You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I have figured out a solution. I now just need to have the data explicitly from the metric and do some calculation to set the extent. Can any one help me with getting the data from metric explicitly
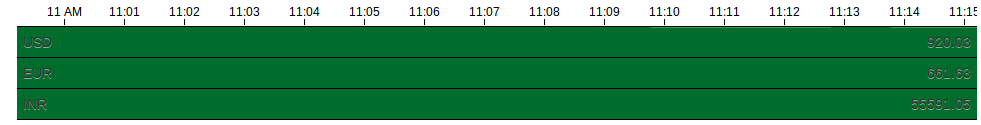
I am using the above code and the entire band for all the three currencies is having green color without the rates' variation. Check the image

Please help me out.!!! :(
The text was updated successfully, but these errors were encountered: