We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
今天发生了一个奇怪的事情
半个月之前已经上线没问题的一个工程,突然构建失败,看报错是 webpack 抛出来的,提示我没有传入有效的参数(或者 webpack.config.js 文件)
于是我把本地的 node 版本和 npm 版本降到了跟服务器一样的 6.9.2 和 3.10.9,删掉 node_modules 然后重新安装依赖,复现了这个错误。
为了定位这个问题
^10.0.3
^8.x
如果我的项目依赖包A和包C,但是A依赖[email protected],C依赖[email protected],npm 会无脑的在依赖的A和C各自的 node_modules 里面再去下载各自依赖的包,那么是这样的 假如B依赖D,D又依赖E,不同的版本的依赖都不同,那么 node_modules 的层级会非常深
像上面的那样肯定是有问题的,可以做一个简单的优化,把相同的依赖抽出来放在外面
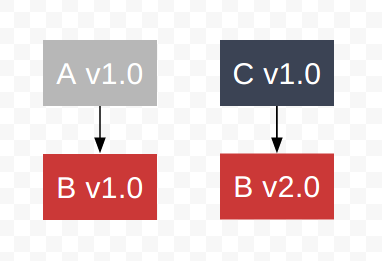
现在有一个包[email protected]依赖包[email protected],那么 npm 在第一次去下载B的时候下载一个1.0版本的 B 放在外面 如果还有另外的包也依赖[email protected]的话就不需要额外再去下载了,假如另外的包C依赖的是[email protected]那么没办法只能再去下载一个[email protected]放在B自己的node_modules 里面去
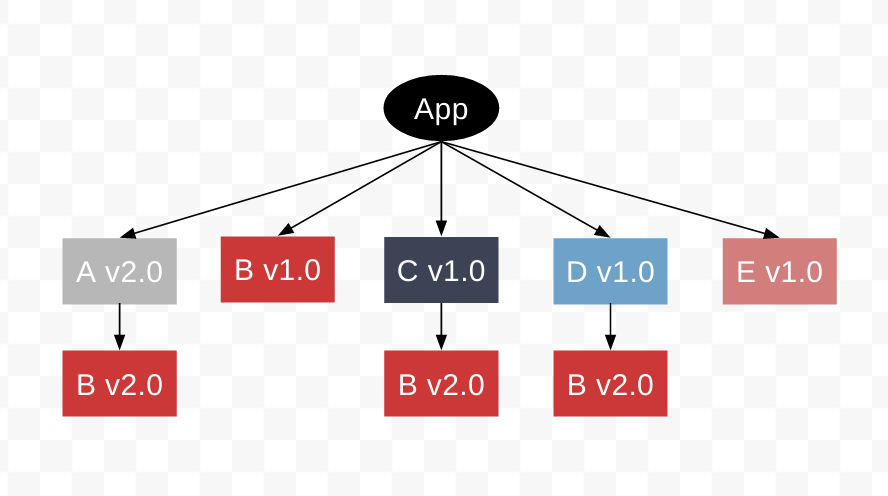
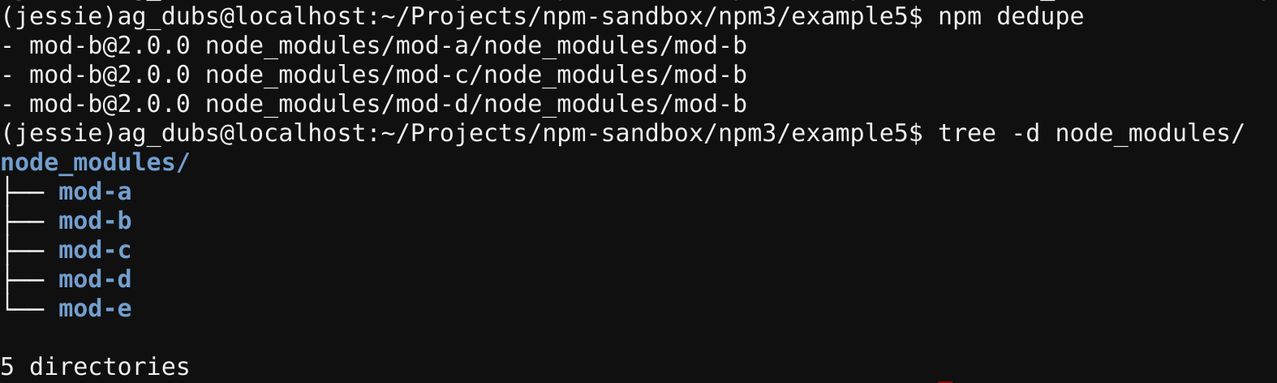
在上面的基础上继续,如果有多个包依赖[email protected],那么由于[email protected]在外面,只能多个包都在自己的 node_modules 里面下载一个 [email protected] 这个时候如果有一个E的包依赖[email protected],那么就不需要再去下载了,用外面的包就可以了 假如A这个包依赖的B的版本更新成 2.0 了,那么A也得在他自己的 node_modules 里面下载一个 2.0 的包 假如这个时候E也更新成了依赖[email protected],那么没人依赖[email protected]了,但是因为[email protected]还是在外面,所以还是只能在自己的 node_modules 里面下载一个包 但是这样明显就有问题了,我们可以用npm dedupe命令让 npm 重新调整一下
npm dedupe
npm 安装的时候感觉还是特别的死,根据包的顺序来做一个简单的处理,第一次加载某个依赖的时候会放外面,后面如果有依赖其他版本,无论依赖的次数是否比第一次依赖的次数多,都还是在自己的 node_modules 里面重新再安装。。感觉还是比较笨,还有很大的提升空间
The text was updated successfully, but these errors were encountered:
auto-archiving for issue #242
d0f3966
No branches or pull requests
今天发生了一个奇怪的事情
半个月之前已经上线没问题的一个工程,突然构建失败,看报错是 webpack 抛出来的,提示我没有传入有效的参数(或者 webpack.config.js 文件)
于是我把本地的 node 版本和 npm 版本降到了跟服务器一样的 6.9.2 和 3.10.9,删掉 node_modules 然后重新安装依赖,复现了这个错误。
为了定位这个问题
^10.0.3^8.x,然而 webpack 用的是我外面高版本的 yargs ,在他自己的 node_modules 里面连 yargs 这个包都没有下下来npm 打包机制
npm v2
如果我的项目依赖包A和包C,但是A依赖[email protected],C依赖[email protected],npm 会无脑的在依赖的A和C各自的 node_modules 里面再去下载各自依赖的包,那么是这样的

假如B依赖D,D又依赖E,不同的版本的依赖都不同,那么 node_modules 的层级会非常深
npm v3
像上面的那样肯定是有问题的,可以做一个简单的优化,把相同的依赖抽出来放在外面
现在有一个包[email protected]依赖包[email protected],那么 npm 在第一次去下载B的时候下载一个1.0版本的 B 放在外面


如果还有另外的包也依赖[email protected]的话就不需要额外再去下载了,假如另外的包C依赖的是[email protected]那么没办法只能再去下载一个[email protected]放在B自己的node_modules 里面去
npm v3 Duplication
在上面的基础上继续,如果有多个包依赖[email protected],那么由于[email protected]在外面,只能多个包都在自己的 node_modules 里面下载一个 [email protected]





这个时候如果有一个E的包依赖[email protected],那么就不需要再去下载了,用外面的包就可以了
假如A这个包依赖的B的版本更新成 2.0 了,那么A也得在他自己的 node_modules 里面下载一个 2.0 的包
假如这个时候E也更新成了依赖[email protected],那么没人依赖[email protected]了,但是因为[email protected]还是在外面,所以还是只能在自己的 node_modules 里面下载一个包
但是这样明显就有问题了,我们可以用
npm dedupe命令让 npm 重新调整一下总结
npm 安装的时候感觉还是特别的死,根据包的顺序来做一个简单的处理,第一次加载某个依赖的时候会放外面,后面如果有依赖其他版本,无论依赖的次数是否比第一次依赖的次数多,都还是在自己的 node_modules 里面重新再安装。。感觉还是比较笨,还有很大的提升空间
The text was updated successfully, but these errors were encountered: