How we built a student project platform using Graphql, React, Golang, Ory Kratos and Kubernetes #2356
peteole
started this conversation in
Show and tell
Replies: 2 comments 1 reply
-
|
(originally published here) |
Beta Was this translation helpful? Give feedback.
0 replies
-
|
That's awesome, great article! :) @vinckr will love this too! By the way, one of our core maintainers studied at TUM and we are also located in Munich and planning to open an open source hub in Munich where open source contributors can work! Not sure if this is interesting to you but maybe you and your team want to drop by some time? :) |
Beta Was this translation helpful? Give feedback.
1 reply
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
-
We built a student project platform where students can share their sideprojects and explore what their peers are doing and the authentication is done by Ory Kratos!
This is the third part of a series on our learnings during the development process published on dev.to, which is the one about authentication. Feel free to have a look at the parts about the architecture of our GraphQL backend and how we consume it in a typesafe way as well!
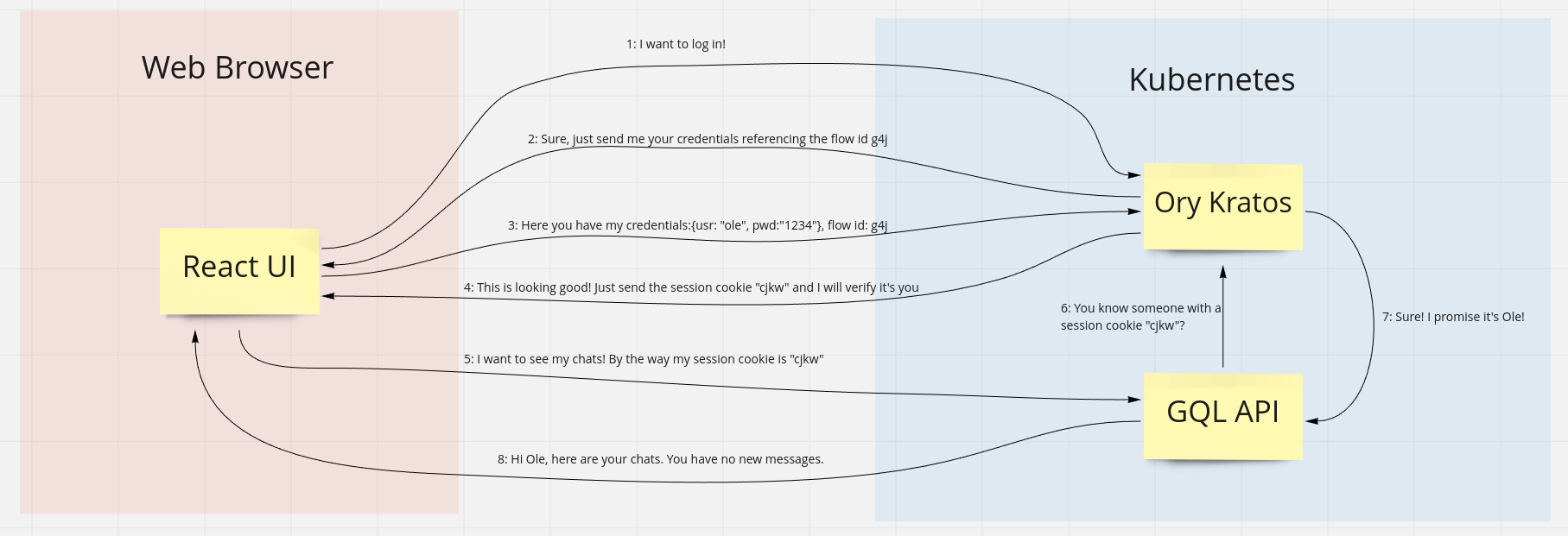
High-level architecture
We have three software components that are involved in the authentication process:
Since I have been confused by it in the beginning, I created an image of all the messages sent in a typical login:

Flows
Ory Kratos often works with so-called flows. A flow is a process that my consist of several steps such as account recovery or login (with MFA in the future). For login with username/password this may seem like an overkill since there is only a singe request (send credentials in exchange for session cookie), but I expect the flow pattern is used here to allow for MFA logins in the future.
So the login is as follows:
Redirects / Account recovery
Sometimes, Kratos and the user interface need another concept to interact. Let's say you forgot your password and requested a recovery link via mail. The problem kratos developers needed to solve here is to send some token from the recovery link back to kratos (to verify the email) and at the same time associate it with a session of the UI in a web browser so that the user can reset their password in the UI, and all with minimal knowledge of the specific app architecture.
They solved this by hosting kratos on the same domain as the app itself and using redirects. For instance our UI is hosted under https://huddle.hsg.fs.tum.de/ui whereas kratos is hosted under https://huddle.hsg.fs.tum.de/.ory/kratos. The messages exchanged are as follows:
Deployment and secret management
Let's first go through the deployment of ory kratos itself, which we do in kubernetes with helm and helmfile.
Kratos has a helm chart that allows to install kratos in a cluster more or less conveniently. The interesting thing is how to configure kratos (set redirect links, email-credentials etc.). We to it by providing values to the helm chart in our helmfile. All this is managed in our deployment repo:
├── cert.yaml ├── database │ ├── migrate.sh ... ├── database.yml ├── deployment.yaml ├── helmfile.yaml ├── kratos.yml └── userSchema.json ...The entrypoint for the kratos deployment is
helmfile.yaml:Note how the configuration itself is loaded from another file,
kratos.yml:This config consists of two parts:
kratos.configsubfields follow the schema for configuring kratos independent from kubernetes, as described here. As you can see we set various fields such as the email address to use for account recovery, the url to redirect to after recovery and the identity schema to use for storing account data in base 64 encoding.secretsubfields are used for a kubernetes-specific way to provide credentials since we don't want to save them in plain text. We state that kratos should use a secret calledsecret-kratosto get credentials rather than try to take them from the plain text config. This allows us to create the secret in another, encrypted repo (meaning only encrypted versions of the secrets are tracked with git). Thesecret-kratos-secret has to be in the following format:(of course I replaced the credentials by hitting the keyboard as wild 😃)
Now running
helmfile syncwill deploy kratos to our cluster!Finally we need to publicly expose kratos using an ingress controller in kubernetes:
However two things feel a bit hacky about the deployment:
kratos.configfield of the helm confighelmfile syncafter altering some kratos preferences does NOT deploy these changes to the cluster. You need to delete the kratos deployment and then run the sync comment.Do you have any tips on how to solve this?
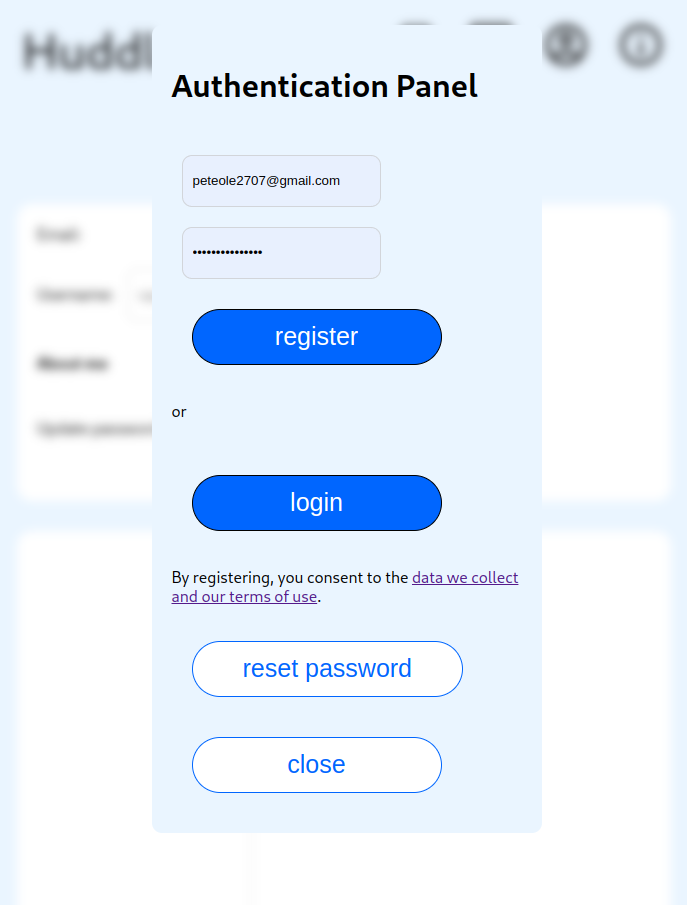
The login UI
Now let's jump right into the code! We handle login requests with a popup component that looks like this:

The component receives an observable of so-called "login request" as a property. By default it's hidden. Whenever a login requests drops in (since a user clicked an item that needs authorization), the component pops up and asks the user to fill in their credentials, register or reset their password. When the credentials are entered, the corresponding flow is started using the kratos js sdk.
Is there a nicer way to handle the CSRF token? This feels a bit hacky...
Right now, the flows can be finished without any further human interventions since they consist only of one step, but this may change with 2FA.
The missing part that I find really cool is how the popup is triggered. We do this by a clever configuration of the Apollo client with Links:
We hook into the http requests sent to our API and whenever an error contains the word "authentication", we ask our user to log in by pushing in the
authenticationStream, which is passed to our instance of theAuthenticationPopupcomponent.The nice thing is that in the rest of the UI, we have no other point, where we need to care about authentication! Just make your GraphQL request and authentication will be handled by the client!
Verifying users in the API backend
Now imagine a user wants to access a protected field of our api (see here for a post about our API architecture) and the backend needs to decide somehow who the requester is in order to know if they have the permission to access the field. On a high level, the backend must extract the session cookie from the request and ask kratos who that cookie belongs to. This is done by injecting some code at the root of our server with the kratos go sdk. The go specific part of the sdk is not documented at all as far as I know so we had to fiddle around with it until it worked.
For every request,we attach the user ID of the requester to the context. But to find out the user ID, we extract the session cookie from the request and check it against kratos with the
ToSessionfunction. Note that we only set the cookie for that request and not some header!We create a GraphQL directive to annotate that a user must be logged in to access a field here, too. Like this we can annotate a field with
@isLoggedInin our schema and if the user is not, an error "authenticate please" will be returned, asking the user to log in in the UI as described above.We wrapped the code to write or read the identity to/from the context in the
authpackage:The traits property of the sdk's identity type is untyped since it depends on the identity schema, so in our own identity type we wrapped it in a map with a custom getter for string fields.
In a resolver, we can access the identity like this:
Pretty elegant, right?
I hope to have given a nice introduction to Ory Kratos!
Please feel free to comment on what we could do more elegantly! Also I'm interested in your solutions for secret management in Kubernetes!
Beta Was this translation helpful? Give feedback.
All reactions