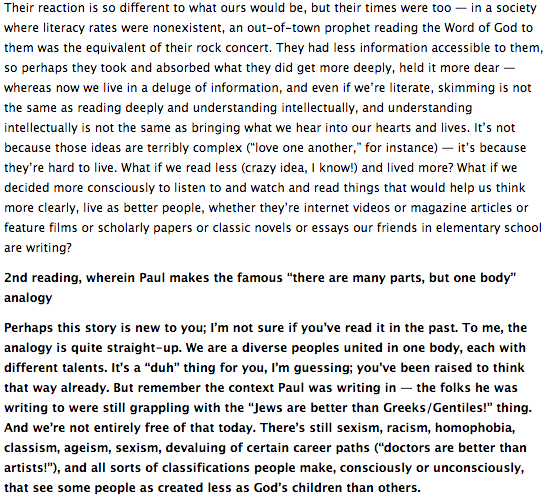
But it looks like this in her own blog:

The HTML code from her blog is:
Notice that there is an empty pair of strong tags, but they are definitely closed (a WYSIWYG artifact). However, all the text that appears afterward is still bold on Planeteria. The HTML of the Planeteria.org page looks like this:
Here, the empty pair of strong tags have been changed to <strong/> for some reason. The slash is on the wrong side, so understandably the browser thinks it's an open strong tag.
The text was updated successfully, but these errors were encountered: