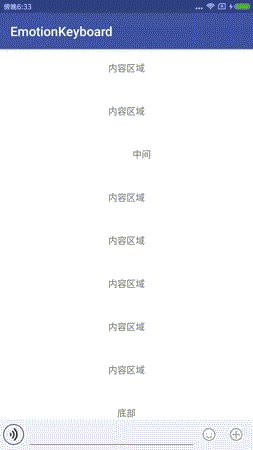
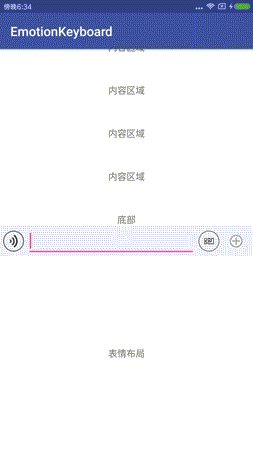
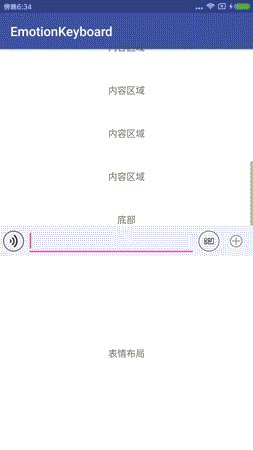
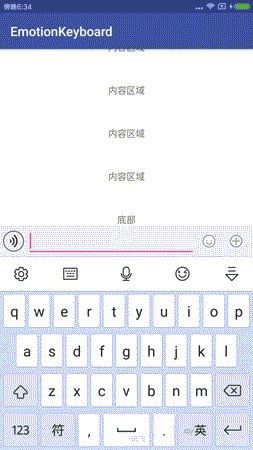
类似微信聊天界面的表情窗口控制,窗口跟软键盘同高,无缝切换效果。 有两个类,原先的EmotionKeyboard使用的核心代码参考的是dss886的开源项目( https://github.com/dss886/Android-EmotionInputDetector )。 但是经测试发现,这个类有一些无法解决的问题(源于它的方法实现原理),如
- 表情键盘显示时,长按输入框文字会导致表情键盘,软键盘切换出错。
- 表情键盘和软键盘无法平滑的过渡。
- 使用不太方便,默认只支持LinearLayout,要自己实现locker
GIF和图片预览:
在项目的build.gradle中添加该dependencies:
compile 'com.missmess.emotionkeyboard:emotionkeyboard:1.1.3'
KeyboardInfo可以用来监听键盘状态变化和获取键盘高度信息,并缓存。使用步骤:
- 在onCreate中获取:
KeyboardInfo keyboardInfo = KeyboardInfo.from(this);- 设置监听listener:
keyboardInfo.setOnKeyboardChangeListener(new KeyboardInfo.OnSoftKeyboardChangeListener() {
@Override
public void onSoftKeyboardStateChanged(boolean shown, int height) {
if (shown) {
tv_status.setText(String.format("键盘弹出了,高度为 %d", height));
} else {
tv_status.setText("键盘收起了");
}
}
});- 在onCreate或者onResume中开始监听键盘状态变化:
keyboardInfo.startListening();- 在onDestory或者onPause中结束监听:
keyboardInfo.stopListening();也可以通过调用getSoftKeyboardHeight()方法,只要打开过一次键盘之后这个方法就总能取到正确的键盘高度值。
帮助协调聊天内容布局,聊天输入框,表情按钮和表情布局的控制类。这个类的作用有:
- 实现弹出键盘和表情布局;
- 实现表情布局和软键盘同高,无缝切换;
- 实现输入框和内容布局的焦点控制。
实现效果类似微信的聊天输入框交互,并能实现很多的自定义扩展功能。
使用步骤:
- 使用Builder创建和定义你需要的功能:
emotionKeyboard = new EmojiconKeyBoard.Builder(this)
.contentLayout(contentView)//绑定内容view
.editText(editText)//绑定EditView
.addEmotionBtnAndLayout(emoji_button1, layout_button1)//添加第一个表情按钮布局
.addEmotionBtnAndLayout(emoji_button2, layout_button2)//第二个
.touchContentViewHideAllEnabled(null)//是否在触摸内容view时获取焦点隐藏键盘
.keyboardStateCallback(callback)//键盘状态监听
.emotionPanelStateCallback(callback)//表情布局状态监听
.build();//创建- 注意在按下返回键时判断是否要隐藏表情布局:
@Override
public void onBackPressed() {
if (!emotionKeyboard.interceptBackPress()) {
super.onBackPressed();
}
}参考DEMO中的WechatActivity,可以完全的实现类似微信聊天界面的交互。
你的主题和你的window属性很多情况下都会导致,键盘弹出和收起不平滑,即动画的背景不是我们的表情布局。 建议你使用全屏主题。如果使用透明状态栏主题,请自行设置fitSystemWindow为true,和clipToPadding为false。
已经废弃,仅供参考,不要使用。已经使用的请使用新的类EmojiconKeyBoard
在使用中有任何问题,欢迎反馈给我,可以用以下联系方式跟我交流:
- 邮箱:[email protected]
- GitHub: @missmess