Component that handles keyboard appearance and automatically make any component node to keep out keyboard.
Work with TextInput,View and so on.
v1.0.0requiresRN>=0.20
Installation can be done through npm or yarn:
npm i react-native-keyboard-avoid --saveyarn add react-native-keyboard-avoidYou just need use this KeyboardAvoid on whatever you want to keep out from native keyboard view.
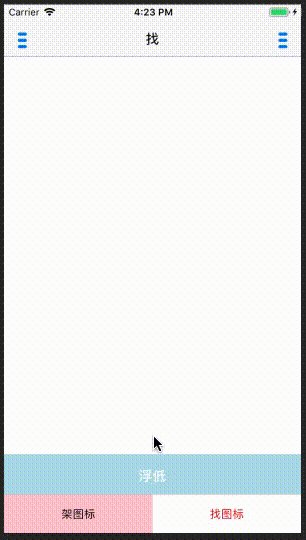
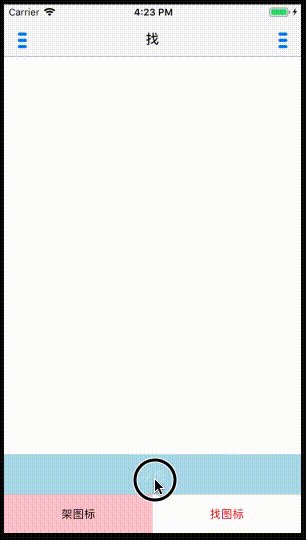
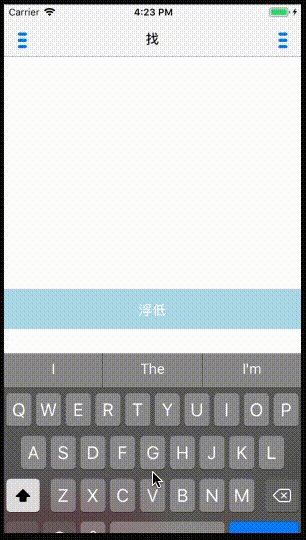
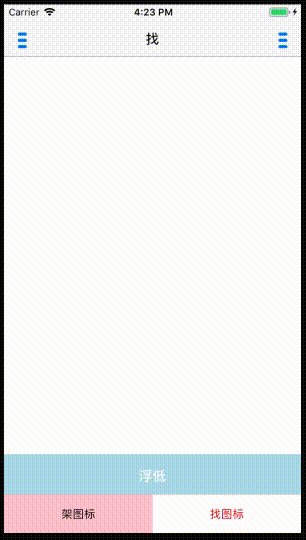
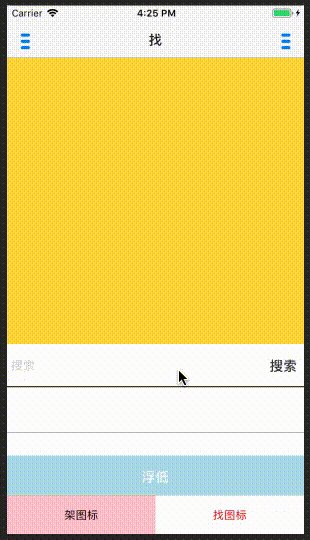
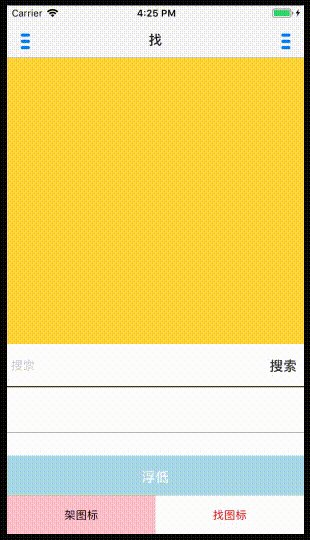
It accept ScrollView, ListView, FlatList and any other View component. There will show you 3 example.
import KeyboardAvoid from 'react-native-keyboard-avoid';
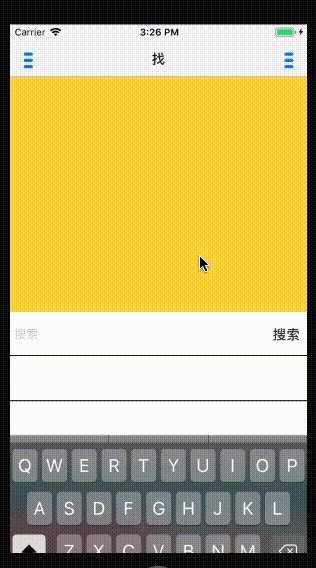
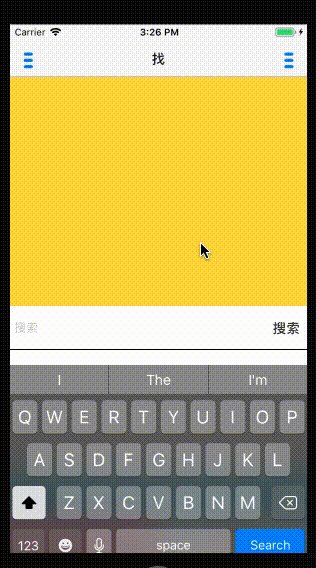
_onFocus () {
KeyboardAvoid.checkNeedScroll({
nodeRef: this.titleInput, //TextInput ref
scrollNodeRef: this.scrollView, //ScrollView ref
contentOffset: this.contentOffset //ScrollView scrollOffset.y
}, 'scroll', 0);
}<ScrollView
ref={(ref) => this.scrollView = ref}
style={{flex: 1}}
scrollEventThrottle={3}
onScroll={(event) => {this.contentOffset = event.nativeEvent.contentOffset.y}}>
<View style={{justifyContent: 'space-between', flexDirection: 'row'}}>
<TextInput
style={BaseStyles.textInputBase}
ref={(ref) => this.titleInput = ref}
returnKeyType={"search"}
onFocus={() => this._onFocus()}/>
<Button style={[BaseStyles.iconBase, {margin: 5, color: '#333'}]}>Search</Button>
</View>
</ScrollView>
or
<FlatList
ref={(ref) => this.scrollView = ref}
onScroll={(event) => {this.contentOffset = event.nativeEvent.contentOffset.y;}}/>import KeyboardAvoid from 'react-native-keyboard-avoid';
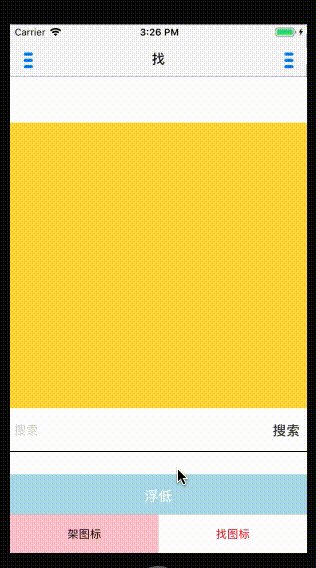
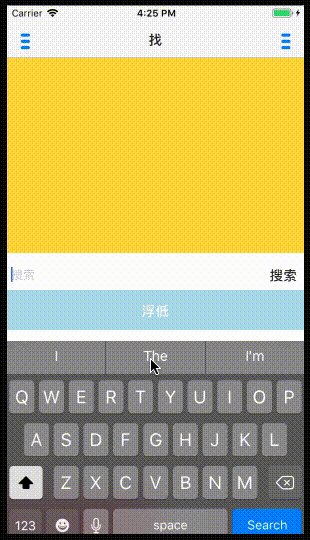
_onPress () {
this.aTextInput.focus();
KeyboardAvoid.checkNeedScroll({
nodeRef: this.footer
}, 'position', 0);
}<View ref={(ref) => this.footer = ref}
style={{
width: config.width,
position: 'absolute',
bottom: 0,
height: 50,
backgroundColor: 'lightblue',
zIndex: 4
}}>
<TouchableOpacity onPress={() => this._onPress()}>
<Text style={{color: 'white', lineHeight: 50}}>浮低</Text>
</TouchableOpacity>
</View>import KeyboardAvoid from 'react-native-keyboard-avoid';
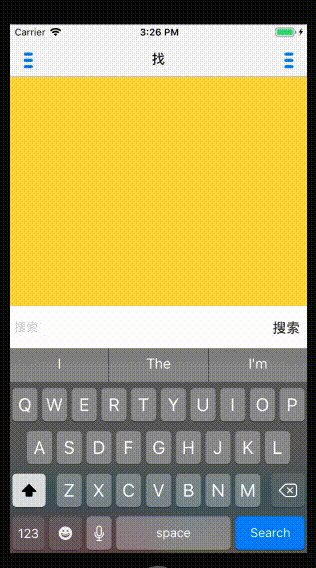
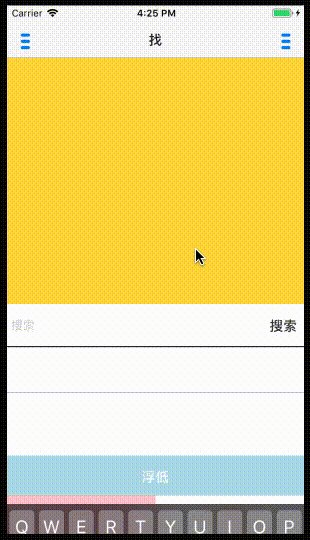
_onPressAndFocus () {
KeyboardAvoid.checkNeedScroll({
nodeRef: this.titleInput,
scrollNodeRef: this.scrollView,
contentOffset: this.contentOffset
}, 'scroll', 50);
KeyboardAvoid.checkNeedScroll({
nodeRef: this.footer
}, 'position');
}| Method | Parameter | Description |
|---|---|---|
checkNeedScroll |
(params, type='scroll', offset=0) |
Get ScrollResponder |
unMount |
none | unMount this handler while app view unMount |
KeyboardAvoid.checkNeedScroll(params, type='scroll', offset=0)
| Prop | Type | Description |
|---|---|---|
nodeRef |
Node Ref | ref of the component which need to avoid from keyboard |
scrollNodeRef |
Node Ref | ref of scroll component |
contentOffset |
Node Ref | scrolloffset.y of scroll component |
| value | Description |
|---|---|
scroll |
Such as example 1. keyboard avoid in ScrollView or ListView, FlatList |
position |
Such as example 2. keyboard avoid with position |
target offset from the top of keyboard
onScroll={(event) => {this.contentOffset = event.nativeEvent.contentOffset.y}}