Auth0 is an authentication broker that supports social identity providers as well as enterprise identity providers such as Active Directory, LDAP, Office365, Google Apps, Salesforce.
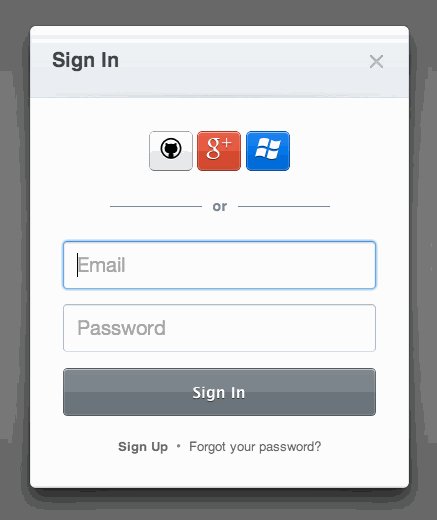
The Auth0 Login Widget makes it easy to integrate SSO in your app. You won't have to worry about:
- Having a professional looking login dialog that displays well on any resolution and device.
- Finding the right icons for popular social providers.
- Remembering what was the identity provider the user chose the last time.
- Solving the home realm discovery challenge with enterprise users (i.e.: asking the enterprise user the email, and redirecting to the right enterprise identity provider).
- Implementing a standard sign in protocol (OpenID Connect / OAuth2 Login)
Take auth0-widget.js or auth0-widget.min.js from the build directory and import it to your page.
Construct a new instance of the Auth0 Widget as follows:
<script src="auth0-widget.min.js"></script>
<script type="text/javascript">
var widget = new Auth0Widget({
domain: 'mine.auth0.com',
clientID: 'dsa7d77dsa7d7',
callbackURL: 'http://my-app.com/callback'
});
// ...
</script>To invoke the widget, use the show method:
widget.signin();
// or
widget.signin(options, callback);- connections: Array of enabled connections that will be used for the widget. Default: all enabled connections.
- container: The id of the DIV where the widget will be contained.
- icon: Icon url. Recommended: 32x32.
- showIcon: Show/Hide widget icon. Default: false.
widget.signin({
connections: ['facebook', 'google-oauth2', 'twitter', 'Username-Password-Authentication', 'fabrikam.com'],
container: 'root',
icon: 'https://s3.amazonaws.com/assets.fabrikam.com/w2/img/logo-32.png',
showIcon: true
}, funcion () {
// The Auth0 Widget is now loaded.
});It is also possible to start the widget in the Sign Up mode or Reset Password mode as follows:
widget.signup(/* [same as the .signin method] */)
// or
widget.reset(/* [same as the .signin method] */)You can handle the authorization process client-side as follows:
<script type="text/javascript">
var widget = new Auth0Widget({
domain: 'mine.auth0.com',
clientID: 'dsa7d77dsa7d7',
callbackURL: 'http://my-app.com/',
callbackOnLocationHash: true
});
widget.parseHash(window.location.hash, function (profile, id_token, access_token, state) {
alert('hello ' + profile.name);
//use id_token to call your rest api
});
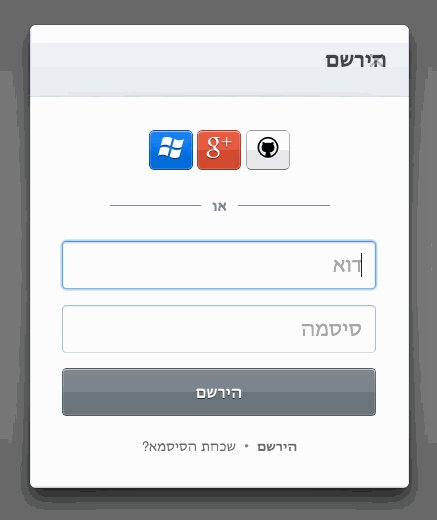
</script>Note 1: most of the translations are machine generated, please help us to move this forward.
Version 1.2.0 we added support for internationalization:
You can call instantiate the widget with the dict option:
var widget = new Auth0Widget({
domain: 'mine.auth0.com',
clientID: 'dsa7d77dsa7d7',
callbackURL: 'http://my-app.com/',
dict: 'es'
});where dict can be a string matching the name of the file in the i18n folder or it could be an object literal as follows:
var widget = new Auth0Widget({
domain: 'mine.auth0.com',
clientID: 'dsa7d77dsa7d7',
callbackURL: 'http://my-app.com/',
dict: {
"loadingTitle": "loading...",
"close": "close",
"signin": {
..//same as in i18n json files
}
});Apply your own style to the elements.
All classes and ids are prefixed with a0- to avoid conflicts with your own stylesheets.
Send us an screenshot! We would love to see what you can do.
The example directory has a ready-to-go app. In order to run it you need node installed and grunt (npm i grunt -g), then execute grunt example from the root of this project.
Run grunt dev and point your browser to http://localhost:9999/test_harness.html to run the test suite.
We are using BrowserStack to run the test suite on multiple browsers on every push.
The MIT License (MIT)
Copyright (c) 2013 AUTH10 LLC
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.