A small wrapper for xterm.js to make small terminal games using a trivial API. Docs available here.
/// <reference path="node_modules/ohtge/lib/ohtge.d.ts" />
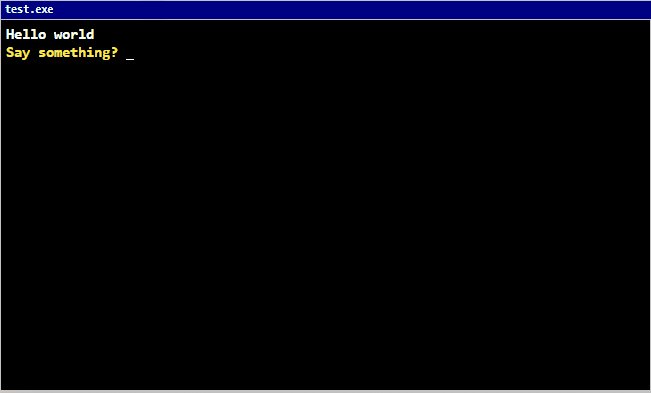
title("test.exe")
loop()
async function loop() {
while (1) {
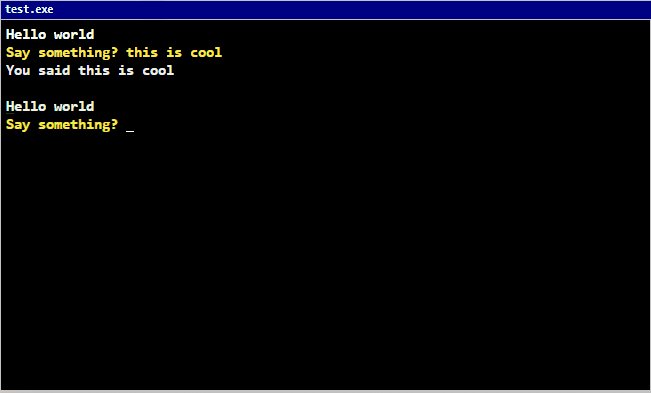
write("Hello world")
color("yellow")
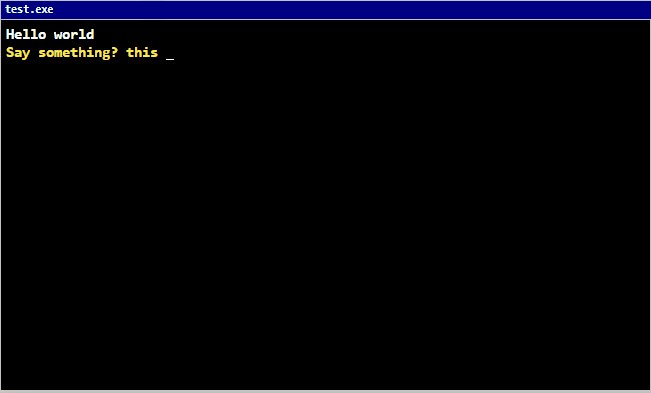
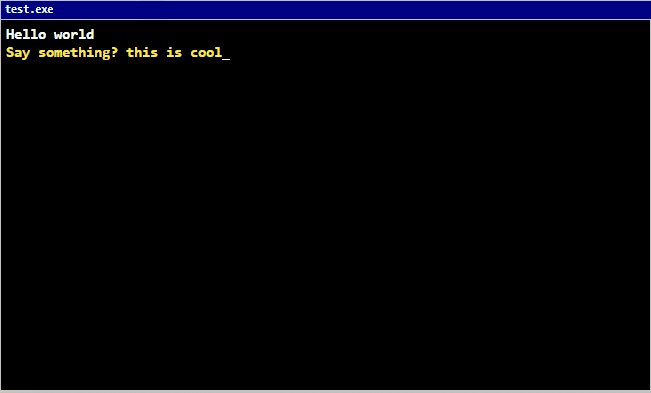
const a = await input("Say something?") // `input(string, callback)` syntax also supported
color("white")
write("You said " + a)
write()
await pause()
}
}- Download the zip
- Only keep the files you want (typically
dist/+ one of the examples) - Make a game!
npm install ohtge(Optional, only used as reference for IDE auto-completion)- Insert the following HTML in your web page:
<div class="ohtge-window cloaked">
<div class="ohtge-title"></div>
<div class="ohtge-terminal"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/ohtge"></script>
<script src="[ YOUR OWN GAME SCRIPT ]"></script>- Insert the following at the top of your own script (either JS or TS):
/// <reference path="node_modules/ohtge/lib/ohtge.d.ts" />
write('Hello world!');- "freeze.exe" (1HGJ 286 entry, 2020)
- "prince.exe" (5th Kajam entry, 2018)
- "monster.exe" (1HGJ 167 entry, 2018)
- "Day Off Work" (web port of a 1st Alakajam! entry, 2018)