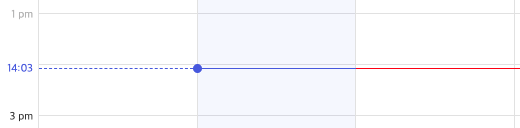
You can apply the theme you want by changing the color and background color. You can freely change the theme through the setTheme method.
// Setting the theme while creating an instance
const calendar = new Calendar('#container', {
theme: {
week: {
today: {
color: 'blue',
},
},
},
});
// Change the theme of an instance with the setTheme method
calendar.setTheme({
week: {
today: {
color: 'red',
},
},
});The theme object is a nested object divided into three parts: common for whole application, week for weekly/daily view, and month for monthly view. All values are CSS string values to the corresponding properties.
interface ThemeObject {
common: CommonTheme;
week: WeekTheme;
month: MonthTheme;
}interface CommonTheme {
backgroundColor: string;
border: string;
gridSelection: {
backgroundColor: string;
border: string;
};
dayName: { color: string };
holiday: { color: string };
saturday: { color: string };
today: { color: string };
}| Theme | Default value | Description |
|---|---|---|
| backgroundColor | 'white' |
Background color of calendar |
| border | '1px solid #e5e5e5' |
Border of calendar |
| gridSelection | DEFAULT_GRID_SELECTION |
Selected date/time area |
| dayName | { color: '#333' } |
Day of the week |
| holiday | { color: '#ff4040' } |
Holiday |
| saturday | { color: '#333' } |
Saturday |
| today | { color: '#fff' } |
The current day |
const DEFAULT_GRID_SELECTION = {
backgroundColor: 'rgba(81, 92, 230, 0.05)',
border: '1px solid #515ce6',
};interface WeekTheme {
dayName: {
borderLeft: string;
borderTop: string;
borderBottom: string;
backgroundColor: string;
};
dayGrid: {
borderRight: string;
backgroundColor: string;
};
dayGridLeft: {
borderRight: string;
backgroundColor: string;
width: string;
};
timeGrid: { borderRight: string };
timeGridLeft: {
borderRight: string;
backgroundColor: string;
width: string;
};
timeGridLeftAdditionalTimezone: { backgroundColor: string };
timeGridHalfHour: { borderBottom: string };
nowIndicatorLabel: { color: string };
nowIndicatorPast: { border: string };
nowIndicatorBullet: { backgroundColor: string };
nowIndicatorToday: { border: string };
nowIndicatorFuture: { border: string };
pastTime: { color: string };
futureTime: { color: string };
weekend: { backgroundColor: string };
today: { color: string; backgroundColor: string };
pastDay: { color: string };
panelResizer: { border: string };
gridSelection: { color: string };
}| Theme | Default value | Description |
|---|---|---|
| dayName | DEFAULT_WEEK_DAYNAME |
Day of the week |
| dayGrid | DEFAULT_DAY_GRID |
Each cell in the panel in weekly/daily view |
| dayGridLeft | DEFAULT_DAY_GRID_LEFT |
In the weekly/daily view, the area on the left side of the panel |
| timeGrid | { borderRight: '1px solid #e5e5e5' } |
Timed event area in weekly/daily view |
| timeGridLeft | DEFAULT_TIME_GRID_LEFT |
The left side of the timed event area in the weekly/daily view |
| timeGridLeftAdditionalTimezone | { backgroundColor: 'white' } |
Sub-time zone displayed on the left side of the timed event area in the weekly/daily view |
| timeGridHalfHourLine | { borderBottom: '1px solid #e5e5e5' } |
In the weekly/daily view, dividing line of every 30 minutes of an hour in the timed event area. |
| timeGridHourLine | { borderBottom: '1px solid #e5e5e5' } |
In the weekly/daily view, dividing line of every hour in the timed event area. |
| nowIndicatorLabel | { color: '#515ce6' } |
Current time text displayed on the current time indicator |
| nowIndicatorPast | { border: '1px dashed #515ce6' } |
The line representing past of the current time indicator |
| nowIndicatorBullet | { backgroundColor: '#515ce6' } |
The dot representing today’s column of the current time indicator |
| nowIndicatorToday | { border: '1px solid #515ce6' } |
The line representing today of the current time indicator |
| nowIndicatorFuture | { border: 'none' } |
The line representing future of the current time indicator |
| pastTime | { color: '#bbb' } |
The past time displayed on the left side of the timed event area in the weekly/daily view |
| futureTime | { color: '#333' } |
Future time displayed on the left side of the timed event area in the weekly/daily view |
| weekend | { backgroundColor: 'inherit' } |
Weekend column in timed event area in weekly/daily view |
| today | DEFAULT_TODAY |
Today column of timed event area in weekly/daily view (color is applied to dayName, backgroundColor is applied to column) |
| pastDay | { color: '#bbb' } |
Past days in weekly/daily view |
| panelResizer | { border: '1px solid #e5e5e5' } |
Panel resizing component |
| gridSelection | { color: '#515ce6' } |
Selected date/time in weekly/daily view |
const DEFAULT_WEEK_DAYNAME = {
borderLeft: 'none',
borderTop: '1px solid #e5e5e5',
borderBottom: '1px solid #e5e5e5',
backgroundColor: 'inherit',
};
const DEFAULT_DAY_GRID = {
borderRight: '1px solid #e5e5e5',
backgroundColor: 'inherit',
};
const DEFAULT_DAY_GRID_LEFT = {
borderRight: '1px solid #e5e5e5',
backgroundColor: 'inherit',
width: '72px',
};
const DEFAULT_TIME_GRID_LEFT = {
backgroundColor: 'inherit',
borderRight: '1px solid #e5e5e5',
width: '72px',
};
const DEFAULT_TODAY = {
color: 'inherit',
backgroundColor: 'rgba(81, 92, 230, 0.05)',
};interface MonthTheme {
dayExceptThisMonth: { color: string };
dayName: {
borderLeft: string;
backgroundColor: string;
};
holidayExceptThisMonth: { color: string };
moreView: {
backgroundColor: string;
border: string;
boxShadow: string;
width: number | null,
height: number | null,
};
moreViewTitle: {
backgroundColor: string;
};
weekend: { backgroundColor: string };
gridCell: {
headerHeight: number | null;
footerHeight: number | null;
};
}| Theme | Default value | Description |
|---|---|---|
| dayExceptThisMonth | { color: 'rgba(51, 51, 51, 0.4)' } |
Days except this month |
| holidayExceptThisMonth | { color: 'rgba(255, 64, 64, 0.4)' } |
Holidays except this month |
| dayName | DEFAULT_MONTH_DAYNAME |
Day of the week |
| moreView | DEFAULT_MORE_VIEW |
‘More events’ popup of monthly view |
| moreViewTitle | { backgroundColor: 'inherit' } |
Header area of ‘more events’ popup of monthly view |
| weekend | { backgroundColor: 'inherit' } |
Weekend cell in monthly view |
| gridCell | { headerHeight: 31, footerHeight: null } |
Header and footer height of all cells in monthly view |
const DEFAULT_MONTH_DAYNAME = {
borderLeft: 'none',
backgroundColor: 'inherit',
};
const DEFAULT_MORE_VIEW = {
border: '1px solid #d5d5d5',
boxShadow: '0 2px 6px 0 rgba(0, 0, 0, 0.1)',
backgroundColor: 'white',
width: null,
height: null,
};Specifies the background color. The default value is 'white'.
calendar.setTheme({
common: {
backgroundColor: 'black',
},
});Specifies the border. The default value is '1px solid #e5e5e5'.
calendar.setTheme({
common: {
border: '1px dotted #e5e5e5',
},
});Specifies the background color and border of the date/time selection. The default value is 'rgba(81, 92, 230, 0.05)' for backgroundColor and '1px solid #515ce6' for border.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
common: {
gridSelection: {
backgroundColor: 'rgba(81, 230, 92, 0.05)',
border: '1px dotted #515ce6',
},
},
});Specifies the color of the day of the week. The default value is '#333'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
common: {
dayName: {
color: '#515ce6',
},
},
});Specifies the holiday color. The default value is '#ff4040'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
common: {
holiday: {
color: 'rgba(255, 64, 64, 0.5)',
},
},
});Specifies the color of Saturday. The default value is '#333'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
common: {
saturday: {
color: 'rgba(64, 64, 255, 0.5)',
},
},
});Specifies the color of today. The default value is '#fff'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
common: {
today: {
color: 'grey',
},
},
});Specifies the day of the week/daily view. You can specify the left, top, and bottom border and background colors with borderLeft, borderTop, borderBottom, and backgroundColor. The default values are 'none', '1px solid #e5e5e5', '1px solid #e5e5e5', and 'inherit'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
dayName: {
borderLeft: 'none',
borderTop: '1px dotted red',
borderBottom: '1px dotted red',
backgroundColor: 'rgba(81, 92, 230, 0.05)',
},
},
});Specifies the cell of each panel of the weekly/daily view. You can specify the right border and background color with borderRight and backgroundColor, and the default values are '1px solid #e5e5e5' and 'inherit'. When the background color is changed, the background color of the columns except for weekends will be changed.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
dayGrid: {
borderRight: 'none',
backgroundColor: 'rgba(81, 92, 230, 0.05)',
},
},
});Specifies the left area of each panel in the weekly/daily view. You can specify the right border, background color, and width with borderRight, and width, and the default values are '1px solid #e5e5e5' and 'inherit', and '72px'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
dayGridLeft: {
borderRight: 'none',
backgroundColor: 'rgba(81, 92, 230, 0.05)',
width: '144px',
},
},
});Specifies the timed event area in the weekly/daily view. You can specify the right border with borderRight and the default value is '1px solid #e5e5e5'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
timeGrid: {
borderRight: '1px solid #e5e5e5',
},
},
});Specifies the left side of the timed event area in the weekly/daily view. You can specify the right border, background color, and width with borderRight, backgroundColor, and width. The default values are '1px solid #e5e5e5', 'inherit', and '72px'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
timeGridLeft: {
borderRight: 'none',
backgroundColor: 'rgba(81, 92, 230, 0.05)',
width: '144px',
},
},
});Specifies sub-time zones displayed in the left area of the timed event area in the weekly/daily view. The background color can be specified with backgroundColor, and the default value is 'white'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
timeGridLeftAdditionalTimezone: {
backgroundColor: '#e5e5e5',
},
},
});In the weekly/daily view, specifies the dividing line of every 30 minutes of an hour in the timed event area. You can specify the bottom border with borderBottom, and the default value is 'none'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
timeGridHalfHourLine: {
borderBottom: '1px dotted #e5e5e5',
},
},
});In the weekly/daily view, specifies dividing line of every hour in the timed event area. You can specify the bottom border with borderBottom, and the default value is 'none'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
timeGridHourLine: {
borderBottom: '1px solid #f9f9f9',
},
},
});Specifies the current time text displayed on the current time indicator. You can specify the text color with color, and the default value is '#515ce6'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
nowIndicatorLabel: {
color: 'red',
},
},
});Specifies a line representing past of the current time indicator. You can specify the border of the line with border, and the default value is '1px dashed #515ce6'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
nowIndicatorPast: {
border: '1px dashed red',
},
},
});Specifies the point displayed for today's date on the current time indicator. The background color can be specified with backgroundColor, and the default value is '#515ce6'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
nowIndicatorBullet: {
backgroundColor: '#515ce6',
},
},
});Specifies the line representing today in the current time indicator. You can specify the border of the line with border, and the default value is '1px solid #515ce6'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
nowIndicatorToday: {
border: '1px solid red',
},
},
});Specifies a line representing future from the current time indicator. You can specify the border of the line with border, and the default value is 'none'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
nowIndicatorFuture: {
border: '1px solid red',
},
},
});Specifies the past time displayed in the left area of the timed event area in the weekly/daily view. You can specify the text color with color, and the default value is '#bbb'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
pastTime: {
color: 'red',
},
},
});Specifies the future time displayed in the left area of the timed event area in the weekly/daily view. You can specify the text color with color, and the default value is '#333'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
futureTime: {
color: 'red',
},
},
});Specifies weekend columns of the timed event area in the weekly/daily view. The background color can be specified with backgroundColor, and the default value is 'inherit'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
weekend: {
backgroundColor: 'rgba(255, 64, 64, 0.05)',
},
},
});Specifies today's column of timed event area in weekly/daily view. You can specify text color with color and background color with backgroundColor. The default values are 'inherit' and 'rgba(81, 92, 230, 0.05)'. color is applied to the day of the week and backgroundColor is applied to the column.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
today: {
color: '#e5e5e5',
backgroundColor: 'rgba(229, 229, 229, 0.05)',
},
},
});Specify the past day in the weekly/daily view. You can specify the text color with color, and the default value is '#bbb'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
pastDay: {
color: 'grey',
},
},
});Specifies the panel resizing component. You can specify a border with border, and the default value is '1px solid #e5e5e5'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
panelResizer: {
border: '1px dotted #e5e5e5',
},
},
});Specifies the date/time selection in the weekly/daily view. You can specify the text color with color, and the default value is '#515ce6'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
week: {
gridSelection: {
color: 'grey',
},
},
});Specifies a different month from the current month. You can specify the text color with color, and the default value is 'rgba(51, 51, 51, 0.4)'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
month: {
dayExceptThisMonth: {
color: 'grey',
},
},
});Specifies holiday that is in different months from the current month. You can specify the text color with color, and the default value is 'rgba(255, 64, 64, 0.4)'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
month: {
holidayExceptThisMonth: {
color: 'blue',
},
},
});Specify the day of the week. You can specify the left border and background color with borderLeft and backgroundColor, and the default values are 'none' and 'inherit' respectively.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
month: {
dayName: {
borderLeft: 'none',
backgroundColor: 'rgba(51, 51, 51, 0.4)',
},
},
});Specifies the ‘more events’ pop-up of the monthly view. You can specify border, shadow, and background color with border, boxShadow, and backgroundColor, and the default values are '1px solid #d5e5e5', '0 2px 6px 0 rgba(0, 0, 0, 0.1)', 'white'.
You can also set the size of the popup by specifying width and height values. The size of the popup can be input only as a pixel value, and it must be entered as a number type.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
month: {
moreView: {
border: '1px solid grey',
boxShadow: '0 2px 6px 0 grey',
backgroundColor: 'white',
width: 320,
height: 200,
},
},
});Specifies the header area of the 'more events' pop-up of the monthly view. The background color can be specified with backgroundColor, and the default value is 'inherit'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
month: {
moreViewTitle: {
backgroundColor: 'grey',
},
},
});Specifies the weekend cell of the monthly view. The background color can be specified with backgroundColor, and the default value is 'inherit'.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
month: {
weekend: {
backgroundColor: 'rgba(255, 64, 64, 0.4)',
},
},
});Specifies the header and footer height of each cell of the monthly view. By default, the footer is inactive, so to use the footer, an arbitrary number type value must be passed.
The default value of headerHeight is 31, and the default value of footerHeight is null.
null, the header or footer is not displayed.
| Default | Example |
|---|---|
 |
 |
calendar.setTheme({
month: {
gridCell: {
footerHeight: 31,
},
},
});