diff --git a/.github/workflows/deploy-docs.yml b/.github/workflows/deploy-docs.yml
new file mode 100644
index 0000000..fa82811
--- /dev/null
+++ b/.github/workflows/deploy-docs.yml
@@ -0,0 +1,58 @@
+name: Deploy docs
+
+on:
+ push:
+ branches:
+ - main
+
+permissions:
+ contents: read
+ pages: write
+ id-token: write
+
+jobs:
+ deploy_docs:
+
+ runs-on: macos-14
+
+ environment:
+ name: github-pages
+ url: ${{ steps.deployment.outputs.page_url }}
+
+ steps:
+ - uses: actions/checkout@v4
+ with:
+ lfs: 'true'
+
+ - name: Setup JDK 17
+ uses: actions/setup-java@v4
+ with:
+ java-version: '17'
+ distribution: 'temurin'
+
+ - name: Setup Python
+ uses: actions/setup-python@v5
+ with:
+ python-version: '3.x'
+
+ - name: Setup Pages
+ uses: actions/configure-pages@v4
+
+ - name: Install dependencies
+ run: |
+ python3 -m pip install --upgrade pip
+ python3 -m pip install mkdocs mkdocs-material mkdocs-video "mkdocs-material[imaging]"
+
+ - uses: gradle/gradle-build-action@v3
+
+ - name: Build site
+ run: mkdocs build
+
+ - name: Upload artifact
+ uses: actions/upload-pages-artifact@v3
+ with:
+ path: 'site'
+
+ - name: Deploy to GitHub Pages
+ id: deployment
+ uses: actions/deploy-pages@v4
\ No newline at end of file
diff --git a/README.md b/README.md
index a208252..382fbf7 100644
--- a/README.md
+++ b/README.md
@@ -2,105 +2,10 @@
[](https://search.maven.org/search?q=g:dev.sergiobelda.compose.vectorize)
-A Kotlin Multiplatform library to generate `compose.ui.graphics.vector.ImageVector` from
-`.xml` files. It is built on top of AndroidX `material-icons` vector generator, but it allows transforming not only solid plain icons but also illustrations and creates categories for resources automatically based on folder structure.
+A Kotlin Multiplatform library to generate `compose.ui.graphics.vector.ImageVector` from
+`.xml` files.
- -
-## Themed Attributes
-
-It also supports theme attributes. If you are using theme color attributes, like `?attr/colorPrimary` or `?attr/colorSecondary`, they can be converted to Compose `MaterialTheme` tokens, which means that you can update illustration colors based on the token values. It is also compatible with Material3 dynamic colors.
-
-```xml
-
-```
-
-
-
-> [!NOTE]
-> It requires use Compose Material 3 dependency.
-
-## How to Use
-
-- [Android](#android)
-- [Multiplatform](#multiplatform)
-- [Generate images](#generate-images)
-
-### Android
-
-```kotlin
-plugins {
- id("com.android.application")
- id("org.jetbrains.kotlin.android")
- id("dev.sergiobelda.compose.vectorize") version "$VERSION"
-}
-
-dependencies {
- implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
-}
-
-composeVectorize {
- packageName = "dev.example.myproject" // Custom package name
-}
-```
-
-Create a folder called `xml-images` in the module folder. For example, if you're using this plugin in your application module called `app`, you need to create a folder inside the app folder.
-
-`app/xml-images`
-
-
-
-## Themed Attributes
-
-It also supports theme attributes. If you are using theme color attributes, like `?attr/colorPrimary` or `?attr/colorSecondary`, they can be converted to Compose `MaterialTheme` tokens, which means that you can update illustration colors based on the token values. It is also compatible with Material3 dynamic colors.
-
-```xml
-
-```
-
-
-
-> [!NOTE]
-> It requires use Compose Material 3 dependency.
-
-## How to Use
-
-- [Android](#android)
-- [Multiplatform](#multiplatform)
-- [Generate images](#generate-images)
-
-### Android
-
-```kotlin
-plugins {
- id("com.android.application")
- id("org.jetbrains.kotlin.android")
- id("dev.sergiobelda.compose.vectorize") version "$VERSION"
-}
-
-dependencies {
- implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
-}
-
-composeVectorize {
- packageName = "dev.example.myproject" // Custom package name
-}
-```
-
-Create a folder called `xml-images` in the module folder. For example, if you're using this plugin in your application module called `app`, you need to create a folder inside the app folder.
-
-`app/xml-images`
-
- -
-### Multiplatform
-
-```kotlin
-plugins {
- kotlin("multiplatform")
- id("org.jetbrains.compose")
- id("dev.sergiobelda.compose.vectorize") version "$VERSION"
-}
-
-kotlin {
- sourceSets {
- val commonMain by getting {
- dependencies {
- implementation(compose.ui)
- implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
- }
- }
- }
-}
-
-composeVectorize {
- packageName = "dev.example.myproject" // Custom package name
-}
-```
-
-Create a folder called `xml-images` in the module folder. For example:
-
-`common/xml-images`
-
-
-
-### Multiplatform
-
-```kotlin
-plugins {
- kotlin("multiplatform")
- id("org.jetbrains.compose")
- id("dev.sergiobelda.compose.vectorize") version "$VERSION"
-}
-
-kotlin {
- sourceSets {
- val commonMain by getting {
- dependencies {
- implementation(compose.ui)
- implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
- }
- }
- }
-}
-
-composeVectorize {
- packageName = "dev.example.myproject" // Custom package name
-}
-```
-
-Create a folder called `xml-images` in the module folder. For example:
-
-`common/xml-images`
-
- -
-### Generate images
-
-You can manually generate ImageVector for these XML files by calling `gradle generateImages`. This will create a Kotlin file for each XML file containing the ImageVector in the build folder.
-
-
-
-### Generate images
-
-You can manually generate ImageVector for these XML files by calling `gradle generateImages`. This will create a Kotlin file for each XML file containing the ImageVector in the build folder.
-
- -
-
-
-Now, you can use reference this image in the Compose code:
-
-```kotlin
-Icon(Images.Icons.Add, contentDescription = null)
-```
-
-Note that automatically a category called "Icons" has been created. A category is created for each subfolder in `xml-images` folder.
+Visit the [project website](https://serbelga.dev/compose-vectorize) for documentation.
## License
diff --git a/docs/index.md b/docs/index.md
new file mode 100644
index 0000000..4dcf971
--- /dev/null
+++ b/docs/index.md
@@ -0,0 +1,64 @@
+# Overview
+
+A Kotlin Multiplatform library to generate `compose.ui.graphics.vector.ImageVector` from
+`.xml` files. It is built on top of AndroidX `material-icons` vector generator, but it allows transforming not
+only solid plain icons but also illustrations and creates categories for resources automatically based on folder structure.
+
+ +
+## Download
+
+[](https://search.maven.org/search?q=g:dev.sergiobelda.compose.vectorize)
+
+### Android
+
+```kotlin
+plugins {
+ id("com.android.application")
+ id("org.jetbrains.kotlin.android")
+ id("dev.sergiobelda.compose.vectorize") version "$VERSION"
+}
+
+dependencies {
+ implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
+}
+```
+
+### Multiplatform
+
+```kotlin
+plugins {
+ kotlin("multiplatform")
+ id("org.jetbrains.compose")
+ id("dev.sergiobelda.compose.vectorize") version "$VERSION"
+}
+
+kotlin {
+ sourceSets {
+ val commonMain by getting {
+ dependencies {
+ implementation(compose.ui)
+ implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
+ }
+ }
+ }
+}
+```
+
+## License
+
+```
+ Copyright 2024 Sergio Belda
+
+ Licensed under the Apache License, Version 2.0 (the "License");
+ you may not use this file except in compliance with the License.
+ You may obtain a copy of the License at
+
+ http://www.apache.org/licenses/LICENSE-2.0
+
+ Unless required by applicable law or agreed to in writing, software
+ distributed under the License is distributed on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ See the License for the specific language governing permissions and
+ limitations under the License.
+```
\ No newline at end of file
diff --git a/docs/themed-attributes.md b/docs/themed-attributes.md
new file mode 100644
index 0000000..903a37c
--- /dev/null
+++ b/docs/themed-attributes.md
@@ -0,0 +1,21 @@
+# Themed Attributes
+
+It also supports theme attributes. If you are using theme color attributes, like `?attr/colorPrimary`
+or `?attr/colorSecondary`, they can be converted to Compose `MaterialTheme` tokens, which means that
+you can update illustration colors based on the token values. It is also compatible with Material3 dynamic colors.
+
+```xml
+
+```
+
+
+
+!!! info
+
+ It requires use Compose Material 3 dependency.
diff --git a/docs/usage.md b/docs/usage.md
new file mode 100644
index 0000000..0f683e4
--- /dev/null
+++ b/docs/usage.md
@@ -0,0 +1,34 @@
+# Usage
+
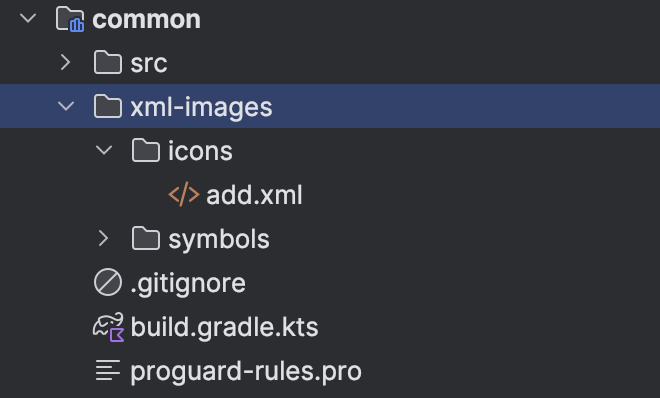
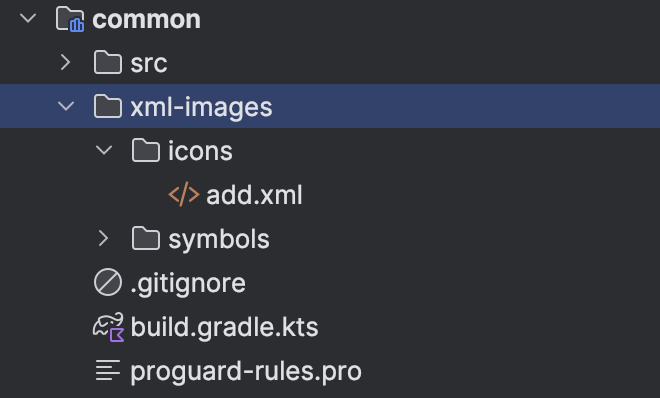
+Create a folder called `xml-images` in the module folder.
+
+## Android
+
+For example, if you're using this plugin in your application module called `app`, you need to create a folder inside the app folder.
+
+`app/xml-images`
+
+
+
+## Download
+
+[](https://search.maven.org/search?q=g:dev.sergiobelda.compose.vectorize)
+
+### Android
+
+```kotlin
+plugins {
+ id("com.android.application")
+ id("org.jetbrains.kotlin.android")
+ id("dev.sergiobelda.compose.vectorize") version "$VERSION"
+}
+
+dependencies {
+ implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
+}
+```
+
+### Multiplatform
+
+```kotlin
+plugins {
+ kotlin("multiplatform")
+ id("org.jetbrains.compose")
+ id("dev.sergiobelda.compose.vectorize") version "$VERSION"
+}
+
+kotlin {
+ sourceSets {
+ val commonMain by getting {
+ dependencies {
+ implementation(compose.ui)
+ implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
+ }
+ }
+ }
+}
+```
+
+## License
+
+```
+ Copyright 2024 Sergio Belda
+
+ Licensed under the Apache License, Version 2.0 (the "License");
+ you may not use this file except in compliance with the License.
+ You may obtain a copy of the License at
+
+ http://www.apache.org/licenses/LICENSE-2.0
+
+ Unless required by applicable law or agreed to in writing, software
+ distributed under the License is distributed on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ See the License for the specific language governing permissions and
+ limitations under the License.
+```
\ No newline at end of file
diff --git a/docs/themed-attributes.md b/docs/themed-attributes.md
new file mode 100644
index 0000000..903a37c
--- /dev/null
+++ b/docs/themed-attributes.md
@@ -0,0 +1,21 @@
+# Themed Attributes
+
+It also supports theme attributes. If you are using theme color attributes, like `?attr/colorPrimary`
+or `?attr/colorSecondary`, they can be converted to Compose `MaterialTheme` tokens, which means that
+you can update illustration colors based on the token values. It is also compatible with Material3 dynamic colors.
+
+```xml
+
+```
+
+
+
+!!! info
+
+ It requires use Compose Material 3 dependency.
diff --git a/docs/usage.md b/docs/usage.md
new file mode 100644
index 0000000..0f683e4
--- /dev/null
+++ b/docs/usage.md
@@ -0,0 +1,34 @@
+# Usage
+
+Create a folder called `xml-images` in the module folder.
+
+## Android
+
+For example, if you're using this plugin in your application module called `app`, you need to create a folder inside the app folder.
+
+`app/xml-images`
+
+ +
+## Multiplatform
+
+Create a folder called `xml-images` in the module folder. For example:
+
+`common/xml-images`
+
+
+
+## Multiplatform
+
+Create a folder called `xml-images` in the module folder. For example:
+
+`common/xml-images`
+
+ +
+## Generate images
+
+You can manually generate ImageVector for these XML files by calling `gradle generateImages`. This will create a Kotlin file for each XML file containing the ImageVector in the build folder.
+
+
+
+## Generate images
+
+You can manually generate ImageVector for these XML files by calling `gradle generateImages`. This will create a Kotlin file for each XML file containing the ImageVector in the build folder.
+
+ +
+
+
+Now, you can use reference this image in the Compose code:
+
+```kotlin
+Icon(Images.Icons.Add, contentDescription = null)
+```
+
+Note that automatically a category called "Icons" has been created. A category is created for each subfolder in `xml-images` folder.
diff --git a/mkdocs.yml b/mkdocs.yml
new file mode 100644
index 0000000..4db88b3
--- /dev/null
+++ b/mkdocs.yml
@@ -0,0 +1,55 @@
+site_name: Compose Vectorize
+site_description: A Kotlin Multiplatform library to generate compose.ui.graphics.vector.ImageVector from .xml files.
+site_author: 'Sergio Belda'
+site_url: 'https://github.com/serbelga/compose-vectorize'
+edit_uri: 'tree/main/docs/'
+remote_branch: gh-pages
+
+repo_name: 'compose-vectorize'
+repo_url: 'https://github.com/serbelga/compose-vectorize'
+
+docs_dir: docs
+
+nav:
+ - 'Overview': 'index.md'
+ - 'Usage': 'usage.md'
+ - 'Themed Attributes': 'themed-attributes.md'
+
+theme:
+ name: 'material'
+ palette:
+ - media: "(prefers-color-scheme: light)"
+ scheme: default
+ toggle:
+ icon: material/brightness-4
+ name: Switch to dark mode
+ primary: white
+ - media: "(prefers-color-scheme: dark)"
+ scheme: slate
+ toggle:
+ icon: material/brightness-5
+ name: Switch to light mode
+ primary: black
+ icon:
+ logo: material/compare
+ font:
+ code: 'JetBrains Mono'
+ features:
+ - content.code.annotate
+ - content.code.copy
+ - content.code.select
+
+markdown_extensions:
+ - admonition
+ - pymdownx.details
+ - pymdownx.superfences
+ - pymdownx.highlight:
+ anchor_linenums: true
+ line_spans: __span
+ pygments_lang_class: true
+ - pymdownx.inlinehilite
+ - pymdownx.snippets
+ - pymdownx.superfences
+ - pymdownx.emoji:
+ emoji_index: !!python/name:material.extensions.emoji.twemoji
+ emoji_generator: !!python/name:material.extensions.emoji.to_svg
\ No newline at end of file
 -
-## Themed Attributes
-
-It also supports theme attributes. If you are using theme color attributes, like `?attr/colorPrimary` or `?attr/colorSecondary`, they can be converted to Compose `MaterialTheme` tokens, which means that you can update illustration colors based on the token values. It is also compatible with Material3 dynamic colors.
-
-```xml
-
-
-## Themed Attributes
-
-It also supports theme attributes. If you are using theme color attributes, like `?attr/colorPrimary` or `?attr/colorSecondary`, they can be converted to Compose `MaterialTheme` tokens, which means that you can update illustration colors based on the token values. It is also compatible with Material3 dynamic colors.
-
-```xml
-  +
+## Download
+
+[](https://search.maven.org/search?q=g:dev.sergiobelda.compose.vectorize)
+
+### Android
+
+```kotlin
+plugins {
+ id("com.android.application")
+ id("org.jetbrains.kotlin.android")
+ id("dev.sergiobelda.compose.vectorize") version "$VERSION"
+}
+
+dependencies {
+ implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
+}
+```
+
+### Multiplatform
+
+```kotlin
+plugins {
+ kotlin("multiplatform")
+ id("org.jetbrains.compose")
+ id("dev.sergiobelda.compose.vectorize") version "$VERSION"
+}
+
+kotlin {
+ sourceSets {
+ val commonMain by getting {
+ dependencies {
+ implementation(compose.ui)
+ implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
+ }
+ }
+ }
+}
+```
+
+## License
+
+```
+ Copyright 2024 Sergio Belda
+
+ Licensed under the Apache License, Version 2.0 (the "License");
+ you may not use this file except in compliance with the License.
+ You may obtain a copy of the License at
+
+ http://www.apache.org/licenses/LICENSE-2.0
+
+ Unless required by applicable law or agreed to in writing, software
+ distributed under the License is distributed on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ See the License for the specific language governing permissions and
+ limitations under the License.
+```
\ No newline at end of file
diff --git a/docs/themed-attributes.md b/docs/themed-attributes.md
new file mode 100644
index 0000000..903a37c
--- /dev/null
+++ b/docs/themed-attributes.md
@@ -0,0 +1,21 @@
+# Themed Attributes
+
+It also supports theme attributes. If you are using theme color attributes, like `?attr/colorPrimary`
+or `?attr/colorSecondary`, they can be converted to Compose `MaterialTheme` tokens, which means that
+you can update illustration colors based on the token values. It is also compatible with Material3 dynamic colors.
+
+```xml
+
+
+## Download
+
+[](https://search.maven.org/search?q=g:dev.sergiobelda.compose.vectorize)
+
+### Android
+
+```kotlin
+plugins {
+ id("com.android.application")
+ id("org.jetbrains.kotlin.android")
+ id("dev.sergiobelda.compose.vectorize") version "$VERSION"
+}
+
+dependencies {
+ implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
+}
+```
+
+### Multiplatform
+
+```kotlin
+plugins {
+ kotlin("multiplatform")
+ id("org.jetbrains.compose")
+ id("dev.sergiobelda.compose.vectorize") version "$VERSION"
+}
+
+kotlin {
+ sourceSets {
+ val commonMain by getting {
+ dependencies {
+ implementation(compose.ui)
+ implementation("dev.sergiobelda.compose.vectorize:compose-vectorize-core:$VERSION")
+ }
+ }
+ }
+}
+```
+
+## License
+
+```
+ Copyright 2024 Sergio Belda
+
+ Licensed under the Apache License, Version 2.0 (the "License");
+ you may not use this file except in compliance with the License.
+ You may obtain a copy of the License at
+
+ http://www.apache.org/licenses/LICENSE-2.0
+
+ Unless required by applicable law or agreed to in writing, software
+ distributed under the License is distributed on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ See the License for the specific language governing permissions and
+ limitations under the License.
+```
\ No newline at end of file
diff --git a/docs/themed-attributes.md b/docs/themed-attributes.md
new file mode 100644
index 0000000..903a37c
--- /dev/null
+++ b/docs/themed-attributes.md
@@ -0,0 +1,21 @@
+# Themed Attributes
+
+It also supports theme attributes. If you are using theme color attributes, like `?attr/colorPrimary`
+or `?attr/colorSecondary`, they can be converted to Compose `MaterialTheme` tokens, which means that
+you can update illustration colors based on the token values. It is also compatible with Material3 dynamic colors.
+
+```xml
+