Dynamic Portfolio helps you create simple websites by merely filling out forms. This helps remove the burden of writing hundreds of lines of code, or the financial loss of paying a professional website developer to create your website for you.
The website aims to provide several templates, each catering to the user's individual needs, both in light and dark mode.
At present, there are three templates for the users to work with.
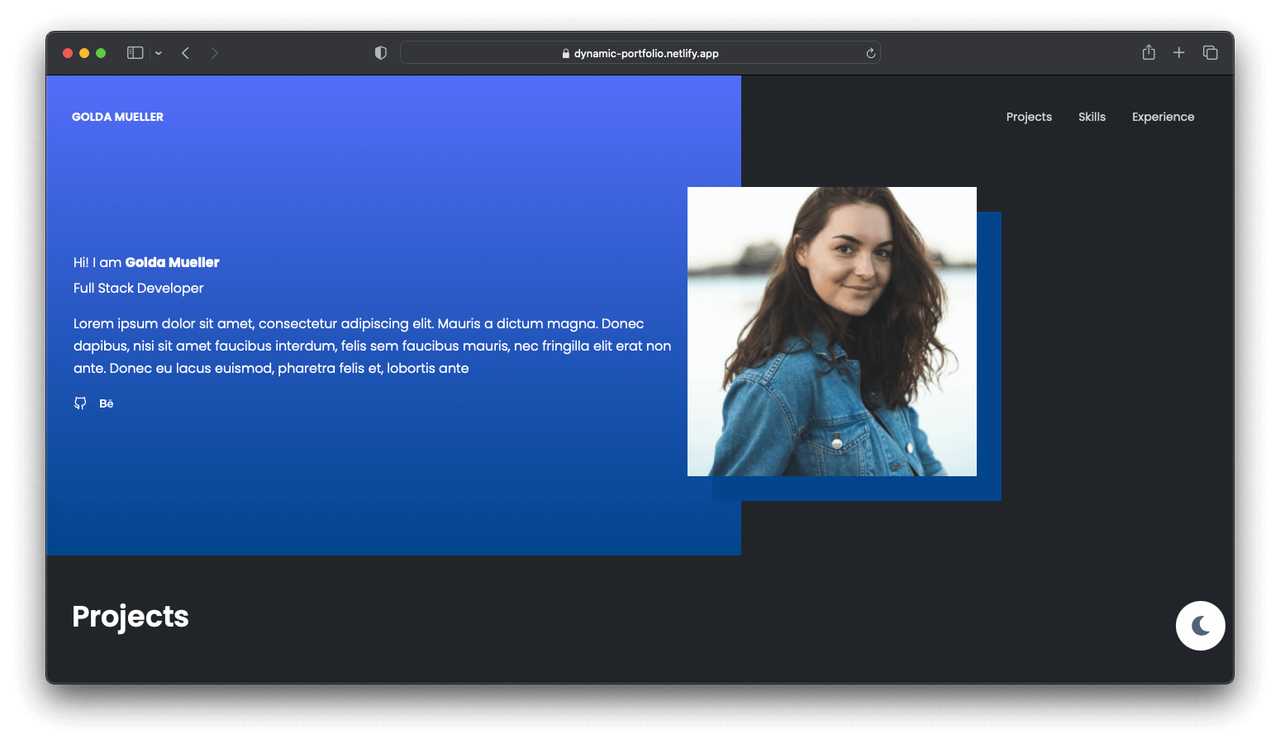
Template 1 - Student Portfolio
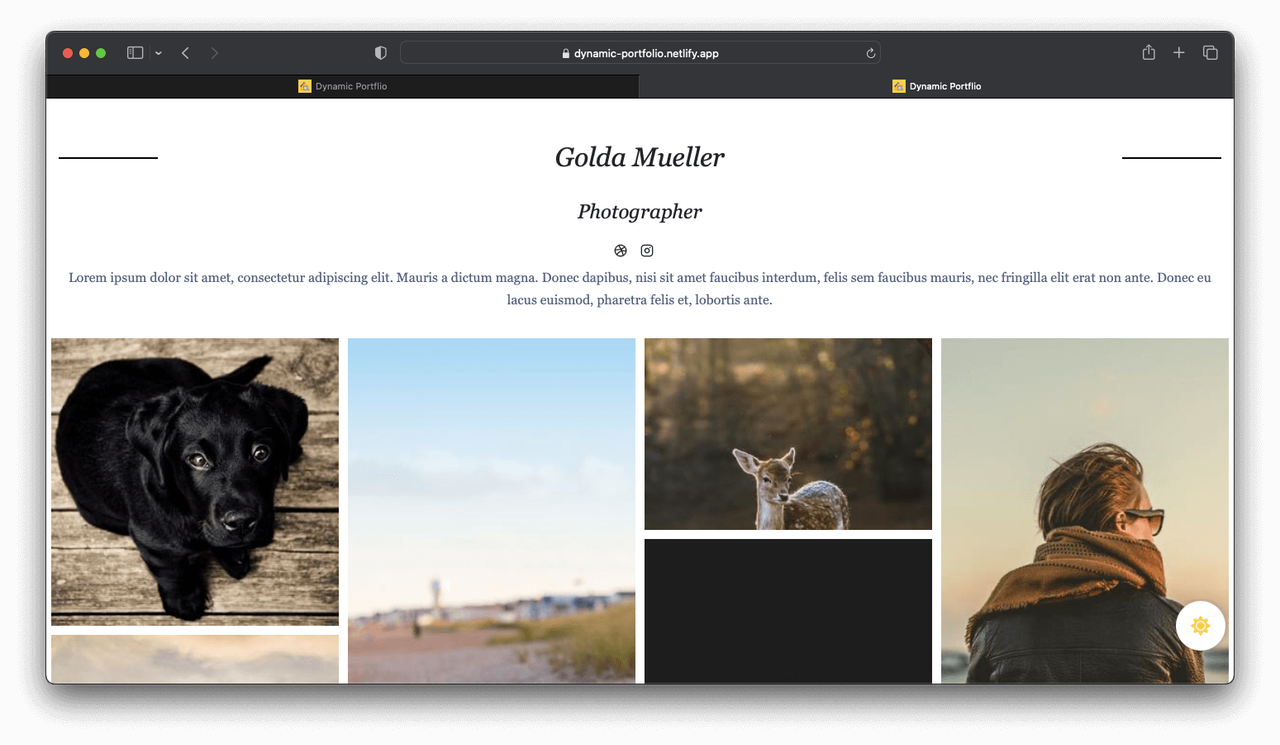
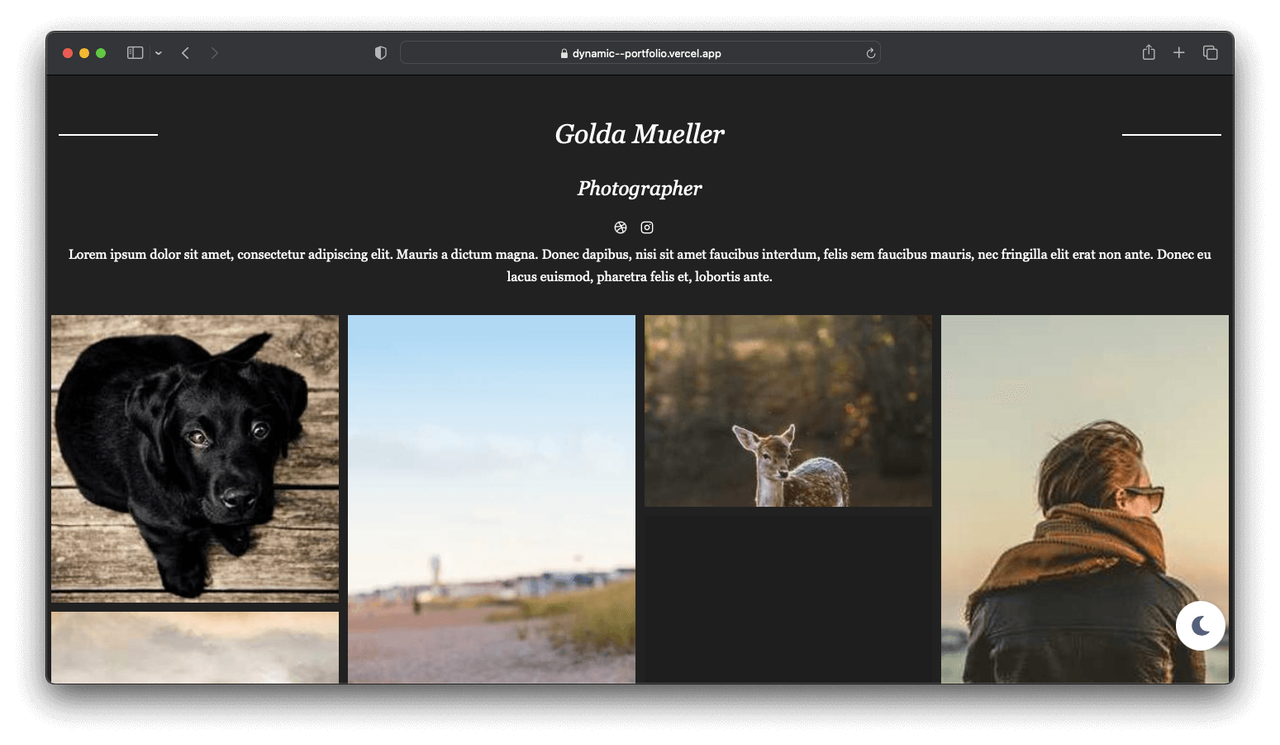
Template 2 - Photographer Portfolio
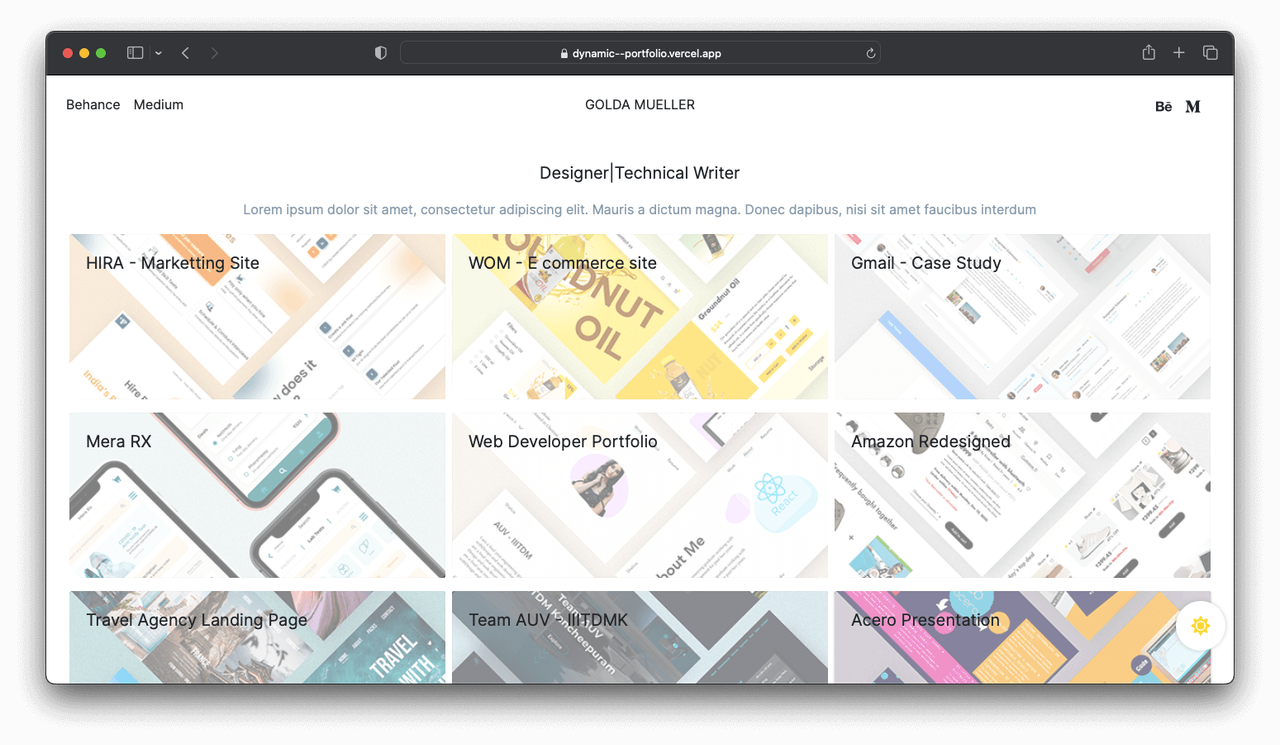
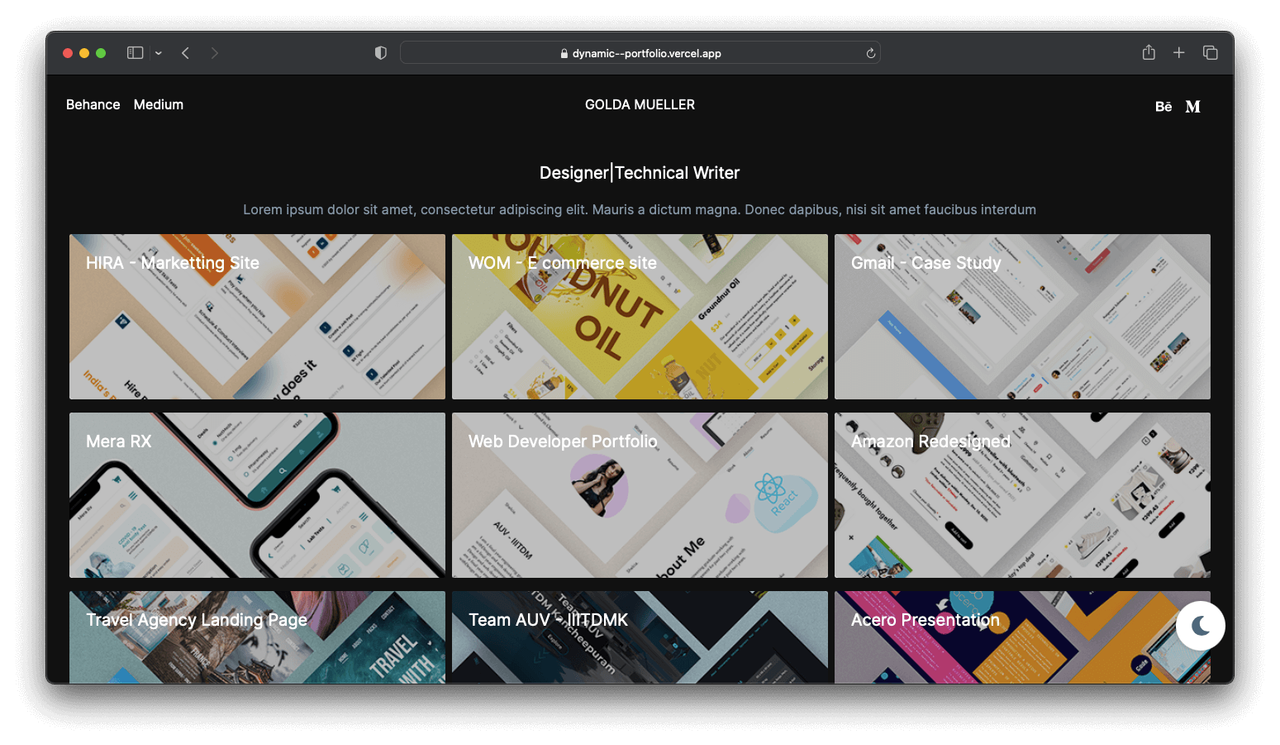
Template 3 - Designer/Writer Portfolio
MVP is completed This is an Ongoing Project.
Please free to contribute !
⭐ Sign up Or Login: Users will sign up for a Dynamic Portfolio account to gain access to the platform. They can sign up using their email address.
⭐ Choose a template: Once signed up, users will be able to browse through three different templates. Users will select the template that best suits them.
⭐ Add content: Users will be able to add their own content.
⭐ You are done now .
⭐ Provide a simple and easy-to-use platform for users to create their own websites without needing any technical skills or knowledge.
⭐ The aim is to empower users to create their own online presence .
⭐ No coding knowledge required, just fill out a few forms and you are done .
⭐ No need to write code at all.
⭐ Completely free.
Web app is hosted here at Vercel
P.S Enter valid mail when registering
If you want to try it out then use this email id and password.
email: [email protected]
password: password
Template 1 - Student Portfolio
Template 2 - Photographer Portfolio
Template 3 - Designer/Writer Portfolio using Behance and Medium Feeds
Here is an overview of the flow of control within the website.
- Contributions make the open source community such an amazing place to learn, inspire, and create.
- Any contributions you make are greatly appreciated.
- Check out our contribution guidelines for more information.
Thanks to all the contributors who worked to keep this project alive! 😊😎