Adakalanya kamu ingin menginstall suatu library, dengan NPM kita bisa melakukannya dengan mudah.
Node Package Manager
Jika kamu pernah bekerja dengan teknologi lain, pada Ruby ada Ruby Gems, pada Python ada Pip, mudahnya NPM adalah JavaScript Package Manager memudahkan kamu untuk menginstall modul/package/library dengan mudah, misalnya menginstall Bootstrap, JQuery, Express.
Pre-Installed with Node.js
Instalasi modul/package di sistem kita dengan mudah
Modul ataupun package mudahnya library JavaScript.
Membuat developer mudah untuk berbagi reuse kode
- Install, remove, update, & list package
- Berkenalan dengan package.json
- Local & global package
- Dependency & dev-dependency
- Commands & Shortcuts
- Versioning
- NPM Scripts
Untuk dapat menggunakan NPM, kamu harus menginstall Node.js terlebih dahulu. Node.js bisa di download di link berikut: https://nodejs.org/en/
Untuk melihat-lihat package yang ada di NPM, kamu bisa mengunjungi situs https://www.npmjs.com/.
Kita akan bermain-main dengan command NPM di terminal, olehkarena, buatlah project baru bernama npm-app, buka folder tersebut di teks editor kamu, kemudian bukalah terminal, pastikan terminal path nya ada di project folder tersebut. Disarankan menggunakan git bash untuk terminal nya, jika kamu menggunakan windows.
npm -vataunpm --version, melihat versi NPMnpmmelihat seluruh daftar command pada NPM
File package.json merupakan file yang sangat penting dalam dunia JavaScript, file ini berisi manifest dan informasi mengenai app kita.
Tapi, yang paling penting adalah di dalam file ini terdapat daftar dependency yang digunakan aplikasi kita, nama dan versi dari package yang digunakan. Sehingga, ketika kita deploy aplikasi kita ke internet, maka NPM dapat menginstall semua dependency yang ada.
Kita juga bisa membuat NPM Scripts untuk melakukan suatu task.
Kita bisa membuat file ini secara manual, tetapi kita bisa dengan mudah membuat file package.json dengan perintah npm init.
Buka kembali terminal kamu dan ketikkan npm init, kamu akan dipaparkan beberapa pertanyaan informasi mengenai app yang akan dibuat.
Berikut pertanyaan yang diajukan:
npm init, membuat filepackage.jsonpackage name, nama package yang diinginkanversion, versi dari package nyadescription, deskripsi packageentry point, file utama JavaScript nya, terkadangapp.js, adajugaserver.jstest command, dikosongkan sajagit repositorygit repository nyakeywordskata kunci dari package nyaauthor, author dari packagelicence, defaultnya ISC, tetapi terkadang MIT
Jika kamu ingin menggunakan jawaban default nya, ketikkan perintah npm init -y atau npm init --yes. Informasi tadi bisa dirubah pada file package.json.
Untuk mengubah nilai default dari package.json ketika di npm init, gunakan perintah berikut
npm config set init-author-name "Fadli Hidayatullah"
# atau
npm set init-licence "MIT"Untuk mengetahui nilai default dari package.json ketika di npm init, gunakan perintah berikut
npm config get init-author-name
# atau
npm get init-licenceUntuk menghapus nilai yang kita ubah dari package.json ketika di npm init sehingga kembali ke pengaturan default, gunakan perintah berikut
npm config delete init-author-nameUntuk menginstall suatu package atau modul, kita gunakan perintah,
npm install package_name --saveFlag atau opsi --save berguna untuk menyimpan informasi package yang diinstall, kemudian didaftarkan pada object dependency di package.json.
Sebagai contoh, kita akan menginstall package lodash.
npm install lodash --saveSetelah berhasil diinstall maka,
- Terdapat object dependecy pada
package.json - Terdapat folder
node_modulesyang didalamnya terdapatlodash
Mengapa flag atau opsi --save sangat penting? Ketika kita mem-push project kita ke github atau misalnya memindahkan project kita ke komputer lain, kita tidak mengikutsertakan node_modules. Hal ini dikarenakan folder tersebut nantinya berisikan banyak sekali modul-modul yang digunakan aplikasi kita, sehingga membuat project kita ukuran nya semakin besar jika kita upload.
Jadinya, dengan menggunakan --save ketika menginstall suatu package, kita bisa dengan mudah menginstall kembali package tersebut di tempat lain.
Sebagai contoh, seseorang mengkloning project kamu yang di upload di github. Tentu, kamu tidak mengikutsertakan folder node_modules, semua dependecy aplikasi kamu berada di package.json.
Gunakan perintah,
npm installUntuk menginstall seluruh modul-modul yang diperlukan aplikasi tersebut.
Setelah berhasil menginstall package di atas, maka isi dari package.json, kurang lebih seperti berikut,
{
"name": "npm-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"lodash": "^4.17.11"
}
}Buatlah sebuah file baru di project folder, ketikkan kode berikut,
const _ = require('lodash');
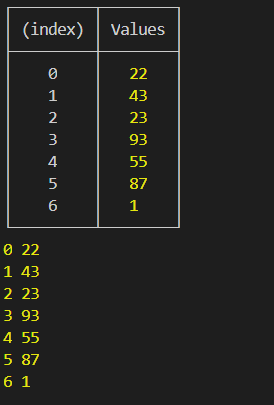
const numbers = [22, 43, 23, 93, 55, 87, 1];
console.table(numbers);
_.each(numbers, function(number, i) {
console.log(i, number);
});Ada juga yang dinamakan dev-dependency dimana dependency ini hanya kamu gunakan saat development bukan pada production.
Sebagai contoh yang biasa kita gunakan saat development, salah satunya gulp salah satu tugasnya me-minify file CSS kamu.
npm install gulp gulp-sass --save-dev
# atau
npm install gulp gulp-sass -DSetelah berhasil diinstall maka pada package.json akan ditambahkan object devDependencies.
{
"name": "npm-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"lodash": "^4.17.11"
},
"devDependencies": {
"gulp": "^4.0.2",
"gulp-sass": "^4.0.2"
}
}Perintah npm install akan menginstall dependency dan juga dev-dependency. Jika kamu ingin menginstall regular dependency nya saja, maka gunakan perintah npm install --production.
Untuk menghapus package dapat dilakukan beberapa cara, berikut diantaranya,
npm uninstall gulp gulp-sass --save-dev
npm un stylus --save
# atau
npm remove lodash --save
npm rm nodemon --save-devnpm install [email protected] --save
npm update lodashKetika kita menginstall package secara global, maka file nya tidak akan disimpan di node_modules dan didaftarkan di package.json.
Package yang biasa kita install secara global adalah nodemon atau live-server. Package nodemon sangat berguna ketika kamu mengembangkan aplikasi menggunakan express dimana nodemon akan nge-watch perubahan yang kamu lakukan, sehingga tidak perlu me-restart server melihat perubahannya.
npm install nodemon -g
npm remove nodemon -gLantas, berada dimana package ini?
npm root -gnpm listPerintah npm list akan menampilkan semua dependency di semua modul.
npm list --depth 0
npm list --depth 1Pada file package.json terdapat skrip, dimana dengan skrip ini, kita bisa menjalankan suatu testing dengan mocha, atau menjalankan aplikasi yang awalnya node index.js menjadi node start, karena bisajadi ada orang lain yang mengkloning aplikasi kita dan ingin langsung menjalankan aplikasi.
Bukalah file package.json, ubahlah kode berikut,
"test": "echo \"Error: no test specified\" && exit 1"Menjadi,
"start": "node index.js",
"dev": "nodemon index"Untuk menjalankan skrip ini, pada terminal,
npm startAkan tetapi, untuk menjalankan skrip yang dev, terdapat sedikit perbedaan,
npm run devJika kamu ingin mengupload project kamu ke Github dan tidak ingin mengikutsertakan suatu file atau folder, misalnya folder node_modules, buatlah file .gitignore pada root folder.
Kemudian, tulislah daftar yang tidak ingin kamu sertakan ketika ingin di push.