-
Send MIDI Beat Clock from your audio software of choice to a MIDI output on your computer, e.g. …
- Start Traktor Pro.
- Open Preferences.
- In External Sync, Enable MIDI clock.
- In Controller Manager, if you do not have a Generic MIDI device yet, create one by clicking on Add…. Then, set Out-Port to Traktor Virtual Output.
- Close the Preferences window.
- Restart Traktor Pro.
-
Play a track of your choice in your audio software.
-
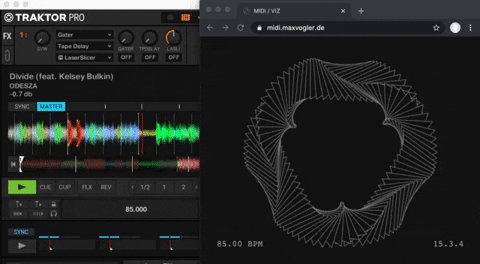
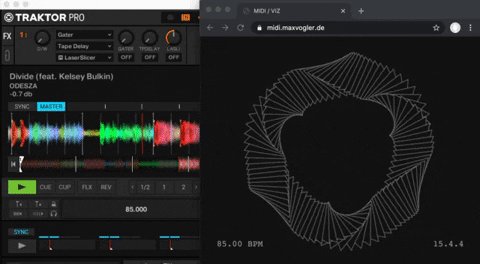
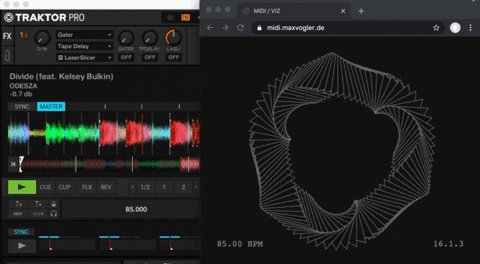
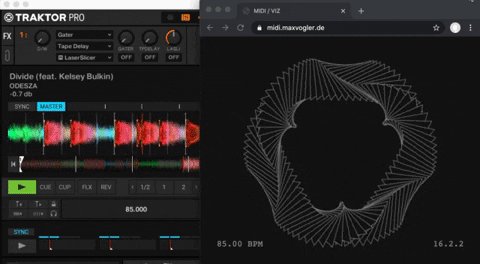
Open midi.maxvogler.de/viz in a browser that supports WebMIDI, e.g. Chrome.
- The website shows the name of your MIDI output device (e.g. Traktor Virtual Output). If it does not, try restarting your browser.
-
Activate the MIDI beat clock in your music software.
-
The website shows the BPM of the track that you are playing. It also increments counters for bars and beats, e.g.
1.4.4.- If you see
UNSYNCHRONIZED PHASE, sync the MIDI beat clock, e.g. by pressing SYNC (below ⏯︎) in the Global Section of the Traktor window.
- If you see
-
The animation on the website starts pulsating with the beat. Awesome.
The code involves no build steps, compilation, or other black magic for now. Forks and Pull Requests are very welcome, go wild!
- midiclock.js recieves and interprets MIDI beat clock signals using the Web MIDI API.
- viz.js renders the animation. The file exports a class
Rendererwith a simple interface:constructor(canvasEl) {}is called with a<canvas>element when the website loads.render()is called exactly once. Start your rendering loop here, e.g. by callingrequestAnimationFrame.clockMessageproperty is overwritten on every MIDI beat clock signal with an object, e.g.{ messageCounter: 97, // 24 pulses per quarter note. note: 1.0104166667, // messageCounter / 24 / 4. bpm: 84.999, synchronized: true, // true, if `note` is in sync with MIDI source. }
The mesmerizing circle of triangles is Stacking Polygons in a Circle by Fabian Iwand. I've merely adapted the parameters and added the pulsating motion.
Monica Dinculescu created awesome WebMIDI examples that got me started quickly.