We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
你讨厌部署你的应用程序花费很长时间吗? 对于单个容器来说,超过gb并不是最佳实践。每次部署新版本时都要处理数十亿字节,这对我们来说并不太合适。
本文将通过Nodejs程序展示如何优化Docker镜像的几个简单步骤,使它们更小、更快、更适合生产环境。
首先写一段基于express的简单web服务器程序
// package.json { "name": "docker-test", "version": "1.0.0", "description": "", "main": "app.js", "scripts": { "start": "node app" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.16.4" }, "devDependencies": { "eslint": "^5.16.0" } }
// app.js const express = require('express') const app = express() app.get('/', function(req, res){ res.send('hello world') }) app.listen(3000)
在根目录下新建Dockerfile并写入以下代码
# Dockerfile FROM node COPY . /home/app RUN cd /home/app && npm install WORKDIR /home/app CMD ['npm', 'start']
执行
可以看到这段最简单的nodejs程序有920MB,请不要这样做。接下来我们将逐步的减少这个镜像的体积。
大幅减小镜像体积的最简单和最快的方法是选择一个小得多的基本镜像。Alpine是一个很小的Linux发行版,可以完成这项工作。只要选择Node.js的Alpine版本,就会有很大的改进。
FROM node:alpine COPY . /home/app RUN cd /home/app && npm install WORKDIR /home/app CMD ['npm', 'start']
build之后
可以看到整整减少了800MB,这是一个非常大的优化。
但我们还能继续优化。我们正在安装所有依赖项,即使我们最终只需要生成环境下的依赖包。如果只打包生产环境的以来不会怎么样,继续改进一下。
FROM node:alpine COPY . /home/app RUN cd /home/app && npm install --production WORKDIR /home/app CMD ['npm', 'start']
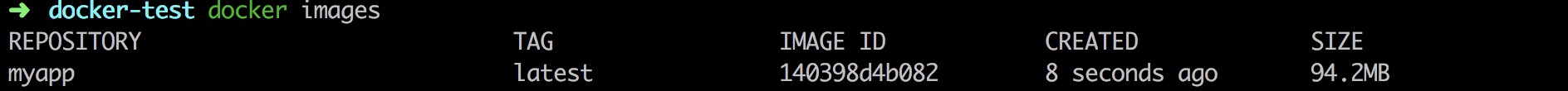
我们又减少了6MB,因为我们目前只有一个开发依赖,可以想象在一个正常的项目中这也将是非常大的优化。
如果我们使用基础版本的 Alpine 镜像,然后自己安装Nodejs结果会怎么样呢?
FROM alpine:latest RUN apk add --no-cache --update nodejs nodejs-npm COPY . /home/app RUN cd /home/app && npm install --production WORKDIR /home/app CMD ['npm', 'start']
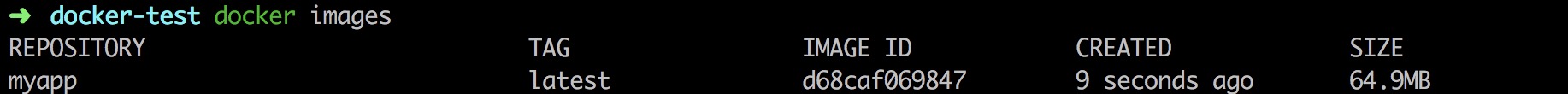
现在只剩下了65MB,相比刚开始已经减少了10倍多。
Docker镜像是分层的,Dockerfile中的每个指令都会创建一个新的镜像层,镜像层可以被复用和缓存。当Dockerfile的指令修改了,复制的文件变化了,或者构建镜像时指定的变量不同了,对应的镜像层缓存就会失效,某一层的镜像缓存失效之后,它之后的镜像层缓存都会失效。
因此我们还可以将RUN指令合并,但是需要记住的是,我们只能将变化频率一致的指令合并。
我们应该把变化最少的部分放在Dockerfile的前面,这样可以充分利用镜像缓存。
通过最小化镜像层的数量,我们可以得到更小的镜像。
上述示例中,源代码会经常变化,则每次构建镜像时都需要重新安装NPM模块,这显然不是我们希望看到的。因此我们可以先拷贝package.json,然后安装NPM模块,最后才拷贝其余的源代码。这样的话,即使源代码变化,也不需要重新安装NPM模块。
FROM alpine AS builder WORKDIR /home/app RUN apk add --no-cache --update nodejs nodejs-npm COPY package.json package-lock.json ./ RUN npm install --production FROM alpine WORKDIR /home/app RUN apk add --no-cache --update nodejs nodejs-npm COPY --from=builder /usr/src/app/node_modules ./node_modules COPY . . CMD [ 'npm', 'start' ]
最终的镜像只有51MB,比最开始大概减少了17倍!并且后续的 build 速度也大大提升。
每一条 FROM 指令都是一个构建阶段,多条 FROM 就是多阶段构建,虽然最后生成的镜像只能是最后一个阶段的结果,但是,能够将前置阶段中的文件拷贝到后边的阶段中,这就是多阶段构建的最大意义。
在上面的Dockerfile文件中,我们先 copy 了package.json,然后 npm install,在第二阶段构建时,我们直接 copy 了第一阶段已经下载好的node_moduls,在下一次 build 时,如果没有新增依赖,docker将使用缓存中的node_modules,这样就减少了部署的时间。
使用 docker inspect imageId命令 我们可以看到,虽然我们有多个指令,但是最终的镜像也只有5层,这就是层的共享机制。
使用多阶段构建可以充分利用Docker镜像的缓存,大大减少最终部署到生产环境的时间。
在实际生产环境中,没有任何理由使用gb大小的镜像,如果你确实需要提高部署速度,并且被缓慢的CI/CD所困扰,那么多阶段构建将会是一个非常有帮助的方法
希望这篇简短的文章对考虑使用Docker进行基于Node.js的应用程序开发或部署的人有些许帮助。
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Node.js docker 镜像体积优化实践
你讨厌部署你的应用程序花费很长时间吗? 对于单个容器来说,超过gb并不是最佳实践。每次部署新版本时都要处理数十亿字节,这对我们来说并不太合适。
本文将通过Nodejs程序展示如何优化Docker镜像的几个简单步骤,使它们更小、更快、更适合生产环境。
简单的一段Node.js项目
首先写一段基于express的简单web服务器程序
在根目录下新建Dockerfile并写入以下代码
执行
可以看到这段最简单的nodejs程序有920MB,请不要这样做。接下来我们将逐步的减少这个镜像的体积。
优化docker生产环境镜像
使用Node.js Alpine 镜像
大幅减小镜像体积的最简单和最快的方法是选择一个小得多的基本镜像。Alpine是一个很小的Linux发行版,可以完成这项工作。只要选择Node.js的Alpine版本,就会有很大的改进。
build之后

可以看到整整减少了800MB,这是一个非常大的优化。
生成环境下不打包开发的依赖包
但我们还能继续优化。我们正在安装所有依赖项,即使我们最终只需要生成环境下的依赖包。如果只打包生产环境的以来不会怎么样,继续改进一下。
build之后

我们又减少了6MB,因为我们目前只有一个开发依赖,可以想象在一个正常的项目中这也将是非常大的优化。
使用基础版本的 Alpine 镜像组合Nodejs
如果我们使用基础版本的 Alpine 镜像,然后自己安装Nodejs结果会怎么样呢?
build之后

现在只剩下了65MB,相比刚开始已经减少了10倍多。
多阶段构建
Docker镜像是分层的,Dockerfile中的每个指令都会创建一个新的镜像层,镜像层可以被复用和缓存。当Dockerfile的指令修改了,复制的文件变化了,或者构建镜像时指定的变量不同了,对应的镜像层缓存就会失效,某一层的镜像缓存失效之后,它之后的镜像层缓存都会失效。
因此我们还可以将RUN指令合并,但是需要记住的是,我们只能将变化频率一致的指令合并。
我们应该把变化最少的部分放在Dockerfile的前面,这样可以充分利用镜像缓存。
通过最小化镜像层的数量,我们可以得到更小的镜像。
上述示例中,源代码会经常变化,则每次构建镜像时都需要重新安装NPM模块,这显然不是我们希望看到的。因此我们可以先拷贝package.json,然后安装NPM模块,最后才拷贝其余的源代码。这样的话,即使源代码变化,也不需要重新安装NPM模块。
最终的镜像只有51MB,比最开始大概减少了17倍!并且后续的 build 速度也大大提升。
每一条 FROM 指令都是一个构建阶段,多条 FROM 就是多阶段构建,虽然最后生成的镜像只能是最后一个阶段的结果,但是,能够将前置阶段中的文件拷贝到后边的阶段中,这就是多阶段构建的最大意义。
在上面的Dockerfile文件中,我们先 copy 了package.json,然后 npm install,在第二阶段构建时,我们直接 copy 了第一阶段已经下载好的node_moduls,在下一次 build 时,如果没有新增依赖,docker将使用缓存中的node_modules,这样就减少了部署的时间。
使用 docker inspect imageId命令 我们可以看到,虽然我们有多个指令,但是最终的镜像也只有5层,这就是层的共享机制。
使用多阶段构建可以充分利用Docker镜像的缓存,大大减少最终部署到生产环境的时间。
结论
在实际生产环境中,没有任何理由使用gb大小的镜像,如果你确实需要提高部署速度,并且被缓慢的CI/CD所困扰,那么多阶段构建将会是一个非常有帮助的方法
希望这篇简短的文章对考虑使用Docker进行基于Node.js的应用程序开发或部署的人有些许帮助。
The text was updated successfully, but these errors were encountered: