Yet another yeoman generator for scaffolding a simple MEAN stack application using some material design elements.
The generator supports group based ACL's and socket.io communication with the server API.
$ npm install generator-material-appTo quickly scaffold an application use the following commands (Answer all questions with hitting the enter key):
$ mkdir app && cd $_
$ yo material-app
$ gulp build
$ npm startWill generate something like this:

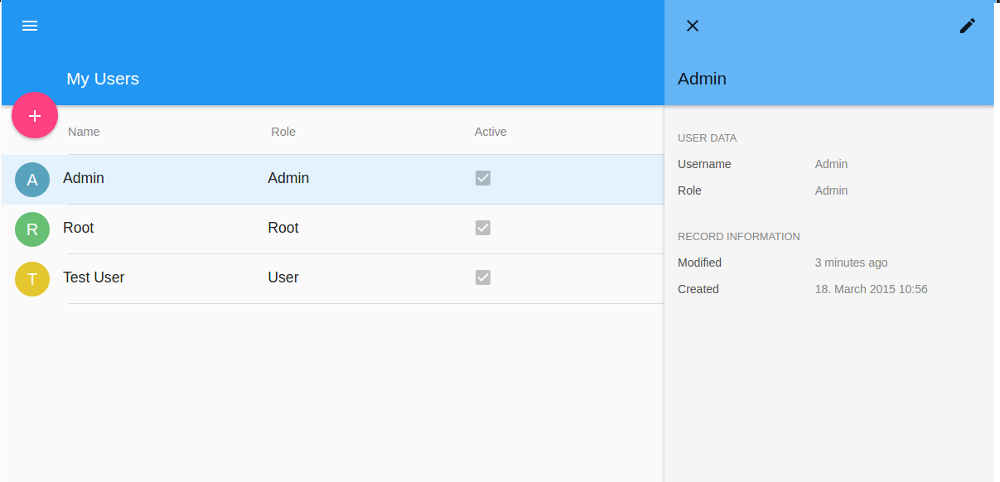
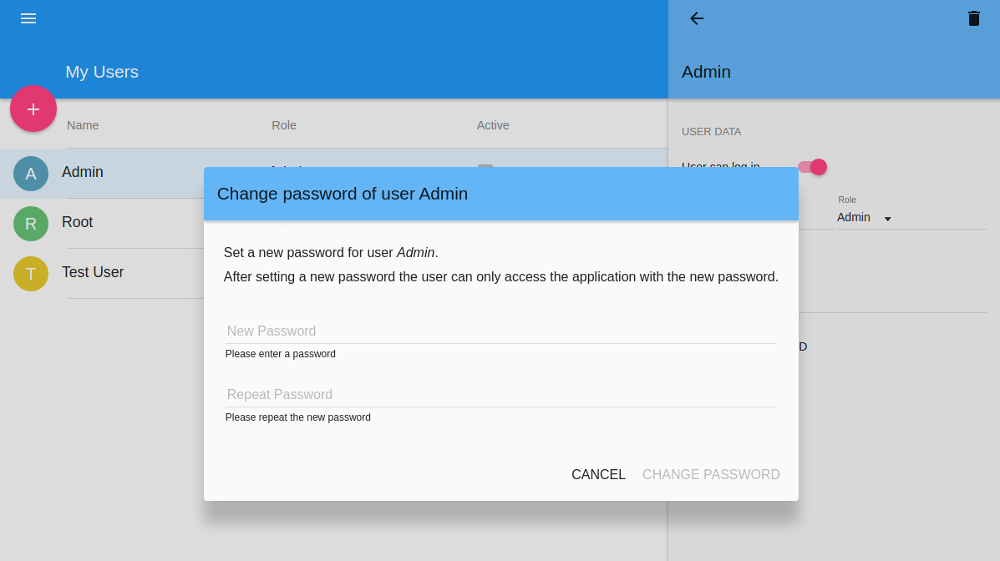
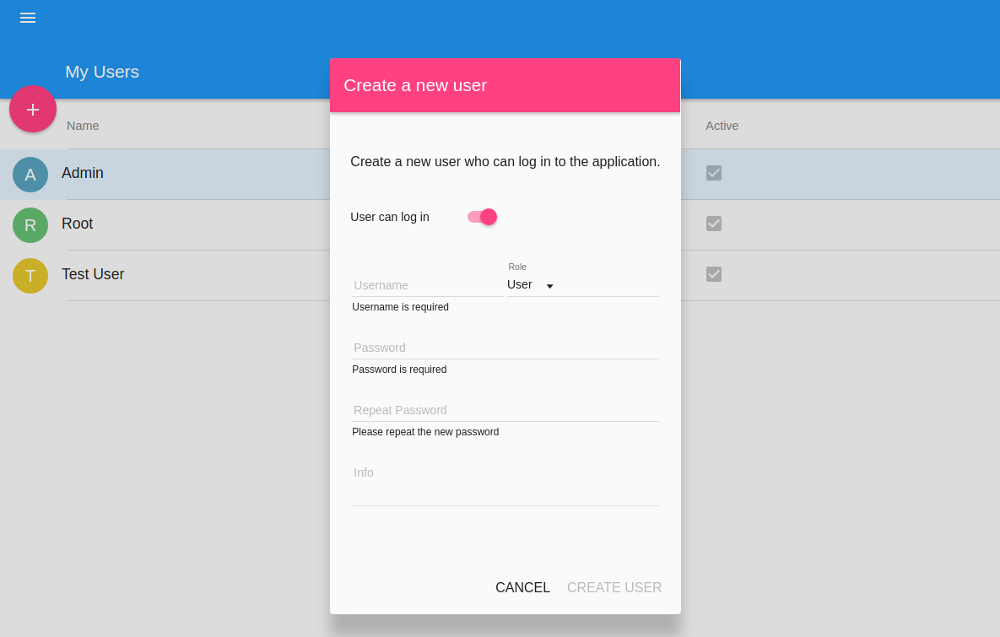
Navigate to http://localhost:9001 to see the generated application where you can administer the users of your application
This will add a server API and a corresponding client route to manage your cats including test stubs and documentation:
$ yo material-app:api cat
$ yo material-app:apiroute cat
$ gulp build
$ npm startThe documentation is by now generated for server side code only:
gulp jsdocFor running the generated test start the following gulp tasks
gulp unit:server
gulp unit:clientFor now, run commands:
NODE_ENV=production gulp build
NODE_ENV=production npm start
And manually seed database with NODE_ENV=production npm run seed if you choosed to auth your app.
You can't sign into app without any users. You can specify users and seed data in server/config/seed.js.
- DATABASE_NAME
- MONGO_URI || 'mongodb://localhost/' + process.env.DATABASE_NAME
- MONGO_OPTIONS
Modefy factory YourResourceDefinition in your-resource.service.js. For example:
ModelDefinitions({
name: {type: 'text', required: true},
info: 'text',
nested: {
name: {
type: 'text',
desc: 'Nested Name'
}
}
})
For detail options.
-
Application scaffold
material-app(alias formaterial-app:app) - The directory name will be used as the application name
-
Server API
material-app:api- Pass the name of the API items as an argument
-
Client Generators
material-app:apiroute- Pass the name of the route as an argumentmaterial-app:decorator- Pass the name of the decorator as an argumentmaterial-app:directive- Pass the name of the directive as an argumentmaterial-app:route- Pass the name of the route as an argumentmaterial-app:controller- Pass the name of the controller as an argumentmaterial-app:filter- Pass the name of the filter as an argumentmaterial-app:service- Pass the name of the service as an argumentmaterial-app:provider- Pass the name of the provider as an argumentmaterial-app:factory- Pass the name of the factory as an argument
- types supported now:
- types for input(corresponding Mongoose type in
()), like'text'(String),'url'(String),'number'(Number),'date'(Date),'password'(String), 'select'- type values in options array correspond to mongoose type'select/resource'- mongooseObjectId, useresourceto simulate mongooseref
- types for input(corresponding Mongoose type in
- common options
- type - different types of property
Notice:
name: {type: 'text'}can be short inname: 'text'buttype: {type: 'text'}can't - desc - name of prop displayed in form, detail and list
- default is capitalized last name of nested name
- displayKey - key to display in
md-select- default is 'name' when
type === 'select/resource'
- default is 'name' when
- displayPriority - when set to
'low', field in list will auto-hide when- when screen width is less than 1200 because of css class
.hide-in-narrow narrowModein ModelViewGroup is true
- when screen width is less than 1200 because of css class
- type - different types of property
Notice:
- validation options
- required -
ng-required - format - regex for
ng-validate - remoteUnique - resource name to check unique from server
- repeatInput - force repeat field, usually for
type=password - validators - for
ng-messages, above validations can be written invalidatorsuniformly- required
- pattern
- remote-unique
- repeat-input
- required -
- special config options for
'select'-
options - static options for select
-
valueKey - key to value in
md-select- default is '_id' when
type === 'select/resource'
- default is '_id' when
-
resource - static resource for
'select/resource'- only work when
type === ''
- only work when
-
params - static params for
'select/resource' -
getOptions - async function returns a promise to load options upon
md-selectis open, resource and params can be dynamic with this
-
Below is an example with all options, which can be generated into app with the demo option
var typeMap = {
User: User,
ClientModelDoc: ClientModelDoc
};
return ModelDefinitions({
name: {
type: 'text',
format: {
value: /^[a-zA-Z]{6,18}$/,
error: 'Should be 6-18 letters.'
},
required: true,
remoteUnique: 'ClientModelDoc'
},
repeatName: {
type: 'text',
repeatInput: 'name',
desc: 'Repeat Name',
displayPriority: 'low'
},
wholeName: {
type: 'text',
validators: {
required: true,
'remote-unique': {
value: 'ClientModelDoc',
error: 'Override default error'
},
pattern: /^[a-zA-Z0-9]{8,12}$/
}
},
user: {
type: 'select/resource',
required: true,
resource: User
},
rootUser: {
type: 'select/resource',
resource: User,
params: {
role: 'root'
},
displayKey: '_id'
},
anyType: {
type: 'select',
options: ['User', 'ClientModelDoc']
},
anyTypeRef: {
type: 'select',
getOptions: function(model) {
var resource = typeMap[model.anyType];
if (!resource || !resource.query) return $q.when([]);
return resource.query().$promise;
},
displayKey: 'name',
valueKey: '_id'
},
important: 'text',
notImportant: {
type: 'text',
desc: 'Not Important',
displayPriority: 'low'
},
nested: {
name: 'text',
repeatName: {
type: 'text',
repeatInput: 'nested.name',
desc: 'Nested Repeat Name',
displayPriority: 'low'
},
wholeName: {
type: 'text',
desc: 'Whole Name',
remoteUnique: 'ClientModelDoc',
auto: function (nestedModel) {
return nestedModel.nested.firstName + ' ' + nestedModel.nested.secondName;
}
},
firstName: {
type: 'text',
desc: 'First Name',
displayPriority: 'low'
},
secondName: {
type: 'text',
desc: 'Second Name',
displayPriority: 'low'
},
},
info: 'text',
//active: 'boolean'
})
This generator is suited for prototyping simple CRUD applications. The generated code is somehow following John Papa's Styleguide for Angular applications. Every generator generates a test stub for easily adding tests to your application. Note that there is not much material design in the layout yet, despite the use of the Angular Material Design components.
- Node.js
- MongoDB
- Express
- mongoose
- socket.io
- Angular.js
- ui.router
- SASS
- Gulp