diff --git a/src/pages/words/braille-keyboard.md b/src/pages/words/braille-keyboard.md
deleted file mode 100644
index bfa38eb9..00000000
--- a/src/pages/words/braille-keyboard.md
+++ /dev/null
@@ -1,8 +0,0 @@
----
-layout: ../../layouts/ArticleLayout.astro
-title: 点字キーボード
-description:
-tag: word,プロデザを取り巻く環境
----
-
-この記事は準備中です。
\ No newline at end of file
diff --git a/src/pages/words/collection-and-single.md b/src/pages/words/collection-and-single.md
index 119e2064..b57cf85f 100644
--- a/src/pages/words/collection-and-single.md
+++ b/src/pages/words/collection-and-single.md
@@ -1,42 +1,42 @@
---
layout: ../../layouts/ArticleLayout.astro
title: コレクションとシングル
-description: コレクションは、ひとつのビューの中に同種のオブジェクトを複数並べて表示する。シングルは、ひとつのビューでオブジェクトひとつ分を表示する。
+description: コレクションは、ひとつのビューの中に同種のオブジェクトを複数並べて表示するものである。一方、シングルは、ひとつのビューでオブジェクトひとつ分を表示するものである。
tag: word
---
-シングルとコレクションは、アプリケーションにおける「ビュー」のパターンです。
-OOUIデザインの文脈で使われています。
+シングルとコレクションは、アプリケーションにおける「ビュー」のパターンを指す。
+これらはOOUIデザインの文脈で使われる。
-「ビュー」とは、ユーザーが実際に画面上で目にするひとまとまりの情報表示領域のことです。
-:[オブジェクト]:はビューを通して画面上に表現され、ユーザーに知覚されます。
+「ビュー」は、ユーザーが実際に画面上で目にするひとまとまりの情報表示領域のことである。
+オブジェクトはビューを通して画面上に表現され、ユーザーに知覚される。
-そして、ビューは大きく「コレクション」と「シングル」に分類することができます。
+そして、ビューは大きく「コレクション」と「シングル」に分類できる。
## コレクション
-コレクションとは、ひとつのビューの中に同種のオブジェクトを複数並べて表示するものです。
-代表的な:[UI]:としては、リストやカードを用いたグリッドレイアウトなどが挙げられます。
+コレクションは、ひとつのビューの中に同種のオブジェクトを複数並べて表示するもの。
+代表的なUIとしては、リストやカードを用いたグリッドレイアウトなどが挙げられる。
-例:メールアプリにおける「受信ボックス」。ビューの中に、複数の「メール」オブジェクトが並んでいます。
+例えば、メールアプリにおける「受信ボックス」はビューの中に、複数の「メール」オブジェクトが並んでいる。
## シングル
-シングルは、ひとつのビューでオブジェクトひとつ分を表示するものです。
-通常はコレクションよりも多くの属性を表示します。
+シングルは、ひとつのビューでオブジェクトひとつ分を表示するもの。
+通常はコレクションよりも多くの属性を表示する。
-例:メールアプリにおける「メール詳細」。本文や宛先などが、受信ボックスよりも詳細に表示されます。
+例えば、メールアプリにおける「メール詳細」では、本文や宛先などが、受信ボックスよりも詳細に表示される。
## ビューとレイアウトの設計
-ビューの設計時には、オブジェクトに対してコレクションとシングルのふたつのビューを設けることが一般的です。
-多くのアプリケーションでは、各オブジェクトの一覧画面がコレクション、詳細画面がシングルにあたります。
+ビューの設計時には、オブジェクトに対してコレクションとシングルのふたつのビューを設けることが一般的である。
+多くのアプリケーションでは、各オブジェクトの一覧画面がコレクション、詳細画面がシングルにあたる。
-コレクションとシングルをレイアウトする際、それぞれを別の画面に分割する方法もありますが、デスクトップアプリケーションなど広い面積が使用できる場合、領域を分割して1つの画面内に配置することも可能です。
+コレクションとシングルをレイアウトする際には、それぞれを別の画面に分割する方法もあり、また、デスクトップアプリケーションなど広い面積が使用できる場合には、領域を分割して1つの画面内に配置することも可能である。
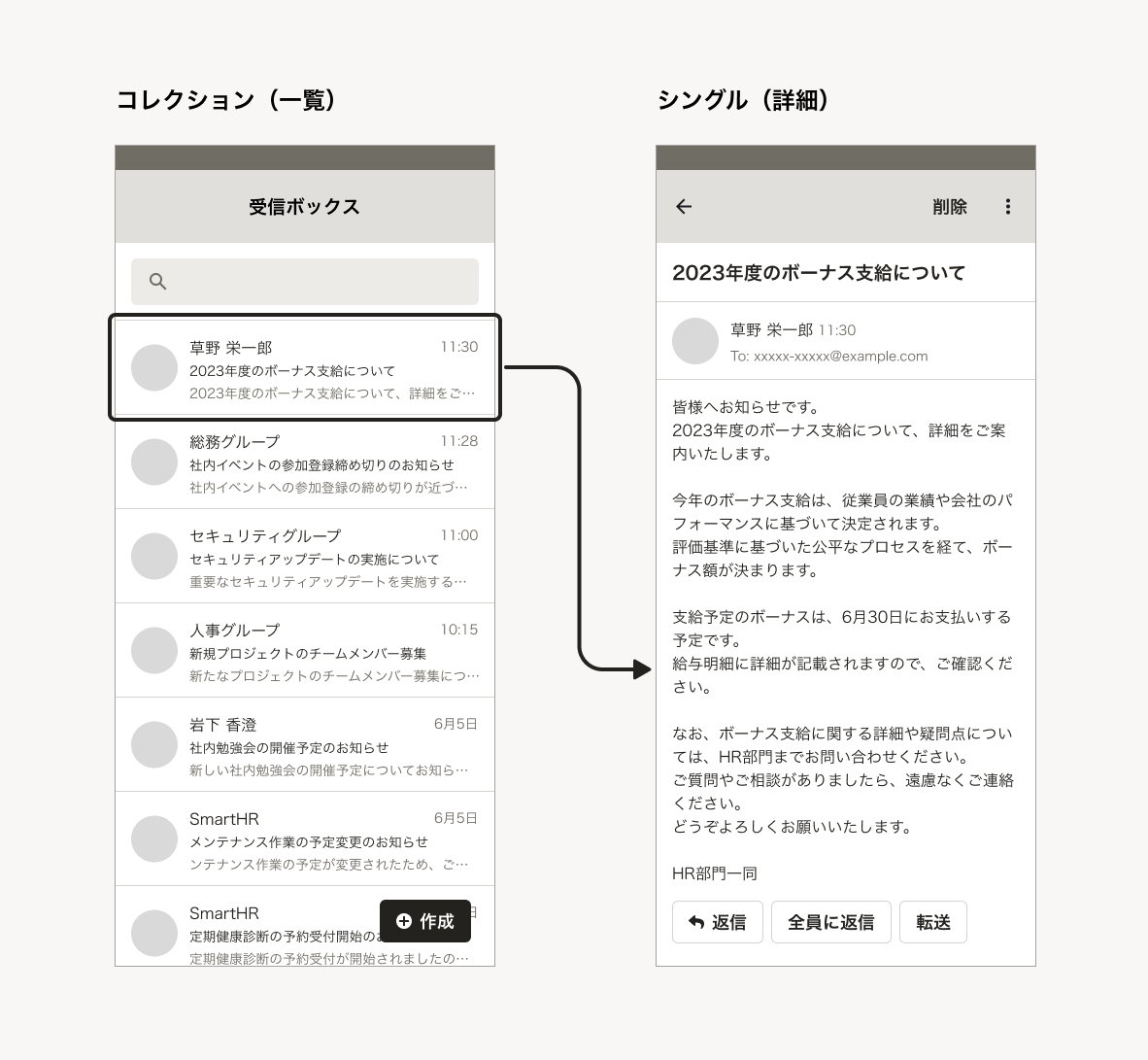
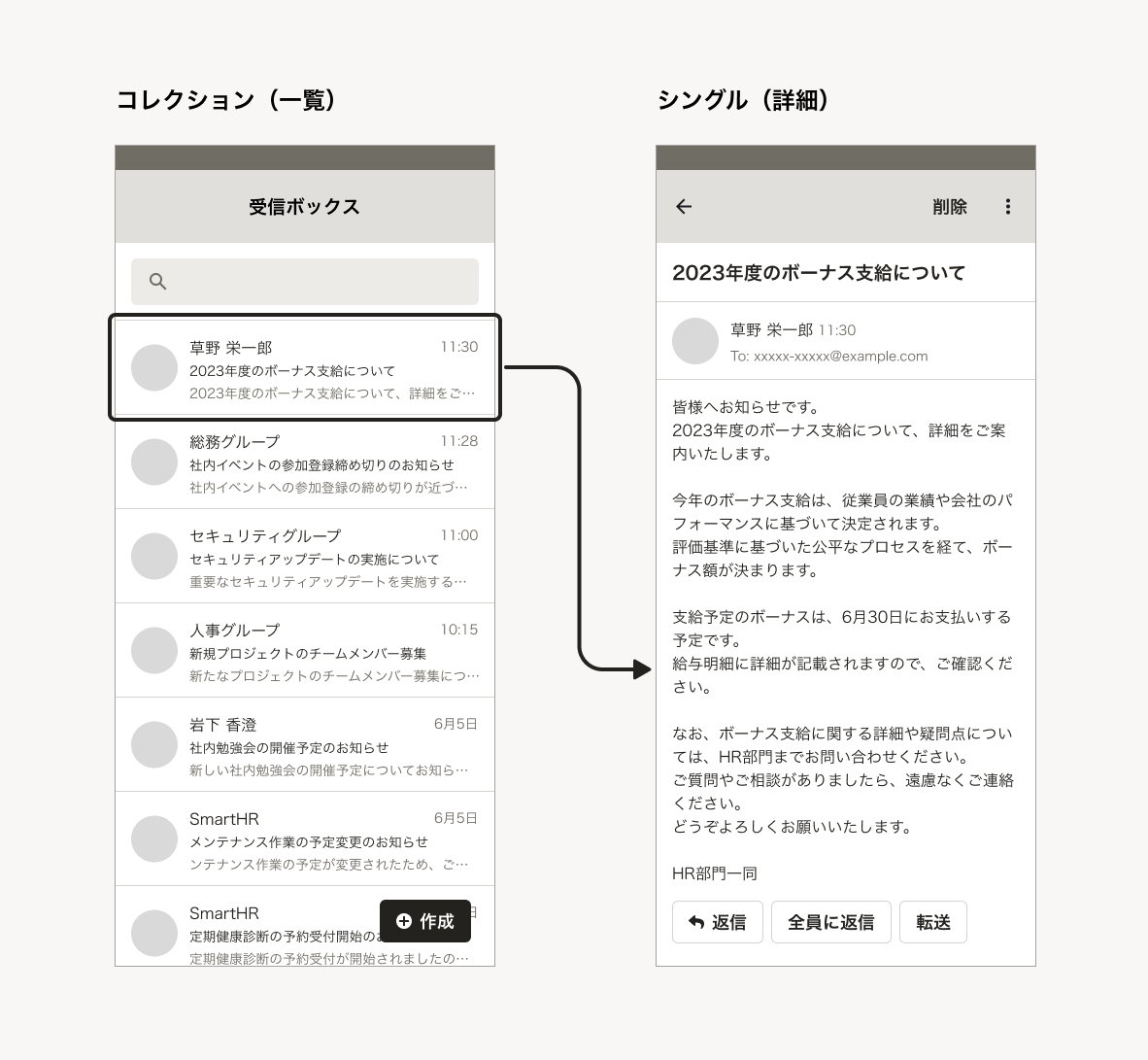
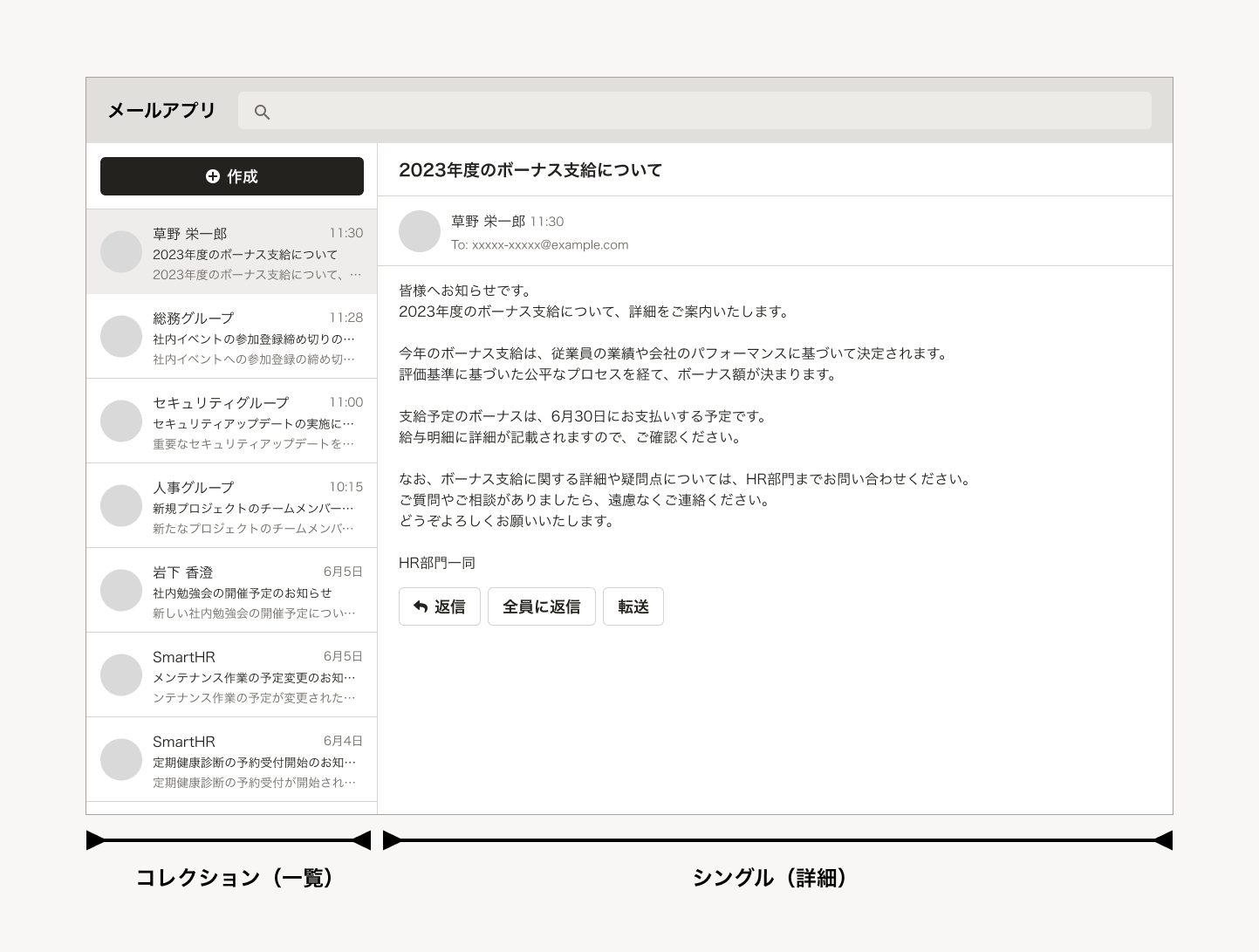
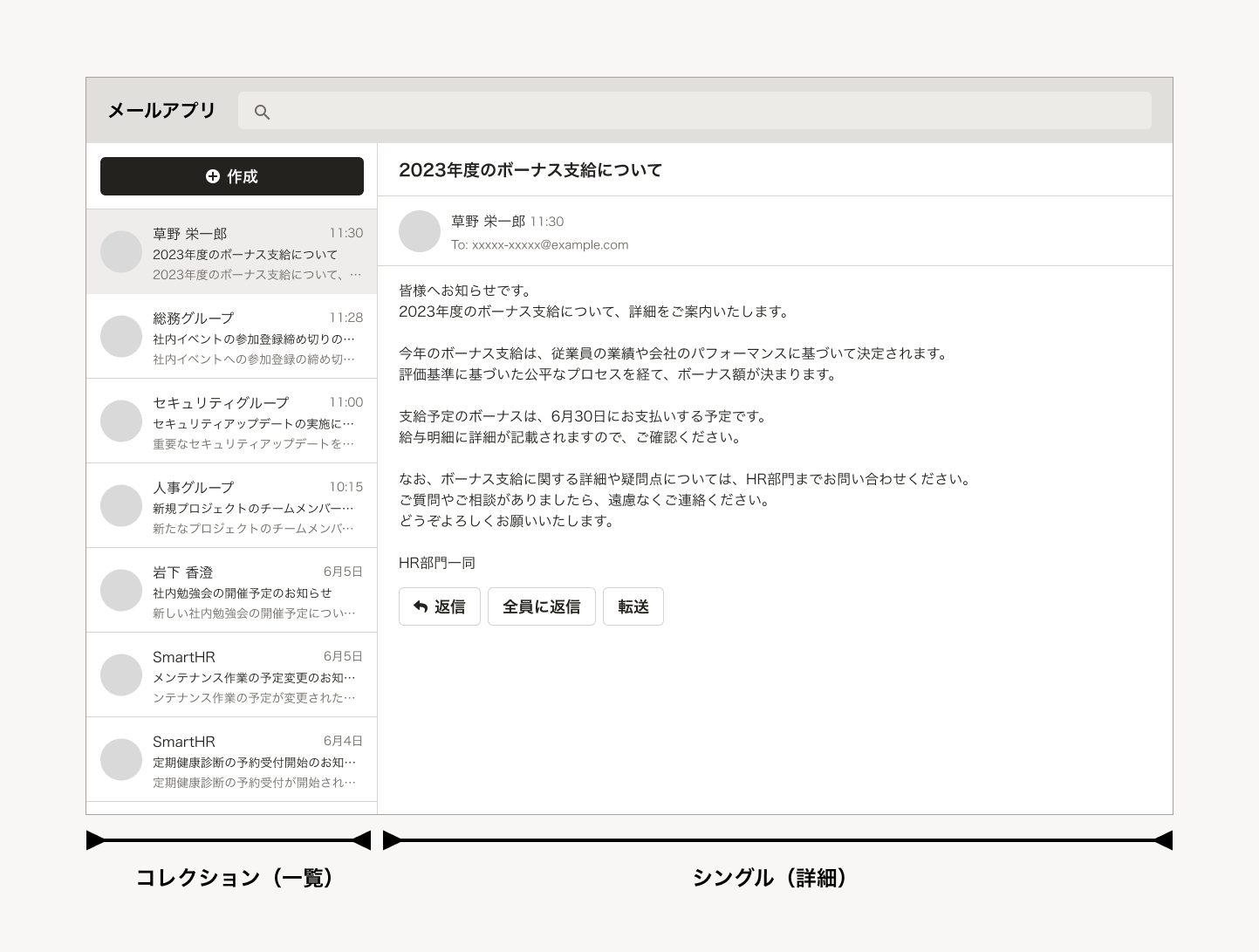
### メールアプリの例
コレクションとシングルを別の画面に分割する場合
- +
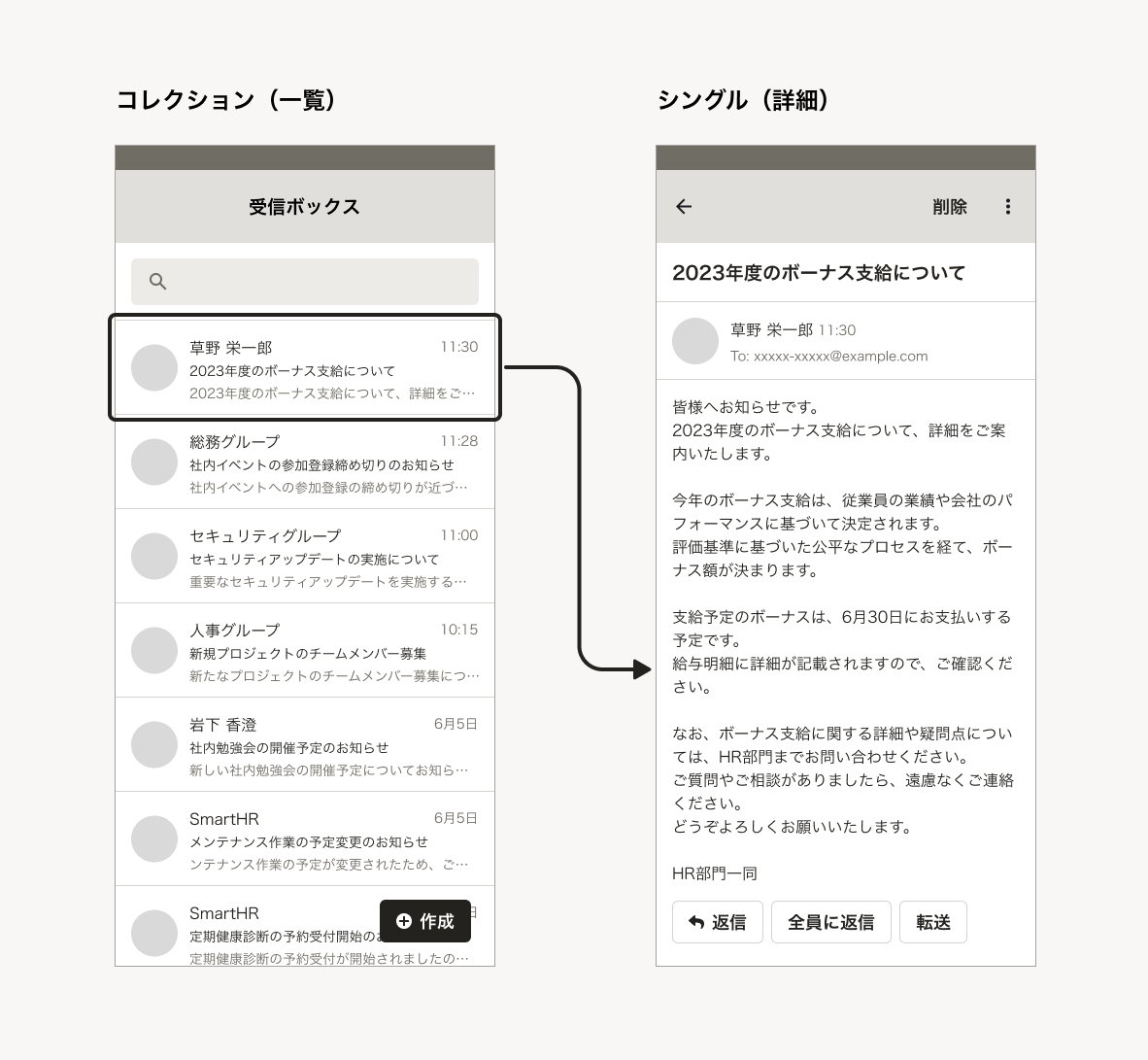
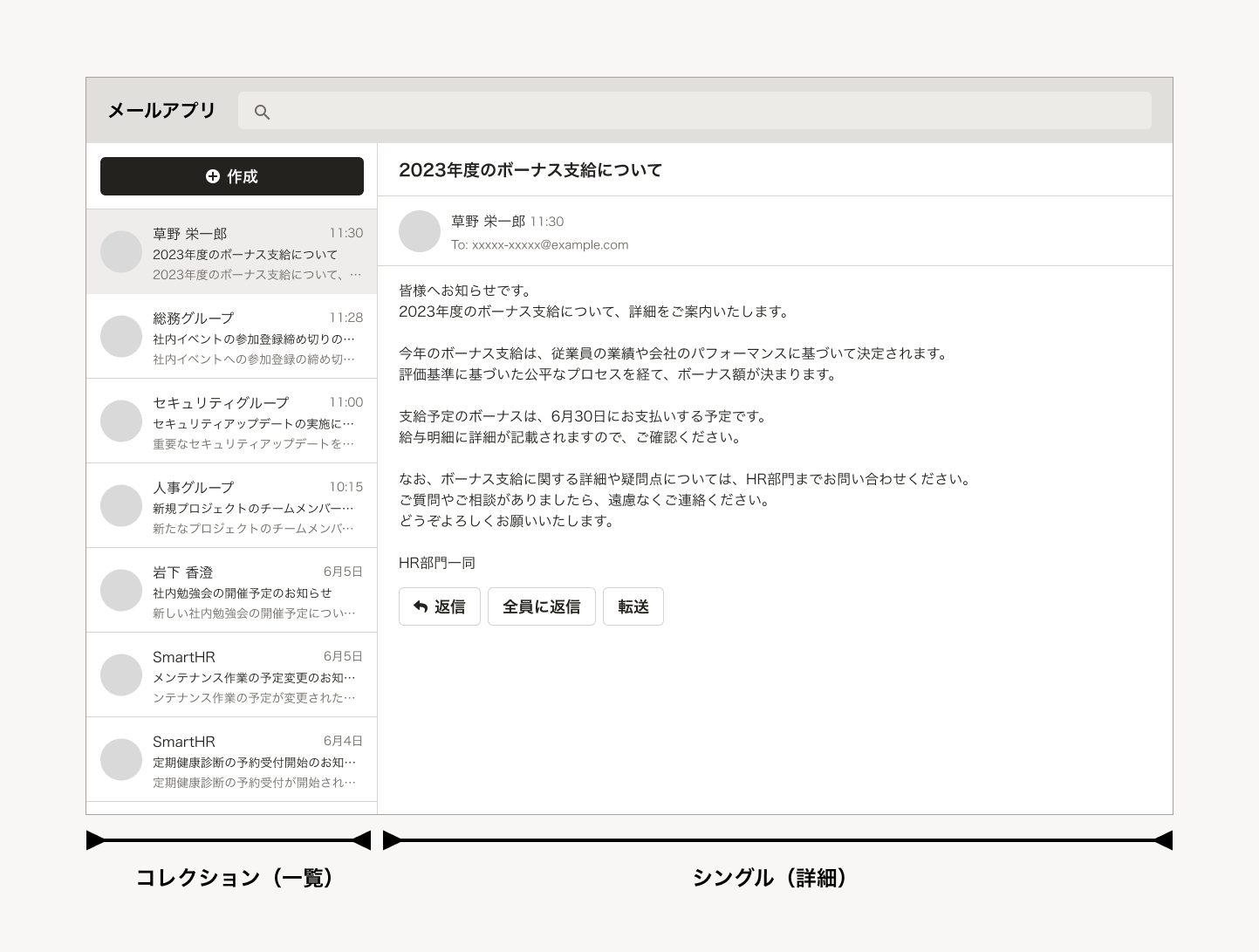
コレクションとシングルを1つの画面内に配置する場合
-
+
コレクションとシングルを1つの画面内に配置する場合
- +
## 参考
- [OOUI – オブジェクトベースのUIモデリング | ソシオメディア](https://www.sociomedia.co.jp/7279)
diff --git a/src/pages/words/fireworks.md b/src/pages/words/fireworks.md
index 7d094d7b..7f8cf249 100644
--- a/src/pages/words/fireworks.md
+++ b/src/pages/words/fireworks.md
@@ -7,7 +7,7 @@ tag: word,デザインツール
Fireworksとは、ウェブサイトやモバイルアプリケーションなどのデジタルプロダクトの画面設計やプロトタイピングを行なうためのビットマップとベクターのハイブリッド型グラフィックスエディタである。正式名称はAdobe Fireworksで、Adobeが買収する前はMacromedia Fireworksという名称だった。
-Fireworksの最たる特徴として、ラスター形式のデータとベクター形式の画像を同時に扱うことができる点が上げられる。従来のデザインツールではラスター形式のデータ編集はPhotoShop、ベクター形式のデータ編集はIllustrator..など別々にツールを使い、組み合わせる必要があったが、Fireworksではその両方のデータを直接扱えることが革新的だった。
+Fireworksの最たる特徴として、ラスター形式のデータとベクター形式の画像を同時に扱うことができる点が上げられる。従来のデザインツールではラスター形式のデータ編集はPhotoshop、ベクター形式のデータ編集はIllustrator..など別々にツールを使い、組み合わせる必要があったが、Fireworksではその両方のデータを直接扱えることが革新的だった。
## 代表的な機能
diff --git a/src/pages/words/scrum.md b/src/pages/words/scrum.md
index f7f4c98c..a1d06889 100644
--- a/src/pages/words/scrum.md
+++ b/src/pages/words/scrum.md
@@ -5,8 +5,8 @@ description: アジャイル開発の一種で、チームが迅速かつ柔軟
tag: word,開発手法
---
-スクラムは、:[アジャイル]:開発の一種で、チームが迅速かつ柔軟に開発を進めるためのフレームワークです。
-詳細な考え方や具体的な手法については、最新のスクラムガイドを参考にしてください。
+スクラムは、:[アジャイル]:開発の一種で、チームが迅速かつ柔軟に開発を進めるためのフレームワークを指す。
+詳細な考え方や具体的な手法については、最新のスクラムガイドを参照すること。
- スクラムガイド https://scrumguides.org
- スクラムガイド 2020(日本語版) https://scrumguides.org/docs/scrumguide/v2020/2020-Scrum-Guide-Japanese.pdf
diff --git a/src/pages/words/smarthr-ui.md b/src/pages/words/smarthr-ui.md
index 956786b0..648d99a7 100644
--- a/src/pages/words/smarthr-ui.md
+++ b/src/pages/words/smarthr-ui.md
@@ -5,38 +5,39 @@ description:
tag: word,サービス
---
-[SmartHR UI](https://github.com/kufu/smarthr-ui) は、[SmartHR](https://smarthr.co.jp/) が [SmartHR](https://smarthr.jp/) を作るために開発した React ベースの UI コンポーネントライブラリです。このライブラリには、一般的な UI 要素だけでなく、業務アプリケーションに特化したコンポーネントも含まれています。開発者はこれらのコンポーネントを組み合わせることで、短期間で複雑な業務アプリケーションを構築できます。
+[SmartHR UI](https://github.com/kufu/smarthr-ui) は、[SmartHR](https://smarthr.co.jp/) が [SmartHR](https://smarthr.jp/) を構築するために開発した React ベースの UI コンポーネントライブラリである。このライブラリは、一般的な UI 要素だけでなく、業務アプリケーションに特化したコンポーネントも含まれている。開発者はこれらのコンポーネントを組み合わせることで、短期間で複雑な業務アプリケーションを構築することができる。
## SmartHR UI が大切にしていること
-SmartHR UIの開発における価値観や行動指針を以下のように定めています。これらはただ大切にしているだけでなく、開発コミュニケーションやタスクの優先順位づけなどにおける判断基準としても使っています。
+SmartHR UIの開発における価値観や行動指針は以下のように定められている。これらはただ大切にするだけでなく、開発コミュニケーションやタスクの優先順位づけなどの判断基準としても用いられている。
### 使い勝手を損なわないこと
-UIコンポーネントの使い勝手は、プロダクトの使い勝手に直結するため非常に重要です。
+UIコンポーネントの使い勝手は、プロダクトの使い勝手に直結するため非常に重要である。
-ユーザーエージェントの振る舞いからかけ離れないようにすることやアクセシビリティに取り組むことも使い勝手に関わります。もちろんプログレッシブエンハンスメントな考え方も大切にしています。
+ユーザーエージェントの振る舞いからかけ離れないようにする。アクセシビリティに取り組むことも使い勝手に関わる。もちろんプログレッシブエンハンスメントな考え方も大切にしている。
-またコンポーネント単体の振る舞いだけでなく、プロダクトで一貫したUIになっているかどうかも忘れてはいけません。
+コンポーネント単体の振る舞いだけでなく、プロダクトで一貫したUIになっているかどうかも忘れてはならない。
### 開発者の生産性を損なわないこと
-私たちは、サービスを通じてプロダクトの利用者や社会に価値を届けることを目的にしています。その状態に早く到達するためにも、質の良いプロダクトを早く開発し早くリリースする必要があります。
+私たちは、サービスを通じてプロダクトの利用者や社会に価値を届けることを目的にしている。その状態に早く到達するためにも、質の良いプロダクトを早く開発し早くリリースする必要がある。
-SmartHR UIはそんな開発を支えるためのプロダクトとして、質が高く、使いやすいコンポーネントを、早く、提供し続けます。コンポーネントの先にあるプロダクトの開発サイクルを妨げないためにSmartHR UI自体の開発サイクルも素早く行なっていきます。
+SmartHR UIはそのような開発を支えるためのプロダクトとして、質が高く、使いやすいコンポーネントを、早く、提供し続ける。コンポーネントの先にあるプロダクトの開発サイクルを妨げないためにSmartHR UI自体の開発サイクルも迅速に行われる。
-複数プロダクトに組み込まれて使われる“プロダクト”だから、良くも悪くもその影響は大きく、単一のプロダクトだけでなく幅広い視野で捉えることも必要です。各プロダクトの意見をまとめてコンポーネントとして展開することで、SmartHR製品全体の質を高める触媒として機能します。
+複数プロダクトに組み込まれて使われる“プロダクト”であるからこそ、その影響は大きい。単一のプロダクトだけでなく幅広い視野で捉えることも必要である。各プロダクトの意見をまとめてコンポーネントとして展開することで、SmartHR製品全体の質を高める触媒として機能する。
### オープンソースであること
-SmartHRのプラットフォーム化構想に向けて、サードパーティの開発者がSmartHR APIとSmartHR UIを利用して開発できる状態を目指してオープンソースしています。
+SmartHRのプラットフォーム化構想に向けて、サードパーティの開発者がSmartHR APIとSmartHR UIを利用して開発できる状態を目指してオープンソース化している。
-また私たちはウェブが開かれていたから今の自分たちがあると考えているため、日々の仕事で得た知見を積極的に公開していきます。
+また私たちはウェブが開かれていたからこそ今の自分たちがあると考えているため、日々の仕事で得た知見を積極的に公開していく。
-SmartHRのために作られたコンポーネントではあるものの、社会の価値に繋がるのであれば競合を含めた他社のtoB SaaSプロダクトで使われることも望んでいます。
+SmartHRのために作られたコンポーネントではあるものの、社会の価値に繋がるのであれば競合を含めた他社のtoB SaaSプロダクトで使われることも望んでいる。
## 参考
- [コンポーネント | プロダクト | SmartHR Design System](https://smarthr.design/products/components/)
- [kufu/smarthr-ui | GitHub](https://github.com/kufu/smarthr-ui)
- [SmartHR UI | Storybook](https://story.smarthr-ui.dev/?path=/docs/buttons%EF%BC%88%E3%83%9C%E3%82%BF%E3%83%B3%EF%BC%89-button--docs)
+
diff --git a/src/pages/words/user-story.md b/src/pages/words/user-story.md
index 3ac576f8..129e3499 100644
--- a/src/pages/words/user-story.md
+++ b/src/pages/words/user-story.md
@@ -5,26 +5,26 @@ description:
tag: word,開発手法
---
-ユーザーストーリーは、ソフトウェア開発において、利用者の視点からソフトウェアが提供する価値を表現する短い記述です。ユーザーストーリーは、開発チームがエンドユーザーの要望やニーズに焦点を当て、要件を理解しやすく整理するのに役立ちます。
+ユーザーストーリーとは、ソフトウェア開発において、利用者の視点からソフトウェアが提供する価値を表現する短い記述を指す。ユーザーストーリーは、開発チームがエンドユーザーの要望やニーズに焦点を当て、要件を理解しやすく整理するのに役立つ。
-一般的なユーザーストーリーのフォーマットは以下のようになります。
+一般的なユーザーストーリーのフォーマットは以下の通りである。
**「(ユーザーの役割)として、私は(目標)を達成したい。なぜなら、(利益)だからだ。」**
-このフォーマットには3つの主要な要素が含まれています。
+このフォーマットには3つの主要な要素が含まれている。
-1. **ユーザーの役割**:ソフトウェアを使用する利用者の役割や立場を表します。例:管理者、従業員、学生など。
-2. **目標**:利用者が達成したい具体的な目標やタスクを表します。例:勤怠情報の管理、シフトスケジュールの確認、成績データの分析など。
-3. **利益**:目標達成によって利用が得られる価値を表します。例:労働時間の追跡が容易になる、自分の働く時間を把握しやすくなる、成績改善のための洞察を得るなど。
+1. **ユーザーの役割**:ソフトウェアを使用する利用者の役割や立場を表す。例:管理者、従業員、学生など。
+2. **目標**:利用者が達成したい具体的な目標やタスクを表す。例:勤怠情報の管理、シフトスケジュールの確認、成績データの分析など。
+3. **利益**:目標達成によって利用が得られる価値を表す。例:労働時間の追跡が容易になる、自分の働く時間を把握しやすくなる、成績改善のための洞察を得るなど。
-ユーザーストーリーは、ソフトウェアの機能や要件を具体化し、開発タスクを適切なスコープに分割するのに役立ちます。また、ユーザーストーリーは、チーム間のコミュニケーションを向上させ、プロダクトバックログのアイテムとしてプロジェクトの優先順位付けを容易にします。
+ユーザーストーリーは、ソフトウェアの機能や要件を具体化し、開発タスクを適切なスコープに分割するのに役立つ。また、ユーザーストーリーは、チーム間のコミュニケーションを向上させ、プロダクトバックログのアイテムとしてプロジェクトの優先順位付けを容易にする。
-そしてプロダクトデザイナーとして、ユーザーストーリーを扱う方法は以下の2つに集約されます。
-1. **ユーザーストーリーの理解**: デザイナーはユーザーストーリーから利用者がどのような価値を求めているのか理解し、それをデザインに反映させる必要があります。また、デザイナーと開発者がユーザーストーリーを共有することで、プロジェクト全体の目標に対する理解が深まり、効率的な開発が可能になります。
-2. **ユーザーストーリーの評価と更新**: ユーザーストーリーを参考にして、利用者のメンタルモデルに沿ったワイヤーフレームやプロトタイプの作成とUIの実装をするなかで、ユーザーストーリーが適切に反映されているか評価し、必要に応じて更新します。また、ユーザーテストやフィードバックを通じて、ユーザーストーリーを改善し、デザインを最適化していくことが重要です。
+プロダクトデザイナーとして、ユーザーストーリーを扱う方法は以下の2つに集約される。
+1. **ユーザーストーリーの理解**: デザイナーはユーザーストーリーから利用者がどのような価値を求めているのか理解し、それをデザインに反映させる必要がある。また、デザイナーと開発者がユーザーストーリーを共有することで、プロジェクト全体の目標に対する理解が深まり、効率的な開発が可能となる。
+2. **ユーザーストーリーの評価と更新**: ユーザーストーリーを参考にして、利用者のメンタルモデルに沿ったワイヤーフレームやプロトタイプの作成とUIの実装をするなかで、ユーザーストーリーが適切に反映されているか評価し、必要に応じて更新する。また、ユーザーテストやフィードバックを通じて、ユーザーストーリーを改善し、デザインを最適化していくことが重要である。
-ユーザーストーリーを活用することで、デザイナーは以下のような利点も享受できます。
-1. **デザインの優先順位付け**: ユーザーストーリーは、デザインの優先順位を決定する際の指標として役立ちます。重要なユーザーストーリーに対応する機能や要素に焦点を当てることで、リソースを効果的に配分できます。
-2. **ステークホルダーとのコミュニケーション**: ユーザーストーリーは、プロジェクトの進捗状況やデザインの説明に役立ちます。ステークホルダーがユーザーストーリーを理解することで、デザインの意図や目標について共通の理解が得られ、効率的な意思決定が可能になります。
+ユーザーストーリーを活用することで、デザイナーは以下のような利点も享受できる。
+1. **デザインの優先順位付け**: ユーザーストーリーは、デザインの優先順位を決定する際の指標として役立つ。重要なユーザーストーリーに対応する機能や要素に焦点を当てることで、リソースを効果的に配分することが可能である。
+2. **ステークホルダーとのコミュニケーション**: ユーザーストーリーは、プロジェクトの進捗状況やデザインの説明に役立つ。ステークホルダーがユーザーストーリーを理解することで、デザインの意図や目標について共通の理解が得られ、効率的な意思決定が可能となる。
-要約すると、ソフトウェアデザイナーはユーザーストーリーを活用して、利用者の視点に基づいたデザインを作成し、プロダクトの体験を向上させることが求められます。また、ユーザーストーリーは開発チームやステークホルダーとのコミュニケーションを円滑にし、プロジェクト全体の効率を向上させる役割も果たします。
+要約すると、ソフトウェアデザイナーはユーザーストーリーを活用して、利用者の視点に基づいたデザインを作成し、プロダクトの体験を向上させることが求められる。また、ユーザーストーリーは開発チームやステークホルダーとのコミュニケーションを円滑にし、プロジェクト全体の効率を向上させる役割も果たす。
+
## 参考
- [OOUI – オブジェクトベースのUIモデリング | ソシオメディア](https://www.sociomedia.co.jp/7279)
diff --git a/src/pages/words/fireworks.md b/src/pages/words/fireworks.md
index 7d094d7b..7f8cf249 100644
--- a/src/pages/words/fireworks.md
+++ b/src/pages/words/fireworks.md
@@ -7,7 +7,7 @@ tag: word,デザインツール
Fireworksとは、ウェブサイトやモバイルアプリケーションなどのデジタルプロダクトの画面設計やプロトタイピングを行なうためのビットマップとベクターのハイブリッド型グラフィックスエディタである。正式名称はAdobe Fireworksで、Adobeが買収する前はMacromedia Fireworksという名称だった。
-Fireworksの最たる特徴として、ラスター形式のデータとベクター形式の画像を同時に扱うことができる点が上げられる。従来のデザインツールではラスター形式のデータ編集はPhotoShop、ベクター形式のデータ編集はIllustrator..など別々にツールを使い、組み合わせる必要があったが、Fireworksではその両方のデータを直接扱えることが革新的だった。
+Fireworksの最たる特徴として、ラスター形式のデータとベクター形式の画像を同時に扱うことができる点が上げられる。従来のデザインツールではラスター形式のデータ編集はPhotoshop、ベクター形式のデータ編集はIllustrator..など別々にツールを使い、組み合わせる必要があったが、Fireworksではその両方のデータを直接扱えることが革新的だった。
## 代表的な機能
diff --git a/src/pages/words/scrum.md b/src/pages/words/scrum.md
index f7f4c98c..a1d06889 100644
--- a/src/pages/words/scrum.md
+++ b/src/pages/words/scrum.md
@@ -5,8 +5,8 @@ description: アジャイル開発の一種で、チームが迅速かつ柔軟
tag: word,開発手法
---
-スクラムは、:[アジャイル]:開発の一種で、チームが迅速かつ柔軟に開発を進めるためのフレームワークです。
-詳細な考え方や具体的な手法については、最新のスクラムガイドを参考にしてください。
+スクラムは、:[アジャイル]:開発の一種で、チームが迅速かつ柔軟に開発を進めるためのフレームワークを指す。
+詳細な考え方や具体的な手法については、最新のスクラムガイドを参照すること。
- スクラムガイド https://scrumguides.org
- スクラムガイド 2020(日本語版) https://scrumguides.org/docs/scrumguide/v2020/2020-Scrum-Guide-Japanese.pdf
diff --git a/src/pages/words/smarthr-ui.md b/src/pages/words/smarthr-ui.md
index 956786b0..648d99a7 100644
--- a/src/pages/words/smarthr-ui.md
+++ b/src/pages/words/smarthr-ui.md
@@ -5,38 +5,39 @@ description:
tag: word,サービス
---
-[SmartHR UI](https://github.com/kufu/smarthr-ui) は、[SmartHR](https://smarthr.co.jp/) が [SmartHR](https://smarthr.jp/) を作るために開発した React ベースの UI コンポーネントライブラリです。このライブラリには、一般的な UI 要素だけでなく、業務アプリケーションに特化したコンポーネントも含まれています。開発者はこれらのコンポーネントを組み合わせることで、短期間で複雑な業務アプリケーションを構築できます。
+[SmartHR UI](https://github.com/kufu/smarthr-ui) は、[SmartHR](https://smarthr.co.jp/) が [SmartHR](https://smarthr.jp/) を構築するために開発した React ベースの UI コンポーネントライブラリである。このライブラリは、一般的な UI 要素だけでなく、業務アプリケーションに特化したコンポーネントも含まれている。開発者はこれらのコンポーネントを組み合わせることで、短期間で複雑な業務アプリケーションを構築することができる。
## SmartHR UI が大切にしていること
-SmartHR UIの開発における価値観や行動指針を以下のように定めています。これらはただ大切にしているだけでなく、開発コミュニケーションやタスクの優先順位づけなどにおける判断基準としても使っています。
+SmartHR UIの開発における価値観や行動指針は以下のように定められている。これらはただ大切にするだけでなく、開発コミュニケーションやタスクの優先順位づけなどの判断基準としても用いられている。
### 使い勝手を損なわないこと
-UIコンポーネントの使い勝手は、プロダクトの使い勝手に直結するため非常に重要です。
+UIコンポーネントの使い勝手は、プロダクトの使い勝手に直結するため非常に重要である。
-ユーザーエージェントの振る舞いからかけ離れないようにすることやアクセシビリティに取り組むことも使い勝手に関わります。もちろんプログレッシブエンハンスメントな考え方も大切にしています。
+ユーザーエージェントの振る舞いからかけ離れないようにする。アクセシビリティに取り組むことも使い勝手に関わる。もちろんプログレッシブエンハンスメントな考え方も大切にしている。
-またコンポーネント単体の振る舞いだけでなく、プロダクトで一貫したUIになっているかどうかも忘れてはいけません。
+コンポーネント単体の振る舞いだけでなく、プロダクトで一貫したUIになっているかどうかも忘れてはならない。
### 開発者の生産性を損なわないこと
-私たちは、サービスを通じてプロダクトの利用者や社会に価値を届けることを目的にしています。その状態に早く到達するためにも、質の良いプロダクトを早く開発し早くリリースする必要があります。
+私たちは、サービスを通じてプロダクトの利用者や社会に価値を届けることを目的にしている。その状態に早く到達するためにも、質の良いプロダクトを早く開発し早くリリースする必要がある。
-SmartHR UIはそんな開発を支えるためのプロダクトとして、質が高く、使いやすいコンポーネントを、早く、提供し続けます。コンポーネントの先にあるプロダクトの開発サイクルを妨げないためにSmartHR UI自体の開発サイクルも素早く行なっていきます。
+SmartHR UIはそのような開発を支えるためのプロダクトとして、質が高く、使いやすいコンポーネントを、早く、提供し続ける。コンポーネントの先にあるプロダクトの開発サイクルを妨げないためにSmartHR UI自体の開発サイクルも迅速に行われる。
-複数プロダクトに組み込まれて使われる“プロダクト”だから、良くも悪くもその影響は大きく、単一のプロダクトだけでなく幅広い視野で捉えることも必要です。各プロダクトの意見をまとめてコンポーネントとして展開することで、SmartHR製品全体の質を高める触媒として機能します。
+複数プロダクトに組み込まれて使われる“プロダクト”であるからこそ、その影響は大きい。単一のプロダクトだけでなく幅広い視野で捉えることも必要である。各プロダクトの意見をまとめてコンポーネントとして展開することで、SmartHR製品全体の質を高める触媒として機能する。
### オープンソースであること
-SmartHRのプラットフォーム化構想に向けて、サードパーティの開発者がSmartHR APIとSmartHR UIを利用して開発できる状態を目指してオープンソースしています。
+SmartHRのプラットフォーム化構想に向けて、サードパーティの開発者がSmartHR APIとSmartHR UIを利用して開発できる状態を目指してオープンソース化している。
-また私たちはウェブが開かれていたから今の自分たちがあると考えているため、日々の仕事で得た知見を積極的に公開していきます。
+また私たちはウェブが開かれていたからこそ今の自分たちがあると考えているため、日々の仕事で得た知見を積極的に公開していく。
-SmartHRのために作られたコンポーネントではあるものの、社会の価値に繋がるのであれば競合を含めた他社のtoB SaaSプロダクトで使われることも望んでいます。
+SmartHRのために作られたコンポーネントではあるものの、社会の価値に繋がるのであれば競合を含めた他社のtoB SaaSプロダクトで使われることも望んでいる。
## 参考
- [コンポーネント | プロダクト | SmartHR Design System](https://smarthr.design/products/components/)
- [kufu/smarthr-ui | GitHub](https://github.com/kufu/smarthr-ui)
- [SmartHR UI | Storybook](https://story.smarthr-ui.dev/?path=/docs/buttons%EF%BC%88%E3%83%9C%E3%82%BF%E3%83%B3%EF%BC%89-button--docs)
+
diff --git a/src/pages/words/user-story.md b/src/pages/words/user-story.md
index 3ac576f8..129e3499 100644
--- a/src/pages/words/user-story.md
+++ b/src/pages/words/user-story.md
@@ -5,26 +5,26 @@ description:
tag: word,開発手法
---
-ユーザーストーリーは、ソフトウェア開発において、利用者の視点からソフトウェアが提供する価値を表現する短い記述です。ユーザーストーリーは、開発チームがエンドユーザーの要望やニーズに焦点を当て、要件を理解しやすく整理するのに役立ちます。
+ユーザーストーリーとは、ソフトウェア開発において、利用者の視点からソフトウェアが提供する価値を表現する短い記述を指す。ユーザーストーリーは、開発チームがエンドユーザーの要望やニーズに焦点を当て、要件を理解しやすく整理するのに役立つ。
-一般的なユーザーストーリーのフォーマットは以下のようになります。
+一般的なユーザーストーリーのフォーマットは以下の通りである。
**「(ユーザーの役割)として、私は(目標)を達成したい。なぜなら、(利益)だからだ。」**
-このフォーマットには3つの主要な要素が含まれています。
+このフォーマットには3つの主要な要素が含まれている。
-1. **ユーザーの役割**:ソフトウェアを使用する利用者の役割や立場を表します。例:管理者、従業員、学生など。
-2. **目標**:利用者が達成したい具体的な目標やタスクを表します。例:勤怠情報の管理、シフトスケジュールの確認、成績データの分析など。
-3. **利益**:目標達成によって利用が得られる価値を表します。例:労働時間の追跡が容易になる、自分の働く時間を把握しやすくなる、成績改善のための洞察を得るなど。
+1. **ユーザーの役割**:ソフトウェアを使用する利用者の役割や立場を表す。例:管理者、従業員、学生など。
+2. **目標**:利用者が達成したい具体的な目標やタスクを表す。例:勤怠情報の管理、シフトスケジュールの確認、成績データの分析など。
+3. **利益**:目標達成によって利用が得られる価値を表す。例:労働時間の追跡が容易になる、自分の働く時間を把握しやすくなる、成績改善のための洞察を得るなど。
-ユーザーストーリーは、ソフトウェアの機能や要件を具体化し、開発タスクを適切なスコープに分割するのに役立ちます。また、ユーザーストーリーは、チーム間のコミュニケーションを向上させ、プロダクトバックログのアイテムとしてプロジェクトの優先順位付けを容易にします。
+ユーザーストーリーは、ソフトウェアの機能や要件を具体化し、開発タスクを適切なスコープに分割するのに役立つ。また、ユーザーストーリーは、チーム間のコミュニケーションを向上させ、プロダクトバックログのアイテムとしてプロジェクトの優先順位付けを容易にする。
-そしてプロダクトデザイナーとして、ユーザーストーリーを扱う方法は以下の2つに集約されます。
-1. **ユーザーストーリーの理解**: デザイナーはユーザーストーリーから利用者がどのような価値を求めているのか理解し、それをデザインに反映させる必要があります。また、デザイナーと開発者がユーザーストーリーを共有することで、プロジェクト全体の目標に対する理解が深まり、効率的な開発が可能になります。
-2. **ユーザーストーリーの評価と更新**: ユーザーストーリーを参考にして、利用者のメンタルモデルに沿ったワイヤーフレームやプロトタイプの作成とUIの実装をするなかで、ユーザーストーリーが適切に反映されているか評価し、必要に応じて更新します。また、ユーザーテストやフィードバックを通じて、ユーザーストーリーを改善し、デザインを最適化していくことが重要です。
+プロダクトデザイナーとして、ユーザーストーリーを扱う方法は以下の2つに集約される。
+1. **ユーザーストーリーの理解**: デザイナーはユーザーストーリーから利用者がどのような価値を求めているのか理解し、それをデザインに反映させる必要がある。また、デザイナーと開発者がユーザーストーリーを共有することで、プロジェクト全体の目標に対する理解が深まり、効率的な開発が可能となる。
+2. **ユーザーストーリーの評価と更新**: ユーザーストーリーを参考にして、利用者のメンタルモデルに沿ったワイヤーフレームやプロトタイプの作成とUIの実装をするなかで、ユーザーストーリーが適切に反映されているか評価し、必要に応じて更新する。また、ユーザーテストやフィードバックを通じて、ユーザーストーリーを改善し、デザインを最適化していくことが重要である。
-ユーザーストーリーを活用することで、デザイナーは以下のような利点も享受できます。
-1. **デザインの優先順位付け**: ユーザーストーリーは、デザインの優先順位を決定する際の指標として役立ちます。重要なユーザーストーリーに対応する機能や要素に焦点を当てることで、リソースを効果的に配分できます。
-2. **ステークホルダーとのコミュニケーション**: ユーザーストーリーは、プロジェクトの進捗状況やデザインの説明に役立ちます。ステークホルダーがユーザーストーリーを理解することで、デザインの意図や目標について共通の理解が得られ、効率的な意思決定が可能になります。
+ユーザーストーリーを活用することで、デザイナーは以下のような利点も享受できる。
+1. **デザインの優先順位付け**: ユーザーストーリーは、デザインの優先順位を決定する際の指標として役立つ。重要なユーザーストーリーに対応する機能や要素に焦点を当てることで、リソースを効果的に配分することが可能である。
+2. **ステークホルダーとのコミュニケーション**: ユーザーストーリーは、プロジェクトの進捗状況やデザインの説明に役立つ。ステークホルダーがユーザーストーリーを理解することで、デザインの意図や目標について共通の理解が得られ、効率的な意思決定が可能となる。
-要約すると、ソフトウェアデザイナーはユーザーストーリーを活用して、利用者の視点に基づいたデザインを作成し、プロダクトの体験を向上させることが求められます。また、ユーザーストーリーは開発チームやステークホルダーとのコミュニケーションを円滑にし、プロジェクト全体の効率を向上させる役割も果たします。
+要約すると、ソフトウェアデザイナーはユーザーストーリーを活用して、利用者の視点に基づいたデザインを作成し、プロダクトの体験を向上させることが求められる。また、ユーザーストーリーは開発チームやステークホルダーとのコミュニケーションを円滑にし、プロジェクト全体の効率を向上させる役割も果たす。