+
+
+

+
+
+
+
+
+
+
+
+
東京都立大学
システムデザイン学部
インダストリアルアート学科
+
+ 東京都立大学
+
+
システムデザイン
+ 学部
+
+
インダストリアルアート
+ 学科
+
+
+
Department of
Industrial Art
+
Faculty of Systems Design, Tokyo Metropolitan University
+
+
「アート」
ー それは、新時代を築く
イノベーションの原動力です。
+ Art is the driving force of the innovation
that builds a new
+ age.
+
+
+ 「アート」
―― それは、
+ 新
+
+ しい
+ 時代
+
+ つくる
+ 力
+
+ です。
+
+
+
+
+
- 学科概要 -
+
- Summary -
+
- この
+ 学科
+
+ について -
+
+ システムデザイン学部インダストリアルアート学科では、これまでの工学的かつ文化的な基盤をひとつにすることで、
+ 現代社会の新たなデザイン·アート領域の研究者や創造·研究·実践の担い手の育成を、「プロダクトデザイン」と「メディアアート」の
+ 2つの研究分野から図っています。
「プロダクトデザイン」は、交通機関、家電製品、工業製品、家具、住空間、公共空間などの
+ デザインや人間工学など、人と環境の双方からのアプローチでものづくりを展開しています。「メディアアート」は、
+ グラフィック、先端メディア、テクノロジーおよびデザイン、アートにかかわる革新的なモノやコトを創出しています。
+
+
+ This department incorporates various subjects related to the urban context, and considers them from both
+ design
+ and
+ engineering points of view. Its aim is to create new value and design innovation at an accelerated rate for
+ the
+ immense
+ urban fabric of the nation’s capital. The curriculum consists of specialized subjects from two broad fields,
+ Media
+ Art
+ and Product Design. Students can increase their expertise by gaining a broad, multi-disciplinary perspective
+ that
+ crosses the boundaries of various design disciplines.
+
+
+ システムデザイン
+ 学部
+
+ インダストリアルアート
+ 学科
+
+ では、「プロダクトデザイン」と「メディアアート」の2つの
+ 研究分野
+
+ から、
+ 新
+
+ しいデザイン·アート
+ 領域
+
+ の
+ 研究者
+
+ や
+ 創造·研究·実践
+
+ をする
+ 人
+
+ を
+ 育
+
+ てています。
+ 「プロダクトデザイン」は、
+ 交通機関
+
+ 、
+ 家電製品
+
+ 、
+ 工業製品
+
+ 、
+ 家具
+
+ 、
+ 住空間
+
+ 、
+ 公共機関
+
+ などのデザインや
+ 人間工学
+
+ のことです。
+ 人
+
+ と
+ 環境
+
+ の
+ 両方
+
+ からのアプローチでものづくりしています。
+ 「メディアアート」は、グラフィック、
+ 先端
+
+ メディア、テクノロジーやデザイン、アートにかかわる
+ 今
+
+ までになかったモノやコトをつくっています。
+
+
+
+
+
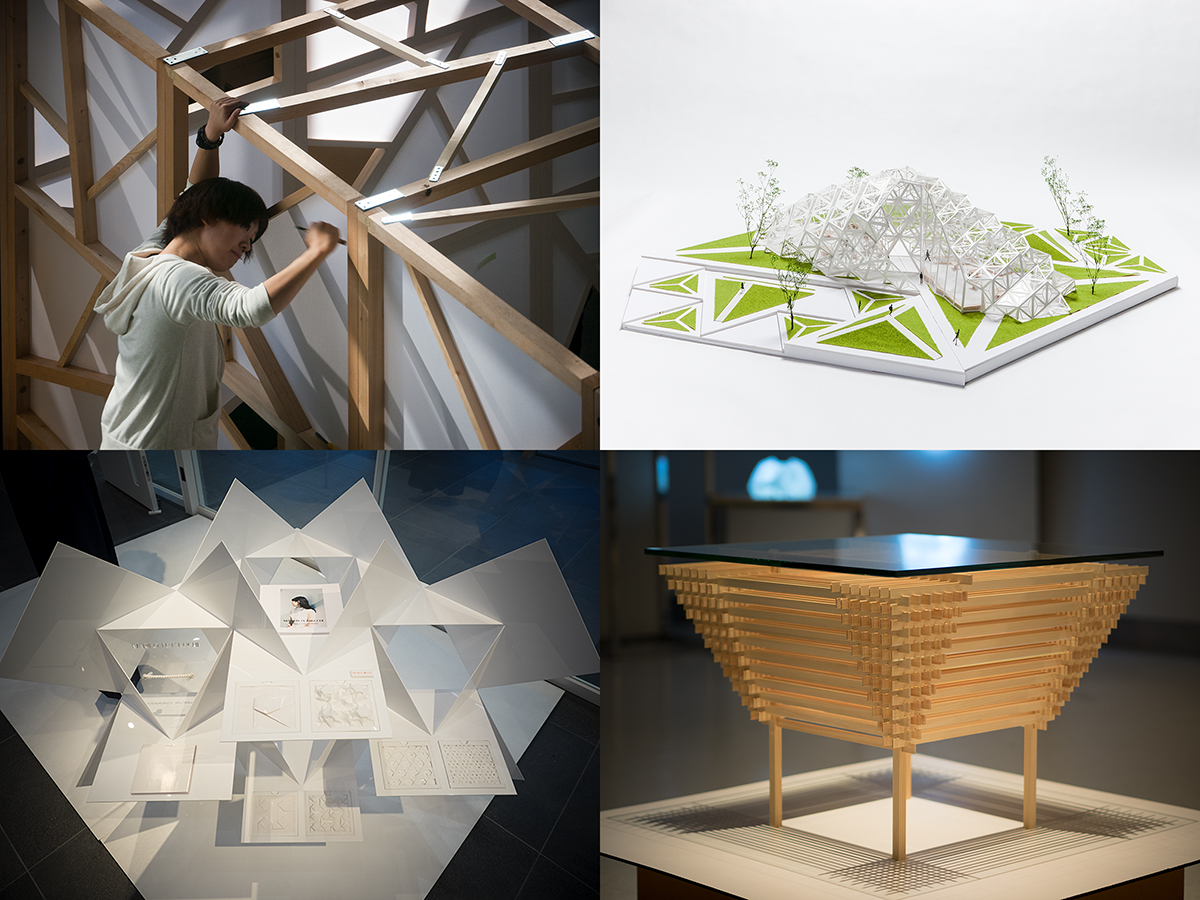
- 作品紹介 -
+
- Works -
+
-
+ 作品
+
+
+ -
+
+
+
+
+
+
もっと見る
+
see more
+
+ もっと
+ 見
+
+ る
+
+
+
+
+
+
+
+
+
- カリキュラム -
+
- Curriculum -
+
- カリキュラム -
+
+
+
+ 専門科目は大きく「基礎総合ワークショップ」と「コア科目」に分かれます。
+ 「基礎総合ワークショップ」は、アート・デザイン全般に不可欠な技術と知識を体験的、協同的に学ぶ中で感性を磨くことが主眼。
+ 「コア科目」では、プロダクトデザインとメディアアートという産業にも直結するフィールドを設け、演習科目等で専門性を高めます。
+ また、4年次には12のスタジオ(専門領域)に分かれ、アート・デザインとそのシステムが拓く新たな可能性を特別研究(卒業研究)としてまとめます。
+
+
+ The specialized courses are broadly divided into Basic Synthesis Workshop and Core Subjects.
+ The main focus of the Basic Synthesis Workshop is to polish up students' sensibilities through experiential
+ and
+ collaborative learning of the techniques and knowledge essential for art and design in general.
+ In the core subjects, students are given fields directly related to industry, such as product design and
+ media
+ art, and
+ their expertise is enhanced through exercises and other activities.
+ In the fourth year, students are divided into 12 studios (specialized areas) and compile their graduation
+ research
+ on
+ art design and the new possibilities opened up by these systems.
+
+
+
+ 専門科目
+
+ は
+ 大
+
+ きく「
+ 基礎総合
+
+ ワークショップ」と「コア
+ 科目
+
+ 」に
+ 分
+
+ かれます。
+ 「
+ 基礎総合
+
+ ワークショップ」は、アート・デザインに
+ 必要
+
+ な
+ 技術
+
+ と
+ 知識
+
+ を
+ 経験
+
+ しながら
+ 学
+
+ ぶことが
+ 目的
+
+ です。
+ 「コア
+ 科目
+
+ 」では、プロダクトデザインとメディアアートという
+ 産業
+
+ にもつながる2つの
+ 分野
+
+ を
+ 設
+
+ けます。
+ 演習科目
+
+ などで
+ 専門性
+
+ を
+ 高
+
+ めます。
+ また、4
+ 年次
+
+ には12のスタジオ(
+ 専門領域
+
+ )に
+ 分
+
+ かれます。アート・デザインとそのシステムが
+ 作
+
+ る
+ 新
+
+ しい
+ 可能性
+
+ を
+ 特別研究(卒業研究)
+
+ としてまとめます。
+
+
+
+

+
+
+
+
+
+
- スタジオ紹介 -
+
- Studios -
+
- スタジオ
+ 紹介
+
+ -
+
+
+
+
+
- 教員紹介 -
+
- Faculty -
+
-
+ 先生
+
+ の
+ 紹介
+
+ -
+
+
+
+
+
+
- 関連コンテンツ -
+
- Column -
+
-
+ 関連
+
+ コンテンツ -
+
+
+
+
+
+
- 入試案内 -
+
- Admission -
+
-
+ 入学試験
+
+ について -
+
+
アドミッション・ポリシー
+
+ 現代の社会が抱える様々な問題や文化産業活動にデザインの側面から解決策を提案し実践する能力を養成します。
+ 産業活動を工学的かつ表現的な視点から再編集し、新しい価値やグローバルなネットワークを生み出していくことができる総合的能力を備えた研究者、
+ エンジニア、デザイナー、クリエイター、プロデューサー等の人材の育成を目指しています。
+ 特に「プロダクトデザイン分野」と「メディアアート分野」の両分野が相互に連関をとることで、エンジニアリングをベースにした新しい視点からの
+ デザイン提案能力の育成に力を入れています。
+
+
+
求める学生像
+
+ - 人とのコミュニケーションを大切にするダイナミックな行動力のある人
+ - デザイン、システム、社会に対して、豊かな感性をもって幅広い視野で捉えることに興味を持っている人
+ - 先進のデザイン学を学ぶために十分な数学や英語などの基礎学力を持っている人
+
+
+
+
+
+
入試概要
+
+ インダストリアルアート学科では、一般選抜(前期日程、後期日程)、多様な選抜(学校推薦型選抜、特別選抜)を実施し、
+ アドミッション・ポリシーに合致した学生を選抜します。
+
+
一般選抜
+
試験教科
+
+
+
多様な選抜
+
+ -
+
学校推薦型選抜
+
+
+ -
+
特別選抜
+
+
+
+
+
卒業後の進路
+
+ -
+
主な就職先
+
+ アイリスオーヤマ アシックス イトーキ キヤノンITソリューションズ コクヨ サイバーエージェント サンゲツ
+ シチズン時計 シャープ セガエンターテイメント ソニー 丹青社 チームラボ 東急ハンズ 東芝 凸版印刷 トヨタ自動車 ドワンゴ 日産自動車
+ 日本アイ・ビー・エム・サービス 日本デザインセンター パナソニック 東日本旅客鉄道(JR東日本) 富士通デザイン 富士フイルム
+ 星野リゾートマネジメント ミサワホーム ヤフー リクルートホールディングス ローランド DNPコミュニケーションデザイン 日本電気(NEC)
+ NHKアート SUBARU(旧:富士重工業) 東京都庁 横浜市役所
+
+
+ -
+
主な進学先
+
+ 東京都立大学大学院 東京大学大学院 東京芸術大学大学院 九州大学大学院 千葉大学大学院 お茶の水女子大学大学院
+ 情報科学芸術大学院大学 産業技術大学院大学 慶応義塾大学大学院
+
+
+ ※本学科の前身となる「インダストリアルアートコース」の情報を掲載しています。(2014~2018年度実績)
+
+
+
+
学費
+

+
+ -
+
入学考査料は、出願のときに納入していただきます。
+
+ -
+
入学料は、入学手続を行うときに納入していただきます。
+ ( )内は「東京都の住民」の金額です。
+ 「東京都の住民」とは、本人又はその者の配偶者若しくは一親等の親族が、入学の日の1年前から引き続き東京都内に住所を有する者をいい、
+ この認定には、大学が配付する「住民票記載事項証明書」による区市町村の証明が必要です。
+
+ -
+
授業料は、年2回(前期・後期)それぞれ年額の2分の1を納入していただきます。
+ 納入方法は、原則、口座振替(引落し)です。
+ 前期は4月26日、後期は10月26日に引落しを行います。(土日祝日に当たる場合は直後の平日)
+ 納入期限を経過し、督促してもなお延滞が続くと除籍の対象となります。(東京都立大学学則(第33条)等)
+ なお、在学中に授業料の改定があった場合は、改定時から新授業料が適用されます。
+
+
+
+
+ その他学費の詳細、減免制度、奨学金制度についてはこちら
+
+ (https://www.tmu.ac.jp/campus_life/tuition/expenses.html)
+
+
+
+
+
+
Admission Policy
+
+ Propose and implement solutions to various problems and cultural and industrial activities of today's
+ society
+ from the
+ aspect of design. We foster the ability to
+ Re-edit industrial activities from an engineering and expressive point of view to create new values and
+ global
+ networks.
+ Researchers with the overall ability to create
+ Our goal is to train engineers, designers, creators, producers and other professionals.
+ In particular, the interconnection between the fields of product design and media art will allow us to
+ create
+ a new type
+ of media art that is both product design and media art from a new engineering-based perspective.
+ We focus on the development of design proposal skills.
+
+
+
+
The kind of students we seek
+
+ - A dynamic and dynamic person who values communication with people.
+ - People who are interested in taking a broad view of design, systems and society with a rich sensibility.
+
+ - Adequate basic academic skills, such as math and English, to study advanced design studies.
+
+
+
+
+
+
Admissions Overview
+
Look here.
+
+
+
Career path after graduation
+
+ -
+
Major employers
+
+ アイリスオーヤマ アシックス イトーキ キヤノンITソリューションズ コクヨ サイバーエージェント サンゲツ
+ シチズン時計 シャープ セガエンターテイメント ソニー 丹青社 チームラボ 東急ハンズ 東芝 凸版印刷 トヨタ自動車 ドワンゴ 日産自動車
+ 日本アイ・ビー・エム・サービス 日本デザインセンター パナソニック 東日本旅客鉄道(JR東日本) 富士通デザイン 富士フイルム
+ 星野リゾートマネジメント ミサワホーム ヤフー リクルートホールディングス ローランド DNPコミュニケーションデザイン 日本電気(NEC)
+ NHKアート SUBARU(旧:富士重工業) 東京都庁 横浜市役所
+
+
+ -
+
Major Destinations
+
+ 東京都立大学大学院 東京大学大学院 東京芸術大学大学院 九州大学大学院 千葉大学大学院 お茶の水女子大学大学院
+ 情報科学芸術大学院大学 産業技術大学院大学 慶応義塾大学大学院
+
+
+ ※Information on the Department's predecessor, the Industrial Arts Course, is available here. (2014-2018
+ academic year)
+
+
+
School expenses
+

+
+ -
+
The entrance examination fee must be paid at the time of application.
+
+ -
+
The entrance fee must be paid at the time of application.
+ The amounts in () are for residents of Tokyo.
+ Resident of Tokyo" means a person, or a spouse or a relative of a person of the first degree, who has
+ been residing in
+ Tokyo for one year prior to the date of admission.
+ To obtain this certification, you must have a certificate of residence issued by your municipality in
+ accordance with
+ the Certificate of Registered Matters issued by the university.
+
+ -
+
Students are required to pay half of the tuition twice a year (first semester and second semester)
+ each.
+ As a general rule, the method of payment is direct debit.
+ The first semester's debits will be made on April 26 and the second semester's on October 26. (If the
+ date falls on a
+ weekend or holiday, it will be the immediately following weekday.
+ If the payment due date has passed and you continue to be overdue, you will be expelled from the
+ university. If you
+ continue to overdue the payment, you will be expelled from the university.
+ If the tuition is revised while you are still in school, the new tuition rate will be applied from
+ the time of the
+ revision.
+
+
+
+
+ Click here for more details about tuition fees, exemptions and scholarships.
+
+ (https://www.tmu.ac.jp/campus_life/tuition/expenses.html)
+
+
+
+
+
+
+
アドミッション・ポリシー
+
+
+ 今
+
+ の
+ 社会
+
+ にあるいろいろな
+ 問題
+
+ や
+ 文化産業活動
+
+ にデザインの
+ 側面
+
+ から
+ 解決
+
+ の
+ 仕方
+
+ をつくる
+ 能力
+
+ を
+ 育
+
+ てます。
+
+ 産業活動
+
+ を
+ 工学的
+
+ かつ
+ 表現的
+
+ な
+ 見方
+
+ から
+ 考
+
+ えて、
+ 新
+
+ しい
+ 価値
+
+ やグローバルなネットワークを
+ 生
+
+ み
+ 出
+
+ していくことができる
+ 総合的
+
+ な
+ 力
+
+ をもつ
+ 研究者
+
+ 、
+ エンジニア、デザイナー、クリエイター、プロデューサーなどを
+ 育
+
+ てることを
+ 目指
+
+ しています。
+
+ 特
+
+ に「プロダクトデザイン
+ 分野
+
+ 」と「メディアアート
+ 分野
+
+ 」のどちらもの
+ 影響
+
+ し
+ 合
+
+ うことで、エンジニアリングをもとにした
+ 新
+
+ しい
+ 見方
+
+ からの デザインする
+ 力
+
+ を
+ 育
+
+ てることをがんばっています。
+
+
+
+
+ 私
+
+ たちが
+ 求
+
+ める
+ 学生
+
+
+
+
+ -
+
+ 人
+
+ とのコミュニケーションを
+ 大切
+
+ にし、ダイナミックに
+ 行動
+
+ する
+ 学生
+
+
+
+ -
+ デザイン、システム、
+ 社会
+
+ に
+ 対
+
+ して、
+ 豊
+
+ かな
+ 感性
+
+ をもって
+ 広
+
+ い
+ 見方
+
+ で
+ 見
+
+ ることに
+ 興味
+
+ がある
+ 学生
+
+
+
+ -
+
+ 先進
+
+ のデザイン
+ 学
+
+ を
+ 学
+
+ ぶために
+ 十分
+
+ な
+ 数学
+
+ や
+ 英語
+
+ などの
+ 基礎学力
+
+ を
+ 持
+
+ っている
+ 学生
+
+
+
+
+
+
+
+
+
+
+
+ 入学試験
+
+ について
+
+
+
+ 一般選抜
+
+
+
+
+
+ 試験教科
+
+
+
+
+
+
+
+ 多様
+
+ な
+ 選抜
+
+
+
+
+ -
+
学校推薦型選抜
+
+
+ -
+
特別選抜
+
+
+
+
+
+
+
+ 卒業後
+
+ の
+ 進路
+
+
+
+
+ -
+
+
+ 主
+
+ な
+ 就職先
+
+
+
+
+ アイリスオーヤマ アシックス イトーキ キヤノンITソリューションズ コクヨ サイバーエージェント サンゲツ
+ シチズン時計 シャープ セガエンターテイメント ソニー 丹青社 チームラボ 東急ハンズ 東芝 凸版印刷 トヨタ自動車 ドワンゴ 日産自動車
+ 日本アイ・ビー・エム・サービス 日本デザインセンター パナソニック 東日本旅客鉄道(JR東日本) 富士通デザイン 富士フイルム
+ 星野リゾートマネジメント ミサワホーム ヤフー リクルートホールディングス ローランド DNPコミュニケーションデザイン 日本電気(NEC)
+ NHKアート SUBARU(旧:富士重工業) 東京都庁 横浜市役所
+
+
+ -
+
+
+ 主
+
+ な
+ 進学先
+
+
+
+
+ 東京都立大学大学院 東京大学大学院 東京芸術大学大学院 九州大学大学院 千葉大学大学院 お茶の水女子大学大学院
+ 情報科学芸術大学院大学 産業技術大学院大学 慶応義塾大学大学院
+
+
+
+ ※この
+ 学科
+
+ のもとになった、「インダストリアルアートコース」の
+ 情報
+
+ も
+ 載
+
+ せています。(2014~2018
+ 年度実績
+
+ )
+
+
+
+
+ 学費
+
+
+

+
+ -
+
+
+ 入学考査料
+
+ は、
+ 出願
+
+ のときに
+ 払
+
+ ってもらいます。
+
+
+ -
+
+
+ 入学料
+
+ は、
+ 入学手続
+
+ きをするときに
+ 払
+
+ ってもらいます。
+
+
+ ( )
+ 内
+
+ は「
+ 東京都
+
+ の
+ 住民
+
+ 」の
+ 金額
+
+ です。
+ 「
+ 東京都
+
+ の
+ 住民
+
+ 」とは、
+ 本人
+
+ か
+ 本人
+
+ の
+ 配偶者
+
+ か
+ 一親等
+
+ の
+ 親族
+
+ が、
+ 入学
+
+ の
+ 日
+
+ の1
+ 年前
+
+ から
+ 引
+
+ き
+ 続
+
+ き
+ 東京都内
+
+ に
+ 住所
+
+ がある
+ 人
+
+ のことで、
+ この
+ 認定
+
+ には、
+ 大学
+
+ が
+ 配布
+
+ する「
+ 住民票記載事項証明書
+
+ 」による
+ 市区町村
+
+ の
+ 証明
+
+ が
+ 必要
+
+ です。
+
+
+ -
+
+
+ 授業料
+
+ は、1
+ 年
+
+ に2
+ 回(前期・後期)
+
+ それぞれ
+ 年額
+
+ の
+ 半分
+
+ を
+ 払
+
+ っていただきます。
+
+
+
+ 払
+
+ い
+ 方
+
+ は、
+ 口座振替(引落し)
+
+ です。
+
+
+
+ 前期
+
+ は4
+ 月
+
+ 26
+ 日
+
+ 、
+ 後期
+
+ は10
+ 月
+
+ 26
+ 日
+
+ に
+ 引落
+
+ しを
+ 行
+
+ います。(
+ 土日祝日
+
+ に
+ 当
+
+ たる
+ 場合
+
+ は
+ 直後
+
+ の
+ 平日
+
+ )
+
+
+
+ 納入期限
+
+ を
+ 過
+
+ ぎて、
+ 督促
+
+ しても
+ 延滞
+
+ が
+ 続
+
+ くと
+ 除籍
+
+ の
+ 対象
+
+ となります。(東京都立大学学則(第33条)等)
+
+
+ なお、
+ 在学中
+
+ に
+ 授業料
+
+ の
+ 改定
+
+ があった
+ 場合
+
+ は、
+ 改定時
+
+ から
+ 新授業料
+
+ が
+ 適用
+
+ されます。
+
+
+
+
+
+ その
+ 他学費
+
+ の
+ 詳
+
+ しい
+ 説明
+
+ 、
+ 減免制度
+
+ 、
+ 奨学金制度
+
+ についてはこちら
+
+ (https://www.tmu.ac.jp/campus_life/tuition/expenses.html)
+
+
+
+
+
+
+
- よくある質問 -
+
- Q&A -
+
- よくある
+ 質問
+
+ -
+
+
+ -
+
+ 取れる資格は何ですか?
+
+
+
+
学校の提示している取得可能な資格・免許は以下の通りです。
+
+
+
人によりますが、色彩学概論という授業がインダストリアルアート学科では受講できますので、色彩検定とかカラーコーディネーターを取るきっかけになると思います。(20代 B3女性)
+
+
推奨はされていませんが、過去に教員免許を取得し、現在教員として働いている方もいます。(20代 B3女性)
+
+
+ -
+
バイトをする余裕はありますか?どんなバイトしていますか?
+
+
+
1年後期から、週2〜3回程でバイトしています。私は通学時間が長いのもあるため、課題の忙しい時期は少なくしていました。割とシフトの自由が効くバイトを選びました。
+ 仕事は人によりけりだと思いますが、私はケーキ屋と披露宴の音響で掛け持ちしています。(20代 B3女性)
+
+
1年生の時から3年間アパレルで週3〜4バイトしています。
+ シフトが融通のところの方が課題との両立ができると思います。(20代 B3女性)
+
+ -
+
数学ができないので不安です。大丈夫ですか?
+
+
+
他の科目もあるので、数学だけで全てが決まるわけではありません。ただし、苦手意識があるなら早いうちから向き合う方が良いかと思います。(20代 B3女性)
+
+
センター試験と2次試験突破するくらいのスキルがあれば充分です。(20代 B3女性)
+
+ -
+
お金がないけどデザインの勉強がしたいです。専門学校に行くべきか、どこなら行けますか?
+
+
+
都立大の図書館は以下の方にも解放されていますので、利用してみるといいかと。デザインの本などを読んでみるだけでも勉強にはなります。
+
+
何を借りればいいのか検討もつかない場合は、インダスみんなの図書でIAの教授が実際におすすめしている本を借りてみることも一つの手です!参考にしてみては?
+ そのほかにも卒展や、システムデザインフォーラムにて教授とお話しできるタイミングがあると思います。ぜひお越しください。(20代 B3女性)
+
+
本学の学費はデザイン系の中では私立や専門学校等の他大学と比べ、100万円以上安くなっております。
+ ただし、専門学校等では本学にないようなPCの無償レンタル・Adobeの無償配布等の制度を取っているところが多々あります。
+ 学費が安い反面、本学にはそういった仕組みはなく、PCやAdobeライセンスは学部3年次までは自費で負担することになります。
+ これらの金額を加味すると実際の学費よりもかかる費用は年間約10万円ほど高くなることに留意してください。
+ また、本学の学費の詳細、減免制度、奨学金制度についてはこちらでご覧いただけます。
+
+ (https://www.tmu.ac.jp/campus_life/tuition/expenses.html)(20代 B3女性)
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ -
+
+
+ どんな
+ 資格
+
+ が
+ 取
+
+ れますか?
+
+
+
+
+
+ 学校
+
+ の
+ 示
+
+ している
+ 取
+
+ ることのできる
+ 資格・免許
+
+ は
+ 下
+
+ にあるものです。
+
+
+ -
+
+ 学士(芸術工学)
+
+ :
+ 卒業
+
+ を
+ 要件
+
+ として
+ 取
+
+ ることができます。
+
+ -
+
+ 学芸員
+
+ :
+ 所定科目
+
+ の
+ 単位
+
+ と
+ 卒業
+
+ を
+ 要件
+
+ として
+ 取
+
+ ることができます。
+
+ -
+ インテリアプランナー:
+ 卒業
+
+ を
+ 要件
+
+ として
+ 受験資格
+
+ を
+ 取
+
+ ることができます。(
+ 資格
+
+ を
+ 取
+
+ るためには、
+ 卒業後実務経験
+
+ 2
+ 年以上
+
+ が
+ 必要
+
+ です。)
+
+ -
+
+ 商業施設士補
+
+ :
+ 定
+
+ められた
+ 科目
+
+ の
+ 単位
+
+ の
+ 修得
+
+ を
+ 要件
+
+ として受講資格を
+ 取
+
+ ることができます。
(https://www.sd.tmu.ac.jp/sdfaculty/industrial_art.html)(20代 B3女性)
+
+
+
+
+ 色彩学概論
+
+ という
+ 授業
+
+ がインダストリアルアート
+ 学科
+
+ では
+ 受
+
+ けることができます。なので、
+ 色彩検定
+
+ やカラーコーディネーターを
+ 取
+
+ る
+ 人
+
+ もいます。(20代 B3女性)
+
+
+
+ 推奨
+
+ はされていませんが、
+ 教員免許
+
+ を
+ 取
+
+ って、
+ 今
+
+ は
+ 教員
+
+ として
+ 働
+
+ いている
+ 人
+
+ もいます。(20代 B3女性)
+
+
+
+ -
+
+ アルバイトをする
+ 余裕
+
+ はありますか?どんなアルバイトをしていますか?
+
+
+
+
+ 1
+ 年生
+
+ の
+ 後期
+
+ から、
+ 週
+
+ 2〜3
+ 回
+
+ ほどでバイトしています。
+ 私
+
+ は
+ 通学時間
+
+ が
+ 長
+
+ いこともあり、
+ 課題
+
+ が
+ 忙
+
+ しい
+ 時
+
+ はアルバイトの
+ 回数
+
+ を
+ 少
+
+ なくしていました。シフトの
+ 融通
+
+ が
+ 利
+
+ くバイトを
+ 選
+
+ びました。
+
+ 仕事
+
+ は
+ 人
+
+ によると
+ 思
+
+ いますが、
+ 私
+
+ はケーキ
+ 屋
+
+ と
+ 披露宴
+
+ の
+ 音響
+
+ をどちらもしています。(20代 B3女性)
+
+
+ 1
+ 年生
+
+ の
+ 時
+
+ から3
+ 年間
+
+ 、アパレルで
+ 週
+
+ 3〜4
+ 回
+
+ バイトしています。
+ シフトが
+ 融通
+
+ が
+ 利
+
+ くところの
+ 方
+
+ が
+ 課題
+
+ との
+ 両立
+
+ ができるのでおすすめです。(20代 B3女性)
+
+
+ -
+
+ お
+ 金
+
+ がないけどデザインの
+ 勉強
+
+ がしたいです。どこでなら
+ 学
+
+ ぶことができますか?
+
+
+
+
+
+ 都立大
+
+ の
+ 図書館
+
+ は
+ 以下
+
+ の
+ 人
+
+ も
+ 使
+
+ えます。
+ 使
+
+ ってみるといいと
+ 思
+
+ います。
+
+ -
+
+ 協定大学(中央大学・東京外国語大学・東京薬科大学)
+
+ の
+ 大学院生
+
+ と
+ せんにんきょういん
+
+
+ -
+
+ 所属機関
+
+ の
+ 図書館
+
+ から
+ 発行
+
+ された
+ 紹介状
+
+ を
+ 持
+
+ っている
+ 人
+
+ (
+ 事前照会
+
+ が
+ 必要
+
+ です)
+
+ -
+
+ 東京都内
+
+ に
+ 住
+
+ んでいたり、
+ 東京都内
+
+ で
+ 仕事
+
+ をしている
+ 人
+
+ (18
+ 歳以上
+
+ で、
+ 大学
+
+ などに
+ 所属
+
+ していない
+ 人
+
+ )
+
+ -
+
+ 医療従事者
+
+ (
+ 医療機関
+
+ で
+ 教育・研究
+
+ に
+ 関
+
+ わる
+ 人
+
+ も
+ 含
+
+ みます)
+ ※
+ 医療従事者
+
+ の
+ 人
+
+ は
+ 荒川館
+
+ のみ
+ 使
+
+ うことができます。(https://www.lib.tmu.ac.jp/guide/first_time.html)
+
+
+
+
+ 何
+
+ を
+ 借
+
+ りればいいのかわからない
+ 時
+
+ は、インダスみんなの
+ 図書
+
+ を
+ 見
+
+ て
+ 借
+
+ りることもおすすめです。
+ そのほかにも
+ 卒業展示
+
+ や、システムデザインフォーラムにて
+ 先生
+
+ とお
+ 話
+
+ ができるタイミングがあると
+ 思
+
+ います。ぜひ
+ 来
+
+ てください。(20代 B3女性)
+
+
+
+ この
+ 学科
+
+ の
+ 学費
+
+ は
+ 中
+
+ では
+ 私立大学
+
+ や
+ 専門学校
+
+ などの
+ 他
+
+ のデザイン
+ 系
+
+ の
+ 大学
+
+ と
+ 比
+
+ べ、100
+ 万円以上安
+
+ いです。
+ ただし、
+ 専門学校
+
+ などにはPCを
+ 無料
+
+ で
+ 使
+
+ うことができたり、Adobeを
+ 無料
+
+ で
+ 使
+
+ うことができるところもあります。
+
+ 東京都立大学
+
+ は
+ 学費
+
+ が
+ 安
+
+ いですが、そういったことはできません。PCやAdobeライセンスは3
+ 年生
+
+ までは
+ 自分
+
+ で
+ 払
+
+ うことになります。
+ (3
+ 年生
+
+ の
+ 後期
+
+ で
+ 研究室
+
+ に
+ 入
+
+ れば、
+ 研究室
+
+ からPCを
+ 借
+
+ りることができます。)
+ これらの
+ 金額
+
+ を
+ 考
+
+ えると、
+ 実際
+
+ の
+ 学費
+
+ よりもかかるお
+ 金
+
+ は1
+ 年
+
+ でだいたい10
+ 万円
+
+
+ 高
+
+ くなることに
+ 気
+
+ をつけてください。
+ また、
+ 東京都立大学
+
+ の
+ 学費
+
+ の
+ 詳
+
+ しい
+ 説明
+
+ 、
+ 減免制度
+
+ 、
+ 奨学金制度
+
+ についてはこちら
+
+ (https://www.tmu.ac.jp/campus_life/tuition/expenses.html)(20代 B3女性)
+
+
+ -
+
+ 日本以外
+
+ の
+ 国
+
+ から
+ 入学
+
+ するにはどうしたらいいですか?
+
+ このページを
+ 見
+
+ てください。
+
+ https://www.tmu.ac.jp/entrance/faculty/outline/others.html#shihi
+
+
+
+
+
+
+
+
+
+
+
+
+
- アクセス -
+
- Access -
+
- アクセス -
+
+
+
+
+
+
+
+
+
+
+
所在地
+
〒 191-0065 東京都日野市旭が丘6-6
+
TEL 042-585-8606
+
+
+
+
+
+ -
+
20 minutes on foot from Toyoda Station (North Exit) on the JR Chuo Line. Alternatively, take the Keio
+ Bus
+ "Hirayama
+ Kogyodanchi Junkan" and get off at "Asahigaoka Chuo Koen", then walk for 5 minutes.
+
+ -
+
From the North Exit of Hachioji Station (JR Chuo Line) or Keio-Hachioji Station (West Exit), take the
+ Keio
+ Bus bound for
+ Hino Station or Toyota Station Kitaguchi, get off at Owadasakaue Bus Stop, and walk about 10 minutes.
+
+
+ -
+
15 minutes on foot from Kita-Hachioji Station on the JR Hachiko Line
+
+
+
+
+
Location
+
6-6 Asahigaoka, Hino-shi, Tokyo, Japan 191-0065
+
TEL 042-585-8606
+
+
+
+
+ -
+
+ JR
+ 中央線「豊田」駅(北口)
+
+ から
+ 歩
+
+ いて20
+ 分
+
+ 。または
+ 京王
+
+ バス「
+ 平山工業団地循環
+
+ 」に
+ 乗
+
+ って、「
+ 旭が丘中央公園
+
+ 」で
+ 降
+
+ りて、
+ 歩
+
+ いて5
+ 分
+
+
+
+
+ -
+
+ JR
+ 中央線「八王子」駅(北口)
+
+ 、
+ 京王線「京王八王子」駅(西口)
+
+ から
+ 京王
+
+ バス「
+ 日野駅行き
+
+ 」または「
+ 豊田駅北口行き
+
+ 」
+ 乗車
+
+ 、「
+ 大和田坂上
+
+ 」で
+ 降
+
+ りて、
+ 歩
+
+ いて10
+ 分
+
+
+
+
+ -
+
+ JR
+ 八高線「北八王子」駅
+
+ から
+ 歩
+
+ いて15
+ 分
+
+
+
+
+
+
+
+
+
+ 所在地
+
+
+
+
〒 191-0065
+
+ 東京都日野市旭が丘
+
+ 6-6
+
+
TEL 042-585-8606
+
+
+
+
+
+
-
-
+
+
+
+
\ No newline at end of file
diff --git a/docs/js/index.js b/docs/js/index.js
index 430abd4..7b9e553 100644
--- a/docs/js/index.js
+++ b/docs/js/index.js
@@ -1,34 +1,820 @@
const uri = 'https://script.google.com/macros/s/AKfycbxyacpN8y4nxSAnU0Eji6E_rBRDFTY7YoWWFa0clY5ELRhskgpt/exec';
+
const id = '1BpGnuwC4lZf9G2yFyiSrxbJuGO8gviV8mr-I2D3x4vA';
-const sheet = 'studio';
+const sheet = 'Studio';
+const sheet2 = "group4-faculty";
+const sheet3 = 'group4-link';
const endpoint = `${uri}?id=${id}&sheet=${sheet}`;
+const endpoint2 = `${uri}?id=${id}&sheet=${sheet2}`;
+const endpoint3 = `${uri}?id=${id}&sheet=${sheet3}`;
+var langMode = 0;
+
+var showloading = document.getElementById('showloading');
+var contents = document.getElementById('mainContent');
+window.addEventListener('load', stopload);
+function stopload() {
+ showloading.classList.add('fadeout-bg');
+ contents.classList.remove('hidden');
+}
+
const renderJson = (json) => {
const studios = json.records;
- studios.forEach(studio => {
- const studioDiv = document.createElement('div');
- const studioTitle = document.createElement("span");
- studioTitle.className = 'studio-title';
- studioTitle.textContent = studio['name-ja'];
- const studioTitleEn = document.createElement("span");
- studioTitleEn.className = 'studio-title-en';
- studioTitleEn.textContent = studio['name-en'];
- studioDiv.appendChild(studioTitle);
- studioDiv.appendChild(studioTitleEn);
- document.getElementById('studios').appendChild(studioDiv);
- });
+ studios.pop();
+ studios.forEach(studios => {
+ const nomalStudioDiv = document.createElement('div');
+ const nomalStudioLink = document.createElement("p");
+ const nomalStudioImage = document.createElement("img");
+
+ //スタジオ名(日本語)のクラス
+ nomalStudioLink.className = 'studio-title';
+ //nomalStudioLink.href = "./html/" + studios['name-short'].toString() + ".html";
+
+ nomalStudioLink.textContent = studios['name-ja'];
+ nomalStudioImage.onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "./html/" + studios['name-short'].toString() + ".html" + langControll;
+ };
+ nomalStudioLink.onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "./html/" + studios['name-short'].toString() + ".html" + langControll;
+ };
+ //nomalStudioLink.id = studios['name-short'];
+ //stnameja.push(studios['name-short']);
+ //スタジオ写真のクラス
+ nomalStudioImage.className = 'studio-photo1';
+ nomalStudioImage.src = studios['photo1'];
+
+ const englishStudioDiv = document.createElement('div');
+ const englishStudioLink = document.createElement("a");
+ const englishStudioImage = document.createElement("img");
+
+ //スタジオ名(英語)のクラス
+ englishStudioLink.className = 'studio-title-en';
+ englishStudioImage.onclick = function () {
+ var langControll;
+ langControll = "?lang=1";
+ location.href = "./html/" + studios['name-short'].toString() + ".html" + langControll;
+ };
+ englishStudioLink.onclick = function () {
+ var langControll;
+ langControll = "?lang=1";
+ location.href = "./html/" + studios['name-short'].toString() + ".html" + langControll;
+ };
+ //englishStudioLink.href = "./html/" + studios['name-short'].toString() + ".html";
+ //stnameen.push(studios['name-short']);
+ //スタジオ写真(英語)のクラス
+ englishStudioLink.textContent = studios['name-en'];
+ englishStudioImage.src = studios['photo2'];
+ englishStudioImage.className = 'studio-photo2';
+
+
+ nomalStudioDiv.appendChild(nomalStudioImage);
+ nomalStudioDiv.appendChild(nomalStudioLink);
+ document.getElementById('nomalStudios').appendChild(nomalStudioDiv);
+ englishStudioDiv.appendChild(englishStudioImage);
+ englishStudioDiv.appendChild(englishStudioLink);
+ document.getElementById('englishStudios').appendChild(englishStudioDiv);
+
+ });
+
document.getElementById('result').textContent = JSON.stringify(json, null, 2);
}
+
+const renderJson2 = (json) => {
+ const faculty = json.records;
+ faculty.pop();
+ faculty.forEach(faculty => {
+ const nomalFacultyDiv = document.createElement('div');
+ const nomalFacultyTextDiv = document.createElement('div');
+ const nomalFacultyname = document.createElement("span");
+ const nomalFacultynameEn = document.createElement("span");
+ const nomalFacultyTitle = document.createElement("span");
+ const nomalFacultyStudio = document.createElement("span");
+ const nomalFacultyMajor = document.createElement("span");
+ const nomalFacultyImage = document.createElement("img");
+ const nomalFacultyLink = document.createElement("span");
+ const nomalFacultyLink2 = document.createElement("a");
+ //nomal~のところは全部日本語版サイト。
+ //○○.classNameのところ、上から順に、教員名(日本語)、教員名(英語)、教授か助教かとか、所属スタジオ、教員の専攻、写真
+ nomalFacultyTextDiv.className = 'text-box'
+ nomalFacultyname.className = 'faculty-name';
+ nomalFacultynameEn.className = 'faculty-name-2';
+ nomalFacultyTitle.className = 'faculty-title';
+ nomalFacultyStudio.className = 'faculty-studio';
+ nomalFacultyMajor.className = 'faculty-major';
+ nomalFacultyImage.className = "faculty-image";
+ nomalFacultyLink.className = 'faculty-link'
+ nomalFacultyname.textContent = faculty['f-faculty-ja'];
+ nomalFacultynameEn.textContent = faculty['f-faculty-en'];
+ nomalFacultyTitle.textContent = faculty['f-faculty-title-ja'];
+ nomalFacultyStudio.textContent = faculty['f-studio-ja'];
+ nomalFacultyMajor.textContent = faculty['major-ja'];
+ if (faculty['f-link'] != "") {
+ nomalFacultyLink2.textContent = "外部サイト:" + faculty['f-link-name'];
+ nomalFacultyLink2.href = faculty['f-link'];
+ }
+ nomalFacultyImage.src = faculty['faculty-photo'];
+
+ const englishFacultyDiv = document.createElement('div');
+ const englishFacultyTextDiv = document.createElement('div');
+ const englishFacultyname = document.createElement("span");
+ const englishFacultynameJa = document.createElement("span");
+ const englishFacultyTitle = document.createElement("span");
+ const englishFacultyStudio = document.createElement("span");
+ const englishFacultyMajor = document.createElement("span");
+ const englishFacultyImage = document.createElement("img");
+ const englishFacultyLink = document.createElement("span");
+ const englishFacultyLink2 = document.createElement("a");
+ //english~のところは全部日本語版サイト。
+ //○○.classNameのところ、上から順に、教員名(英語)、教員名(日本語)、教授か助教かとか、所属スタジオ、教員の専攻、写真
+ englishFacultyTextDiv.className = 'text-box'
+ englishFacultyname.className = 'faculty-name-en';
+ englishFacultynameJa.className = 'faculty-name-en2';
+ englishFacultyTitle.className = 'faculty-title-en';
+ englishFacultyStudio.className = 'faculty-studio-en';
+ englishFacultyMajor.className = 'faculty-major-en';
+ englishFacultyImage.className = "faculty-image-en";
+ englishFacultyLink.className = 'faculty-link-en'
+ englishFacultyname.textContent = faculty['f-faculty-en'];
+ englishFacultynameJa.textContent = faculty['f-faculty-ja'];
+ englishFacultyTitle.textContent = faculty['f-faculty-title-en'];
+ englishFacultyStudio.textContent = faculty['f-studio-en'];
+ englishFacultyMajor.textContent = faculty['major-en'];
+ englishFacultyImage.src = faculty['faculty-photo'];
+ if (faculty['f-link'] != "") {
+ englishFacultyLink2.textContent = "official site:" + faculty['f-link-name'];
+ englishFacultyLink2.href = faculty['f-link'];
+ }
+
+ nomalFacultyDiv.appendChild(nomalFacultyImage);
+ nomalFacultyDiv.appendChild(nomalFacultyTextDiv);
+ nomalFacultyTextDiv.appendChild(nomalFacultyname);
+ nomalFacultyTextDiv.appendChild(nomalFacultyTitle);
+ nomalFacultyTextDiv.appendChild(nomalFacultynameEn);
+ nomalFacultyTextDiv.appendChild(nomalFacultyStudio);
+ nomalFacultyTextDiv.appendChild(nomalFacultyMajor);
+ nomalFacultyLink.appendChild(nomalFacultyLink2);
+ nomalFacultyTextDiv.appendChild(nomalFacultyLink);
+ document.getElementById('nomalFaculty').appendChild(nomalFacultyDiv);
+ englishFacultyDiv.appendChild(englishFacultyImage);
+ englishFacultyDiv.appendChild(englishFacultyTextDiv)
+ englishFacultyTextDiv.appendChild(englishFacultyname);
+ englishFacultyTextDiv.appendChild(englishFacultyTitle);
+ englishFacultyTextDiv.appendChild(englishFacultynameJa);
+ englishFacultyTextDiv.appendChild(englishFacultyStudio);
+ englishFacultyTextDiv.appendChild(englishFacultyMajor);
+ englishFacultyLink.appendChild(englishFacultyLink2);
+ englishFacultyTextDiv.appendChild(englishFacultyLink);
+ document.getElementById('englishFaculty').appendChild(englishFacultyDiv);
+ });
+
+ document.getElementById('result').textContent = JSON.stringify(json, null, 2);
+}
+
+const renderJson3 = (json) => {
+ const link = json.records;
+ link.pop();
+ link.forEach(link => {
+ const nomalLinkDiv = document.createElement('div');
+ const nomalLinkTitle = document.createElement("a");
+ const nomalLink = document.createElement("a");
+ const nomalLinkImage = document.createElement("img");
+ nomalLinkTitle.textContent = link['name-ja'];
+ //関連コンテンツ名のクラス
+ nomalLinkTitle.className = 'link-title';
+ nomalLinkTitle.onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = link['link'] + langControll;
+ };
+ nomalLink.onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = link['link'] + langControll;
+ };
+
+ nomalLinkImage.src = link['photo'];
+ //関連コンテンツ画像のクラス
+ nomalLinkImage.className = 'link-image';
+
+ nomalLink.appendChild(nomalLinkImage);
+ nomalLinkDiv.appendChild(nomalLink);
+ nomalLinkDiv.appendChild(nomalLinkTitle);
+ //nomalStudioDiv.appendChild(nomalStudioLink);
+ document.getElementById('nomalLink').appendChild(nomalLinkDiv);
+
+ const englishLinkDiv = document.createElement('div');
+ const englishLinkTitle = document.createElement("a");
+ const englishLink = document.createElement("a");
+ const englishLinkImage = document.createElement("img");
+ englishLinkTitle.textContent = link['name-en'];
+ //関連コンテンツ名のクラス
+ englishLinkTitle.className = 'link-title';
+ englishLinkTitle.onclick = function () {
+ var langControll;
+ langControll = "?lang=1";
+ location.href = link['link'] + langControll;
+ };
+ englishLink.onclick = function () {
+ var langControll;
+ langControll = "?lang=1";
+ location.href = link['link'] + langControll;
+ };
+
+ englishLinkImage.src = link['photo'];
+ //関連コンテンツ画像のクラス
+ englishLinkImage.className = 'link-image';
+
+ englishLink.appendChild(englishLinkImage);
+ englishLinkDiv.appendChild(englishLink);
+ englishLinkDiv.appendChild(englishLinkTitle);
+ //nomalStudioDiv.appendChild(nomalStudioLink);
+ document.getElementById('englishLink').appendChild(englishLinkDiv);
+
+
+ });
+
+ document.getElementById('result').textContent = JSON.stringify(json, null, 2);
+}
+
+//初回読み込み時の言語
+window.onload = function () {
+ var langBotton = document.getElementById("button");
+ var langBotton2 = document.getElementById("button2");
+
+ if (document.URL.match("/?lang=0")) {
+
+ }
+ else if (document.URL.match("/?lang=1")) {
+ langBotton.classList.remove('open');
+ langBotton.classList.add('close');
+ langMode = 1;
+ //langBottonWork.classList.remove('open');
+ //langBottonWork.classList.add('close');
+
+ document.getElementById('nomalButton').style.display = "none";
+ document.getElementById('englishButton').style.display = "block";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "block";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "block";
+ document.getElementById('easyLang').style.display = "none";
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "block";
+ document.getElementById('englishTitle2').style.display = "block";
+
+ document.getElementById('nomalCopy').style.display = "none";
+ document.getElementById('englishCopy').style.display = "block";
+ document.getElementById('easyCopy').style.display = "none";
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "block";
+ }
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalContentsTitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishContentsTitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easyContentsTitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalText').style.display = "none";
+ document.getElementById('englishText').style.display = "block";
+ document.getElementById('easyText').style.display = "none";
+
+ //document.getElementById('nomalWorkTitle').style.display = "none";
+ //document.getElementById('englishWorkTitle').style.display = "block";
+ document.getElementById('nomalWorkText').style.display = "none";
+ document.getElementById('englishWorkText').style.display = "block";
+ document.getElementById('easyWorkText').style.display = "none";
+
+ document.getElementById('nomalCurrText').style.display = "none";
+ document.getElementById('englishCurrText').style.display = "block";
+ document.getElementById('easyCurrText').style.display = "none";
+ //document.getElementById('nomalWorkReturn').style.display = "none";
+ //document.getElementById('englishWorkReturn').style.display = "block";
+
+ document.getElementById('nomalStudios').style.display = "none";
+ document.getElementById('englishStudios').style.display = "flex";
+
+ // document.getElementById('nomalCapSt').style.display = "none";
+ // document.getElementById('englishCapSt').style.display = "block";
+ // document.getElementById('easyCapSt').style.display = "none";
+
+ document.getElementById('nomalFaculty').style.display = "none";
+ document.getElementById('englishFaculty').style.display = "flex";
+
+ document.getElementById('nomalLink').style.display = "none";
+ document.getElementById('englishLink').style.display = "flex";
+
+ document.getElementById('nomalAdmissionText').style.display = "none";
+ document.getElementById('englishAdmissionText').style.display = "block";
+ document.getElementById('easyAdmissionText').style.display = "none";
+
+ document.getElementById('nomalQText').style.display = "none";
+ document.getElementById('englishQText').style.display = "block";
+ document.getElementById('easyQText').style.display = "none";
+
+ document.getElementById('nomalAcText').style.display = "none";
+ document.getElementById('englishAcText').style.display = "block";
+ document.getElementById('easyAcText').style.display = "none";
+ }
+
+ else if (document.URL.match("/?lang=2")) {
+ langBotton2.classList.remove('open');
+ langBotton2.classList.add('close');
+ langMode = 2;
+ //langBottonWork.classList.remove('open');
+ //langBottonWork.classList.add('close');
+
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "none";
+ document.getElementById('easyButton2').style.display = "block";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "block";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "block";
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "block";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('englishTitle2').style.display = "none";
+
+ document.getElementById('nomalCopy').style.display = "none";
+ document.getElementById('englishCopy').style.display = "none";
+ document.getElementById('easyCopy').style.display = "block";
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalContentsTitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishContentsTitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easyContentsTitle' + (i + 1).toString()).style.display = "block";
+ }
+
+ document.getElementById('nomalText').style.display = "none";
+ document.getElementById('englishText').style.display = "none";
+ document.getElementById('easyText').style.display = "block";
+
+ //document.getElementById('nomalWorkTitle').style.display = "none";
+ //document.getElementById('englishWorkTitle').style.display = "block";
+ document.getElementById('nomalWorkText').style.display = "none";
+ document.getElementById('englishWorkText').style.display = "none";
+ document.getElementById('easyWorkText').style.display = "block";
+
+ document.getElementById('nomalCurrText').style.display = "none";
+ document.getElementById('englishCurrText').style.display = "none";
+ document.getElementById('easyCurrText').style.display = "block";
+ //document.getElementById('nomalWorkReturn').style.display = "none";
+ //document.getElementById('englishWorkReturn').style.display = "block";
+
+ document.getElementById('nomalStudios').style.display = "flex";
+ document.getElementById('englishStudios').style.display = "none";
+
+ // document.getElementById('nomalCapSt').style.display = "none";
+ // document.getElementById('englishCapSt').style.display = "none";
+ // document.getElementById('easyCapSt').style.display = "block";
+
+ document.getElementById('nomalFaculty').style.display = "flex";
+ document.getElementById('englishFaculty').style.display = "none";
+
+ document.getElementById('nomalLink').style.display = "flex";
+ document.getElementById('englishLink').style.display = "none";
+
+ document.getElementById('nomalAdmissionText').style.display = "none";
+ document.getElementById('englishAdmissionText').style.display = "none";
+ document.getElementById('easyAdmissionText').style.display = "block";
+
+ document.getElementById('nomalQText').style.display = "none";
+ document.getElementById('englishQText').style.display = "none";
+ document.getElementById('easyQText').style.display = "block";
+
+ document.getElementById('nomalAcText').style.display = "none";
+ document.getElementById('englishAcText').style.display = "none";
+ document.getElementById('easyAcText').style.display = "block";
+ }
+};
+
+
+//この辺から下は言語切り替え
+document.getElementById("button").onclick = function () {
+ var langBotton = document.getElementById("button");
+ var langBottonClass = langBotton.getAttribute("class");
+ //ボタンで言葉の切り替え(英語)
+ if (langBottonClass == "open") {
+ langBotton.classList.remove('open');
+ langBotton.classList.add('close');
+ langMode = 1;
+ //langBottonWork.classList.remove('open');
+ //langBottonWork.classList.add('close');
+
+ document.getElementById('nomalButton').style.display = "none";
+ document.getElementById('englishButton').style.display = "block";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "block";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "block";
+ document.getElementById('easyLang').style.display = "none";
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "block";
+ document.getElementById('englishTitle2').style.display = "block";
+
+ document.getElementById('nomalCopy').style.display = "none";
+ document.getElementById('englishCopy').style.display = "block";
+ document.getElementById('easyCopy').style.display = "none";
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "block";
+ }
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalContentsTitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishContentsTitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easyContentsTitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalText').style.display = "none";
+ document.getElementById('englishText').style.display = "block";
+ document.getElementById('easyText').style.display = "none";
+
+ //document.getElementById('nomalWorkTitle').style.display = "none";
+ //document.getElementById('englishWorkTitle').style.display = "block";
+ document.getElementById('nomalWorkText').style.display = "none";
+ document.getElementById('englishWorkText').style.display = "block";
+ document.getElementById('easyWorkText').style.display = "none";
+
+ document.getElementById('nomalCurrText').style.display = "none";
+ document.getElementById('englishCurrText').style.display = "block";
+ document.getElementById('easyCurrText').style.display = "none";
+ //document.getElementById('nomalWorkReturn').style.display = "none";
+ //document.getElementById('englishWorkReturn').style.display = "block";
+
+ document.getElementById('nomalStudios').style.display = "none";
+ document.getElementById('englishStudios').style.display = "flex";
+
+ // document.getElementById('nomalCapSt').style.display = "none";
+ // document.getElementById('englishCapSt').style.display = "block";
+ // document.getElementById('easyCapSt').style.display = "none";
+
+ document.getElementById('nomalFaculty').style.display = "none";
+ document.getElementById('englishFaculty').style.display = "flex";
+
+ document.getElementById('nomalLink').style.display = "none";
+ document.getElementById('englishLink').style.display = "flex";
+
+ document.getElementById('nomalAdmissionText').style.display = "none";
+ document.getElementById('englishAdmissionText').style.display = "block";
+ document.getElementById('easyAdmissionText').style.display = "none";
+
+ document.getElementById('nomalQText').style.display = "none";
+ document.getElementById('englishQText').style.display = "block";
+ document.getElementById('easyQText').style.display = "none";
+
+ document.getElementById('nomalAcText').style.display = "none";
+ document.getElementById('englishAcText').style.display = "block";
+ document.getElementById('easyAcText').style.display = "none";
+
+ } else if (langBottonClass == "close") {
+ langMode = 0;
+ langBotton.classList.remove('close');
+ langBotton.classList.add('open');
+ //langBottonWork.classList.remove('close');
+ //langBottonWork.classList.add('open');
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "block";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "block";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "none";
+
+ document.getElementById('nomalTitle').style.display = "block";
+ document.getElementById('easyTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('englishTitle2').style.display = "none";
+
+ document.getElementById('nomalCopy').style.display = "block";
+ document.getElementById('englishCopy').style.display = "none";
+ document.getElementById('easyCopy').style.display = "none";
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalContentsTitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishContentsTitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easyContentsTitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalText').style.display = "block";
+ document.getElementById('englishText').style.display = "none";
+ document.getElementById('easyText').style.display = "none";
+
+ //document.getElementById('nomalWorkTitle').style.display = "block";
+ //document.getElementById('englishWorkTitle').style.display = "none";
+ document.getElementById('nomalWorkText').style.display = "block";
+ document.getElementById('englishWorkText').style.display = "none";
+ document.getElementById('easyWorkText').style.display = "none";
+
+ document.getElementById('nomalCurrText').style.display = "block";
+ document.getElementById('englishCurrText').style.display = "none";
+ document.getElementById('easyCurrText').style.display = "none";
+ //document.getElementById('nomalWorkReturn').style.display = "block";
+ //document.getElementById('englishWorkReturn').style.display = "none";
+
+ document.getElementById('nomalStudios').style.display = "flex";
+ document.getElementById('englishStudios').style.display = "none";
+
+ // document.getElementById('nomalCapSt').style.display = "bock";
+ // document.getElementById('englishCapSt').style.display = "none";
+ // document.getElementById('easyCapSt').style.display = "none";
+
+ // document.getElementById('nomalCapSt').style.display = "flex";
+ // document.getElementById('easyCapSt').style.display = "none";
+
+ document.getElementById('nomalFaculty').style.display = "flex";
+ document.getElementById('englishFaculty').style.display = "none";
+
+ document.getElementById('nomalLink').style.display = "flex";
+ document.getElementById('englishLink').style.display = "none";
+
+ document.getElementById('nomalAdmissionText').style.display = "block";
+ document.getElementById('englishAdmissionText').style.display = "none";
+ document.getElementById('easyAdmissionText').style.display = "none";
+
+ document.getElementById('nomalQText').style.display = "block";
+ document.getElementById('englishQText').style.display = "none";
+ document.getElementById('easyQText').style.display = "none";
+
+ document.getElementById('nomalAcText').style.display = "block";
+ document.getElementById('englishAcText').style.display = "none";
+ document.getElementById('easyAcText').style.display = "none";
+ }
+
+};
+
+//やさしいにほんご
+document.getElementById("button2").onclick = function () {
+ var langBotton2 = document.getElementById("button2");
+ var langBotton2Class = langBotton2.getAttribute("class");
+ //var langBottonWork = document.getElementById("buttonWork");
+ //var langBottonWorkClass = langBotton.getAttribute("class");
+
+ if (langBotton2Class == "open") {
+ langBotton2.classList.remove('open');
+ langBotton2.classList.add('close');
+ langMode = 2;
+ //langBottonWork.classList.remove('open');
+ //langBottonWork.classList.add('close');
+
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "none";
+ document.getElementById('easyButton2').style.display = "block";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "block";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "block";
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "block";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('englishTitle2').style.display = "none";
+
+ document.getElementById('nomalCopy').style.display = "none";
+ document.getElementById('englishCopy').style.display = "none";
+ document.getElementById('easyCopy').style.display = "block";
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalContentsTitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishContentsTitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easyContentsTitle' + (i + 1).toString()).style.display = "block";
+ }
+
+ document.getElementById('nomalText').style.display = "none";
+ document.getElementById('englishText').style.display = "none";
+ document.getElementById('easyText').style.display = "block";
+
+ //document.getElementById('nomalWorkTitle').style.display = "none";
+ //document.getElementById('englishWorkTitle').style.display = "block";
+ document.getElementById('nomalWorkText').style.display = "none";
+ document.getElementById('englishWorkText').style.display = "none";
+ document.getElementById('easyWorkText').style.display = "block";
+
+ document.getElementById('nomalCurrText').style.display = "none";
+ document.getElementById('englishCurrText').style.display = "none";
+ document.getElementById('easyCurrText').style.display = "block";
+ //document.getElementById('nomalWorkReturn').style.display = "none";
+ //document.getElementById('englishWorkReturn').style.display = "block";
+
+ document.getElementById('nomalStudios').style.display = "flex";
+ document.getElementById('englishStudios').style.display = "none";
+
+ // document.getElementById('nomalCapSt').style.display = "none";
+ // document.getElementById('englishCapSt').style.display = "none";
+ // document.getElementById('easyCapSt').style.display = "block";
+
+ document.getElementById('nomalFaculty').style.display = "flex";
+ document.getElementById('englishFaculty').style.display = "none";
+
+ document.getElementById('nomalLink').style.display = "flex";
+ document.getElementById('englishLink').style.display = "none";
+
+ document.getElementById('nomalAdmissionText').style.display = "none";
+ document.getElementById('englishAdmissionText').style.display = "none";
+ document.getElementById('easyAdmissionText').style.display = "block";
+
+ document.getElementById('nomalQText').style.display = "none";
+ document.getElementById('englishQText').style.display = "none";
+ document.getElementById('easyQText').style.display = "block";
+
+ document.getElementById('nomalAcText').style.display = "none";
+ document.getElementById('englishAcText').style.display = "none";
+ document.getElementById('easyAcText').style.display = "block";
+
+ } else if (langBotton2Class == "close") {
+ langMode = 0;
+ langBotton2.classList.remove('close');
+ langBotton2.classList.add('open');
+ //langBottonWork.classList.remove('close');
+ //langBottonWork.classList.add('open');
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "block";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "block";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "none";
+
+ document.getElementById('nomalTitle').style.display = "block";
+ document.getElementById('easyTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('englishTitle2').style.display = "none";
+
+ document.getElementById('nomalCopy').style.display = "block";
+ document.getElementById('englishCopy').style.display = "none";
+ document.getElementById('easyCopy').style.display = "none";
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalContentsTitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishContentsTitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easyContentsTitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalText').style.display = "block";
+ document.getElementById('englishText').style.display = "none";
+ document.getElementById('easyText').style.display = "none";
+
+ //document.getElementById('nomalWorkTitle').style.display = "block";
+ //document.getElementById('englishWorkTitle').style.display = "none";
+ document.getElementById('nomalWorkText').style.display = "block";
+ document.getElementById('englishWorkText').style.display = "none";
+ document.getElementById('easyWorkText').style.display = "none";
+
+ document.getElementById('nomalCurrText').style.display = "block";
+ document.getElementById('englishCurrText').style.display = "none";
+ document.getElementById('easyCurrText').style.display = "none";
+ //document.getElementById('nomalWorkReturn').style.display = "block";
+ //document.getElementById('englishWorkReturn').style.display = "none";
+
+ document.getElementById('nomalStudios').style.display = "flex";
+ document.getElementById('englishStudios').style.display = "none";
+
+ // document.getElementById('nomalCapSt').style.display = "block";
+ // document.getElementById('englishCapSt').style.display = "none";
+ // document.getElementById('easyCapSt').style.display = "none";
+
+ document.getElementById('nomalFaculty').style.display = "flex";
+ document.getElementById('englishFaculty').style.display = "none";
+
+ document.getElementById('nomalLink').style.display = "flex";
+ document.getElementById('englishLink').style.display = "none";
+
+ document.getElementById('nomalAdmissionText').style.display = "block";
+ document.getElementById('englishAdmissionText').style.display = "none";
+ document.getElementById('easyAdmissionText').style.display = "none";
+
+ document.getElementById('nomalQText').style.display = "block";
+ document.getElementById('englishQText').style.display = "none";
+ document.getElementById('easyQText').style.display = "none";
+
+ document.getElementById('nomalAcText').style.display = "block";
+ document.getElementById('englishAcText').style.display = "none";
+ document.getElementById('easyAcText').style.display = "none";
+ }
+};
+
+document.getElementById("moreBtnWork").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "./html/work.html" + langControll;
+};
+
+//function jumppage(studioname) {
+
+
+
+
const getData = async () => {
- try{
- const response = await fetch(endpoint);
- if(response.ok){
+ try {
+ const response = await fetch(endpoint);
+ if (response.ok) {
let jsonResponse = await response.json();
- renderJson(jsonResponse);
+ renderJson(jsonResponse);
+ }
+
+
+ const response2 = await fetch(endpoint2);
+ if (response2.ok) {
+ let jsonResponse2 = await response2.json();
+ renderJson2(jsonResponse2);
}
+
+ const response3 = await fetch(endpoint3);
+ if (response3.ok) {
+ let jsonResponse3 = await response3.json();
+ renderJson3(jsonResponse3);
+ }
+
+
+
}
- catch(error){
+ catch (error) {
console.log(error);
}
}
diff --git a/docs/js/js2.js b/docs/js/js2.js
new file mode 100644
index 0000000..9a323a2
--- /dev/null
+++ b/docs/js/js2.js
@@ -0,0 +1,609 @@
+const uri = 'https://script.google.com/macros/s/AKfycbxyacpN8y4nxSAnU0Eji6E_rBRDFTY7YoWWFa0clY5ELRhskgpt/exec';
+
+const id = '1BpGnuwC4lZf9G2yFyiSrxbJuGO8gviV8mr-I2D3x4vA';
+const sheet = 'Studio';
+var langMode = 0;
+//const sheet2 = "Faculty";
+const endpoint = `${uri}?id=${id}&sheet=${sheet}`;
+//const endpoint2 = `${uri}?id=${id}&sheet=${sheet2}`;
+
+var showloading = document.getElementById('showloading');
+var contents = document.getElementById('mainContent');
+window.addEventListener('load', stopload);
+function stopload() {
+ showloading.classList.add('fadeout-bg');
+ contents.classList.remove('hidden');
+}
+
+
+const renderJson = (json) => {
+ const studios = json.records;
+ studios.pop();
+ studios.forEach(studios => {
+ const nomalStudioDiv = document.createElement('div');
+ //const nomalStudioTitle = document.createElement("span");
+ const nomalStudioLink = document.createElement("a");
+ const nomalStudioImage = document.createElement("img");
+ const nomalStudioLinkName = document.createElement("span");
+ // nomalStudioLinkName.className = 'nomalCap';
+ //リンクと画像にクラス名(日本語版サイト)
+ nomalStudioLink.className = 'studio-link';
+ nomalStudioImage.className = 'studio-image';
+ nomalStudioLink.onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = studios['name-short'].toString() + ".html" + langControll;
+ };
+ nomalStudioLinkName.textContent = studios['name-ja'];
+ nomalStudioImage.src = "../image/" + studios['name-short'].toString() + ".png";
+ if (document.URL.match(studios['name-short'].toString())) {
+ nomalStudioDiv.style.border = "solid 3px #0000c0";
+ }
+ nomalStudioDiv.onmouseover = function () {
+ nomalStudioDiv.style.border = "solid 3px #ffffff";
+ };
+ nomalStudioDiv.onmouseout = function () {
+ if (document.URL.match(studios['name-short'].toString())) {
+ nomalStudioDiv.style.border = "solid 3px #0000c0";
+ } else {
+ nomalStudioDiv.style.border = "solid 3px #E4EBEF";
+ }
+ };
+
+ //nomalStudioLink.textContent = studios['name-ja'];
+ //nomalStudioImage.src = studios['photo1'];
+
+ const englishStudioDiv = document.createElement('div');
+ const englishStudioLink = document.createElement("a");
+ const englishStudioImage = document.createElement("img");
+ const englishStudioLinkName = document.createElement("span");
+ // englishStudioLinkName.className = 'englishCap';
+ if (document.URL.match(studios['name-short'].toString())) {
+ englishStudioDiv.style.border = "solid 3px #0000c0";
+ }
+ englishStudioDiv.onmouseover = function () {
+ englishStudioDiv.style.border = "solid 3px #ffffff";
+ };
+ englishStudioDiv.onmouseout = function () {
+ if (document.URL.match(studios['name-short'].toString())) {
+ englishStudioDiv.style.border = "solid 3px #0000c0";
+ } else {
+ englishStudioDiv.style.border = "solid 3px #E4EBEF";
+ }
+ };
+ //リンクと画像にクラス名(英語版サイト)。でもこれ英語と日本語で分けなくても良かったかも。
+ englishStudioLink.className = 'studio-link-en';
+ englishStudioImage.className = 'studio-image-en'
+ englishStudioLinkName.textContent = studios['name-en'];
+ englishStudioLink.onclick = function () {
+ var langControll;
+ langControll = "?lang=1";
+ location.href = studios['name-short'].toString() + ".html" + langControll;
+ };
+ //englishStudioLink.textContent = studios['name-en'];
+ englishStudioImage.src = "../image/" + studios['name-short'].toString() + ".png";
+
+ nomalStudioLink.appendChild(nomalStudioImage);
+ nomalStudioDiv.appendChild(nomalStudioLink);
+ nomalStudioDiv.appendChild(nomalStudioLinkName);
+ document.getElementById('nomalStudios').appendChild(nomalStudioDiv);
+ //englishStudioDiv.appendChild(englishStudioTitle);
+ englishStudioLink.appendChild(englishStudioImage);
+ englishStudioDiv.appendChild(englishStudioLink);
+ englishStudioDiv.appendChild(englishStudioLinkName);
+ document.getElementById('englishStudios').appendChild(englishStudioDiv);
+
+ });
+
+ document.getElementById('result').textContent = JSON.stringify(json, null, 2);
+}
+
+
+//初回読み込み時の言語
+window.onload = function () {
+ var langBotton = document.getElementById("button");
+ var langBotton2 = document.getElementById("button2");
+
+ if (document.URL.match("/?lang=0")) {
+
+ }
+ else if (document.URL.match("/?lang=1")) {
+ langMode = 1;
+ langBotton.classList.remove('open');
+ langBotton.classList.add('close');
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "block";
+ }
+
+ document.getElementById('nomalButton').style.display = "none";
+ document.getElementById('englishButton').style.display = "block";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "block";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "block";
+ document.getElementById('easyLang').style.display = "none";
+
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "block";
+ document.getElementById('easyTitle').style.display = "none";
+
+ document.getElementById('nomalFaculty').style.display = "none";
+ document.getElementById('englishFaculty').style.display = "block";
+ document.getElementById('easyFaculty').style.display = "none";
+
+ document.getElementById('nomalCore').style.display = "none";
+ document.getElementById('englishCore').style.display = "block";
+
+ document.getElementById('nomalText').style.display = "none";
+ document.getElementById('englishText').style.display = "block";
+ document.getElementById('easyText').style.display = "none";
+
+ document.getElementById('nomalReturn').style.display = "none";
+ document.getElementById('englishReturn').style.display = "block";
+
+ document.getElementById('nomalContentsTitle4').style.display = "none";
+ document.getElementById('englishContentsTitle4').style.display = "block";
+ document.getElementById('easyContentsTitle4').style.display = "none";
+
+ document.getElementById('nomalStudios').style.display = "none";
+ document.getElementById('englishStudios').style.display = "block";
+ }
+
+ else if (document.URL.match("/?lang=2")) {
+ langBotton2.classList.remove('open');
+ langBotton2.classList.add('close');
+ langMode = 2;
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "none";
+ document.getElementById('easyButton2').style.display = "block";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "block";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "block";
+
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "block";
+
+ document.getElementById('nomalFaculty').style.display = "none";
+ document.getElementById('englishFaculty').style.display = "none";
+ document.getElementById('easyFaculty').style.display = "block";
+
+ document.getElementById('nomalCore').style.display = "block";
+ document.getElementById('englishCore').style.display = "none";
+
+ document.getElementById('nomalText').style.display = "none";
+ document.getElementById('englishText').style.display = "none";
+ document.getElementById('easyText').style.display = "block";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+
+ document.getElementById('nomalContentsTitle4').style.display = "none";
+ document.getElementById('englishContentsTitle4').style.display = "none";
+ document.getElementById('easyContentsTitle4').style.display = "block";
+
+ document.getElementById('nomalStudios').style.display = "block";
+ document.getElementById('englishStudios').style.display = "none";
+ }
+};
+
+/*
+document.getElementById('nomalStudios').onmouseover = function () {
+ document.getElementByClassName('nomalCap').style.display = "block";
+};
+document.getElementById('nomalStudios').onmouseout = function () {
+ document.getElementByClassName('nomalCap').style.display = "none";
+};
+
+document.getElementById('englishStudios').onmouseover = function () {
+ document.getElementByClassName('englishCap').style.display = "block";
+};
+document.getElementById('englishStudios').onmouseout = function () {
+ document.getElementByClassName('englishCap').style.display = "none";
+};
+*/
+
+/*
+document.getElementById('nomalStudios').onmouseover = function () {
+ if (langMode == 0) {
+ document.getElementByClassName('nomalCap').style.display = "block";
+ }
+};
+
+document.getElementById('englishStudios').onmouseover = function () {
+ if (langMode == 1) {
+ document.getElementByClassName('englishCap').style.display = "block";
+ }
+};*/
+
+
+
+
+//ページ内の切り替え
+document.getElementById("button").onclick = function () {
+ var langBotton = document.getElementById("button");
+ var langBottonClass = langBotton.getAttribute("class");
+ //var langBottonWork = document.getElementById("buttonWork");
+ //var langBottonWorkClass = langBotton.getAttribute("class");
+
+ if (langBottonClass == "open") {
+ langBotton.classList.remove('open');
+ langBotton.classList.add('close');
+ langMode = 1;
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "block";
+ }
+ //langBottonWork.classList.remove('open');
+ //langBottonWork.classList.add('close');
+
+ document.getElementById('nomalButton').style.display = "none";
+ document.getElementById('englishButton').style.display = "block";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "block";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "block";
+ document.getElementById('easyLang').style.display = "none";
+
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "block";
+ document.getElementById('easyTitle').style.display = "none";
+
+ document.getElementById('nomalFaculty').style.display = "none";
+ document.getElementById('englishFaculty').style.display = "block";
+ document.getElementById('easyFaculty').style.display = "none";
+
+ document.getElementById('nomalCore').style.display = "none";
+ document.getElementById('englishCore').style.display = "block";
+
+ document.getElementById('nomalText').style.display = "none";
+ document.getElementById('englishText').style.display = "block";
+ document.getElementById('easyText').style.display = "none";
+
+ document.getElementById('nomalReturn').style.display = "none";
+ document.getElementById('englishReturn').style.display = "block";
+
+ document.getElementById('nomalContentsTitle4').style.display = "none";
+ document.getElementById('englishContentsTitle4').style.display = "block";
+ document.getElementById('easyContentsTitle4').style.display = "none";
+
+ document.getElementById('nomalStudios').style.display = "none";
+ document.getElementById('englishStudios').style.display = "inline-block";
+
+ } else if (langBottonClass == "close") {
+ langBotton.classList.remove('close');
+ langBotton.classList.add('open');
+ langMode = 0;
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+ //langBottonWork.classList.remove('close');
+ //langBottonWork.classList.add('open');
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "block";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "block";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "none";
+
+ document.getElementById('nomalTitle').style.display = "block";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "none";
+
+ document.getElementById('nomalFaculty').style.display = "block";
+ document.getElementById('englishFaculty').style.display = "none";
+ document.getElementById('easyFaculty').style.display = "none";
+
+ document.getElementById('nomalCore').style.display = "block";
+ document.getElementById('englishCore').style.display = "none";
+
+ document.getElementById('nomalText').style.display = "block";
+ document.getElementById('englishText').style.display = "none";
+ document.getElementById('easyText').style.display = "none";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+
+ document.getElementById('nomalContentsTitle4').style.display = "block";
+ document.getElementById('englishContentsTitle4').style.display = "none";
+ document.getElementById('easyContentsTitle4').style.display = "none";
+
+ document.getElementById('nomalStudios').style.display = "inline-block";
+ document.getElementById('englishStudios').style.display = "none";
+ }
+};
+
+//やさしいにほんご
+document.getElementById("button2").onclick = function () {
+ var langBotton2 = document.getElementById("button2");
+ var langBotton2Class = langBotton2.getAttribute("class");
+
+ if (langBotton2Class == "open") {
+ langBotton2.classList.remove('open');
+ langBotton2.classList.add('close');
+ langMode = 2;
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "none";
+ document.getElementById('easyButton2').style.display = "block";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "block";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "block";
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "block";
+
+ document.getElementById('nomalFaculty').style.display = "none";
+ document.getElementById('englishFaculty').style.display = "none";
+ document.getElementById('easyFaculty').style.display = "block";
+
+ document.getElementById('nomalCore').style.display = "block";
+ document.getElementById('englishCore').style.display = "none";
+
+ document.getElementById('nomalText').style.display = "none";
+ document.getElementById('englishText').style.display = "none";
+ document.getElementById('easyText').style.display = "block";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+
+ document.getElementById('nomalContentsTitle4').style.display = "none";
+ document.getElementById('englishContentsTitle4').style.display = "none";
+ document.getElementById('easyContentsTitle4').style.display = "block";
+
+ document.getElementById('nomalStudios').style.display = "inline-block";
+ document.getElementById('englishStudios').style.display = "none";
+
+ } else if (langBotton2Class == "close") {
+ langMode = 0;
+ langBotton2.classList.remove('close');
+ langBotton2.classList.add('open');
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "block";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "block";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "none";
+
+ document.getElementById('nomalTitle').style.display = "block";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "none";
+
+ document.getElementById('nomalFaculty').style.display = "block";
+ document.getElementById('englishFaculty').style.display = "none";
+ document.getElementById('easyFaculty').style.display = "none";
+
+ document.getElementById('nomalCore').style.display = "block";
+ document.getElementById('englishCore').style.display = "none";
+
+ document.getElementById('nomalText').style.display = "block";
+ document.getElementById('englishText').style.display = "none";
+ document.getElementById('easyText').style.display = "none";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+
+ document.getElementById('nomalContentsTitle4').style.display = "block";
+ document.getElementById('englishContentsTitle4').style.display = "none";
+ document.getElementById('easyContentsTitle4').style.display = "none";
+
+ document.getElementById('nomalStudios').style.display = "inline-block";
+ document.getElementById('englishStudios').style.display = "none";
+ }
+};
+
+
+const getData = async () => {
+ try {
+ const response = await fetch(endpoint);
+ if (response.ok) {
+ let jsonResponse = await response.json();
+ renderJson(jsonResponse);
+ }
+
+
+ }
+ catch (error) {
+ console.log(error);
+ }
+}
+
+getData();
+
+//headerのページ遷移時と言語情報渡し
+
+document.getElementById("head-aboutus").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#aboutus";
+};
+
+document.getElementById("head-work").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#works";
+};
+
+document.getElementById("head-curriculm").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#curriculum";
+};
+
+document.getElementById("head-studios").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#studios";
+};
+
+document.getElementById("head-faculty").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#faculty";
+};
+
+document.getElementById("head-column").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#column";
+};
+
+document.getElementById("head-admission").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#admission";
+};
+
+document.getElementById("head-question").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#question";
+};
+
+document.getElementById("head-question").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#question";
+};
+
+document.getElementById("head-access").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#access";
+};
+
+document.getElementById("back").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll;
+};
diff --git a/docs/js/jsBook.js b/docs/js/jsBook.js
new file mode 100644
index 0000000..ccd5f5f
--- /dev/null
+++ b/docs/js/jsBook.js
@@ -0,0 +1,428 @@
+const uri = 'https://script.google.com/macros/s/AKfycbxyacpN8y4nxSAnU0Eji6E_rBRDFTY7YoWWFa0clY5ELRhskgpt/exec';
+
+const id = '1BpGnuwC4lZf9G2yFyiSrxbJuGO8gviV8mr-I2D3x4vA';
+const sheet = 'group4-book';
+//const sheet2 = "Faculty";
+const endpoint = `${uri}?id=${id}&sheet=${sheet}`;
+//const endpoint2 = `${uri}?id=${id}&sheet=${sheet2}`;
+var langMode = 0;
+
+var showloading = document.getElementById('showloading');
+var contents = document.getElementById('mainContent');
+window.addEventListener('load', stopload);
+function stopload() {
+ showloading.classList.add('fadeout-bg');
+ contents.classList.remove('hidden');
+}
+
+const renderJson = (json) => {
+ const books = json.records;
+ books.pop();
+ books.forEach(books => {
+ const bookDiv = document.createElement('div');
+ const bookTitle = document.createElement("span");
+ const bookWriter = document.createElement("span");
+ const bookTeacher = document.createElement("span");
+ const bookReason = document.createElement("span");
+ const bookTextDiv = document.createElement("div");
+ const bookAbout = document.createElement("span");
+ const bookLink = document.createElement("a");
+ const bookLink2 = document.createElement("a");
+ //const nomalStudioImage = document.createElement("img");
+
+ //題名、著者、推薦者、推薦理由、本の概要、リンク1、リンク2のクラス名
+ bookTitle.className = 'book-title';
+ bookWriter.className = 'book-writer';
+ bookTeacher.className = 'book-teacher';
+ bookReason.className = 'book-reason';
+ bookTextDiv.className = 'book-text-box'
+ bookAbout.className = 'book-about';
+ bookLink.className = 'book-link';
+ bookLink2.className = 'book-link2';
+
+ bookTitle.textContent = "題名:" + books['book-title'];
+ bookWriter.textContent = "著者:" + books['book-writer'];
+ bookTeacher.textContent = "推薦者:" + books['book-teacher'];
+ bookReason.textContent = "推薦理由:" + books['book-reason'];
+ bookAbout.textContent = "概要:" + books['book-about'];
+ bookLink.href = books['book-link1'];
+ bookLink.textContent = "購入はこちら:" + books['book-link1'];
+ bookLink2.href = books['book-link2'];
+ bookLink2.textContent = books['book-link2'];
+
+ bookDiv.appendChild(bookTitle);
+ bookDiv.appendChild(bookWriter);
+ bookDiv.appendChild(bookReason);
+ bookDiv.appendChild(bookTeacher);
+ // bookDiv.appendChild(bookReason);
+ bookDiv.appendChild(bookTextDiv);
+ bookTextDiv.appendChild(bookAbout);
+ bookTextDiv.appendChild(bookLink);
+ bookTextDiv.appendChild(bookLink2);
+ document.getElementById('book').appendChild(bookDiv);
+ //englishStudioDiv.appendChild(englishStudioTitle);
+ });
+
+ document.getElementById('result').textContent = JSON.stringify(json, null, 2);
+}
+
+
+
+const getData = async () => {
+ try {
+ const response = await fetch(endpoint);
+ if (response.ok) {
+ let jsonResponse = await response.json();
+ renderJson(jsonResponse);
+ }
+ }
+ catch (error) {
+ console.log(error);
+ }
+}
+
+getData();
+
+//初回読み込み時の言語
+window.onload = function () {
+ var langBotton = document.getElementById("button");
+ var langBotton2 = document.getElementById("button2");
+
+ if (document.URL.match("/?lang=0")) {
+
+ }
+ else if (document.URL.match("/?lang=1")) {
+ langMode = 1;
+ langBotton.classList.remove('open');
+ langBotton.classList.add('close');
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "block";
+ }
+
+ document.getElementById('nomalButton').style.display = "none";
+ document.getElementById('englishButton').style.display = "block";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "block";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "block";
+ document.getElementById('easyLang').style.display = "none";
+
+ document.getElementById('nomalf').style.display = "none";
+ document.getElementById('englishf').style.display = "block";
+ document.getElementById('easyf').style.display = "none";
+
+ document.getElementById('nomalReturn').style.display = "none";
+ document.getElementById('englishReturn').style.display = "block";
+ }
+
+ else if (document.URL.match("/?lang=2")) {
+ langBotton2.classList.remove('open');
+ langBotton2.classList.add('close');
+ langMode = 2;
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "none";
+ document.getElementById('easyButton2').style.display = "block";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "block";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "block";
+
+ document.getElementById('nomalf').style.display = "none";
+ document.getElementById('englishf').style.display = "none";
+ document.getElementById('easyf').style.display = "block";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+
+ }
+};
+
+//ページ内の切り替え
+document.getElementById("button").onclick = function () {
+ var langBotton = document.getElementById("button");
+ var langBottonClass = langBotton.getAttribute("class");
+ //var langBottonWork = document.getElementById("buttonWork");
+ //var langBottonWorkClass = langBotton.getAttribute("class");
+
+ if (langBottonClass == "open") {
+ langBotton.classList.remove('open');
+ langBotton.classList.add('close');
+ langMode = 1;
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "block";
+ }
+ //langBottonWork.classList.remove('open');
+ //langBottonWork.classList.add('close');
+
+ document.getElementById('nomalButton').style.display = "none";
+ document.getElementById('englishButton').style.display = "block";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "block";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "block";
+ document.getElementById('easyLang').style.display = "none";
+
+ document.getElementById('nomalf').style.display = "none";
+ document.getElementById('englishf').style.display = "block";
+ document.getElementById('easyf').style.display = "none";
+
+ document.getElementById('nomalReturn').style.display = "none";
+ document.getElementById('englishReturn').style.display = "block";
+
+ } else if (langBottonClass == "close") {
+ langBotton.classList.remove('close');
+ langBotton.classList.add('open');
+ langMode = 0;
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+ //langBottonWork.classList.remove('close');
+ //langBottonWork.classList.add('open');
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "block";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "block";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "none";
+
+ document.getElementById('nomalf').style.display = "block";
+ document.getElementById('englishf').style.display = "none";
+ document.getElementById('easyf').style.display = "none";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+ }
+};
+
+//やさしいにほんご
+document.getElementById("button2").onclick = function () {
+ var langBotton2 = document.getElementById("button2");
+ var langBotton2Class = langBotton2.getAttribute("class");
+
+ if (langBotton2Class == "open") {
+ langBotton2.classList.remove('open');
+ langBotton2.classList.add('close');
+ langMode = 2;
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "none";
+ document.getElementById('easyButton2').style.display = "block";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "block";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "block";
+
+ document.getElementById('nomalf').style.display = "none";
+ document.getElementById('englishf').style.display = "none";
+ document.getElementById('easyf').style.display = "block";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+
+ } else if (langBotton2Class == "close") {
+ langMode = 0;
+ langBotton2.classList.remove('close');
+ langBotton2.classList.add('open');
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "block";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "block";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "none";
+
+ document.getElementById('nomalf').style.display = "block";
+ document.getElementById('englishf').style.display = "none";
+ document.getElementById('easyf').style.display = "none";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+ }
+};
+
+//headerのページ遷移時と言語情報渡し
+document.getElementById("head-aboutus").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#aboutus";
+};
+
+document.getElementById("head-work").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#works";
+};
+
+document.getElementById("head-curriculm").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#curriculum";
+};
+
+document.getElementById("head-studios").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#studios";
+};
+
+document.getElementById("head-faculty").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#faculty";
+};
+
+document.getElementById("head-column").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#column";
+};
+
+document.getElementById("head-admission").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#admission";
+};
+
+document.getElementById("head-question").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#question";
+};
+
+document.getElementById("head-question").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#question";
+};
+
+document.getElementById("head-access").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#access";
+};
+
+document.getElementById("back").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll;
+};
diff --git a/docs/js/work.js b/docs/js/work.js
new file mode 100644
index 0000000..2cf46fe
--- /dev/null
+++ b/docs/js/work.js
@@ -0,0 +1,497 @@
+var url = location.href;
+var langMode = 0;
+
+var showloading = document.getElementById('showloading');
+var contents = document.getElementById('mainContent');
+window.addEventListener('load', stopload);
+function stopload() {
+ showloading.classList.add('fadeout-bg');
+ contents.classList.remove('hidden');
+}
+
+window.onload = function () {
+ var langBotton = document.getElementById("button");
+ var langBotton2 = document.getElementById("button2");
+
+ if (document.URL.match("/?lang=0")) {
+
+ }
+ else if (document.URL.match("/?lang=1")) {
+ langMode = 1;
+ langBotton.classList.remove('open');
+ langBotton.classList.add('close');
+ //langBottonWork.classList.remove('open');
+ //langBottonWork.classList.add('close');
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "block";
+ }
+
+ for (var i = 0; i <= 2; i++) {
+ document.getElementById('nomalGrade' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easyGrade' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishGrade' + (i + 1).toString()).style.display = "block";
+ }
+
+ document.getElementById('nomalButton').style.display = "none";
+ document.getElementById('englishButton').style.display = "block";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "block";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "block";
+ document.getElementById('easyLang').style.display = "none";
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "block";
+ document.getElementById('easyTitle').style.display = "none";
+
+ document.getElementById('nomalCap').style.display = "none";
+ document.getElementById('englishCap').style.display = "block";
+ document.getElementById('easyCap').style.display = "none";
+
+ document.getElementById('nomalCom').style.display = "none";
+ document.getElementById('englishCom').style.display = "block";
+ document.getElementById('easyCom').style.display = "none";
+
+ document.getElementById('nomalReturn').style.display = "none";
+ document.getElementById('englishReturn').style.display = "block";
+
+ for (var i = 0; i <= 35; i++) {
+ document.getElementById('nomalm' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishm' + (i + 1).toString()).style.display = "block";
+ }
+ }
+ else if (document.URL.match("/?lang=2")) {
+ langMode = 2;
+ langBotton2.classList.remove('open');
+ langBotton2.classList.add('close');
+ //langBottonWork.classList.remove('open');
+ //langBottonWork.classList.add('close');
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ for (var i = 0; i <= 2; i++) {
+ document.getElementById('nomalGrade' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easyGrade' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishGrade' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "none";
+ document.getElementById('easyButton2').style.display = "block";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "block";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "block";
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "block";
+
+ document.getElementById('nomalCap').style.display = "none";
+ document.getElementById('englishCap').style.display = "none";
+ document.getElementById('easyCap').style.display = "block";
+
+ document.getElementById('nomalCom').style.display = "none";
+ document.getElementById('englishCom').style.display = "none";
+ document.getElementById('easyCom').style.display = "block";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+
+ for (var i = 0; i <= 35; i++) {
+ document.getElementById('nomalm' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishm' + (i + 1).toString()).style.display = "none";
+ }
+ }
+};
+
+//言語切り替え
+document.getElementById("button").onclick = function () {
+ var langBotton = document.getElementById("button");
+ var langBottonClass = langBotton.getAttribute("class");
+ //var langBottonWork = document.getElementById("buttonWork");
+ //var langBottonWorkClass = langBotton.getAttribute("class");
+
+ if (langBottonClass == "open") {
+ langMode = 1;
+ langBotton.classList.remove('open');
+ langBotton.classList.add('close');
+ //langBottonWork.classList.remove('open');
+ //langBottonWork.classList.add('close');
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "block";
+ }
+
+ for (var i = 0; i <= 2; i++) {
+ document.getElementById('nomalGrade' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easyGrade' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishGrade' + (i + 1).toString()).style.display = "block";
+ }
+
+ document.getElementById('nomalButton').style.display = "none";
+ document.getElementById('englishButton').style.display = "block";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "block";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "block";
+ document.getElementById('easyLang').style.display = "none";
+ //document.getElementById('nomalButtonWork').style.display = "none";
+ //document.getElementById('englishButtonWork').style.display = "block";
+
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "block";
+ document.getElementById('easyTitle').style.display = "none";
+
+ document.getElementById('nomalCap').style.display = "none";
+ document.getElementById('englishCap').style.display = "block";
+ document.getElementById('easyCap').style.display = "none";
+
+ document.getElementById('nomalCom').style.display = "none";
+ document.getElementById('englishCom').style.display = "block";
+ document.getElementById('easyCom').style.display = "none";
+
+ for (var i = 0; i <= 35; i++) {
+ document.getElementById('nomalm' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishm' + (i + 1).toString()).style.display = "block";
+ }
+
+ document.getElementById('nomalReturn').style.display = "none";
+ document.getElementById('englishReturn').style.display = "block";
+
+
+ } else if (langBottonClass == "close") {
+ langMode = 0;
+ langBotton.classList.remove('close');
+ langBotton.classList.add('open');
+ //langBottonWork.classList.remove('close');
+ //langBottonWork.classList.add('open');
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "block";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "block";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "none";
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ for (var i = 0; i <= 2; i++) {
+ document.getElementById('nomalGrade' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easyGrade' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishGrade' + (i + 1).toString()).style.display = "none";
+ }
+
+
+ document.getElementById('nomalTitle').style.display = "block";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "none";
+
+ document.getElementById('nomalCap').style.display = "block";
+ document.getElementById('englishCap').style.display = "none";
+ document.getElementById('easyCap').style.display = "none";
+
+ document.getElementById('nomalCom').style.display = "block";
+ document.getElementById('englishCom').style.display = "none";
+ document.getElementById('easyCom').style.display = "none";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+
+ for (var i = 0; i <= 35; i++) {
+ document.getElementById('nomalm' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishm' + (i + 1).toString()).style.display = "none";
+ }
+
+ }
+
+ // モーダル
+ // ----------------------------------------
+ // 二重スクロールバー防止
+ // ----------------------------------------
+ var body = document.body;
+ var checkbox = document.getElementsByClassName('modalCheck');
+ for (var i = 0; i < checkbox.length; i++) {
+ checkbox[i].addEventListener('click', function () {
+ if (this.checked) {
+ body.style.overflow = 'hidden';
+ } else {
+ body.style.overflow = 'visible';
+ }
+ });
+ }
+
+};
+
+document.getElementById("button2").onclick = function () {
+ var langBotton2 = document.getElementById("button2");
+ var langBottonClass2 = langBotton2.getAttribute("class");
+ //var langBottonWork = document.getElementById("buttonWork");
+ //var langBottonWorkClass = langBotton.getAttribute("class");
+
+ if (langBottonClass2 == "open") {
+ langMode = 2;
+ langBotton2.classList.remove('open');
+ langBotton2.classList.add('close');
+ //langBottonWork.classList.remove('open');
+ //langBottonWork.classList.add('close');
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ for (var i = 0; i <= 2; i++) {
+ document.getElementById('nomalGrade' + (i + 1).toString()).style.display = "none";
+ document.getElementById('easyGrade' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishGrade' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "none";
+ document.getElementById('easyButton2').style.display = "block";
+
+ document.getElementById('nomalRec').style.display = "none";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "block";
+ document.getElementById('nomalLang').style.display = "none";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "block";
+ //document.getElementById('nomalButtonWork').style.display = "none";
+ //document.getElementById('englishButtonWork').style.display = "block";
+
+
+ document.getElementById('nomalTitle').style.display = "none";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "block";
+
+ document.getElementById('nomalCap').style.display = "none";
+ document.getElementById('englishCap').style.display = "none";
+ document.getElementById('easyCap').style.display = "block";
+
+ document.getElementById('nomalCom').style.display = "none";
+ document.getElementById('englishCom').style.display = "none";
+ document.getElementById('easyCom').style.display = "block";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+
+ for (var i = 0; i <= 35; i++) {
+ document.getElementById('nomalm' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishm' + (i + 1).toString()).style.display = "none";
+ }
+
+
+ } else if (langBottonClass2 == "close") {
+ langMode = 0;
+ langBotton2.classList.remove('close');
+ langBotton2.classList.add('open');
+ //langBottonWork.classList.remove('close');
+ //langBottonWork.classList.add('open');
+ document.getElementById('nomalButton').style.display = "block";
+ document.getElementById('englishButton').style.display = "none";
+ document.getElementById('nomalButton2').style.display = "block";
+ document.getElementById('easyButton2').style.display = "none";
+
+ document.getElementById('nomalRec').style.display = "block";
+ document.getElementById('englishRec').style.display = "none";
+ document.getElementById('easyRec').style.display = "none";
+ document.getElementById('nomalLang').style.display = "block";
+ document.getElementById('englishLang').style.display = "none";
+ document.getElementById('easyLang').style.display = "none";
+
+ for (var i = 0; i <= 8; i++) {
+ document.getElementById('nomalSubtitle' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easySubtitle' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishSubtitle' + (i + 1).toString()).style.display = "none";
+ }
+
+ for (var i = 0; i <= 2; i++) {
+ document.getElementById('nomalGrade' + (i + 1).toString()).style.display = "block";
+ document.getElementById('easyGrade' + (i + 1).toString()).style.display = "none";
+ document.getElementById('englishGrade' + (i + 1).toString()).style.display = "none";
+ }
+
+ document.getElementById('nomalTitle').style.display = "block";
+ document.getElementById('englishTitle').style.display = "none";
+ document.getElementById('easyTitle').style.display = "none";
+
+ document.getElementById('nomalCap').style.display = "block";
+ document.getElementById('englishCap').style.display = "none";
+ document.getElementById('easyCap').style.display = "none";
+
+ document.getElementById('nomalCom').style.display = "block";
+ document.getElementById('englishCom').style.display = "none";
+ document.getElementById('easyCom').style.display = "none";
+
+ document.getElementById('nomalReturn').style.display = "block";
+ document.getElementById('englishReturn').style.display = "none";
+
+ for (var i = 0; i <= 35; i++) {
+ document.getElementById('nomalm' + (i + 1).toString()).style.display = "block";
+ document.getElementById('englishm' + (i + 1).toString()).style.display = "none";
+ }
+
+ }
+};
+
+//headerのページ遷移時と言語情報渡し
+document.getElementById("head-aboutus").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#aboutus";
+};
+
+document.getElementById("head-work").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#works";
+};
+
+document.getElementById("head-curriculm").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#curriculum";
+};
+
+document.getElementById("head-studios").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#studios";
+};
+
+document.getElementById("head-faculty").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#faculty";
+};
+
+document.getElementById("head-column").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#column";
+};
+
+document.getElementById("head-admission").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#admission";
+};
+
+document.getElementById("head-question").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#question";
+};
+
+document.getElementById("head-question").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#question";
+};
+
+document.getElementById("head-access").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll + "#access";
+};
+
+document.getElementById("back").onclick = function () {
+ var langControll;
+ if (langMode == 0) {
+ langControll = "?lang=0";
+ } else if (langMode == 1) {
+ langControll = "?lang=1";
+ } else if (langMode == 2) {
+ langControll = "?lang=2";
+ }
+ location.href = "../index.html" + langControll;
+};
\ No newline at end of file
diff --git a/docs/sass/editorial.css b/docs/sass/editorial.css
new file mode 100644
index 0000000..c9a7fdd
--- /dev/null
+++ b/docs/sass/editorial.css
@@ -0,0 +1,190 @@
+body {
+ font-family: sans-serif;
+ font-size: 20px;
+}
+
+.wrap {
+ overflow: hidden;
+}
+
+#showloading {
+ width: 100%;
+ height: 100vh;
+ background-color: #073a49;
+ position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+ -webkit-transform: translate(-50%, -50%);
+ -moz-transform: translate(-50%, -50%);
+ -ms-transform: translate(-50%, -50%);
+ -o-transform: translate(-50%, -50%);
+}
+
+.hidden {
+ display: none;
+}
+
+/*========== header nav ==========*/
+header {
+ position: fixed;
+ top: 0;
+ background: #fff;
+ width: 100%;
+ height: 80px;
+ z-index: 10;
+}
+
+header .left_h {
+ width: 80%;
+ height: 80px;
+ float: left;
+}
+
+header .left_h nav ul {
+ padding-left: -50px;
+}
+
+header .left_h nav ul li {
+ list-style: none;
+ display: inline-block;
+ font-size: 1.0rem;
+}
+
+@media screen and (max-width: 1310px) {
+ header .left_h nav ul li {
+ font-size: 0.65rem;
+ }
+}
+
+@media screen and (max-width: 992px) {
+ header .left_h nav ul li {
+ font-size: 0.6rem;
+ }
+}
+
+header .left_h nav ul li a {
+ text-decoration: none;
+ color: #363636;
+ line-height: 80px;
+ display: block;
+ padding: 0 0.5rem;
+}
+
+@media screen and (max-width: 1310px) {
+ header .left_h nav ul li a {
+ padding: 0 0.3rem;
+ }
+}
+
+header .left_h nav ul li a:hover {
+ opacity: 0.5;
+}
+
+header .right_h {
+ width: 20%;
+ height: 80px;
+ float: right;
+ text-align: center;
+ position: relative;
+}
+
+header label {
+ display: inline-block;
+ float: right;
+ margin-left: 5px;
+ width: 7rem;
+ line-height: 80px;
+ color: #000;
+ background: #C3C3C3;
+ cursor: pointer;
+}
+
+@media screen and (max-width: 1310px) {
+ header label {
+ width: 5.5rem;
+ }
+}
+
+header label a {
+ text-decoration: none;
+ color: #363636;
+}
+
+header input {
+ display: none;
+}
+
+header .right_h ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 7rem;
+ margin: 0;
+ padding: 0;
+ background: #C3C3C3;
+ list-style: none;
+}
+
+@media screen and (max-width: 1310px) {
+ header .right_h ul {
+ width: 5.5rem;
+ }
+}
+
+header .right_h li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+header #type1:checked ~ #links1 li {
+ height: 70px;
+ opacity: 1;
+ cursor: pointer;
+}
+
+.wraper {
+ min-height: 90vh;
+}
+
+.wraper .first-text {
+ width: 40%;
+ float: left;
+}
+
+.wraper #studios {
+ width: 60%;
+ float: right;
+}
+
+.wraper #studios h3 {
+ color: red;
+}
+
+.wraper #studios div {
+ width: 100%;
+}
+
+.wraper #studios div div {
+ width: 16%;
+}
+
+.wraper #studios div div a img {
+ display: block;
+ width: 90%;
+ margin: 0 auto;
+}
+
+.wraper #studios div div span {
+ font-size: 0.4rem;
+ text-align: center;
+}
diff --git a/docs/sass/editorial.min.css b/docs/sass/editorial.min.css
new file mode 100644
index 0000000..3c44669
--- /dev/null
+++ b/docs/sass/editorial.min.css
@@ -0,0 +1 @@
+body{font-family:sans-serif;font-size:20px}.wrap{overflow:hidden}#showloading{width:100%;height:100vh;background-color:#073a49;position:relative}#showloading img{position:absolute;top:50%;left:50%;transform:translate(-50%, -50%);-webkit-transform:translate(-50%, -50%);-moz-transform:translate(-50%, -50%);-ms-transform:translate(-50%, -50%);-o-transform:translate(-50%, -50%)}.hidden{display:none}header{position:fixed;top:0;background:#fff;width:100%;height:80px;z-index:10}header .left_h{width:80%;height:80px;float:left}header .left_h nav ul{padding-left:-50px}header .left_h nav ul li{list-style:none;display:inline-block;font-size:1.0rem}@media screen and (max-width: 1310px){header .left_h nav ul li{font-size:0.65rem}}@media screen and (max-width: 992px){header .left_h nav ul li{font-size:0.6rem}}header .left_h nav ul li a{text-decoration:none;color:#363636;line-height:80px;display:block;padding:0 0.5rem}@media screen and (max-width: 1310px){header .left_h nav ul li a{padding:0 0.3rem}}header .left_h nav ul li a:hover{opacity:0.5}header .right_h{width:20%;height:80px;float:right;text-align:center;position:relative}header label{display:inline-block;float:right;margin-left:5px;width:7rem;line-height:80px;color:#000;background:#C3C3C3;cursor:pointer}@media screen and (max-width: 1310px){header label{width:5.5rem}}header label a{text-decoration:none;color:#363636}header input{display:none}header .right_h ul{position:absolute;top:80px;right:0;width:7rem;margin:0;padding:0;background:#C3C3C3;list-style:none}@media screen and (max-width: 1310px){header .right_h ul{width:5.5rem}}header .right_h li{height:0;overflow:hidden;-webkit-transition:all 0.5s;-moz-transition:all 0.5s;-ms-transition:all 0.5s;-o-transition:all 0.5s;transition:all 0.5s}header #type1:checked ~ #links1 li{height:70px;opacity:1;cursor:pointer}.wraper{min-height:90vh}.wraper .first-text{width:40%;float:left}.wraper #studios{width:60%;float:right}.wraper #studios h3{color:red}.wraper #studios div{width:100%}.wraper #studios div div{width:16%}.wraper #studios div div a img{display:block;width:90%;margin:0 auto}.wraper #studios div div span{font-size:0.4rem;text-align:center}
diff --git a/docs/sass/editorial.scss b/docs/sass/editorial.scss
new file mode 100644
index 0000000..21867f2
--- /dev/null
+++ b/docs/sass/editorial.scss
@@ -0,0 +1,197 @@
+$breakpoints: (
+ 'sm': 'screen and (max-width: 576px)',
+ 'md': 'screen and (max-width: 768px)',
+ 'lg': 'screen and (max-width: 992px)',
+ // header用
+ 'xl': 'screen and (max-width: 1310px)',
+) !default;
+
+//メディアクエリ用のmixinを定義。デフォ値はmd
+@mixin mq($breakpoint: md) {
+//map-get(マップ型変数, キー)で値を取得
+ @media #{map-get($breakpoints, $breakpoint)} {
+ @content;
+ }
+}
+
+// ====================
+
+body {
+ font-family: sans-serif;
+ font-size: 20px;
+}
+.wrap{
+ overflow: hidden;
+}
+
+#showloading {
+width: 100%;
+height: 100vh;
+background-color: #073a49;
+position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%,-50%);
+ -webkit-transform: translate(-50%,-50%);
+ -moz-transform: translate(-50%,-50%);
+ -ms-transform: translate(-50%,-50%);
+ -o-transform: translate(-50%,-50%);
+}
+
+.hidden {
+display: none;
+}
+
+/*========== header nav ==========*/
+header {
+ position: fixed;
+ top: 0;
+ background: #fff;
+ width: 100%;
+ height: 80px;
+ z-index: 10;
+ .left_h{
+ width: 80%;
+ height: 80px;
+ float: left;
+ nav{
+ ul {
+ padding-left: -50px;
+ li{
+ list-style: none;
+ display: inline-block;
+ font-size: 1.0rem;
+ @include mq(xl){
+ font-size: 0.65rem;
+ // padding: 0 0.3rem;
+ }
+ @include mq(lg){
+ font-size: 0.6rem;
+ }
+ a{
+ text-decoration: none;
+ color: #363636;
+ line-height: 80px;
+ display: block;
+ padding: 0 0.5rem;
+ // font-size: 1.0rem;
+ @include mq(xl){
+ // font-size: 0.75rem;
+ padding: 0 0.3rem;
+ }
+ @include mq(lg){
+ // font-size: 0.7rem;
+ }
+ &:hover{
+ opacity: 0.5;
+ }
+ }
+ }
+ }
+ }
+ }
+
+.right_h{
+ width: 20%;
+ height: 80px;
+ float: right;
+ text-align: center;
+ position: relative;
+}
+label {
+ display: inline-block;
+ float: right;
+ margin-left: 5px;
+ width: 7rem;
+ @include mq(xl){
+ width: 5.5rem;
+ }
+ line-height: 80px;
+ // margin: 0 0 4px 0;
+ // padding : 15px;
+ // line-height: 1;
+ color :#000;
+ background: #C3C3C3;
+ cursor :pointer;
+ a{
+ text-decoration: none;
+ color: #363636;
+ }
+}
+
+input {
+ display: none;
+}
+.right_h ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 7rem;
+ @include mq(xl){
+ width: 5.5rem;
+ }
+ margin: 0;
+ padding: 0;
+ background :#C3C3C3;
+ list-style: none;
+}
+
+.right_h li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+#type1:checked ~ #links1 li{
+ height: 70px;
+ opacity: 1;
+ cursor :pointer;
+ // padding: 0.3rem 0;
+}
+
+}
+// button
+// .open{
+// margin-top: 80px;
+// }
+
+
+.wraper{
+ min-height: 90vh;
+ .first-text{
+ width: 40%;
+ float: left;
+ }
+ #studios{
+ width: 60%;
+ float: right;
+ h3{
+ color: red;
+ }
+ div{
+ width: 100%;
+ div{
+ width: 16%;
+ a{
+ img{
+ display: block;
+ width: 90%;
+ margin: 0 auto;
+ }
+ }
+ span{
+ font-size: 0.4rem;
+ text-align: center;
+ }
+ }
+ }
+ }
+}
diff --git a/docs/sass/faculty.css b/docs/sass/faculty.css
new file mode 100644
index 0000000..e408361
--- /dev/null
+++ b/docs/sass/faculty.css
@@ -0,0 +1,838 @@
+@charset "UTF-8";
+body {
+ font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
+ font-size: 10px;
+ font-weight: normal;
+ width: 100%;
+}
+
+@media screen and (min-width: 992px) {
+ body {
+ font-size: 12px;
+ }
+}
+
+.wrap {
+ overflow: hidden;
+}
+
+#showloading {
+ width: 100%;
+ height: 100vh;
+
+ background-color: #000000;
+ position: fixed;
+ z-index: 20;
+
+}
+
+#showloading img {
+ position: fixed;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+ -webkit-transform: translate(-50%, -50%);
+ -moz-transform: translate(-50%, -50%);
+ -ms-transform: translate(-50%, -50%);
+ -o-transform: translate(-50%, -50%);
+ z-index: 20;
+}
+
+.fadeout-bg {
+ transition-property: opacity;
+ transition-delay: .2s;
+ transition-duration: .1s;
+ opacity: 0;
+ pointer-events: none;
+}
+
+.hidden {
+ display: none;
+}
+
+header {
+ width: 100%;
+ height: 80px;
+ position: fixed;
+ background: #fff;
+ z-index: 10;
+ /*チェックボックス等は非表示に*/
+ /*アイコンのスペース*/
+ /*ハンバーガーアイコンをCSSだけで表現*/
+ /*閉じる用の薄黒カバー*/
+ /*中身*/
+ /*チェックが入ったらもろもろ表示*/
+}
+
+header #nav-drawer {
+ position: relative;
+ padding-left: 30px;
+}
+
+header .nav-unshown {
+ display: none;
+}
+
+header #nav-open {
+ display: inline-block;
+ width: 80px;
+ height: 80px;
+ vertical-align: middle;
+}
+
+@media screen and (min-width: 992px) {
+ header #nav-open {
+ display: none;
+ }
+}
+
+header #nav-open span, header #nav-open span:before, header #nav-open span:after {
+ position: absolute;
+ height: 3px;
+ /*線の太さ*/
+ width: 25px;
+ /*長さ*/
+ border-radius: 3px;
+ background: #2B2845;
+ display: block;
+ content: '';
+ cursor: pointer;
+ margin-top: 30px;
+}
+
+header #nav-open span:before {
+ bottom: -8px;
+}
+
+header #nav-open span:after {
+ bottom: -16px;
+}
+
+header #nav-close {
+ display: none;
+ /*はじめは隠しておく*/
+ position: fixed;
+ z-index: 99;
+ top: 0;
+ /*全体に広がるように*/
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: black;
+ opacity: 0;
+ transition: .3s ease-in-out;
+}
+
+@media screen and (max-width: 992px) {
+ header #nav-content {
+ overflow: auto;
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 9999;
+ /*最前面に*/
+ width: 70%;
+ /*右側に隙間を作る(閉じるカバーを表示)*/
+ max-width: 330px;
+ /*最大幅(調整してください)*/
+ height: 100vh;
+ background: #2B2845;
+ /*背景色*/
+ transition: .3s ease-in-out;
+ /*滑らかに表示*/
+ -webkit-transform: translateX(-105%);
+ transform: translateX(-105%);
+ /*左に隠しておく*/
+ }
+}
+
+header #nav-input:checked ~ #nav-close {
+ display: block;
+ /*カバーを表示*/
+ opacity: .5;
+}
+
+header #nav-input:checked ~ #nav-content {
+ -webkit-transform: translateX(0%);
+ transform: translateX(0%);
+ /*中身を表示(右へスライド)*/
+ box-shadow: 6px 0 25px rgba(0, 0, 0, 0.15);
+}
+
+header .left_h {
+ width: 60%;
+ float: left;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h {
+ width: 80%;
+ }
+}
+
+header .left_h nav ul li {
+ list-style: none;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li {
+ display: inline-block;
+ }
+}
+
+header .left_h nav ul li a {
+ text-decoration: none;
+ font-size: 1.2rem;
+ color: #fff;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li a {
+ color: #363636;
+ font-size: 0.5rem;
+ line-height: 80px;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ header .left_h nav ul li a {
+ color: #363636;
+ font-size: 0.9rem;
+ line-height: 80px;
+ }
+}
+
+header .left_h nav ul li a h3 {
+ margin-top: 1rem;
+ padding-left: 1rem;
+ cursor: pointer;
+}
+
+header .left_h nav ul li a h3:hover {
+ opacity: 0.5;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li a h3 {
+ margin: 0;
+ }
+}
+
+header .right_h {
+ width: 40%;
+ float: right;
+ font-weight: bold;
+}
+
+@media screen and (min-width: 992px) {
+ header .right_h {
+ width: 20%;
+ }
+}
+
+header .right_h label {
+ display: inline-block;
+ width: 3.7rem;
+ text-align: center;
+ float: right;
+ color: #363636;
+ background: #C3C3C3;
+ line-height: 80px;
+ margin-left: 2%;
+ font-size: 1rem;
+ cursor: pointer;
+}
+
+@media screen and (min-width: 576px) {
+ header .right_h label {
+ width: 5.0rem;
+ }
+}
+
+header .right_h label a {
+ text-decoration: none;
+ color: #363636;
+}
+
+header .right_h input {
+ display: none;
+}
+
+header .right_h ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 3.7rem;
+ font-size: 1rem;
+ margin: 0;
+ padding: 0;
+ background: #C3C3C3;
+ list-style: none;
+ text-align: center;
+}
+
+@media screen and (min-width: 576px) {
+ header .right_h ul {
+ width: 5.0rem;
+ }
+}
+
+header .right_h li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+header .right_h #type1:checked ~ #links1 li {
+ height: 60px;
+ opacity: 1;
+ cursor: pointer;
+}
+
+.wraper {
+ width: 100%;
+ padding: 1rem 1.5rem;
+ min-height: 100vh;
+ background: #E4EBEF;
+ font-weight: normal;
+}
+
+@media screen and (min-width: 992px) {
+ .wraper {
+ padding: 2rem 3rem;
+ }
+}
+
+.wraper .first_box {
+ width: 100%;
+ overflow: hidden;
+ margin-top: 1rem;
+ margin-bottom: 2rem;
+}
+
+.wraper .first_box #studios {
+ width: 100%;
+ margin-bottom: 2rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .first_box #studios {
+ width: 40%;
+ float: right;
+ }
+}
+
+.wraper .first_box #studios h3 {
+ margin-top: 0.5rem;
+ font-size: 0.9rem;
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .first_box #studios h3 {
+ font-size: 1.7rem;
+ }
+}
+
+.wraper .first_box #studios div {
+ width: 100%;
+}
+
+.wraper .first_box #studios div div {
+ width: 15%;
+ display: inline-block;
+}
+
+.wraper .first_box #studios div div a {
+ display: block;
+ width: 100%;
+ position: relative;
+}
+
+.wraper .first_box #studios div div a:before {
+ content: "";
+ display: block;
+ padding-top: 100%;
+}
+
+.wraper .first_box #studios div div a img {
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ margin: auto;
+ object-fit: cover;
+}
+
+.wraper .first_box #studios div div span {
+ font-size: 0.2rem;
+ text-align: center;
+}
+
+.wraper .first_box .faculty_title {
+ width: 100%;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .first_box .faculty_title {
+ width: 60%;
+ float: left;
+ }
+}
+
+.wraper .first_box .faculty_title h1 {
+ font-size: 1.3rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .first_box .faculty_title h1 {
+ font-size: 1.6rem;
+ margin-bottom: 1rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .first_box .faculty_title h1 {
+ font-size: 2.1rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .first_box .faculty_title h1 {
+ font-size: 2.8rem;
+ }
+}
+
+.wraper .first_box .faculty_title h4 {
+ font-size: 1.0rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .first_box .faculty_title h4 {
+ font-size: 1.3rem;
+ margin-bottom: 1rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .first_box .faculty_title h4 {
+ font-size: 1.7rem;
+ }
+}
+
+.wraper .second_box {
+ width: 100%;
+ overflow: hidden;
+ /* サムネイル */
+}
+
+.wraper .second_box .right_box {
+ width: 100%;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .second_box .right_box {
+ width: 25%;
+ text-align: right;
+ float: right;
+ }
+}
+
+.wraper .second_box .right_box h3 {
+ font-size: 1rem;
+ font-weight: normal;
+ padding-bottom: 1rem;
+ display: inline-block;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .second_box .right_box h3 {
+ display: block;
+ font-size: 1.5rem;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ .wraper .second_box .right_box h3 {
+ font-size: 2.0rem;
+ }
+}
+
+.wraper .second_box .right_box h5 {
+ font-size: 0.8rem;
+ font-weight: normal;
+ display: inline-block;
+ padding-left: 1rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .second_box .right_box h5 {
+ display: block;
+ font-size: 1.2rem;
+ margin-bottom: 1rem;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ .wraper .second_box .right_box h5 {
+ font-size: 1.5rem;
+ }
+}
+
+.wraper .second_box .right_box .insta_btn {
+ display: inline-block;
+ text-align: center;
+ /*中央揃え*/
+ color: #2e6ca5;
+ /*文字色*/
+ text-decoration: none;
+ /*下線消す*/
+ margin-bottom: 2rem;
+}
+
+.wraper .second_box .right_box .insta_btn:hover {
+ /*ホバー時*/
+ color: #668ad8;
+ /*文字色*/
+ transition: .5s;
+ /*ゆっくり変化*/
+}
+
+.wraper .second_box .right_box .insta_btn .insta {
+ /*アイコンの背景*/
+ position: relative;
+ /*相対配置*/
+ display: inline-block;
+ width: 50px;
+ /*幅*/
+ height: 50px;
+ /*高さ*/
+ background: -webkit-linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat;
+ background: linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat;
+ /*グラデーション①*/
+ overflow: hidden;
+ /*はみ出た部分を隠す*/
+ border-radius: 13px;
+ /*角丸に*/
+}
+
+.wraper .second_box .right_box .insta_btn .insta:before {
+ /*グラデーションを重ねるため*/
+ content: '';
+ position: absolute;
+ /*絶対配置*/
+ top: 23px;
+ /*ずらす*/
+ left: -18px;
+ /*ずらす*/
+ width: 60px;
+ /*グラデーションカバーの幅*/
+ height: 60px;
+ /*グラデーションカバーの高さ*/
+ background: -webkit-radial-gradient(#ffdb2c 10%, rgba(255, 105, 34, 0.65) 55%, rgba(255, 88, 96, 0) 70%);
+ background: radial-gradient(#ffdb2c 10%, rgba(255, 105, 34, 0.65) 55%, rgba(255, 88, 96, 0) 70%);
+ /*グラデーション②*/
+}
+
+.wraper .second_box .right_box .insta_btn .fa-instagram {
+ /*アイコン*/
+ color: #FFF;
+ /*白に*/
+ position: relative;
+ /*z-indexを使うため*/
+ z-index: 2;
+ /*グラデーションより前に*/
+ font-size: 35px;
+ /*アイコンサイズ*/
+ line-height: 50px;
+ /*高さと合わせる*/
+}
+
+
+.wraper .second_box .right_box .twitter-btn {
+ display: inline-block;
+ text-align: center;
+ /*中央揃え*/
+ color: #2e6ca5;
+ /*文字色*/
+ text-decoration: none;
+ /*下線消す*/
+ margin-bottom: 2rem;
+}
+
+.wraper .second_box .right_box .twitter-btn:hover {
+ /*ホバー時*/
+ color: #668ad8;
+ /*文字色*/
+ transition: .5s;
+ /*ゆっくり変化*/
+}
+
+.wraper .second_box .right_box .twitter-btn .twitter {
+ /*アイコンの背景*/
+ position: relative;
+ /*相対配置*/
+ display: inline-block;
+ width: 50px;
+ /*幅*/
+ height: 50px;
+ /*高さ*/
+ background: #00acee;
+ /*グラデーション①*/
+ overflow: hidden;
+ /*はみ出た部分を隠す*/
+ border-radius: 13px;
+ /*角丸に*/
+}
+
+.wraper .second_box .right_box .twitter-btn .fa-twitter {
+ /*アイコン*/
+ color: #FFF;
+ /*白に*/
+ position: relative;
+ /*z-indexを使うため*/
+ z-index: 2;
+ /*グラデーションより前に*/
+ font-size: 35px;
+ /*アイコンサイズ*/
+ line-height: 50px;
+ /*高さと合わせる*/
+}
+
+
+.wraper .second_box .right_box .link_btn {
+ display: inline-block;
+ text-align: center;
+ /*中央揃え*/
+ color: #2e6ca5;
+ /*文字色*/
+ text-decoration: none;
+ /*下線消す*/
+ margin-bottom: 2rem;
+}
+
+.wraper .second_box .right_box .link_btn:hover {
+ /*ホバー時*/
+ color: #668ad8;
+ /*文字色*/
+ transition: .5s;
+ /*ゆっくり変化*/
+}
+
+.wraper .second_box .right_box .link_btn .linker {
+ /*アイコンの背景*/
+ position: relative;
+ /*相対配置*/
+ display: inline-block;
+ width: 50px;
+ /*幅*/
+ height: 50px;
+ /*高さ*/
+ /*グラデーション①*/
+ overflow: hidden;
+ /*はみ出た部分を隠す*/
+ border-radius: 13px;
+ /*角丸に*/
+}
+
+.wraper .second_box .right_box .link_btn .fa-window-restore {
+ /*アイコン*/
+ color:#2B2845;
+ /*白に*/
+ position: relative;
+ /*z-indexを使うため*/
+ z-index: 2;
+ /*グラデーションより前に*/
+ font-size: 35px;
+ /*アイコンサイズ*/
+ line-height: 50px;
+ /*高さと合わせる*/
+}
+
+.wraper .second_box .cp_cssslider {
+ width: 100%;
+ padding-top: 350px;
+ /* 画像の高さ */
+ position: relative;
+ text-align: center;
+ margin-bottom: 3rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .second_box .cp_cssslider {
+ width: 75%;
+ float: left;
+ }
+}
+
+@media screen and (min-width: 576px) {
+ .wraper .second_box .cp_cssslider {
+ padding-top: 500px;
+ }
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .second_box .cp_cssslider {
+ padding-top: 510px;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .second_box .cp_cssslider {
+ padding-top: 600px;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ .wraper .second_box .cp_cssslider {
+ padding-top: 800px;
+ }
+}
+
+.wraper .second_box .cp_cssslider > img {
+ width: 100%;
+ position: absolute;
+ left: 0;
+ top: 0;
+ transition: all 0.5s;
+ border-radius: 3px;
+ box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.3);
+}
+
+.wraper .second_box .cp_cssslider input[name='cp_switch'] {
+ display: none;
+}
+
+.wraper .second_box .cp_cssslider label {
+ border: 2px solid #ffffff;
+ display: inline-block;
+ width: 24%;
+ cursor: pointer;
+ transition: all 0.5s ease;
+ opacity: 0.6;
+ border-radius: 3px;
+}
+
+.wraper .second_box .cp_cssslider label:hover {
+ opacity: 0.9;
+}
+
+.wraper .second_box .cp_cssslider label img {
+ display: block;
+ width: 100%;
+ border-radius: 2px;
+}
+
+.wraper .second_box .cp_cssslider input[name='cp_switch']:checked + label {
+ border: 2px solid #FF7043;
+ opacity: 1;
+}
+
+.wraper .second_box .cp_cssslider input[name='cp_switch'] ~ img {
+ opacity: 0;
+}
+
+.wraper .second_box .cp_cssslider input[name='cp_switch']:checked + label + img {
+ opacity: 1;
+}
+
+.wraper .text {
+ width: 75%;
+ margin: 0 auto 2rem;
+ font-size: 0.4rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .text {
+ font-size: 0.8rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .text {
+ font-size: 1.2rem;
+ }
+}
+
+a.toTop {
+ z-index: 20;
+ position: fixed;
+ bottom: 2rem;
+ right: 2rem;
+ background: #2B2845;
+ color: #FFFFFF;
+ text-align: center;
+ width: 12rem;
+ padding: 1.0rem 0.3rem;
+ text-decoration: none;
+}
+
+a.toTop:hover {
+ opacity: 0.5;
+}
+
+/* ========== footer ========== */
+footer {
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+}
+
+footer p {
+ text-align: center !important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+}
+
+/*吹き出し*/
+.wraper .first_box #nomalStudios > div,.wraper .first_box #englishStudios > div{
+ display: inline-block;
+}
+
+/* ツールチップ部分を隠す */
+.wraper .first_box #nomalStudios > div span ,.wraper .first_box #englishStudios > div span{
+ display: none;
+}
+
+/* マウスオーバー */
+.wraper .first_box #nomalStudios > div:hover, .wraper .first_box #englishStudios > div:hover {
+ position: relative;
+ color: #333;
+}
+
+/* マウスオーバー時にツールチップを表示 */
+.wraper .first_box #nomalStudios > div:hover span,.wraper .first_box #englishStudios > div:hover span {
+ display: block; /* ボックス要素にする */
+ position: absolute;
+ top: 25px;
+ right:40px;
+ font-size: 65%;
+ color: #fff;
+ background-color: rgb(53, 61, 104);
+ width: 190px;
+ padding: 5px;
+ border-radius:3px;
+ z-index:100;
+}
+
+.wraper .first_box #nomalStudios > div span:before,.wraper .first_box #englishStudios > div span:before{
+ content:'';
+ display:block;
+ position:absolute; /* relativeからの絶対位置 */
+ height:0;
+ width:0;
+ top:0px;
+ right:-2px;
+ border:10px transparent solid;
+ border-right-width:0;
+ border-left-color:rgb(53, 61, 104);
+ transform:rotate(90deg);
+ z-index:100;
+}
+/*吹き出しここまで*/
\ No newline at end of file
diff --git a/docs/sass/faculty.min.css b/docs/sass/faculty.min.css
new file mode 100644
index 0000000..5f451c3
--- /dev/null
+++ b/docs/sass/faculty.min.css
@@ -0,0 +1 @@
+body{font-family:'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;font-size:10px;font-weight:normal;width:100%}@media screen and (min-width: 992px){body{font-size:12px}}.wrap{overflow:hidden}#showloading{width:100%;height:100vh;background-color:#073a49;position:relative}#showloading img{position:absolute;top:50%;left:50%;transform:translate(-50%, -50%);-webkit-transform:translate(-50%, -50%);-moz-transform:translate(-50%, -50%);-ms-transform:translate(-50%, -50%);-o-transform:translate(-50%, -50%)}.hidden{display:none}header{width:100%;height:80px;position:fixed;background:#fff;z-index:10}header #nav-drawer{position:relative;padding-left:30px}header .nav-unshown{display:none}header #nav-open{display:inline-block;width:80px;height:80px;vertical-align:middle}@media screen and (min-width: 992px){header #nav-open{display:none}}header #nav-open span,header #nav-open span:before,header #nav-open span:after{position:absolute;height:3px;width:25px;border-radius:3px;background:#2B2845;display:block;content:'';cursor:pointer;margin-top:30px}header #nav-open span:before{bottom:-8px}header #nav-open span:after{bottom:-16px}header #nav-close{display:none;position:fixed;z-index:99;top:0;left:0;width:100%;height:100%;background:black;opacity:0;transition:.3s ease-in-out}@media screen and (max-width: 992px){header #nav-content{overflow:auto;position:fixed;top:0;left:0;z-index:9999;width:70%;max-width:330px;height:100vh;background:#2B2845;transition:.3s ease-in-out;-webkit-transform:translateX(-105%);transform:translateX(-105%)}}header #nav-input:checked ~ #nav-close{display:block;opacity:.5}header #nav-input:checked ~ #nav-content{-webkit-transform:translateX(0%);transform:translateX(0%);box-shadow:6px 0 25px rgba(0,0,0,0.15)}header .left_h{width:60%;float:left}@media screen and (min-width: 992px){header .left_h{width:80%}}header .left_h nav ul li{list-style:none}@media screen and (min-width: 992px){header .left_h nav ul li{display:inline-block}}header .left_h nav ul li a{text-decoration:none;font-size:1.2rem;color:#fff}@media screen and (min-width: 992px){header .left_h nav ul li a{color:#363636;font-size:0.5rem;line-height:80px}}@media screen and (min-width: 1200px){header .left_h nav ul li a{color:#363636;font-size:0.9rem;line-height:80px}}header .left_h nav ul li a h3{margin-top:1rem;padding-left:1rem;cursor:pointer}header .left_h nav ul li a h3:hover{opacity:0.5}@media screen and (min-width: 992px){header .left_h nav ul li a h3{margin:0}}header .right_h{width:40%;float:right;font-weight:bold}@media screen and (min-width: 992px){header .right_h{width:20%}}header .right_h label{display:inline-block;width:3.7rem;text-align:center;float:right;color:#363636;background:#C3C3C3;line-height:80px;margin-left:2%;font-size:1rem;cursor:pointer}@media screen and (min-width: 576px){header .right_h label{width:5.0rem}}header .right_h label a{text-decoration:none;color:#363636}header .right_h input{display:none}header .right_h ul{position:absolute;top:80px;right:0;width:3.7rem;font-size:1rem;margin:0;padding:0;background:#C3C3C3;list-style:none;text-align:center}@media screen and (min-width: 576px){header .right_h ul{width:5.0rem}}header .right_h li{height:0;overflow:hidden;-webkit-transition:all 0.5s;-moz-transition:all 0.5s;-ms-transition:all 0.5s;-o-transition:all 0.5s;transition:all 0.5s}header .right_h #type1:checked ~ #links1 li{height:60px;opacity:1;cursor:pointer}.wraper{width:100%;padding:1rem 1.5rem;min-height:100vh;background:#E4EBEF;font-weight:normal}@media screen and (min-width: 992px){.wraper{padding:2rem 3rem}}.wraper .first_box{width:100%;overflow:hidden;margin-top:1rem;margin-bottom:2rem}.wraper .first_box #studios{width:100%;margin-bottom:2rem}@media screen and (min-width: 768px){.wraper .first_box #studios{width:40%;float:right}}.wraper .first_box #studios h3{margin-top:0.5rem;font-size:0.9rem}@media screen and (min-width: 992px){.wraper .first_box #studios h3{font-size:1.7rem}}.wraper .first_box #studios div{width:100%}.wraper .first_box #studios div div{width:15%;display:inline-block}.wraper .first_box #studios div div a{display:block;width:100%;position:relative}.wraper .first_box #studios div div a:before{content:"";display:block;padding-top:100%}.wraper .first_box #studios div div a img{position:absolute;width:100%;height:100%;top:0;right:0;bottom:0;left:0;margin:auto;object-fit:cover}.wraper .first_box #studios div div span{font-size:0.2rem;text-align:center}.wraper .first_box .faculty_title{width:100%}@media screen and (min-width: 768px){.wraper .first_box .faculty_title{width:60%;float:left}}.wraper .first_box .faculty_title h1{font-size:1.3rem}@media screen and (min-width: 768px){.wraper .first_box .faculty_title h1{font-size:1.6rem;margin-bottom:1rem}}@media screen and (min-width: 992px){.wraper .first_box .faculty_title h1{font-size:2.1rem}}@media screen and (min-width: 992px){.wraper .first_box .faculty_title h1{font-size:2.8rem}}.wraper .first_box .faculty_title h4{font-size:1.0rem}@media screen and (min-width: 768px){.wraper .first_box .faculty_title h4{font-size:1.3rem;margin-bottom:1rem}}@media screen and (min-width: 992px){.wraper .first_box .faculty_title h4{font-size:1.7rem}}.wraper .second_box{width:100%;overflow:hidden}.wraper .second_box .right_box{width:100%}@media screen and (min-width: 768px){.wraper .second_box .right_box{width:25%;text-align:right;float:right}}.wraper .second_box .right_box h3{font-size:1rem;font-weight:normal;padding-bottom:1rem;display:inline-block}@media screen and (min-width: 768px){.wraper .second_box .right_box h3{display:block;font-size:1.5rem}}@media screen and (min-width: 1200px){.wraper .second_box .right_box h3{font-size:2.0rem}}.wraper .second_box .right_box h5{font-size:0.8rem;font-weight:normal;display:inline-block;padding-left:1rem}@media screen and (min-width: 768px){.wraper .second_box .right_box h5{display:block;font-size:1.2rem;margin-bottom:1rem}}@media screen and (min-width: 1200px){.wraper .second_box .right_box h5{font-size:1.5rem}}.wraper .second_box .right_box .insta_btn{display:inline-block;text-align:center;color:#2e6ca5;text-decoration:none;margin-bottom:2rem}.wraper .second_box .right_box .insta_btn:hover{color:#668ad8;transition:.5s}.wraper .second_box .right_box .insta_btn .insta{position:relative;display:inline-block;width:50px;height:50px;background:-webkit-linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat;background:linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat;overflow:hidden;border-radius:13px}.wraper .second_box .right_box .insta_btn .insta:before{content:'';position:absolute;top:23px;left:-18px;width:60px;height:60px;background:-webkit-radial-gradient(#ffdb2c 10%, rgba(255,105,34,0.65) 55%, rgba(255,88,96,0) 70%);background:radial-gradient(#ffdb2c 10%, rgba(255,105,34,0.65) 55%, rgba(255,88,96,0) 70%)}.wraper .second_box .right_box .insta_btn .fa-instagram{color:#FFF;position:relative;z-index:2;font-size:35px;line-height:50px}.wraper .second_box .cp_cssslider{width:100%;padding-top:350px;position:relative;text-align:center;margin-bottom:3rem}@media screen and (min-width: 768px){.wraper .second_box .cp_cssslider{width:75%;float:left}}@media screen and (min-width: 576px){.wraper .second_box .cp_cssslider{padding-top:500px}}@media screen and (min-width: 768px){.wraper .second_box .cp_cssslider{padding-top:510px}}@media screen and (min-width: 992px){.wraper .second_box .cp_cssslider{padding-top:600px}}@media screen and (min-width: 1200px){.wraper .second_box .cp_cssslider{padding-top:800px}}.wraper .second_box .cp_cssslider>img{width:100%;position:absolute;left:0;top:0;transition:all 0.5s;border-radius:3px;box-shadow:0px 0px 5px 0px rgba(0,0,0,0.3)}.wraper .second_box .cp_cssslider input[name='cp_switch']{display:none}.wraper .second_box .cp_cssslider label{border:2px solid #ffffff;display:inline-block;width:24%;cursor:pointer;transition:all 0.5s ease;opacity:0.6;border-radius:3px}.wraper .second_box .cp_cssslider label:hover{opacity:0.9}.wraper .second_box .cp_cssslider label img{display:block;width:100%;border-radius:2px}.wraper .second_box .cp_cssslider input[name='cp_switch']:checked+label{border:2px solid #FF7043;opacity:1}.wraper .second_box .cp_cssslider input[name='cp_switch'] ~ img{opacity:0}.wraper .second_box .cp_cssslider input[name='cp_switch']:checked+label+img{opacity:1}.wraper .text{width:75%;margin:0 auto 2rem;font-size:0.4rem}@media screen and (min-width: 768px){.wraper .text{font-size:0.8rem}}@media screen and (min-width: 992px){.wraper .text{font-size:1.2rem}}a.toTop{z-index:20;position:fixed;bottom:2rem;right:2rem;background:#2B2845;color:#FFFFFF;text-align:center;width:12rem;padding:1.0rem 0.3rem;text-decoration:none}a.toTop:hover{opacity:0.5}footer{width:100%;background:#2B2845;padding:1rem 0}footer p{text-align:center !important;color:#FFFFFF;margin-bottom:0.3rem}
diff --git a/docs/sass/faculty.scss b/docs/sass/faculty.scss
new file mode 100644
index 0000000..e5bc3f4
--- /dev/null
+++ b/docs/sass/faculty.scss
@@ -0,0 +1,599 @@
+$breakpoints: (
+ 'sm': 'screen and (min-width: 576px)',
+ 'md': 'screen and (min-width: 768px)',
+ 'lg': 'screen and (min-width: 992px)',
+ 'xl': 'screen and (min-width: 1200px)'
+) !default;
+
+//メディアクエリ用のmixinを定義。デフォ値はmd
+@mixin mq($breakpoint: md) {
+//map-get(マップ型変数, キー)で値を取得
+ @media #{map-get($breakpoints, $breakpoint)} {
+ @content;
+ }
+}
+
+$textCol: #363636;
+$purple: #2B2845;
+
+
+
+body{
+ font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
+ font-size: 10px;
+ font-weight: normal;
+ width: 100%;
+ @include mq(lg){
+ font-size: 12px;
+ }
+}
+.wrap{
+ overflow: hidden;
+}
+
+#showloading {
+width: 100%;
+height: 100vh;
+background-color: #073a49;
+position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%,-50%);
+ -webkit-transform: translate(-50%,-50%);
+ -moz-transform: translate(-50%,-50%);
+ -ms-transform: translate(-50%,-50%);
+ -o-transform: translate(-50%,-50%);
+}
+
+.hidden {
+display: none;
+}
+
+
+// ========== header ==========
+header{
+ width: 100%;
+ height: 80px;
+ position: fixed;
+ background: #fff;
+ z-index: 10;
+ #nav-drawer {
+ position: relative;
+ padding-left: 30px;
+ }
+
+ /*チェックボックス等は非表示に*/
+ .nav-unshown {
+ display:none;
+ }
+
+ /*アイコンのスペース*/
+ #nav-open {
+ display: inline-block;
+ width: 80px;
+ height: 80px;
+ vertical-align: middle;
+ @include mq(lg){
+ display: none;
+ }
+ }
+
+ /*ハンバーガーアイコンをCSSだけで表現*/
+ #nav-open span, #nav-open span:before, #nav-open span:after {
+ position: absolute;
+ height: 3px;/*線の太さ*/
+ width: 25px;/*長さ*/
+ border-radius: 3px;
+ background: $purple;
+ display: block;
+ content: '';
+ cursor: pointer;
+ margin-top: 30px;
+ }
+ #nav-open span:before {
+ bottom: -8px;
+ }
+ #nav-open span:after {
+ bottom: -16px;
+ }
+
+ /*閉じる用の薄黒カバー*/
+ #nav-close {
+ display: none;/*はじめは隠しておく*/
+ position: fixed;
+ z-index: 99;
+ top: 0;/*全体に広がるように*/
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: black;
+ opacity: 0;
+ transition: .3s ease-in-out;
+ }
+
+ /*中身*/
+ @media screen and (max-width:992px) {
+ #nav-content {
+ overflow: auto;
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 9999;/*最前面に*/
+ width: 70%;/*右側に隙間を作る(閉じるカバーを表示)*/
+ max-width: 330px;/*最大幅(調整してください)*/
+ height: 100vh;
+ background: $purple;/*背景色*/
+ transition: .3s ease-in-out;/*滑らかに表示*/
+ -webkit-transform: translateX(-105%);
+ transform: translateX(-105%);/*左に隠しておく*/
+ }
+}
+
+ /*チェックが入ったらもろもろ表示*/
+ #nav-input:checked ~ #nav-close {
+ display: block;/*カバーを表示*/
+ opacity: .5;
+ }
+
+ #nav-input:checked ~ #nav-content {
+ -webkit-transform: translateX(0%);
+ transform: translateX(0%);/*中身を表示(右へスライド)*/
+ box-shadow: 6px 0 25px rgba(0,0,0,.15);
+ }
+
+
+
+ .left_h{
+ width: 60%;
+ float: left;
+ @include mq(lg){
+ width: 80%;
+ }
+ nav{
+ ul{
+ li{
+ list-style: none;
+ @include mq(lg){
+ display: inline-block;
+ }
+ a{
+ text-decoration: none;
+ font-size: 1.2rem;
+ color: #fff;
+ @include mq(lg){
+ color: $textCol;
+ font-size: 0.5rem;
+ line-height: 80px;
+ }
+ @include mq(xl){
+ color: $textCol;
+ font-size: 0.9rem;
+ line-height: 80px;
+ }
+ h3{
+ margin-top: 1rem;
+ padding-left: 1rem;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+ @include mq(lg){
+ margin: 0;
+ }
+ }
+ }
+ }
+ }
+ }
+
+ }
+ .right_h{
+ width: 40%;
+ float: right;
+ font-weight: bold;
+ @include mq(lg){
+ width: 20%;
+ }
+label {
+ display: inline-block;
+ width: 3.7rem;
+ @include mq(sm){
+ width: 5.0rem;
+ }
+ text-align: center;
+ float: right;
+ color :$textCol;
+ background: #C3C3C3;
+ line-height: 80px;
+ margin-left: 2%;
+ font-size: 1rem;
+ cursor :pointer;
+ a{
+ text-decoration: none;
+ color: $textCol;
+ }
+}
+input {
+ display: none;
+}
+ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 3.7rem;
+ @include mq(sm){
+ width: 5.0rem;
+ }
+ font-size: 1rem;
+ margin: 0;
+ padding: 0;
+ background :#C3C3C3;
+ list-style: none;
+ text-align: center;
+}
+
+li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+#type1:checked ~ #links1 li{
+ height: 60px;
+ opacity: 1;
+ cursor :pointer;
+ // padding: 0.3rem 0;
+}
+ }
+}
+// button
+// .open{
+// margin-top: 80px;
+// }
+
+// button
+// .open{
+// margin-top: 80px;
+// }
+
+// ==================
+.wraper {
+ width: 100%;
+ padding: 1rem 1.5rem;
+ min-height: 100vh;
+ background: #E4EBEF;
+ font-weight: normal;
+
+ @include mq(lg) {
+ padding: 2rem 3rem;
+ }
+
+ .first_box {
+ width: 100%;
+ overflow: hidden;
+ margin-top: 1rem;
+ margin-bottom: 2rem;
+
+ #studios {
+ width: 100%;
+ margin-bottom: 2rem;
+
+ @include mq() {
+ width: 40%;
+ float: right;
+ }
+
+ h3 {
+ margin-top: 0.5rem;
+ font-size: 0.9rem;
+
+ @include mq(lg) {
+ font-size: 1.7rem;
+ }
+ }
+
+ div { //normalStudios
+ width: 100%;
+
+ div {
+ width: 15%;
+ // height: 4rem;
+ display: inline-block;
+
+ a {
+ display: block;
+ width: 100%;
+ padding: 2px;
+ position: relative;
+
+ &:before {
+ content: "";
+ display: block;
+ padding-top: 100%;
+ }
+
+ img {
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ margin: auto;
+ object-fit: cover;
+ }
+ }
+
+ span {
+ font-size: 0.2rem;
+ text-align: center;
+ }
+ }
+ }
+ }
+
+ .faculty_title {
+ width: 100%;
+
+ @include mq() {
+ width: 60%;
+ float: left;
+ }
+
+ h1 {
+ font-size: 1.3rem;
+
+ @include mq() {
+ font-size: 1.6rem;
+ margin-bottom: 1rem;
+ }
+
+ @include mq(lg) {
+ font-size: 2.1rem;
+ }
+
+ @include mq(lg) {
+ font-size: 2.8rem;
+ }
+ }
+
+ h4 {
+ font-size: 1.0rem;
+
+ @include mq() {
+ font-size: 1.3rem;
+ margin-bottom: 1rem;
+ }
+
+ @include mq(lg) {
+ font-size: 1.7rem;
+ }
+ }
+ }
+ }
+
+ .second_box {
+ width: 100%;
+ overflow: hidden;
+
+ .right_box {
+ width: 100%;
+
+ @include mq() {
+ width: 25%;
+ text-align: right;
+ float: right;
+ }
+
+ h3 {
+ font-size: 1rem;
+ font-weight: normal;
+ padding-bottom: 1rem;
+ display: inline-block;
+
+ @include mq() {
+ display: block;
+ font-size: 1.5rem;
+ }
+
+ @include mq(xl) {
+ font-size: 2.0rem;
+ }
+ }
+
+ h5 {
+ font-size: 0.8rem;
+ font-weight: normal;
+ display: inline-block;
+ padding-left: 1rem;
+
+ @include mq() {
+ display: block;
+ font-size: 1.2rem;
+ margin-bottom: 1rem;
+ }
+
+ @include mq(xl) {
+ font-size: 1.5rem;
+ }
+ }
+
+ .insta_btn {
+ display: inline-block;
+ text-align: center; /*中央揃え*/
+ color: #2e6ca5; /*文字色*/
+ text-decoration: none; /*下線消す*/
+ margin-bottom: 2rem;
+ }
+
+ .insta_btn:hover { /*ホバー時*/
+ color: #668ad8; /*文字色*/
+ transition: .5s; /*ゆっくり変化*/
+ }
+
+ .insta_btn .insta { /*アイコンの背景*/
+ position: relative; /*相対配置*/
+ display: inline-block;
+ width: 50px; /*幅*/
+ height: 50px; /*高さ*/
+ background: -webkit-linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat;
+ background: linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat; /*グラデーション①*/
+ overflow: hidden; /*はみ出た部分を隠す*/
+ border-radius: 13px; /*角丸に*/
+ }
+
+ .insta_btn .insta:before { /*グラデーションを重ねるため*/
+ content: '';
+ position: absolute; /*絶対配置*/
+ top: 23px; /*ずらす*/
+ left: -18px; /*ずらす*/
+ width: 60px; /*グラデーションカバーの幅*/
+ height: 60px; /*グラデーションカバーの高さ*/
+ background: -webkit-radial-gradient(#ffdb2c 10%, rgba(255, 105, 34, 0.65) 55%, rgba(255, 88, 96, 0) 70%);
+ background: radial-gradient(#ffdb2c 10%, rgba(255, 105, 34, 0.65) 55%, rgba(255, 88, 96, 0) 70%); /*グラデーション②*/
+ }
+
+ .insta_btn .fa-instagram { /*アイコン*/
+ color: #FFF; /*白に*/
+ position: relative; /*z-indexを使うため*/
+ z-index: 2; /*グラデーションより前に*/
+ font-size: 35px; /*アイコンサイズ*/
+ line-height: 50px; /*高さと合わせる*/
+ }
+ }
+
+
+ .cp_cssslider {
+ width: 100%;
+ // float: left;
+ @include mq() {
+ width: 75%;
+ float: left;
+ }
+
+ padding-top: 350px; /* 画像の高さ */
+ @include mq(sm) {
+ padding-top: 500px;
+ }
+
+ @include mq(md) {
+ padding-top: 510px;
+ }
+
+ @include mq(lg) {
+ padding-top: 600px;
+ }
+
+ @include mq(xl) {
+ padding-top: 800px;
+ }
+
+ position: relative;
+ text-align: center;
+ margin-bottom: 3rem;
+ }
+
+ .cp_cssslider > img {
+ width: 100%;
+ position: absolute;
+ left: 0;
+ top: 0;
+ transition: all 0.5s;
+ border-radius: 3px;
+ box-shadow: 0px 0px 5px 0px rgba(0,0,0,0.3);
+ }
+
+ .cp_cssslider input[name='cp_switch'] {
+ display: none;
+ }
+ /* サムネイル */
+ .cp_cssslider label {
+ // margin: 15px 5px 0 5px;
+ border: 2px solid #ffffff;
+ display: inline-block;
+ width: 24%;
+ cursor: pointer;
+ transition: all 0.5s ease;
+ opacity: 0.6;
+ border-radius: 3px;
+ }
+
+ .cp_cssslider label:hover {
+ opacity: 0.9;
+ }
+
+ .cp_cssslider label img {
+ display: block;
+ // width: 100px;
+ width: 100%;
+ border-radius: 2px;
+ }
+
+ .cp_cssslider input[name='cp_switch']:checked + label {
+ border: 2px solid #FF7043;
+ opacity: 1;
+ }
+
+ .cp_cssslider input[name='cp_switch'] ~ img {
+ opacity: 0;
+ }
+
+ .cp_cssslider input[name='cp_switch']:checked + label + img {
+ opacity: 1;
+ }
+ }
+
+ .text {
+ width: 75%;
+ margin: 0 auto 2rem;
+ font-size: 0.4rem;
+
+ @include mq(md) {
+ font-size: 0.8rem;
+ }
+
+ @include mq(lg) {
+ font-size: 1.2rem;
+ }
+ }
+}
+
+ // ========== toTop ==========
+ a.toTop{
+ z-index: 20;
+ position: fixed;
+ bottom: 2rem;
+ right: 2rem;
+ background: #2B2845;
+ color: #FFFFFF;
+ text-align: center;
+ width: 12rem;
+ padding: 1.0rem 0.3rem;
+ text-decoration: none;
+ &:hover{
+ opacity: 0.5;
+ }
+ }
+
+
+
+/* ========== footer ========== */
+footer{
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+ p{
+ text-align: center!important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+ }
+}
\ No newline at end of file
diff --git a/docs/sass/iaLib.css b/docs/sass/iaLib.css
new file mode 100644
index 0000000..5e3befe
--- /dev/null
+++ b/docs/sass/iaLib.css
@@ -0,0 +1,506 @@
+@charset "UTF-8";
+body {
+ font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
+ font-size: 10px;
+ font-weight: normal;
+ width: 100%;
+}
+
+@media screen and (min-width: 992px) {
+ body {
+ font-size: 12px;
+ }
+}
+
+.wrap {
+ overflow: hidden;
+}
+
+#showloading {
+ width: 100%;
+ height: 100vh;
+ background-color: #000000;
+ position: fixed;
+ z-index: 20;
+}
+
+#showloading img {
+ position: fixed;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+ -webkit-transform: translate(-50%, -50%);
+ -moz-transform: translate(-50%, -50%);
+ -ms-transform: translate(-50%, -50%);
+ -o-transform: translate(-50%, -50%);
+ z-index: 20;
+}
+
+.fadeout-bg {
+ transition-property: opacity;
+ transition-delay: .2s;
+ transition-duration: .1s;
+ opacity: 0;
+ pointer-events: none;
+}
+
+.hidden {
+ display: none;
+}
+
+header {
+ width: 100%;
+ height: 80px;
+ position: fixed;
+ background: #fff;
+ z-index: 10;
+ /*チェックボックス等は非表示に*/
+ /*アイコンのスペース*/
+ /*ハンバーガーアイコンをCSSだけで表現*/
+ /*閉じる用の薄黒カバー*/
+ /*中身*/
+ /*チェックが入ったらもろもろ表示*/
+}
+
+header #nav-drawer {
+ position: relative;
+ padding-left: 30px;
+}
+
+header .nav-unshown {
+ display: none;
+}
+
+header #nav-open {
+ display: inline-block;
+ width: 80px;
+ height: 80px;
+ vertical-align: middle;
+}
+
+@media screen and (min-width: 992px) {
+ header #nav-open {
+ display: none;
+ }
+}
+
+header #nav-open span, header #nav-open span:before, header #nav-open span:after {
+ position: absolute;
+ height: 3px;
+ /*線の太さ*/
+ width: 25px;
+ /*長さ*/
+ border-radius: 3px;
+ background: #2B2845;
+ display: block;
+ content: '';
+ cursor: pointer;
+ margin-top: 30px;
+}
+
+header #nav-open span:before {
+ bottom: -8px;
+}
+
+header #nav-open span:after {
+ bottom: -16px;
+}
+
+header #nav-close {
+ display: none;
+ /*はじめは隠しておく*/
+ position: fixed;
+ z-index: 99;
+ top: 0;
+ /*全体に広がるように*/
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: black;
+ opacity: 0;
+ transition: .3s ease-in-out;
+}
+
+@media screen and (max-width: 992px) {
+ header #nav-content {
+ overflow: auto;
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 9999;
+ /*最前面に*/
+ width: 70%;
+ /*右側に隙間を作る(閉じるカバーを表示)*/
+ max-width: 330px;
+ /*最大幅(調整してください)*/
+ height: 100vh;
+ background: #2B2845;
+ /*背景色*/
+ transition: .3s ease-in-out;
+ /*滑らかに表示*/
+ -webkit-transform: translateX(-105%);
+ transform: translateX(-105%);
+ /*左に隠しておく*/
+ }
+}
+
+header #nav-input:checked ~ #nav-close {
+ display: block;
+ /*カバーを表示*/
+ opacity: .5;
+}
+
+header #nav-input:checked ~ #nav-content {
+ -webkit-transform: translateX(0%);
+ transform: translateX(0%);
+ /*中身を表示(右へスライド)*/
+ box-shadow: 6px 0 25px rgba(0, 0, 0, 0.15);
+}
+
+header .left_h {
+ width: 60%;
+ float: left;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h {
+ width: 80%;
+ }
+}
+
+header .left_h nav ul li {
+ list-style: none;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li {
+ display: inline-block;
+ }
+}
+
+header .left_h nav ul li a {
+ text-decoration: none;
+ font-size: 1.2rem;
+ color: #fff;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li a {
+ color: #363636;
+ font-size: 0.5rem;
+ line-height: 80px;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ header .left_h nav ul li a {
+ color: #363636;
+ font-size: 0.9rem;
+ line-height: 80px;
+ }
+}
+
+header .left_h nav ul li a h3 {
+ margin-top: 1rem;
+ padding-left: 1rem;
+ cursor: pointer;
+}
+
+header .left_h nav ul li a h3:hover {
+ opacity: 0.5;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li a h3 {
+ margin: 0;
+ }
+}
+
+header .right_h {
+ width: 40%;
+ float: right;
+ font-weight: bold;
+}
+
+@media screen and (min-width: 992px) {
+ header .right_h {
+ width: 20%;
+ }
+}
+
+header .right_h label {
+ display: inline-block;
+ width: 3.7rem;
+ text-align: center;
+ float: right;
+ color: #363636;
+ background: #C3C3C3;
+ line-height: 80px;
+ margin-left: 2%;
+ font-size: 1rem;
+ cursor: pointer;
+}
+
+@media screen and (min-width: 576px) {
+ header .right_h label {
+ width: 5.0rem;
+ }
+}
+
+header .right_h label a {
+ text-decoration: none;
+ color: #363636;
+}
+
+header .right_h input {
+ display: none;
+}
+
+header .right_h ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 3.7rem;
+ font-size: 1rem;
+ margin: 0;
+ padding: 0;
+ background: #C3C3C3;
+ list-style: none;
+ text-align: center;
+}
+
+@media screen and (min-width: 576px) {
+ header .right_h ul {
+ width: 5.0rem;
+ }
+}
+
+header .right_h li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+header .right_h #type1:checked ~ #links1 li {
+ height: 60px;
+ opacity: 1;
+ cursor: pointer;
+}
+
+.main-visual {
+ width: 100%;
+ height: 600px;
+ background-image: url(../image/みんなの図書visual-02.jpg);
+ background-size: cover;
+ background-position: center;
+}
+
+@media screen and (min-width: 992px) {
+ .main-visual {
+ height: 800px;
+ }
+}
+
+.first-text {
+ padding: 3rem 3rem;
+}
+
+.first-text h3 {
+ font-size: 1.3rem;
+ margin-bottom: 1rem;
+}
+
+@media screen and (min-width: 768px) {
+ .first-text h3 {
+ font-size: 1.6rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .first-text h3 {
+ font-size: 2.0rem;
+ }
+}
+
+.first-text h5 {
+ font-size: 1.0rem;
+}
+
+@media screen and (min-width: 768px) {
+ .first-text h5 {
+ font-size: 1.2rem;
+ padding-left: 2rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .first-text h5 {
+ font-size: 1.5rem;
+ }
+}
+
+.first-text a {
+ text-decoration: none;
+ font-size: 1.3rem;
+}
+
+#book div {
+ background: #E4EBEF;
+ margin-bottom: 2rem;
+ padding: 3rem 1.5rem;
+ color: #363636;
+}
+
+@media screen and (min-width: 768px) {
+ #book div {
+ padding: 3rem 3.0rem;
+ }
+}
+
+#book div span {
+ display: block;
+}
+
+#book div .book-title {
+ border-bottom: 1px solid #363636;
+ display: inline-block;
+ font-size: 0.6rem;
+}
+
+@media screen and (min-width: 768px) {
+ #book div .book-title {
+ font-size: 1.3rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ #book div .book-title {
+ font-size: 1.7rem;
+ }
+}
+
+#book div .book-writer {
+ margin-bottom: 2.0rem;
+ font-size: 0.4rem;
+}
+
+@media screen and (min-width: 768px) {
+ #book div .book-writer {
+ font-size: 1.0rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ #book div .book-writer {
+ font-size: 1.3rem;
+ }
+}
+
+#book div .book-reason {
+ font-size: 0.6rem;
+ padding-left: 0.5rem;
+ margin-bottom: 1.5rem;
+ display: inline-block;
+}
+
+@media screen and (min-width: 768px) {
+ #book div .book-reason {
+ font-size: 1.1rem;
+ padding-left: 1rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ #book div .book-reason {
+ font-size: 1.3rem;
+ }
+}
+
+#book div .book-teacher {
+ display: inline-block;
+ padding-left: 0.5rem;
+ font-size: 0.4rem;
+}
+
+@media screen and (min-width: 768px) {
+ #book div .book-teacher {
+ font-size: 0.8rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ #book div .book-teacher {
+ font-size: 1.0rem;
+ }
+}
+
+#book div .book-text-box {
+ margin: 0 auto;
+}
+
+#book div .book-text-box .book-about {
+ margin-bottom: 1rem;
+ word-break: break-all;
+ font-size: 0.5rem;
+}
+
+@media screen and (min-width: 768px) {
+ #book div .book-text-box .book-about {
+ font-size: 1.2rem;
+ }
+}
+
+#book div .book-text-box .book-link, #book div .book-text-box .book-link2 {
+ color: #363636;
+ text-decoration: none;
+ display: inline-block;
+ word-break: break-all;
+ font-size: 0.5rem;
+}
+
+@media screen and (min-width: 768px) {
+ #book div .book-text-box .book-link, #book div .book-text-box .book-link2 {
+ font-size: 1.2rem;
+ }
+}
+
+#book div .book-text-box .book-link:hover, #book div .book-text-box .book-link2:hover {
+ opacity: 0.5;
+}
+
+#book div .book-text-box .book-link {
+ margin-bottom: 0.5rem;
+}
+
+a.toTop {
+ position: fixed;
+ bottom: 2rem;
+ right: 2rem;
+ background: #2B2845;
+ color: #FFFFFF;
+ text-align: center;
+ width: 12rem;
+ padding: 1.0rem 0.3rem;
+ text-decoration: none;
+}
+
+a.toTop:hover {
+ opacity: 0.5;
+}
+
+/* ========== footer ========== */
+footer {
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+}
+
+footer p {
+ text-align: center !important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+}
diff --git a/docs/sass/iaLib.min.css b/docs/sass/iaLib.min.css
new file mode 100644
index 0000000..cae3529
--- /dev/null
+++ b/docs/sass/iaLib.min.css
@@ -0,0 +1 @@
+body{font-family:'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;font-size:10px;font-weight:normal;width:100%}@media screen and (min-width: 992px){body{font-size:12px}}.wrap{overflow:hidden}#showloading{width:100%;height:100vh;background-color:#073a49;position:relative}#showloading img{position:absolute;top:50%;left:50%;transform:translate(-50%, -50%);-webkit-transform:translate(-50%, -50%);-moz-transform:translate(-50%, -50%);-ms-transform:translate(-50%, -50%);-o-transform:translate(-50%, -50%)}.hidden{display:none}header{width:100%;height:80px;position:fixed;background:#fff;z-index:10}header #nav-drawer{position:relative;padding-left:30px}header .nav-unshown{display:none}header #nav-open{display:inline-block;width:80px;height:80px;vertical-align:middle}@media screen and (min-width: 992px){header #nav-open{display:none}}header #nav-open span,header #nav-open span:before,header #nav-open span:after{position:absolute;height:3px;width:25px;border-radius:3px;background:#2B2845;display:block;content:'';cursor:pointer;margin-top:30px}header #nav-open span:before{bottom:-8px}header #nav-open span:after{bottom:-16px}header #nav-close{display:none;position:fixed;z-index:99;top:0;left:0;width:100%;height:100%;background:black;opacity:0;transition:.3s ease-in-out}@media screen and (max-width: 992px){header #nav-content{overflow:auto;position:fixed;top:0;left:0;z-index:9999;width:70%;max-width:330px;height:100vh;background:#2B2845;transition:.3s ease-in-out;-webkit-transform:translateX(-105%);transform:translateX(-105%)}}header #nav-input:checked ~ #nav-close{display:block;opacity:.5}header #nav-input:checked ~ #nav-content{-webkit-transform:translateX(0%);transform:translateX(0%);box-shadow:6px 0 25px rgba(0,0,0,0.15)}header .left_h{width:60%;float:left}@media screen and (min-width: 992px){header .left_h{width:80%}}header .left_h nav ul li{list-style:none}@media screen and (min-width: 992px){header .left_h nav ul li{display:inline-block}}header .left_h nav ul li a{text-decoration:none;font-size:1.2rem;color:#fff}@media screen and (min-width: 992px){header .left_h nav ul li a{color:#363636;font-size:0.5rem;line-height:80px}}@media screen and (min-width: 1200px){header .left_h nav ul li a{color:#363636;font-size:0.9rem;line-height:80px}}header .left_h nav ul li a h3{margin-top:1rem;padding-left:1rem;cursor:pointer}header .left_h nav ul li a h3:hover{opacity:0.5}@media screen and (min-width: 992px){header .left_h nav ul li a h3{margin:0}}header .right_h{width:40%;float:right;font-weight:bold}@media screen and (min-width: 992px){header .right_h{width:20%}}header .right_h label{display:inline-block;width:3.7rem;text-align:center;float:right;color:#363636;background:#C3C3C3;line-height:80px;margin-left:2%;font-size:1rem;cursor:pointer}@media screen and (min-width: 576px){header .right_h label{width:5.0rem}}header .right_h label a{text-decoration:none;color:#363636}header .right_h input{display:none}header .right_h ul{position:absolute;top:80px;right:0;width:3.7rem;font-size:1rem;margin:0;padding:0;background:#C3C3C3;list-style:none;text-align:center}@media screen and (min-width: 576px){header .right_h ul{width:5.0rem}}header .right_h li{height:0;overflow:hidden;-webkit-transition:all 0.5s;-moz-transition:all 0.5s;-ms-transition:all 0.5s;-o-transition:all 0.5s;transition:all 0.5s}header .right_h #type1:checked ~ #links1 li{height:60px;opacity:1;cursor:pointer}.main-visual{width:100%;height:600px;background-image:url(../image/みんなの図書visual-02.jpg);background-size:cover;background-position:center}@media screen and (min-width: 992px){.main-visual{height:800px}}.first-text{padding:3rem 3rem}.first-text h3{font-size:1.3rem;margin-bottom:1rem}@media screen and (min-width: 768px){.first-text h3{font-size:1.6rem}}@media screen and (min-width: 992px){.first-text h3{font-size:2.0rem}}.first-text h5{font-size:1.0rem}@media screen and (min-width: 768px){.first-text h5{font-size:1.2rem;padding-left:2rem}}@media screen and (min-width: 992px){.first-text h5{font-size:1.5rem}}.first-text a{text-decoration:none;font-size:1.3rem}#book div{background:#E4EBEF;margin-bottom:2rem;padding:3rem 1.5rem;color:#363636}@media screen and (min-width: 768px){#book div{padding:3rem 3.0rem}}#book div span{display:block}#book div .book-title{border-bottom:1px solid #363636;display:inline-block;font-size:0.6rem}@media screen and (min-width: 768px){#book div .book-title{font-size:1.3rem}}@media screen and (min-width: 992px){#book div .book-title{font-size:1.7rem}}#book div .book-writer{margin-bottom:2.0rem;font-size:0.4rem}@media screen and (min-width: 768px){#book div .book-writer{font-size:1.0rem}}@media screen and (min-width: 992px){#book div .book-writer{font-size:1.3rem}}#book div .book-reason{font-size:0.6rem;padding-left:0.5rem;margin-bottom:1.5rem;display:inline-block}@media screen and (min-width: 768px){#book div .book-reason{font-size:1.1rem;padding-left:1rem}}@media screen and (min-width: 992px){#book div .book-reason{font-size:1.3rem}}#book div .book-teacher{display:inline-block;padding-left:0.5rem;font-size:0.4rem}@media screen and (min-width: 768px){#book div .book-teacher{font-size:0.8rem}}@media screen and (min-width: 992px){#book div .book-teacher{font-size:1.0rem}}#book div .book-text-box{margin:0 auto}#book div .book-text-box .book-about{margin-bottom:1rem;word-break:break-all;font-size:0.5rem}@media screen and (min-width: 768px){#book div .book-text-box .book-about{font-size:1.2rem}}#book div .book-text-box .book-link,#book div .book-text-box .book-link2{color:#363636;text-decoration:none;display:inline-block;word-break:break-all;font-size:0.5rem}@media screen and (min-width: 768px){#book div .book-text-box .book-link,#book div .book-text-box .book-link2{font-size:1.2rem}}#book div .book-text-box .book-link:hover,#book div .book-text-box .book-link2:hover{opacity:0.5}#book div .book-text-box .book-link{margin-bottom:0.5rem}a.toTop{position:fixed;bottom:2rem;right:2rem;background:#2B2845;color:#FFFFFF;text-align:center;width:12rem;padding:1.0rem 0.3rem;text-decoration:none}a.toTop:hover{opacity:0.5}footer{width:100%;background:#2B2845;padding:1rem 0}footer p{text-align:center !important;color:#FFFFFF;margin-bottom:0.3rem}
diff --git a/docs/sass/iaLib.scss b/docs/sass/iaLib.scss
new file mode 100644
index 0000000..889f3ae
--- /dev/null
+++ b/docs/sass/iaLib.scss
@@ -0,0 +1,415 @@
+$breakpoints: (
+ 'sm': 'screen and (min-width: 576px)',
+ 'md': 'screen and (min-width: 768px)',
+ 'lg': 'screen and (min-width: 992px)',
+ 'xl': 'screen and (min-width: 1200px)'
+) !default;
+
+//メディアクエリ用のmixinを定義。デフォ値はmd
+@mixin mq($breakpoint: md) {
+//map-get(マップ型変数, キー)で値を取得
+ @media #{map-get($breakpoints, $breakpoint)} {
+ @content;
+ }
+}
+
+$textCol: #363636;
+$purple: #2B2845;
+
+
+
+body{
+ font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
+ font-size: 10px;
+ font-weight: normal;
+ width: 100%;
+ @include mq(lg){
+ font-size: 12px;
+ }
+}
+.wrap{
+ overflow: hidden;
+}
+
+#showloading {
+width: 100%;
+height: 100vh;
+background-color: #073a49;
+position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%,-50%);
+ -webkit-transform: translate(-50%,-50%);
+ -moz-transform: translate(-50%,-50%);
+ -ms-transform: translate(-50%,-50%);
+ -o-transform: translate(-50%,-50%);
+}
+
+.hidden {
+display: none;
+}
+
+
+// ========== header ==========
+header{
+ width: 100%;
+ height: 80px;
+ position: fixed;
+ background: #fff;
+ z-index: 10;
+ #nav-drawer {
+ position: relative;
+ padding-left: 30px;
+ }
+
+ /*チェックボックス等は非表示に*/
+ .nav-unshown {
+ display:none;
+ }
+
+ /*アイコンのスペース*/
+ #nav-open {
+ display: inline-block;
+ width: 80px;
+ height: 80px;
+ vertical-align: middle;
+ @include mq(lg){
+ display: none;
+ }
+ }
+
+ /*ハンバーガーアイコンをCSSだけで表現*/
+ #nav-open span, #nav-open span:before, #nav-open span:after {
+ position: absolute;
+ height: 3px;/*線の太さ*/
+ width: 25px;/*長さ*/
+ border-radius: 3px;
+ background: $purple;
+ display: block;
+ content: '';
+ cursor: pointer;
+ margin-top: 30px;
+ }
+ #nav-open span:before {
+ bottom: -8px;
+ }
+ #nav-open span:after {
+ bottom: -16px;
+ }
+
+ /*閉じる用の薄黒カバー*/
+ #nav-close {
+ display: none;/*はじめは隠しておく*/
+ position: fixed;
+ z-index: 99;
+ top: 0;/*全体に広がるように*/
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: black;
+ opacity: 0;
+ transition: .3s ease-in-out;
+ }
+
+ /*中身*/
+ @media screen and (max-width:992px) {
+ #nav-content {
+ overflow: auto;
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 9999;/*最前面に*/
+ width: 70%;/*右側に隙間を作る(閉じるカバーを表示)*/
+ max-width: 330px;/*最大幅(調整してください)*/
+ height: 100vh;
+ background: $purple;/*背景色*/
+ transition: .3s ease-in-out;/*滑らかに表示*/
+ -webkit-transform: translateX(-105%);
+ transform: translateX(-105%);/*左に隠しておく*/
+ }
+}
+
+ /*チェックが入ったらもろもろ表示*/
+ #nav-input:checked ~ #nav-close {
+ display: block;/*カバーを表示*/
+ opacity: .5;
+ }
+
+ #nav-input:checked ~ #nav-content {
+ -webkit-transform: translateX(0%);
+ transform: translateX(0%);/*中身を表示(右へスライド)*/
+ box-shadow: 6px 0 25px rgba(0,0,0,.15);
+ }
+
+
+
+ .left_h{
+ width: 60%;
+ float: left;
+ @include mq(lg){
+ width: 80%;
+ }
+ nav{
+ ul{
+ li{
+ list-style: none;
+ @include mq(lg){
+ display: inline-block;
+ }
+ a{
+ text-decoration: none;
+ font-size: 1.2rem;
+ color: #fff;
+ @include mq(lg){
+ color: $textCol;
+ font-size: 0.5rem;
+ line-height: 80px;
+ }
+ @include mq(xl){
+ color: $textCol;
+ font-size: 0.9rem;
+ line-height: 80px;
+ }
+ h3{
+ margin-top: 1rem;
+ padding-left: 1rem;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+ @include mq(lg){
+ margin: 0;
+ }
+ }
+ }
+ }
+ }
+ }
+
+ }
+ .right_h{
+ width: 40%;
+ float: right;
+ font-weight: bold;
+ @include mq(lg){
+ width: 20%;
+ }
+label {
+ display: inline-block;
+ width: 3.7rem;
+ @include mq(sm){
+ width: 5.0rem;
+ }
+ text-align: center;
+ float: right;
+ color :$textCol;
+ background: #C3C3C3;
+ line-height: 80px;
+ margin-left: 2%;
+ font-size: 1rem;
+ cursor :pointer;
+ a{
+ text-decoration: none;
+ color: $textCol;
+ }
+}
+input {
+ display: none;
+}
+ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 3.7rem;
+ @include mq(sm){
+ width: 5.0rem;
+ }
+ font-size: 1rem;
+ margin: 0;
+ padding: 0;
+ background :#C3C3C3;
+ list-style: none;
+ text-align: center;
+}
+
+li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+#type1:checked ~ #links1 li{
+ height: 60px;
+ opacity: 1;
+ cursor :pointer;
+ // padding: 0.3rem 0;
+}
+ }
+}
+// button
+// .open{
+// margin-top: 80px;
+// }
+
+// ============ ===========
+.main-visual{
+ width: 100%;
+ height: 600px;
+ @include mq(lg){
+ height: 800px;
+ }
+ background-image: url(../image/みんなの図書visual-02.jpg);
+ background-size: cover;
+ background-position: center;
+}
+.first-text{
+ padding: 3rem 3rem;
+ h3{
+ font-size: 1.3rem;
+ margin-bottom: 1rem;
+ @include mq(md){
+ font-size: 1.6rem;
+ }
+ @include mq(lg){
+ font-size: 2.0rem;
+ }
+ }
+ h5{
+ font-size: 1.0rem;
+ @include mq(md){
+ font-size: 1.2rem;
+ padding-left: 2rem;
+ }
+ @include mq(lg){
+ font-size: 1.5rem;
+ }
+ }
+ a{
+ text-decoration: none;
+ // color: #000;
+ font-size: 1.3rem;
+ }
+}
+
+
+#book div{
+ background: #E4EBEF;
+ margin-bottom: 2rem;
+ padding: 3rem 1.5rem;
+ color: #363636;
+ @include mq(md){
+ padding: 3rem 3.0rem;
+ }
+ span{
+ display: block;
+ }
+ .book-title{
+ border-bottom: 1px solid #363636;
+ display: inline-block;
+ font-size: 0.6rem;
+ @include mq(md){
+ font-size:1.3rem;
+ }
+ @include mq(lg){
+ font-size:1.7rem;
+ }
+
+ }
+ .book-writer{
+ margin-bottom: 2.0rem;
+ font-size: 0.4rem;
+ @include mq(md){
+ font-size:1.0rem;
+ }
+ @include mq(lg){
+ font-size:1.3rem;
+ }
+ }
+ .book-reason{
+ font-size: 0.6rem;
+ padding-left: 0.5rem;
+ margin-bottom: 1.5rem;
+ display: inline-block;
+ @include mq(md){
+ font-size:1.1rem;
+ padding-left: 1rem;
+ }
+ @include mq(lg){
+ font-size:1.3rem;
+ }
+ }
+ .book-teacher{
+ display: inline-block;
+ padding-left: 0.5rem;
+ font-size: 0.4rem;
+ @include mq(md){
+ font-size:0.8rem;
+ }
+ @include mq(lg){
+ font-size:1.0rem;
+ }
+ }
+ .book-text-box{
+ margin: 0 auto;
+ .book-about{
+ margin-bottom: 1rem;
+ word-break: break-all;
+ font-size: 0.5rem;
+ @include mq(md){
+ font-size:1.2rem;
+ }
+ }
+ .book-link, .book-link2{
+ color: #363636;
+ text-decoration: none;
+ display: inline-block;
+ word-break: break-all;
+ font-size: 0.5rem;
+ @include mq(md){
+ font-size:1.2rem;
+ }
+ &:hover{
+ opacity: 0.5;
+ }
+ }
+ .book-link{
+ margin-bottom: 0.5rem;
+ }
+ }
+}
+
+// ========== toTop ==========
+a.toTop{
+ position: fixed;
+ bottom: 2rem;
+ right: 2rem;
+ background: #2B2845;
+ color: #FFFFFF;
+ text-align: center;
+ width: 12rem;
+ padding: 1.0rem 0.3rem;
+ text-decoration: none;
+ &:hover{
+ opacity: 0.5;
+ }
+}
+
+/* ========== footer ========== */
+footer{
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+ p{
+ text-align: center!important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+ }
+}
\ No newline at end of file
diff --git a/docs/sass/reset.css b/docs/sass/reset.css
new file mode 100644
index 0000000..95021d5
--- /dev/null
+++ b/docs/sass/reset.css
@@ -0,0 +1,216 @@
+@charset "UTF-8";
+/*!
+ * ress.css • v2.0.4
+ * MIT License
+ * github.com/filipelinhares/ress
+ */
+html {
+ box-sizing: border-box;
+ -webkit-text-size-adjust: 100%;
+ word-break: normal;
+ -moz-tab-size: 4;
+ tab-size: 4;
+}
+
+*, :after, :before {
+ background-repeat: no-repeat;
+ box-sizing: inherit;
+}
+
+:after, :before {
+ text-decoration: inherit;
+ vertical-align: inherit;
+}
+
+* {
+ padding: 0;
+ margin: 0;
+}
+
+hr {
+ overflow: visible;
+ height: 0;
+}
+
+details, main {
+ display: block;
+}
+
+summary {
+ display: list-item;
+}
+
+small {
+ font-size: 80%;
+}
+
+[hidden] {
+ display: none;
+}
+
+abbr[title] {
+ border-bottom: none;
+ text-decoration: underline;
+ text-decoration: underline dotted;
+}
+
+a {
+ background-color: transparent;
+}
+
+a:active, a:hover {
+ outline-width: 0;
+}
+
+code, kbd, pre, samp {
+ font-family: monospace,monospace;
+}
+
+pre {
+ font-size: 1em;
+}
+
+b, strong {
+ font-weight: bolder;
+}
+
+sub, sup {
+ font-size: 75%;
+ line-height: 0;
+ position: relative;
+ vertical-align: baseline;
+}
+
+sub {
+ bottom: -.25em;
+}
+
+sup {
+ top: -.5em;
+}
+
+input {
+ border-radius: 0;
+}
+
+[disabled] {
+ cursor: default;
+}
+
+[type=number]::-webkit-inner-spin-button, [type=number]::-webkit-outer-spin-button {
+ height: auto;
+}
+
+[type=search] {
+ -webkit-appearance: textfield;
+ outline-offset: -2px;
+}
+
+[type=search]::-webkit-search-decoration {
+ -webkit-appearance: none;
+}
+
+textarea {
+ overflow: auto;
+ resize: vertical;
+}
+
+button, input, optgroup, select, textarea {
+ font: inherit;
+}
+
+optgroup {
+ font-weight: 700;
+}
+
+button {
+ overflow: visible;
+}
+
+button, select {
+ text-transform: none;
+}
+
+[role=button], [type=button], [type=reset], [type=submit], button {
+ cursor: pointer;
+ color: inherit;
+}
+
+[type=button]::-moz-focus-inner, [type=reset]::-moz-focus-inner, [type=submit]::-moz-focus-inner, button::-moz-focus-inner {
+ border-style: none;
+ padding: 0;
+}
+
+[type=button]::-moz-focus-inner, [type=reset]::-moz-focus-inner, [type=submit]::-moz-focus-inner, button:-moz-focusring {
+ outline: 1px dotted ButtonText;
+}
+
+[type=reset], [type=submit], button, html [type=button] {
+ -webkit-appearance: button;
+}
+
+button, input, select, textarea {
+ background-color: transparent;
+ border-style: none;
+}
+
+select {
+ -moz-appearance: none;
+ -webkit-appearance: none;
+}
+
+select::-ms-expand {
+ display: none;
+}
+
+select::-ms-value {
+ color: currentColor;
+}
+
+legend {
+ border: 0;
+ color: inherit;
+ display: table;
+ white-space: normal;
+ max-width: 100%;
+}
+
+::-webkit-file-upload-button {
+ -webkit-appearance: button;
+ color: inherit;
+ font: inherit;
+}
+
+img {
+ border-style: none;
+}
+
+progress {
+ vertical-align: baseline;
+}
+
+svg:not([fill]) {
+ fill: currentColor;
+}
+
+@media screen {
+ [hidden~=screen] {
+ display: inherit;
+ }
+ [hidden~=screen]:not(:active):not(:focus):not(:target) {
+ position: absolute !important;
+ clip: rect(0 0 0 0) !important;
+ }
+}
+
+[aria-busy=true] {
+ cursor: progress;
+}
+
+[aria-controls] {
+ cursor: pointer;
+}
+
+[aria-disabled] {
+ cursor: default;
+}
diff --git a/docs/sass/reset.min.css b/docs/sass/reset.min.css
new file mode 100644
index 0000000..8034a13
--- /dev/null
+++ b/docs/sass/reset.min.css
@@ -0,0 +1,5 @@
+/*!
+ * ress.css • v2.0.4
+ * MIT License
+ * github.com/filipelinhares/ress
+ */html{box-sizing:border-box;-webkit-text-size-adjust:100%;word-break:normal;-moz-tab-size:4;tab-size:4}*,:after,:before{background-repeat:no-repeat;box-sizing:inherit}:after,:before{text-decoration:inherit;vertical-align:inherit}*{padding:0;margin:0}hr{overflow:visible;height:0}details,main{display:block}summary{display:list-item}small{font-size:80%}[hidden]{display:none}abbr[title]{border-bottom:none;text-decoration:underline;text-decoration:underline dotted}a{background-color:transparent}a:active,a:hover{outline-width:0}code,kbd,pre,samp{font-family:monospace,monospace}pre{font-size:1em}b,strong{font-weight:bolder}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}input{border-radius:0}[disabled]{cursor:default}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}[type=search]::-webkit-search-decoration{-webkit-appearance:none}textarea{overflow:auto;resize:vertical}button,input,optgroup,select,textarea{font:inherit}optgroup{font-weight:700}button{overflow:visible}button,select{text-transform:none}[role=button],[type=button],[type=reset],[type=submit],button{cursor:pointer;color:inherit}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner{border-style:none;padding:0}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button:-moz-focusring{outline:1px dotted ButtonText}[type=reset],[type=submit],button,html [type=button]{-webkit-appearance:button}button,input,select,textarea{background-color:transparent;border-style:none}select{-moz-appearance:none;-webkit-appearance:none}select::-ms-expand{display:none}select::-ms-value{color:currentColor}legend{border:0;color:inherit;display:table;white-space:normal;max-width:100%}::-webkit-file-upload-button{-webkit-appearance:button;color:inherit;font:inherit}img{border-style:none}progress{vertical-align:baseline}svg:not([fill]){fill:currentColor}@media screen{[hidden~=screen]{display:inherit}[hidden~=screen]:not(:active):not(:focus):not(:target){position:absolute !important;clip:rect(0 0 0 0) !important}}[aria-busy=true]{cursor:progress}[aria-controls]{cursor:pointer}[aria-disabled]{cursor:default}
diff --git a/docs/sass/reset.scss b/docs/sass/reset.scss
new file mode 100644
index 0000000..4f96343
--- /dev/null
+++ b/docs/sass/reset.scss
@@ -0,0 +1,5 @@
+/*!
+ * ress.css • v2.0.4
+ * MIT License
+ * github.com/filipelinhares/ress
+ */html{box-sizing:border-box;-webkit-text-size-adjust:100%;word-break:normal;-moz-tab-size:4;tab-size:4}*,:after,:before{background-repeat:no-repeat;box-sizing:inherit}:after,:before{text-decoration:inherit;vertical-align:inherit}*{padding:0;margin:0}hr{overflow:visible;height:0}details,main{display:block}summary{display:list-item}small{font-size:80%}[hidden]{display:none}abbr[title]{border-bottom:none;text-decoration:underline;text-decoration:underline dotted}a{background-color:transparent}a:active,a:hover{outline-width:0}code,kbd,pre,samp{font-family:monospace,monospace}pre{font-size:1em}b,strong{font-weight:bolder}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}input{border-radius:0}[disabled]{cursor:default}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}[type=search]::-webkit-search-decoration{-webkit-appearance:none}textarea{overflow:auto;resize:vertical}button,input,optgroup,select,textarea{font:inherit}optgroup{font-weight:700}button{overflow:visible}button,select{text-transform:none}[role=button],[type=button],[type=reset],[type=submit],button{cursor:pointer;color:inherit}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner{border-style:none;padding:0}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button:-moz-focusring{outline:1px dotted ButtonText}[type=reset],[type=submit],button,html [type=button]{-webkit-appearance:button}button,input,select,textarea{background-color:transparent;border-style:none}select{-moz-appearance:none;-webkit-appearance:none}select::-ms-expand{display:none}select::-ms-value{color:currentColor}legend{border:0;color:inherit;display:table;white-space:normal;max-width:100%}::-webkit-file-upload-button{-webkit-appearance:button;color:inherit;font:inherit}img{border-style:none}progress{vertical-align:baseline}svg:not([fill]){fill:currentColor}@media screen{[hidden~=screen]{display:inherit}[hidden~=screen]:not(:active):not(:focus):not(:target){position:absolute!important;clip:rect(0 0 0 0)!important}}[aria-busy=true]{cursor:progress}[aria-controls]{cursor:pointer}[aria-disabled]{cursor:default}
\ No newline at end of file
diff --git a/docs/sass/style.css b/docs/sass/style.css
new file mode 100644
index 0000000..7588046
--- /dev/null
+++ b/docs/sass/style.css
@@ -0,0 +1,567 @@
+body {
+ font-family: sans-serif;
+ font-size: 20px;
+}
+
+@media screen and (max-width: 992px) {
+ body {
+ font-size: 15px;
+ }
+}
+
+@media screen and (max-width: 769px) {
+ body {
+ font-size: 5px;
+ }
+}
+
+.wrap {
+ overflow: hidden;
+}
+
+#showloading {
+ width: 100%;
+ height: 100vh;
+ background-color: #000000;
+ position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+ -webkit-transform: translate(-50%, -50%);
+ -moz-transform: translate(-50%, -50%);
+ -ms-transform: translate(-50%, -50%);
+ -o-transform: translate(-50%, -50%);
+}
+
+.hidden {
+ display: none;
+}
+
+/*========== header nav ==========*/
+header {
+ position: fixed;
+ top: 0;
+ background: #fff;
+ width: 100%;
+ height: 80px;
+ z-index: 10;
+}
+
+header .left_h {
+ width: 82%;
+ height: 80px;
+ float: left;
+}
+
+header .left_h nav ul {
+ padding-left: -50px;
+}
+
+header .left_h nav ul li {
+ list-style: none;
+ display: inline-block;
+ font-size: 1.0rem;
+}
+
+@media screen and (max-width: 1310px) {
+ header .left_h nav ul li {
+ font-size: 0.65rem;
+ }
+}
+
+@media screen and (max-width: 992px) {
+ header .left_h nav ul li {
+ font-size: 0.3rem;
+ }
+}
+
+header .left_h nav ul li a {
+ text-decoration: none;
+ color: #363636;
+ line-height: 80px;
+ display: block;
+ padding: 0 0.5rem;
+}
+
+header .left_h nav ul li a:hover {
+ opacity: 0.5;
+}
+
+header .right_h {
+ width: 18%;
+ height: 80px;
+ float: right;
+ text-align: center;
+ position: relative;
+}
+
+header label {
+ display: inline-block;
+ float: right;
+ margin-left: 5px;
+ width: 7rem;
+ line-height: 80px;
+ color: #000;
+ background: #C3C3C3;
+ cursor: pointer;
+}
+
+@media screen and (max-width: 1310px) {
+ header label {
+ width: 5.0rem;
+ }
+}
+
+@media screen and (max-width: 992px) {
+ header label {
+ width: 4rem;
+ }
+}
+
+header label a {
+ text-decoration: none;
+ color: #363636;
+}
+
+header input {
+ display: none;
+}
+
+header .right_h ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 7rem;
+ margin: 0;
+ padding: 0;
+ background: #C3C3C3;
+ list-style: none;
+}
+
+@media screen and (max-width: 1310px) {
+ header .right_h ul {
+ width: 5.0rem;
+ }
+}
+
+@media screen and (max-width: 992px) {
+ header .right_h ul {
+ width: 4rem;
+ }
+}
+
+header .right_h li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+header #type1:checked ~ #links1 li {
+ height: 70px;
+ opacity: 1;
+ cursor: pointer;
+}
+
+/* ========== main-visual ========== */
+.main-visual {
+ z-index: 0 !important;
+ width: 100%;
+ height: 800px;
+ background-image: url(../image/header.png);
+ background-size: cover;
+ background-position: right bottom;
+ color: #fff;
+ position: relative;
+}
+
+.main-visual h1 {
+ color: #fff;
+ padding-top: 7rem;
+ padding-left: 5rem;
+ font-size: 3rem;
+ z-index: 1;
+ line-height: 8rem;
+ font-weight: normal;
+}
+
+.main-visual #englishTitle {
+ line-height: normal;
+}
+
+.main-visual #englishTitle2 {
+ padding-top: 3rem;
+ padding-left: 5rem;
+}
+
+.main-visual h3 {
+ position: absolute;
+ bottom: 3rem;
+ right: 3rem;
+ font-size: 2rem;
+ z-index: 1;
+ font-weight: normal;
+}
+
+.main-visual h3 .second_line {
+ margin-left: 5rem;
+}
+
+.main-visual h3 .third_line {
+ margin-left: 8rem;
+}
+
+/* ========== common section title ========== */
+.section_title {
+ color: #363636;
+ text-align: center;
+ margin-top: 10rem;
+ margin-bottom: 5rem;
+ font-size: 3rem;
+ position: relative;
+ display: inline-block;
+ padding-left: 0.2rem;
+ padding-right: 0.2rem;
+}
+
+/* ========== aboutus ========== */
+#aboutus p {
+ display: block;
+ background: #E4EBEF;
+ padding: 50px 100px;
+}
+
+/* ========== works ========== */
+#works img {
+ width: 33rem;
+ height: 33rem;
+ padding-bottom: 2rem;
+}
+
+#works .frame {
+ border: 1px solid #707070;
+ padding: 3rem 0;
+}
+
+#works .frame .container {
+ display: inline-flex;
+ flex-wrap: wrap;
+ justify-content: space-around;
+}
+
+#works .frame .moreBtn {
+ text-align: center;
+}
+
+#works .frame .moreBtn p {
+ text-decoration: none;
+ color: #363636;
+ background: #CFCFCF;
+ display: block;
+ width: 15%;
+ padding: 1.3rem 0;
+ margin: 0 auto;
+ cursor: pointer;
+}
+
+#works .frame .moreBtn p:hover {
+ opacity: 0.7;
+}
+
+/* ========== curriculum ========== */
+#curriculum .bg-gray {
+ text-align: center;
+ background: #E4EBEF;
+}
+
+#curriculum .bg-gray p {
+ display: block;
+ padding: 50px 100px;
+ text-align: left;
+}
+
+#curriculum .bg-gray img {
+ width: 70%;
+ padding-bottom: 3rem;
+}
+
+/* ========== studios ========== */
+.bg_blue {
+ background: #E4EBEF;
+ padding: 2rem 6%;
+}
+
+#nomalStudios, #englishStudios {
+ flex-wrap: wrap;
+ justify-content: space-between;
+}
+
+#nomalStudios > div {
+ margin: 1em 0;
+ background: #FFFFFF;
+ min-height: 3em;
+ width: 25rem;
+ display: inline-block;
+ text-align: center;
+ padding-bottom: 0.8rem;
+}
+
+#englishStudios > div {
+ margin: 1em 0;
+ background: #FFFFFF;
+ min-height: 3em;
+ width: 25rem;
+ display: inline-block;
+ text-align: center;
+ padding-bottom: 0.8rem;
+}
+
+.studio-title {
+ font-weight: bold;
+ text-decoration: none;
+ color: #363636;
+ font-size: 1rem;
+ cursor: pointer;
+}
+
+.studio-title:hover {
+ opacity: 0.5;
+}
+
+.studio-title-en {
+ margin-left: 1em;
+ font-weight: 100;
+ opacity: 0.75;
+ text-decoration: none;
+ color: #363636;
+ font-size: 1rem;
+ cursor: pointer;
+}
+
+.studio-title-en:hover {
+ opacity: 0.5;
+}
+
+pre#result {
+ background-color: #444;
+ color: #fff;
+ font-family: monospace;
+ font-size: 9px;
+}
+
+.studio-photo1, .studio-photo2 {
+ width: 25rem;
+ height: 18rem;
+ object-fit: cover;
+ cursor: pointer;
+ transition-duration: 0.3s;
+}
+
+/*
+#nomalStudios:hover img, #englishStudios:hover img {
+ opacity: 0.5;
+}*/
+
+#nomalFaculty, #englishFaculty {
+ border: 1px solid #707070;
+ flex-wrap: wrap;
+ justify-content: space-between;
+ padding: 0 2rem;
+ color: #2E2E2E;
+}
+
+#nomalFaculty > div {
+ margin: 1em 0;
+ padding: 1rem;
+ min-height: 3em;
+ width: 33%;
+ display: inline-block;
+ overflow: hidden;
+}
+
+#englishFaculty > div {
+ margin: 1em 0;
+ padding: 1rem;
+ min-height: 3em;
+ width: 33%;
+ display: inline-block;
+}
+
+.text-box {
+ width: 67%;
+ float: left;
+}
+
+.faculty-image, .faculty-image-en {
+ float: left;
+ width: 33%;
+}
+
+#faculty span {
+ display: inline-block;
+ margin: 0.2rem 1rem;
+ font-size: 0.8rem;
+}
+
+.faculty-name, .faculty-name-en {
+ font-weight: bold;
+}
+
+#faculty span.faculty-name-2, .faculty-name-en2 {
+ display: block;
+}
+
+.faculty-link a {
+ color: #2E2E2E;
+ text-decoration: none;
+}
+
+.faculty-link a:hover {
+ opacity: 0.5;
+}
+
+.faculty-link-en a {
+ color: #2E2E2E;
+ text-decoration: none;
+}
+
+.faculty-link-en a:hover {
+ opacity: 0.5;
+}
+
+#column {
+ text-align: center;
+}
+
+#nomalLink, #englishLink {
+ overflow-x: scroll;
+ -webkit-overflow-scrolling: touch;
+ margin: 2rem;
+}
+
+#column > div > div {
+ width: 23rem;
+ display: inline-block;
+ text-align: center;
+ margin: 2rem;
+}
+
+.link-image {
+ width: 23rem;
+ height: 23rem;
+}
+
+.link-title {
+ display: inline-block;
+ color: #2E2E2E;
+ text-decoration: none;
+ padding: 0.5rem 0;
+ cursor: pointer;
+}
+
+.link-title:hover {
+ opacity: 0.5;
+}
+
+/* ========== admission ==========*/
+#nomalAdmissionText, #englishAdmissionText, #easyAdmissionText {
+ background: #E4EBEF;
+ padding: 50px 100px;
+ width: 100%;
+}
+
+#nomalAdmissionText, #englishAdmissionText, #easyAdmissionText h4 {
+ font-size: 1.5rem;
+ margin-top: 1rem;
+}
+
+#nomalAdmissionText, #englishAdmissionText, #easyAdmissionText p, ol, ul {
+ padding-left: 3rem;
+ /* padding-bottom: 20px; */
+}
+
+#nomalAdmissionText, #englishAdmissionText, #easyAdmissionText > img {
+ display: block;
+ margin: 0.3rem auto 1rem;
+}
+
+#nomalAdmissionText, #englishAdmissionText, #easyAdmissionText a {
+ color: #2E2E2E;
+ text-decoration: none;
+}
+
+#adcontent img {
+ display: block;
+ margin: 0.5rem auto 1rem;
+}
+
+#adcontenten img {
+ display: block;
+ margin: 0.5rem auto 1rem;
+}
+
+#adcontenten a {
+ text-decoration: none;
+ color: #2E2E2E;
+}
+
+#adcontenteas img {
+ display: block;
+ margin: 0.5rem auto 1rem;
+}
+
+/* ========== question ========== */
+#question #nomalQText, #englishQText, #easyQText {
+ background: #E4EBEF;
+ padding: 3rem 5rem;
+}
+
+#question #nomalQText h4, #englishQText h4, #easyQText h4 {
+ margin-top: 1rem;
+}
+
+#question #nomalQText a, #englishQText a, #easyQText a {
+ text-decoration: none;
+ color: #2E2E2E;
+}
+
+#question #nomalQText a:hover, #englishQText a:hover, #easyQText a:hover {
+ opacity: 0.5;
+}
+
+#nomalAcText, #englishAcText, #easyAcText {
+ padding: 2rem 3rem;
+ color: #2E2E2E;
+}
+
+#nomalAcText ul, #englishAcText ul, #easyAcText ul {
+ list-style: none;
+}
+
+#nomalAcText h4, #nomalAcText > p, #englishAcText h4, #englishAcText > p, #easyAcText h4, #easyAcText > p {
+ padding-left: 3rem;
+}
+
+#nomalAcText h4, #englishAcText h4, #easyAcText h4 {
+ padding-top: 0.3rem;
+}
+
+/* ========== footer ========== */
+footer {
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+}
+
+footer p {
+ text-align: center !important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+}
diff --git a/docs/sass/style.min.css b/docs/sass/style.min.css
new file mode 100644
index 0000000..3022234
--- /dev/null
+++ b/docs/sass/style.min.css
@@ -0,0 +1 @@
+body{font-family:sans-serif;font-size:20px}@media screen and (max-width: 992px){body{font-size:15px}}@media screen and (max-width: 769px){body{font-size:5px}}.wrap{overflow:hidden}#showloading{width:100%;height:100vh;background-color:#073a49;position:relative}#showloading img{position:absolute;top:50%;left:50%;transform:translate(-50%, -50%);-webkit-transform:translate(-50%, -50%);-moz-transform:translate(-50%, -50%);-ms-transform:translate(-50%, -50%);-o-transform:translate(-50%, -50%)}.hidden{display:none}header{position:fixed;top:0;background:#fff;width:100%;height:80px;z-index:10}header .left_h{width:82%;height:80px;float:left}header .left_h nav ul{padding-left:-50px}header .left_h nav ul li{list-style:none;display:inline-block;font-size:1.0rem}@media screen and (max-width: 1310px){header .left_h nav ul li{font-size:0.65rem}}@media screen and (max-width: 992px){header .left_h nav ul li{font-size:0.3rem}}header .left_h nav ul li a{text-decoration:none;color:#363636;line-height:80px;display:block;padding:0 0.5rem}header .left_h nav ul li a:hover{opacity:0.5}header .right_h{width:18%;height:80px;float:right;text-align:center;position:relative}header label{display:inline-block;float:right;margin-left:5px;width:7rem;line-height:80px;color:#000;background:#C3C3C3;cursor:pointer}@media screen and (max-width: 1310px){header label{width:5.0rem}}@media screen and (max-width: 992px){header label{width:4rem}}header label a{text-decoration:none;color:#363636}header input{display:none}header .right_h ul{position:absolute;top:80px;right:0;width:7rem;margin:0;padding:0;background:#C3C3C3;list-style:none}@media screen and (max-width: 1310px){header .right_h ul{width:5.0rem}}@media screen and (max-width: 992px){header .right_h ul{width:4rem}}header .right_h li{height:0;overflow:hidden;-webkit-transition:all 0.5s;-moz-transition:all 0.5s;-ms-transition:all 0.5s;-o-transition:all 0.5s;transition:all 0.5s}header #type1:checked ~ #links1 li{height:70px;opacity:1;cursor:pointer}.main-visual{z-index:0 !important;width:100%;height:800px;background-image:url(../image/header.png);background-size:cover;background-position:right bottom;color:#fff;position:relative}.main-visual h1{color:#fff;padding-top:7rem;padding-left:5rem;font-size:3rem;z-index:1;line-height:8rem;font-weight:normal}.main-visual #englishTitle{line-height:normal}.main-visual #englishTitle2{padding-top:3rem;padding-left:5rem}.main-visual h3{position:absolute;bottom:3rem;right:3rem;font-size:2rem;z-index:1;font-weight:normal}.main-visual h3 .second_line{margin-left:5rem}.main-visual h3 .third_line{margin-left:8rem}.section_title{color:#363636;text-align:center;margin-top:10rem;margin-bottom:5rem;font-size:3rem;position:relative;display:inline-block;padding-left:0.2rem;padding-right:0.2rem}#aboutus p{display:block;background:#E4EBEF;padding:50px 100px}#works img{width:33rem;height:33rem;padding-bottom:2rem}#works .frame{border:1px solid #707070;padding:3rem 0}#works .frame .container{display:inline-flex;flex-wrap:wrap;justify-content:space-around}#works .frame .moreBtn{text-align:center}#works .frame .moreBtn p{text-decoration:none;color:#363636;background:#CFCFCF;display:block;width:15%;padding:1.3rem 0;margin:0 auto;cursor:pointer}#works .frame .moreBtn p:hover{opacity:0.7}#curriculum .bg-gray{text-align:center;background:#E4EBEF}#curriculum .bg-gray p{display:block;padding:50px 100px;text-align:left}#curriculum .bg-gray img{width:70%;padding-bottom:3rem}.bg_blue{background:#E4EBEF;padding:2rem 6%}#nomalStudios,#englishStudios{flex-wrap:wrap;justify-content:space-between}#nomalStudios>div{margin:1em 0;background:#FFFFFF;min-height:3em;width:25rem;display:inline-block;text-align:center;padding-bottom:0.8rem}#englishStudios>div{margin:1em 0;background:#FFFFFF;min-height:3em;width:25rem;display:inline-block;text-align:center;padding-bottom:0.8rem}.studio-title{font-weight:bold;text-decoration:none;color:#363636;font-size:1rem;cursor:pointer}.studio-title:hover{opacity:0.5}.studio-title-en{margin-left:1em;font-weight:100;opacity:0.75;text-decoration:none;color:#363636;font-size:1rem;cursor:pointer}.studio-title-en:hover{opacity:0.5}pre#result{background-color:#444;color:#fff;font-family:monospace;font-size:9px}.studio-photo1,.studio-photo2{width:25rem;height:18rem;object-fit:cover}#nomalFaculty,#englishFaculty{border:1px solid #707070;flex-wrap:wrap;justify-content:space-between;padding:0 2rem;color:#2E2E2E}#nomalFaculty>div{margin:1em 0;padding:1rem;min-height:3em;width:33%;display:inline-block;overflow:hidden}#englishFaculty>div{margin:1em 0;padding:1rem;min-height:3em;width:33%;display:inline-block}.text-box{width:67%;float:left}.faculty-image,.faculty-image-en{float:left;width:33%}#faculty span{display:inline-block;margin:0.2rem 1rem;font-size:0.8rem}.faculty-name,.faculty-name-en{font-weight:bold}#faculty span.faculty-name-2,.faculty-name-en2{display:block}.faculty-link a{color:#2E2E2E;text-decoration:none}.faculty-link a:hover{opacity:0.5}.faculty-link-en a{color:#2E2E2E;text-decoration:none}.faculty-link-en a:hover{opacity:0.5}#column{text-align:center}#nomalLink,#englishLink{overflow-x:scroll;-webkit-overflow-scrolling:touch;margin:2rem}#column>div>div{width:23rem;display:inline-block;text-align:center;margin:2rem}.link-image{width:23rem;height:23rem}.link-title{display:inline-block;color:#2E2E2E;text-decoration:none;padding:0.5rem 0;cursor:pointer}.link-title:hover{opacity:0.5}#nomalAdmissionText,#englishAdmissionText,#easyAdmissionText{background:#E4EBEF;padding:50px 100px;width:100%}#nomalAdmissionText,#englishAdmissionText,#easyAdmissionText h4{font-size:1.5rem;margin-top:1rem}#nomalAdmissionText,#englishAdmissionText,#easyAdmissionText p,ol,ul{padding-left:3rem}#nomalAdmissionText,#englishAdmissionText,#easyAdmissionText>img{display:block;margin:0.3rem auto 1rem}#nomalAdmissionText,#englishAdmissionText,#easyAdmissionText a{color:#2E2E2E;text-decoration:none}#adcontent img{display:block;margin:0.5rem auto 1rem}#adcontenten img{display:block;margin:0.5rem auto 1rem}#adcontenten a{text-decoration:none;color:#2E2E2E}#adcontenteas img{display:block;margin:0.5rem auto 1rem}#question #nomalQText,#englishQText,#easyQText{background:#E4EBEF;padding:3rem 5rem}#question #nomalQText h4,#englishQText h4,#easyQText h4{margin-top:1rem}#question #nomalQText a,#englishQText a,#easyQText a{text-decoration:none;color:#2E2E2E}#question #nomalQText a:hover,#englishQText a:hover,#easyQText a:hover{opacity:0.5}#nomalAcText,#englishAcText,#easyAcText{padding:2rem 3rem;color:#2E2E2E}#nomalAcText ul,#englishAcText ul,#easyAcText ul{list-style:none}#nomalAcText h4,#nomalAcText>p,#englishAcText h4,#englishAcText>p,#easyAcText h4,#easyAcText>p{padding-left:3rem}#nomalAcText h4,#englishAcText h4,#easyAcText h4{padding-top:0.3rem}footer{width:100%;background:#2B2845;padding:1rem 0}footer p{text-align:center !important;color:#FFFFFF;margin-bottom:0.3rem}
diff --git a/docs/sass/style.scss b/docs/sass/style.scss
new file mode 100644
index 0000000..9024f29
--- /dev/null
+++ b/docs/sass/style.scss
@@ -0,0 +1,563 @@
+$breakpoints: (
+ 'sm': 'screen and (max-width: 576px)',
+ 'md': 'screen and (max-width: 769px)',
+ 'lg': 'screen and (max-width: 992px)',
+ // header用
+ 'xl': 'screen and (max-width: 1310px)',
+) !default;
+
+//メディアクエリ用のmixinを定義。デフォ値はmd
+@mixin mq($breakpoint: md) {
+//map-get(マップ型変数, キー)で値を取得
+ @media #{map-get($breakpoints, $breakpoint)} {
+ @content;
+ }
+}
+
+// ====================
+
+body {
+ font-family: sans-serif;
+ font-size: 20px;
+ @include mq(lg){
+ font-size: 15px;
+ }
+ @include mq(md){
+ font-size: 5px;
+ }
+}
+.wrap{
+ overflow: hidden;
+}
+
+#showloading {
+width: 100%;
+height: 100vh;
+background-color: #073a49;
+position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%,-50%);
+ -webkit-transform: translate(-50%,-50%);
+ -moz-transform: translate(-50%,-50%);
+ -ms-transform: translate(-50%,-50%);
+ -o-transform: translate(-50%,-50%);
+}
+
+.hidden {
+display: none;
+}
+
+/*========== header nav ==========*/
+header {
+ position: fixed;
+ top: 0;
+ background: #fff;
+ width: 100%;
+ height: 80px;
+ z-index: 10;
+ .left_h{
+ width: 82%;
+ height: 80px;
+ float: left;
+ nav{
+ ul {
+ padding-left: -50px;
+ li{
+ list-style: none;
+ display: inline-block;
+ font-size: 1.0rem;
+ @include mq(xl){
+ font-size: 0.65rem;
+ // padding: 0 0.3rem;
+ }
+ @include mq(lg){
+ font-size: 0.3rem;
+ }
+ // @include mq(sm){
+ // font-size: 0.2rem;
+ // }
+ a{
+ text-decoration: none;
+ color: #363636;
+ line-height: 80px;
+ display: block;
+ padding: 0 0.5rem;
+ // font-size: 1.0rem;
+ // @include mq(xl){
+ // // font-size: 0.75rem;
+ // padding: 0 0.3rem;
+ // }
+ // @include mq(lg){
+ // font-size: 1px;
+ // }
+ &:hover{
+ opacity: 0.5;
+ }
+ }
+ }
+ }
+ }
+ }
+
+.right_h{
+ width: 18%;
+ // @include mq(xl){
+ // width: 5.5rem;
+ // }
+ height: 80px;
+ float: right;
+ text-align: center;
+ position: relative;
+}
+label {
+ display: inline-block;
+ float: right;
+ margin-left: 5px;
+ width: 7rem;
+ @include mq(xl){
+ width: 5.0rem;
+ }
+ @include mq(lg){
+ width: 4rem;
+ }
+ line-height: 80px;
+ // margin: 0 0 4px 0;
+ // padding : 15px;
+ // line-height: 1;
+ color :#000;
+ background: #C3C3C3;
+ cursor :pointer;
+ a{
+ text-decoration: none;
+ color: #363636;
+ }
+}
+
+input {
+ display: none;
+}
+.right_h ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 7rem;
+ @include mq(xl){
+ width: 5.0rem;
+ }
+ @include mq(lg){
+ width: 4rem;
+ }
+ margin: 0;
+ padding: 0;
+ background :#C3C3C3;
+ list-style: none;
+}
+
+.right_h li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+
+}
+
+#type1:checked ~ #links1 li{
+ height: 70px;
+ opacity: 1;
+ cursor :pointer;
+ // padding: 0.3rem 0;
+}
+
+}
+
+// button
+// .open{
+// margin-top: 80px;
+// }
+
+/* ========== main-visual ========== */
+.main-visual{
+ z-index: 0 !important;
+ width: 100%;
+ height: 800px;
+ background-image: url(../image/header.png);
+ background-size: cover;
+ background-position: right bottom;
+ color: #fff;
+ position: relative;
+ h1{
+ color: #fff;
+ padding-top: 7rem;
+ padding-left: 5rem;
+ font-size: 3rem;
+ z-index: 1;
+ line-height: 8rem;
+ font-weight: normal;
+ }
+ #englishTitle{
+ line-height: normal;
+ }
+ #englishTitle2{
+ padding-top: 3rem;
+ padding-left: 5rem;
+ }
+ h3{
+ position: absolute;
+ bottom: 3rem;
+ right: 3rem;
+ font-size: 2rem;
+ z-index: 1;
+ font-weight: normal;
+ .second_line{
+ margin-left: 5rem;
+ }
+ .third_line{
+ margin-left: 8rem;
+ }
+ }
+}
+
+/* ========== common section title ========== */
+// [id^="nomalContentsTitle"] {
+ .section_title{
+ color: #363636;
+ text-align: center;
+ margin-top: 10rem;
+ margin-bottom: 5rem;
+ font-size: 3rem;
+ position: relative;
+ display: inline-block;
+ padding-left: 0.2rem;
+ padding-right: 0.2rem;
+ // &:before, &:after{
+ // content: '';
+ // position: absolute;
+ // top: 50%;
+ // display: inline-block;
+ // width: 45px;
+ // height: 1px;
+ // background-color: black;
+ // }
+ // &:before{
+ // left: 30rem;
+ // }
+ // &:after{
+ // right: 30rem;
+ // }
+}
+
+/* ========== aboutus ========== */
+#aboutus p{
+ display: block;
+ background: #E4EBEF;
+ padding: 50px 100px;
+}
+
+/* ========== works ========== */
+#works {
+ img{
+ width: 33rem;
+ height: 33rem;
+ padding-bottom: 2rem;
+ }
+ .frame{
+ border: 1px solid #707070;
+ padding: 3rem 0;
+ .container{
+ display: inline-flex;
+ flex-wrap: wrap;
+ justify-content: space-around;
+ }
+ .moreBtn{
+ text-align: center;
+ p{
+ text-decoration: none;
+ color: #363636;
+ background: #CFCFCF;
+ display: block;
+ width: 15%;
+ padding: 1.3rem 0;
+ margin: 0 auto;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.7;
+ }
+ // p{
+ // background: #CFCFCF;
+ // padding: 1rem 5rem;
+ // margin-top: 3rem;
+ // }
+ }
+ }
+ }
+}
+
+/* ========== curriculum ========== */
+#curriculum {
+ .bg-gray{
+ text-align: center;
+ background: #E4EBEF;
+ p{
+ display: block;
+ padding: 50px 100px;
+ text-align: left;
+ }
+ img{
+ width: 70%;
+ padding-bottom: 3rem;
+ }
+ }
+}
+
+/* ========== studios ========== */
+.bg_blue{
+ background: #E4EBEF;
+ padding: 2rem 6%;
+}
+#nomalStudios, #englishStudios{
+ flex-wrap: wrap;
+ justify-content: space-between;
+}
+#nomalStudios > div {
+ margin: 1em 0;
+ background: #FFFFFF;
+ min-height: 3em;
+ width: 25rem;
+ display: inline-block;
+ text-align: center;
+ padding-bottom: 0.8rem;
+}
+#englishStudios > div {
+ margin: 1em 0;
+ background: #FFFFFF;
+ min-height: 3em;
+ width: 25rem;
+ display: inline-block;
+ text-align: center;
+ padding-bottom: 0.8rem;
+}
+
+.studio-title {
+ font-weight: bold;
+ text-decoration: none;
+ color: #363636;
+ font-size: 1rem;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+}
+.studio-title-en {
+ margin-left: 1em;
+ font-weight: 100;
+ opacity: 0.75;
+ text-decoration: none;
+ color: #363636;
+ font-size: 1rem;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+}
+pre#result {
+ background-color: #444;
+ color: #fff;
+ font-family: monospace;
+ font-size: 9px;
+}
+
+.studio-photo1,.studio-photo2{
+ width: 25rem;
+ height: 18rem;
+ object-fit: cover;
+}
+
+// ========== faculty ==========
+#nomalFaculty, #englishFaculty{
+ border: 1px solid #707070;
+ flex-wrap: wrap;
+ justify-content: space-between;
+ padding: 0 2rem;
+ color: #2E2E2E;
+}
+#nomalFaculty > div {
+ margin: 1em 0;
+ padding: 1rem;
+ min-height: 3em;
+ width: 33%;
+ display: inline-block;
+ overflow: hidden;
+}
+#englishFaculty > div {
+ margin: 1em 0;
+ padding: 1rem;
+ min-height: 3em;
+ width: 33%;
+ display: inline-block;
+}
+.text-box{
+ width: 67%;
+ float: left;
+}
+.faculty-image,.faculty-image-en{
+ float: left;
+ width: 33%;
+ // height: 30%;
+}
+#faculty span{
+ display: inline-block;
+ margin: 0.2rem 1rem;
+ font-size: 0.8rem;
+}
+.faculty-name, .faculty-name-en{
+ font-weight: bold;
+}
+#faculty span.faculty-name-2, .faculty-name-en2{
+ display: block;
+}
+.faculty-link a{
+ color: #2E2E2E;
+ text-decoration: none;
+ &:hover{
+ opacity: 0.5;
+ }
+}
+.faculty-link-en a{
+ color: #2E2E2E;
+ text-decoration: none;
+ &:hover{
+ opacity: 0.5;
+ }
+}
+
+// ========== column ==========
+#column{
+ text-align: center;
+}
+#nomalLink,#englishLink{
+ overflow-x: scroll;
+ -webkit-overflow-scrolling: touch;
+ margin: 2rem;
+}
+#column > div > div{
+ width: 23rem;
+ display: inline-block;
+ text-align: center;
+ margin: 2rem;
+}
+.link-image{
+ width: 23rem;
+ height: 23rem;
+}
+.link-title{
+ display: inline-block;
+ color: #2E2E2E;
+ text-decoration: none;
+ padding: 0.5rem 0;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+}
+
+/* ========== admission ==========*/
+#nomalAdmissionText ,#englishAdmissionText ,#easyAdmissionText{
+ background: #E4EBEF;
+ padding: 50px 100px;
+ width: 100%;
+}
+#nomalAdmissionText,#englishAdmissionText,#easyAdmissionText h4{
+ font-size: 1.5rem;
+ margin-top: 1rem;
+}
+#nomalAdmissionText,#englishAdmissionText,#easyAdmissionText p, ol, ul{
+ padding-left: 3rem;
+ /* padding-bottom: 20px; */
+}
+#nomalAdmissionText,#englishAdmissionText,#easyAdmissionText > img{
+ display: block;
+ // width: 70%;
+ margin: 0.3rem auto 1rem;
+}
+#nomalAdmissionText,#englishAdmissionText,#easyAdmissionText a{
+ color: #2E2E2E;
+ text-decoration: none;
+}
+#adcontent img{
+ display: block;
+ margin: 0.5rem auto 1rem;
+}
+#adcontenten img{
+ display: block;
+ margin: 0.5rem auto 1rem;
+}
+#adcontenten a{
+ text-decoration: none;
+ color: #2E2E2E;
+}
+#adcontenteas img{
+ display: block;
+ margin: 0.5rem auto 1rem;
+}
+
+/* ========== question ========== */
+#question #nomalQText,#englishQText,#easyQText{
+ background: #E4EBEF;
+ padding: 3rem 5rem;
+ h4{
+ margin-top: 1rem;
+ }
+ a{
+ text-decoration: none;
+ color: #2E2E2E;
+ &:hover{
+ opacity: 0.5;
+ }
+ }
+}
+
+// ========== access =========
+#access{
+
+}
+
+// ========== AcText ==========
+#nomalAcText, #englishAcText, #easyAcText{
+ padding: 2rem 3rem;
+ color: #2E2E2E;
+ ul{
+ list-style: none;
+ li{
+ p{
+
+ }
+ }
+ }
+ h4, > p{
+ padding-left: 3rem;
+ }
+ h4{
+ padding-top: 0.3rem;
+ }
+}
+
+
+/* ========== footer ========== */
+footer{
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+ p{
+ text-align: center!important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+ }
+}
\ No newline at end of file
diff --git a/docs/sass/transpotation.css b/docs/sass/transpotation.css
new file mode 100644
index 0000000..ff6b676
--- /dev/null
+++ b/docs/sass/transpotation.css
@@ -0,0 +1,677 @@
+@charset "UTF-8";
+body {
+ font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
+ font-size: 10px;
+ font-weight: normal;
+ width: 100%;
+}
+
+@media screen and (min-width: 992px) {
+ body {
+ font-size: 12px;
+ }
+}
+
+.wrap {
+ overflow: hidden;
+}
+
+#showloading {
+ width: 100%;
+ height: 100vh;
+ background-color: #073a49;
+ position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+ -webkit-transform: translate(-50%, -50%);
+ -moz-transform: translate(-50%, -50%);
+ -ms-transform: translate(-50%, -50%);
+ -o-transform: translate(-50%, -50%);
+}
+
+.hidden {
+ display: none;
+}
+
+header {
+ width: 100%;
+ height: 80px;
+ position: fixed;
+ background: #fff;
+ z-index: 10;
+ /*チェックボックス等は非表示に*/
+ /*アイコンのスペース*/
+ /*ハンバーガーアイコンをCSSだけで表現*/
+ /*閉じる用の薄黒カバー*/
+ /*中身*/
+ /*チェックが入ったらもろもろ表示*/
+}
+
+header #nav-drawer {
+ position: relative;
+ padding-left: 30px;
+}
+
+header .nav-unshown {
+ display: none;
+}
+
+header #nav-open {
+ display: inline-block;
+ width: 80px;
+ height: 80px;
+ vertical-align: middle;
+}
+
+@media screen and (min-width: 992px) {
+ header #nav-open {
+ display: none;
+ }
+}
+
+header #nav-open span, header #nav-open span:before, header #nav-open span:after {
+ position: absolute;
+ height: 3px;
+ /*線の太さ*/
+ width: 25px;
+ /*長さ*/
+ border-radius: 3px;
+ background: #2B2845;
+ display: block;
+ content: '';
+ cursor: pointer;
+ margin-top: 30px;
+}
+
+header #nav-open span:before {
+ bottom: -8px;
+}
+
+header #nav-open span:after {
+ bottom: -16px;
+}
+
+header #nav-close {
+ display: none;
+ /*はじめは隠しておく*/
+ position: fixed;
+ z-index: 99;
+ top: 0;
+ /*全体に広がるように*/
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: black;
+ opacity: 0;
+ transition: .3s ease-in-out;
+}
+
+@media screen and (max-width: 992px) {
+ header #nav-content {
+ overflow: auto;
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 9999;
+ /*最前面に*/
+ width: 70%;
+ /*右側に隙間を作る(閉じるカバーを表示)*/
+ max-width: 330px;
+ /*最大幅(調整してください)*/
+ height: 100vh;
+ background: #2B2845;
+ /*背景色*/
+ transition: .3s ease-in-out;
+ /*滑らかに表示*/
+ -webkit-transform: translateX(-105%);
+ transform: translateX(-105%);
+ /*左に隠しておく*/
+ }
+}
+
+header #nav-input:checked ~ #nav-close {
+ display: block;
+ /*カバーを表示*/
+ opacity: .5;
+}
+
+header #nav-input:checked ~ #nav-content {
+ -webkit-transform: translateX(0%);
+ transform: translateX(0%);
+ /*中身を表示(右へスライド)*/
+ box-shadow: 6px 0 25px rgba(0, 0, 0, 0.15);
+}
+
+header .left_h {
+ width: 60%;
+ float: left;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h {
+ width: 80%;
+ }
+}
+
+header .left_h nav ul li {
+ list-style: none;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li {
+ display: inline-block;
+ }
+}
+
+header .left_h nav ul li a {
+ text-decoration: none;
+ font-size: 1.2rem;
+ color: #fff;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li a {
+ color: #363636;
+ font-size: 0.5rem;
+ line-height: 80px;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ header .left_h nav ul li a {
+ color: #363636;
+ font-size: 0.9rem;
+ line-height: 80px;
+ }
+}
+
+header .left_h nav ul li a h3 {
+ margin-top: 1rem;
+ padding-left: 1rem;
+ cursor: pointer;
+}
+
+header .left_h nav ul li a h3:hover {
+ opacity: 0.5;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li a h3 {
+ margin: 0;
+ }
+}
+
+header .right_h {
+ width: 40%;
+ float: right;
+ font-weight: bold;
+}
+
+@media screen and (min-width: 992px) {
+ header .right_h {
+ width: 20%;
+ }
+}
+
+header .right_h label {
+ display: inline-block;
+ width: 3.7rem;
+ text-align: center;
+ float: right;
+ color: #363636;
+ background: #C3C3C3;
+ line-height: 80px;
+ margin-left: 2%;
+ font-size: 1rem;
+ cursor: pointer;
+}
+
+@media screen and (min-width: 576px) {
+ header .right_h label {
+ width: 5.0rem;
+ }
+}
+
+header .right_h label a {
+ text-decoration: none;
+ color: #363636;
+}
+
+header .right_h input {
+ display: none;
+}
+
+header .right_h ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 3.7rem;
+ font-size: 1rem;
+ margin: 0;
+ padding: 0;
+ background: #C3C3C3;
+ list-style: none;
+ text-align: center;
+}
+
+@media screen and (min-width: 576px) {
+ header .right_h ul {
+ width: 5.0rem;
+ }
+}
+
+header .right_h li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+header .right_h #type1:checked ~ #links1 li {
+ height: 60px;
+ opacity: 1;
+ cursor: pointer;
+}
+
+.wraper {
+ width: 100%;
+ padding: 1rem 1.5rem;
+ min-height: 100vh;
+ background: #E4EBEF;
+ font-weight: normal;
+}
+
+@media screen and (min-width: 992px) {
+ .wraper {
+ padding: 2rem 3rem;
+ }
+}
+
+.wraper .first_box {
+ width: 100%;
+ overflow: hidden;
+ margin-top: 1rem;
+ margin-bottom: 2rem;
+}
+
+.wraper .first_box #studios {
+ width: 100%;
+ margin-bottom: 2rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .first_box #studios {
+ width: 40%;
+ float: right;
+ }
+}
+
+.wraper .first_box #studios h3 {
+ margin-top: 0.5rem;
+ font-size: 0.9rem;
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .first_box #studios h3 {
+ font-size: 1.7rem;
+ }
+}
+
+.wraper .first_box #studios div {
+ width: 100%;
+}
+
+.wraper .first_box #studios div div {
+ width: 15%;
+ display: inline-block;
+}
+
+.wraper .first_box #studios div div a {
+ display: block;
+ width: 100%;
+ position: relative;
+}
+
+.wraper .first_box #studios div div a:before {
+ content: "";
+ display: block;
+ padding-top: 100%;
+}
+
+.wraper .first_box #studios div div a img {
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ margin: auto;
+ object-fit: cover;
+}
+
+.wraper .first_box #studios div div span {
+ font-size: 0.2rem;
+ text-align: center;
+}
+
+.wraper .first_box .faculty_title {
+ width: 100%;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .first_box .faculty_title {
+ width: 60%;
+ float: left;
+ }
+}
+
+.wraper .first_box .faculty_title h1 {
+ font-size: 1.3rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .first_box .faculty_title h1 {
+ font-size: 1.6rem;
+ margin-bottom: 1rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .first_box .faculty_title h1 {
+ font-size: 2.1rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .first_box .faculty_title h1 {
+ font-size: 2.6rem;
+ }
+}
+
+.wraper .first_box .faculty_title h4 {
+ font-size: 1.0rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .first_box .faculty_title h4 {
+ font-size: 1.3rem;
+ margin-bottom: 1rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .first_box .faculty_title h4 {
+ font-size: 1.7rem;
+ }
+}
+
+.wraper .second_box {
+ width: 100%;
+ overflow: hidden;
+ /* サムネイル */
+}
+
+.wraper .second_box .right_box {
+ width: 100%;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .second_box .right_box {
+ width: 25%;
+ text-align: right;
+ float: right;
+ }
+}
+
+.wraper .second_box .right_box h3 {
+ font-size: 1rem;
+ font-weight: normal;
+ padding-bottom: 1rem;
+ display: inline-block;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .second_box .right_box h3 {
+ display: block;
+ font-size: 1.5rem;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ .wraper .second_box .right_box h3 {
+ font-size: 2.0rem;
+ }
+}
+
+.wraper .second_box .right_box h5 {
+ font-size: 0.8rem;
+ font-weight: normal;
+ display: inline-block;
+ padding-left: 1rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .second_box .right_box h5 {
+ display: block;
+ font-size: 1.2rem;
+ margin-bottom: 1rem;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ .wraper .second_box .right_box h5 {
+ font-size: 1.5rem;
+ }
+}
+
+.wraper .second_box .right_box .insta_btn {
+ display: inline-block;
+ text-align: center;
+ /*中央揃え*/
+ color: #2e6ca5;
+ /*文字色*/
+ text-decoration: none;
+ /*下線消す*/
+ margin-bottom: 2rem;
+}
+
+.wraper .second_box .right_box .insta_btn:hover {
+ /*ホバー時*/
+ color: #668ad8;
+ /*文字色*/
+ transition: .5s;
+ /*ゆっくり変化*/
+}
+
+.wraper .second_box .right_box .insta_btn .insta {
+ /*アイコンの背景*/
+ position: relative;
+ /*相対配置*/
+ display: inline-block;
+ width: 50px;
+ /*幅*/
+ height: 50px;
+ /*高さ*/
+ background: -webkit-linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat;
+ background: linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat;
+ /*グラデーション①*/
+ overflow: hidden;
+ /*はみ出た部分を隠す*/
+ border-radius: 13px;
+ /*角丸に*/
+}
+
+.wraper .second_box .right_box .insta_btn .insta:before {
+ /*グラデーションを重ねるため*/
+ content: '';
+ position: absolute;
+ /*絶対配置*/
+ top: 23px;
+ /*ずらす*/
+ left: -18px;
+ /*ずらす*/
+ width: 60px;
+ /*グラデーションカバーの幅*/
+ height: 60px;
+ /*グラデーションカバーの高さ*/
+ background: -webkit-radial-gradient(#ffdb2c 10%, rgba(255, 105, 34, 0.65) 55%, rgba(255, 88, 96, 0) 70%);
+ background: radial-gradient(#ffdb2c 10%, rgba(255, 105, 34, 0.65) 55%, rgba(255, 88, 96, 0) 70%);
+ /*グラデーション②*/
+}
+
+.wraper .second_box .right_box .insta_btn .fa-instagram {
+ /*アイコン*/
+ color: #FFF;
+ /*白に*/
+ position: relative;
+ /*z-indexを使うため*/
+ z-index: 2;
+ /*グラデーションより前に*/
+ font-size: 35px;
+ /*アイコンサイズ*/
+ line-height: 50px;
+ /*高さと合わせる*/
+}
+
+.wraper .second_box .cp_cssslider {
+ width: 100%;
+ padding-top: 350px;
+ /* 画像の高さ */
+ position: relative;
+ text-align: center;
+ margin-bottom: 3rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .second_box .cp_cssslider {
+ width: 75%;
+ float: left;
+ }
+}
+
+@media screen and (min-width: 576px) {
+ .wraper .second_box .cp_cssslider {
+ padding-top: 500px;
+ }
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .second_box .cp_cssslider {
+ padding-top: 510px;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .second_box .cp_cssslider {
+ padding-top: 600px;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ .wraper .second_box .cp_cssslider {
+ padding-top: 800px;
+ }
+}
+
+.wraper .second_box .cp_cssslider > img {
+ width: 100%;
+ position: absolute;
+ left: 0;
+ top: 0;
+ transition: all 0.5s;
+ border-radius: 3px;
+ box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.3);
+}
+
+.wraper .second_box .cp_cssslider input[name='cp_switch'] {
+ display: none;
+}
+
+.wraper .second_box .cp_cssslider label {
+ border: 2px solid #ffffff;
+ display: inline-block;
+ width: 24%;
+ cursor: pointer;
+ transition: all 0.5s ease;
+ opacity: 0.6;
+ border-radius: 3px;
+}
+
+.wraper .second_box .cp_cssslider label:hover {
+ opacity: 0.9;
+}
+
+.wraper .second_box .cp_cssslider label img {
+ display: block;
+ width: 100%;
+ border-radius: 2px;
+}
+
+.wraper .second_box .cp_cssslider input[name='cp_switch']:checked + label {
+ border: 2px solid #FF7043;
+ opacity: 1;
+}
+
+.wraper .second_box .cp_cssslider input[name='cp_switch'] ~ img {
+ opacity: 0;
+}
+
+.wraper .second_box .cp_cssslider input[name='cp_switch']:checked + label + img {
+ opacity: 1;
+}
+
+.wraper .text {
+ width: 75%;
+ margin: 0 auto 2rem;
+ font-size: 0.4rem;
+}
+
+@media screen and (min-width: 768px) {
+ .wraper .text {
+ font-size: 0.8rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .wraper .text {
+ font-size: 1.2rem;
+ }
+}
+
+a.toTop {
+ position: fixed;
+ bottom: 2rem;
+ right: 2rem;
+ background: #2B2845;
+ color: #FFFFFF;
+ text-align: center;
+ width: 12rem;
+ padding: 1.0rem 0.3rem;
+ text-decoration: none;
+}
+
+a.toTop:hover {
+ opacity: 0.5;
+}
+
+/* ========== footer ========== */
+footer {
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+}
+
+footer p {
+ text-align: center !important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+}
diff --git a/docs/sass/transpotation.min.css b/docs/sass/transpotation.min.css
new file mode 100644
index 0000000..63b12b4
--- /dev/null
+++ b/docs/sass/transpotation.min.css
@@ -0,0 +1 @@
+body{font-family:'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;font-size:10px;font-weight:normal;width:100%}@media screen and (min-width: 992px){body{font-size:12px}}.wrap{overflow:hidden}#showloading{width:100%;height:100vh;background-color:#073a49;position:relative}#showloading img{position:absolute;top:50%;left:50%;transform:translate(-50%, -50%);-webkit-transform:translate(-50%, -50%);-moz-transform:translate(-50%, -50%);-ms-transform:translate(-50%, -50%);-o-transform:translate(-50%, -50%)}.hidden{display:none}header{width:100%;height:80px;position:fixed;background:#fff;z-index:10}header #nav-drawer{position:relative;padding-left:30px}header .nav-unshown{display:none}header #nav-open{display:inline-block;width:80px;height:80px;vertical-align:middle}@media screen and (min-width: 992px){header #nav-open{display:none}}header #nav-open span,header #nav-open span:before,header #nav-open span:after{position:absolute;height:3px;width:25px;border-radius:3px;background:#2B2845;display:block;content:'';cursor:pointer;margin-top:30px}header #nav-open span:before{bottom:-8px}header #nav-open span:after{bottom:-16px}header #nav-close{display:none;position:fixed;z-index:99;top:0;left:0;width:100%;height:100%;background:black;opacity:0;transition:.3s ease-in-out}@media screen and (max-width: 992px){header #nav-content{overflow:auto;position:fixed;top:0;left:0;z-index:9999;width:70%;max-width:330px;height:100vh;background:#2B2845;transition:.3s ease-in-out;-webkit-transform:translateX(-105%);transform:translateX(-105%)}}header #nav-input:checked ~ #nav-close{display:block;opacity:.5}header #nav-input:checked ~ #nav-content{-webkit-transform:translateX(0%);transform:translateX(0%);box-shadow:6px 0 25px rgba(0,0,0,0.15)}header .left_h{width:60%;float:left}@media screen and (min-width: 992px){header .left_h{width:80%}}header .left_h nav ul li{list-style:none}@media screen and (min-width: 992px){header .left_h nav ul li{display:inline-block}}header .left_h nav ul li a{text-decoration:none;font-size:1.2rem;color:#fff}@media screen and (min-width: 992px){header .left_h nav ul li a{color:#363636;font-size:0.5rem;line-height:80px}}@media screen and (min-width: 1200px){header .left_h nav ul li a{color:#363636;font-size:0.9rem;line-height:80px}}header .left_h nav ul li a h3{margin-top:1rem;padding-left:1rem;cursor:pointer}header .left_h nav ul li a h3:hover{opacity:0.5}@media screen and (min-width: 992px){header .left_h nav ul li a h3{margin:0}}header .right_h{width:40%;float:right;font-weight:bold}@media screen and (min-width: 992px){header .right_h{width:20%}}header .right_h label{display:inline-block;width:3.7rem;text-align:center;float:right;color:#363636;background:#C3C3C3;line-height:80px;margin-left:2%;font-size:1rem;cursor:pointer}@media screen and (min-width: 576px){header .right_h label{width:5.0rem}}header .right_h label a{text-decoration:none;color:#363636}header .right_h input{display:none}header .right_h ul{position:absolute;top:80px;right:0;width:3.7rem;font-size:1rem;margin:0;padding:0;background:#C3C3C3;list-style:none;text-align:center}@media screen and (min-width: 576px){header .right_h ul{width:5.0rem}}header .right_h li{height:0;overflow:hidden;-webkit-transition:all 0.5s;-moz-transition:all 0.5s;-ms-transition:all 0.5s;-o-transition:all 0.5s;transition:all 0.5s}header .right_h #type1:checked ~ #links1 li{height:60px;opacity:1;cursor:pointer}.wraper{width:100%;padding:1rem 1.5rem;min-height:100vh;background:#E4EBEF;font-weight:normal}@media screen and (min-width: 992px){.wraper{padding:2rem 3rem}}.wraper .first_box{width:100%;overflow:hidden;margin-top:1rem;margin-bottom:2rem}.wraper .first_box #studios{width:100%;margin-bottom:2rem}@media screen and (min-width: 768px){.wraper .first_box #studios{width:40%;float:right}}.wraper .first_box #studios h3{margin-top:0.5rem;font-size:0.9rem}@media screen and (min-width: 992px){.wraper .first_box #studios h3{font-size:1.7rem}}.wraper .first_box #studios div{width:100%}.wraper .first_box #studios div div{width:15%;display:inline-block}.wraper .first_box #studios div div a{display:block;width:100%;position:relative}.wraper .first_box #studios div div a:before{content:"";display:block;padding-top:100%}.wraper .first_box #studios div div a img{position:absolute;width:100%;height:100%;top:0;right:0;bottom:0;left:0;margin:auto;object-fit:cover}.wraper .first_box #studios div div span{font-size:0.2rem;text-align:center}.wraper .first_box .faculty_title{width:100%}@media screen and (min-width: 768px){.wraper .first_box .faculty_title{width:60%;float:left}}.wraper .first_box .faculty_title h1{font-size:1.3rem}@media screen and (min-width: 768px){.wraper .first_box .faculty_title h1{font-size:1.6rem;margin-bottom:1rem}}@media screen and (min-width: 992px){.wraper .first_box .faculty_title h1{font-size:2.1rem}}@media screen and (min-width: 992px){.wraper .first_box .faculty_title h1{font-size:2.6rem}}.wraper .first_box .faculty_title h4{font-size:1.0rem}@media screen and (min-width: 768px){.wraper .first_box .faculty_title h4{font-size:1.3rem;margin-bottom:1rem}}@media screen and (min-width: 992px){.wraper .first_box .faculty_title h4{font-size:1.7rem}}.wraper .second_box{width:100%;overflow:hidden}.wraper .second_box .right_box{width:100%}@media screen and (min-width: 768px){.wraper .second_box .right_box{width:25%;text-align:right;float:right}}.wraper .second_box .right_box h3{font-size:1rem;font-weight:normal;padding-bottom:1rem;display:inline-block}@media screen and (min-width: 768px){.wraper .second_box .right_box h3{display:block;font-size:1.5rem}}@media screen and (min-width: 1200px){.wraper .second_box .right_box h3{font-size:2.0rem}}.wraper .second_box .right_box h5{font-size:0.8rem;font-weight:normal;display:inline-block;padding-left:1rem}@media screen and (min-width: 768px){.wraper .second_box .right_box h5{display:block;font-size:1.2rem;margin-bottom:1rem}}@media screen and (min-width: 1200px){.wraper .second_box .right_box h5{font-size:1.5rem}}.wraper .second_box .right_box .insta_btn{display:inline-block;text-align:center;color:#2e6ca5;text-decoration:none;margin-bottom:2rem}.wraper .second_box .right_box .insta_btn:hover{color:#668ad8;transition:.5s}.wraper .second_box .right_box .insta_btn .insta{position:relative;display:inline-block;width:50px;height:50px;background:-webkit-linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat;background:linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat;overflow:hidden;border-radius:13px}.wraper .second_box .right_box .insta_btn .insta:before{content:'';position:absolute;top:23px;left:-18px;width:60px;height:60px;background:-webkit-radial-gradient(#ffdb2c 10%, rgba(255,105,34,0.65) 55%, rgba(255,88,96,0) 70%);background:radial-gradient(#ffdb2c 10%, rgba(255,105,34,0.65) 55%, rgba(255,88,96,0) 70%)}.wraper .second_box .right_box .insta_btn .fa-instagram{color:#FFF;position:relative;z-index:2;font-size:35px;line-height:50px}.wraper .second_box .cp_cssslider{width:100%;padding-top:350px;position:relative;text-align:center;margin-bottom:3rem}@media screen and (min-width: 768px){.wraper .second_box .cp_cssslider{width:75%;float:left}}@media screen and (min-width: 576px){.wraper .second_box .cp_cssslider{padding-top:500px}}@media screen and (min-width: 768px){.wraper .second_box .cp_cssslider{padding-top:510px}}@media screen and (min-width: 992px){.wraper .second_box .cp_cssslider{padding-top:600px}}@media screen and (min-width: 1200px){.wraper .second_box .cp_cssslider{padding-top:800px}}.wraper .second_box .cp_cssslider>img{width:100%;position:absolute;left:0;top:0;transition:all 0.5s;border-radius:3px;box-shadow:0px 0px 5px 0px rgba(0,0,0,0.3)}.wraper .second_box .cp_cssslider input[name='cp_switch']{display:none}.wraper .second_box .cp_cssslider label{border:2px solid #ffffff;display:inline-block;width:24%;cursor:pointer;transition:all 0.5s ease;opacity:0.6;border-radius:3px}.wraper .second_box .cp_cssslider label:hover{opacity:0.9}.wraper .second_box .cp_cssslider label img{display:block;width:100%;border-radius:2px}.wraper .second_box .cp_cssslider input[name='cp_switch']:checked+label{border:2px solid #FF7043;opacity:1}.wraper .second_box .cp_cssslider input[name='cp_switch'] ~ img{opacity:0}.wraper .second_box .cp_cssslider input[name='cp_switch']:checked+label+img{opacity:1}.wraper .text{width:75%;margin:0 auto 2rem;font-size:0.4rem}@media screen and (min-width: 768px){.wraper .text{font-size:0.8rem}}@media screen and (min-width: 992px){.wraper .text{font-size:1.2rem}}a.toTop{position:fixed;bottom:2rem;right:2rem;background:#2B2845;color:#FFFFFF;text-align:center;width:12rem;padding:1.0rem 0.3rem;text-decoration:none}a.toTop:hover{opacity:0.5}footer{width:100%;background:#2B2845;padding:1rem 0}footer p{text-align:center !important;color:#FFFFFF;margin-bottom:0.3rem}
diff --git a/docs/sass/transpotation.scss b/docs/sass/transpotation.scss
new file mode 100644
index 0000000..e4612c4
--- /dev/null
+++ b/docs/sass/transpotation.scss
@@ -0,0 +1,554 @@
+$breakpoints: (
+ 'sm': 'screen and (min-width: 576px)',
+ 'md': 'screen and (min-width: 768px)',
+ 'lg': 'screen and (min-width: 992px)',
+ 'xl': 'screen and (min-width: 1200px)'
+) !default;
+
+//メディアクエリ用のmixinを定義。デフォ値はmd
+@mixin mq($breakpoint: md) {
+//map-get(マップ型変数, キー)で値を取得
+ @media #{map-get($breakpoints, $breakpoint)} {
+ @content;
+ }
+}
+
+$textCol: #363636;
+$purple: #2B2845;
+
+
+
+body{
+ font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
+ font-size: 10px;
+ font-weight: normal;
+ width: 100%;
+ @include mq(lg){
+ font-size: 12px;
+ }
+}
+.wrap{
+ overflow: hidden;
+}
+
+#showloading {
+width: 100%;
+height: 100vh;
+background-color: #073a49;
+position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%,-50%);
+ -webkit-transform: translate(-50%,-50%);
+ -moz-transform: translate(-50%,-50%);
+ -ms-transform: translate(-50%,-50%);
+ -o-transform: translate(-50%,-50%);
+}
+
+.hidden {
+display: none;
+}
+
+
+// ========== header ==========
+header{
+ width: 100%;
+ height: 80px;
+ position: fixed;
+ background: #fff;
+ z-index: 10;
+ #nav-drawer {
+ position: relative;
+ padding-left: 30px;
+ }
+
+ /*チェックボックス等は非表示に*/
+ .nav-unshown {
+ display:none;
+ }
+
+ /*アイコンのスペース*/
+ #nav-open {
+ display: inline-block;
+ width: 80px;
+ height: 80px;
+ vertical-align: middle;
+ @include mq(lg){
+ display: none;
+ }
+ }
+
+ /*ハンバーガーアイコンをCSSだけで表現*/
+ #nav-open span, #nav-open span:before, #nav-open span:after {
+ position: absolute;
+ height: 3px;/*線の太さ*/
+ width: 25px;/*長さ*/
+ border-radius: 3px;
+ background: $purple;
+ display: block;
+ content: '';
+ cursor: pointer;
+ margin-top: 30px;
+ }
+ #nav-open span:before {
+ bottom: -8px;
+ }
+ #nav-open span:after {
+ bottom: -16px;
+ }
+
+ /*閉じる用の薄黒カバー*/
+ #nav-close {
+ display: none;/*はじめは隠しておく*/
+ position: fixed;
+ z-index: 99;
+ top: 0;/*全体に広がるように*/
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: black;
+ opacity: 0;
+ transition: .3s ease-in-out;
+ }
+
+ /*中身*/
+ @media screen and (max-width:992px) {
+ #nav-content {
+ overflow: auto;
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 9999;/*最前面に*/
+ width: 70%;/*右側に隙間を作る(閉じるカバーを表示)*/
+ max-width: 330px;/*最大幅(調整してください)*/
+ height: 100vh;
+ background: $purple;/*背景色*/
+ transition: .3s ease-in-out;/*滑らかに表示*/
+ -webkit-transform: translateX(-105%);
+ transform: translateX(-105%);/*左に隠しておく*/
+ }
+}
+
+ /*チェックが入ったらもろもろ表示*/
+ #nav-input:checked ~ #nav-close {
+ display: block;/*カバーを表示*/
+ opacity: .5;
+ }
+
+ #nav-input:checked ~ #nav-content {
+ -webkit-transform: translateX(0%);
+ transform: translateX(0%);/*中身を表示(右へスライド)*/
+ box-shadow: 6px 0 25px rgba(0,0,0,.15);
+ }
+
+
+
+ .left_h{
+ width: 60%;
+ float: left;
+ @include mq(lg){
+ width: 80%;
+ }
+ nav{
+ ul{
+ li{
+ list-style: none;
+ @include mq(lg){
+ display: inline-block;
+ }
+ a{
+ text-decoration: none;
+ font-size: 1.2rem;
+ color: #fff;
+ @include mq(lg){
+ color: $textCol;
+ font-size: 0.5rem;
+ line-height: 80px;
+ }
+ @include mq(xl){
+ color: $textCol;
+ font-size: 0.9rem;
+ line-height: 80px;
+ }
+ h3{
+ margin-top: 1rem;
+ padding-left: 1rem;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+ @include mq(lg){
+ margin: 0;
+ }
+ }
+ }
+ }
+ }
+ }
+
+ }
+ .right_h{
+ width: 40%;
+ float: right;
+ font-weight: bold;
+ @include mq(lg){
+ width: 20%;
+ }
+label {
+ display: inline-block;
+ width: 3.7rem;
+ @include mq(sm){
+ width: 5.0rem;
+ }
+ text-align: center;
+ float: right;
+ color :$textCol;
+ background: #C3C3C3;
+ line-height: 80px;
+ margin-left: 2%;
+ font-size: 1rem;
+ cursor :pointer;
+ a{
+ text-decoration: none;
+ color: $textCol;
+ }
+}
+input {
+ display: none;
+}
+ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 3.7rem;
+ @include mq(sm){
+ width: 5.0rem;
+ }
+ font-size: 1rem;
+ margin: 0;
+ padding: 0;
+ background :#C3C3C3;
+ list-style: none;
+ text-align: center;
+}
+
+li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+#type1:checked ~ #links1 li{
+ height: 60px;
+ opacity: 1;
+ cursor :pointer;
+ // padding: 0.3rem 0;
+}
+ }
+}
+// button
+// .open{
+// margin-top: 80px;
+// }
+
+// button
+// .open{
+// margin-top: 80px;
+// }
+
+// ==================
+.wraper{
+ width: 100%;
+ padding: 1rem 1.5rem;
+ min-height: 100vh;
+ background: #E4EBEF;
+ font-weight: normal;
+ @include mq(lg){
+ padding: 2rem 3rem;
+ }
+ .first_box{
+ width: 100%;
+ overflow: hidden;
+ margin-top: 1rem;
+ margin-bottom: 2rem;
+ #studios{
+ width: 100%;
+ margin-bottom: 2rem;
+ @include mq(){
+ width: 40%;
+ float: right;
+
+ }
+ h3{
+ margin-top: 0.5rem;
+ font-size: 0.9rem;
+ @include mq(lg){
+ font-size: 1.7rem;
+ }
+ }
+ div{//normalStudios
+ width: 100%;
+ div{
+ width: 15%;
+ // height: 4rem;
+ display: inline-block;
+ a{
+ display: block;
+ width: 100%;
+ position: relative;
+ &:before{
+ content: "";
+ display: block;
+ padding-top: 100%;
+ }
+ img{
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ margin: auto;
+ object-fit: cover;
+ }
+ }
+ span{
+ font-size: 0.2rem;
+ text-align: center;
+ }
+ }
+ }
+ }
+ .faculty_title{
+ width: 100%;
+ @include mq(){
+ width: 60%;
+ float: left;
+ }
+ h1{
+ font-size: 1.3rem;
+ @include mq(){
+ font-size: 1.6rem;
+ margin-bottom: 1rem;
+ }
+ @include mq(lg){
+ font-size: 2.1rem;
+ }
+ @include mq(lg){
+ font-size: 2.6rem;
+ }
+ }
+ h4{
+ font-size: 1.0rem;
+ @include mq(){
+ font-size: 1.3rem;
+ margin-bottom: 1rem;
+ }
+ @include mq(lg){
+ font-size: 1.7rem;
+ }
+ }
+ }
+ }
+ .second_box{
+ width: 100%;
+ overflow: hidden;
+ .right_box{
+ width: 100%;
+ @include mq(){
+ width: 25%;
+ text-align: right;
+ float: right;
+ }
+ h3{
+ font-size: 1rem;
+ font-weight: normal;
+ padding-bottom: 1rem;
+ display: inline-block;
+ @include mq(){
+ display: block;
+ font-size: 1.5rem;
+ }
+ @include mq(xl){
+ font-size: 2.0rem;
+ }
+ }
+ h5{
+ font-size: 0.8rem;
+ font-weight: normal;
+ display: inline-block;
+ padding-left: 1rem;
+ @include mq(){
+ display: block;
+ font-size: 1.2rem;
+ margin-bottom: 1rem;
+ }
+ @include mq(xl){
+ font-size: 1.5rem;
+ }
+ }
+.insta_btn {
+ display: inline-block;
+ text-align: center;/*中央揃え*/
+ color: #2e6ca5;/*文字色*/
+ text-decoration: none;/*下線消す*/
+ margin-bottom: 2rem;
+}
+
+.insta_btn:hover {/*ホバー時*/
+ color:#668ad8;/*文字色*/
+ transition: .5s;/*ゆっくり変化*/
+}
+
+.insta_btn .insta{/*アイコンの背景*/
+ position: relative;/*相対配置*/
+ display: inline-block;
+ width: 50px;/*幅*/
+ height: 50px;/*高さ*/
+ background: -webkit-linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat;
+ background: linear-gradient(135deg, #427eff 0%, #f13f79 70%) no-repeat;/*グラデーション①*/
+ overflow: hidden;/*はみ出た部分を隠す*/
+ border-radius: 13px;/*角丸に*/
+
+}
+
+.insta_btn .insta:before{/*グラデーションを重ねるため*/
+ content: '';
+ position: absolute;/*絶対配置*/
+ top: 23px;/*ずらす*/
+ left: -18px;/*ずらす*/
+ width: 60px;/*グラデーションカバーの幅*/
+ height: 60px;/*グラデーションカバーの高さ*/
+ background: -webkit-radial-gradient(#ffdb2c 10%, rgba(255, 105, 34, 0.65) 55%, rgba(255, 88, 96, 0) 70%);
+ background: radial-gradient(#ffdb2c 10%, rgba(255, 105, 34, 0.65) 55%, rgba(255, 88, 96, 0) 70%);/*グラデーション②*/
+}
+
+.insta_btn .fa-instagram {/*アイコン*/
+ color: #FFF;/*白に*/
+ position: relative;/*z-indexを使うため*/
+ z-index: 2;/*グラデーションより前に*/
+ font-size: 35px;/*アイコンサイズ*/
+ line-height: 50px;/*高さと合わせる*/
+}
+ }
+
+
+ .cp_cssslider{
+ width: 100%;
+ // float: left;
+ @include mq(){
+ width: 75%;
+ float: left;
+ }
+ padding-top: 350px; /* 画像の高さ */
+ @include mq(sm){
+ padding-top: 500px;
+ }
+ @include mq(md){
+ padding-top: 510px;
+ }
+ @include mq(lg){
+ padding-top: 600px;
+ }
+ @include mq(xl){
+ padding-top: 800px;
+ }
+ position: relative;
+ text-align: center;
+ margin-bottom: 3rem;
+ }
+ .cp_cssslider > img {
+ width: 100%;
+
+ position: absolute;
+ left: 0;
+ top: 0;
+ transition: all 0.5s;
+ border-radius: 3px;
+ box-shadow:0px 0px 5px 0px rgba(0,0,0,0.3);
+ }
+ .cp_cssslider input[name='cp_switch'] {
+ display: none;
+ }
+ /* サムネイル */
+ .cp_cssslider label {
+ // margin: 15px 5px 0 5px;
+ border: 2px solid #ffffff;
+ display: inline-block;
+ width: 24%;
+ cursor: pointer;
+ transition: all 0.5s ease;
+ opacity: 0.6;
+ border-radius: 3px;
+ }
+ .cp_cssslider label:hover {
+ opacity: 0.9;
+ }
+ .cp_cssslider label img {
+ display: block;
+ // width: 100px;
+ width: 100%;
+ border-radius: 2px;
+ }
+ .cp_cssslider input[name='cp_switch']:checked + label {
+ border: 2px solid #FF7043;
+ opacity: 1;
+ }
+ .cp_cssslider input[name='cp_switch'] ~ img {
+ opacity: 0;
+ }
+ .cp_cssslider input[name='cp_switch']:checked + label + img {
+ opacity: 1;
+ }
+ }
+ .text{
+ width: 75%;
+ margin: 0 auto 2rem;
+ font-size: 0.4rem;
+ @include mq(md){
+ font-size: 0.8rem;
+ }
+ @include mq(lg){
+ font-size: 1.2rem;
+ }
+ }
+}
+
+ // ========== toTop ==========
+ a.toTop{
+ position: fixed;
+ bottom: 2rem;
+ right: 2rem;
+ background: #2B2845;
+ color: #FFFFFF;
+ text-align: center;
+ width: 12rem;
+ padding: 1.0rem 0.3rem;
+ text-decoration: none;
+ &:hover{
+ opacity: 0.5;
+ }
+ }
+
+
+
+/* ========== footer ========== */
+footer{
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+ p{
+ text-align: center!important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+ }
+}
\ No newline at end of file
diff --git a/docs/sass/view-style.css b/docs/sass/view-style.css
new file mode 100644
index 0000000..20e9a66
--- /dev/null
+++ b/docs/sass/view-style.css
@@ -0,0 +1,929 @@
+@charset "UTF-8";
+body {
+ font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
+ font-size: 10px;
+ font-weight: normal;
+}
+
+@media screen and (min-width: 992px) {
+ body {
+ font-size: 12px;
+ }
+}
+
+.wrap {
+ overflow: hidden;
+}
+
+#showloading {
+ width: 100%;
+ height: 100vh;
+
+ background-color: #000000;
+ position: fixed;
+ z-index: 20;
+
+}
+
+#showloading img {
+ position: fixed;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+ -webkit-transform: translate(-50%, -50%);
+ -moz-transform: translate(-50%, -50%);
+ -ms-transform: translate(-50%, -50%);
+ -o-transform: translate(-50%, -50%);
+ z-index: 20;
+}
+
+.fadeout-bg {
+ transition-property: opacity;
+ transition-delay: .2s;
+ transition-duration: .1s;
+ opacity: 0;
+ pointer-events: none;
+}
+
+.hidden {
+ display: none;
+}
+header {
+ width: 100%;
+ height: 80px;
+ position: fixed;
+ background: #fff;
+ z-index: 10;
+ /*チェックボックス等は非表示に*/
+ /*アイコンのスペース*/
+ /*ハンバーガーアイコンをCSSだけで表現*/
+ /*閉じる用の薄黒カバー*/
+ /*中身*/
+ /*チェックが入ったらもろもろ表示*/
+}
+
+header #nav-drawer {
+ position: relative;
+ padding-left: 30px;
+}
+
+header .nav-unshown {
+ display: none;
+}
+
+header #nav-open {
+ display: inline-block;
+ width: 80px;
+ height: 80px;
+ vertical-align: middle;
+}
+
+@media screen and (min-width: 992px) {
+ header #nav-open {
+ display: none;
+ }
+}
+
+header #nav-open span, header #nav-open span:before, header #nav-open span:after {
+ position: absolute;
+ height: 3px;
+ /*線の太さ*/
+ width: 25px;
+ /*長さ*/
+ border-radius: 3px;
+ background: #2B2845;
+ display: block;
+ content: '';
+ cursor: pointer;
+ margin-top: 30px;
+}
+
+header #nav-open span:before {
+ bottom: -8px;
+}
+
+header #nav-open span:after {
+ bottom: -16px;
+}
+
+header #nav-close {
+ display: none;
+ /*はじめは隠しておく*/
+ position: fixed;
+ z-index: 99;
+ top: 0;
+ /*全体に広がるように*/
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: black;
+ opacity: 0;
+ transition: .3s ease-in-out;
+}
+
+@media screen and (max-width: 992px) {
+ header #nav-content {
+ overflow: auto;
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 9999;
+ /*最前面に*/
+ width: 70%;
+ /*右側に隙間を作る(閉じるカバーを表示)*/
+ max-width: 330px;
+ /*最大幅(調整してください)*/
+ height: 100vh;
+ background: #2B2845;
+ /*背景色*/
+ transition: .3s ease-in-out;
+ /*滑らかに表示*/
+ -webkit-transform: translateX(-105%);
+ transform: translateX(-105%);
+ /*左に隠しておく*/
+ }
+}
+
+header #nav-input:checked ~ #nav-close {
+ display: block;
+ /*カバーを表示*/
+ opacity: .5;
+}
+
+header #nav-input:checked ~ #nav-content {
+ -webkit-transform: translateX(0%);
+ transform: translateX(0%);
+ /*中身を表示(右へスライド)*/
+ box-shadow: 6px 0 25px rgba(0, 0, 0, 0.15);
+}
+
+header .left_h {
+ width: 60%;
+ float: left;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h {
+ width: 80%;
+ }
+}
+
+header .left_h nav ul li {
+ list-style: none;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li {
+ display: inline-block;
+ }
+}
+
+header .left_h nav ul li a {
+ text-decoration: none;
+ font-size: 1.2rem;
+ color: #fff;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li a {
+ color: #363636;
+ font-size: 0.5rem;
+ line-height: 80px;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ header .left_h nav ul li a {
+ color: #363636;
+ font-size: 0.9rem;
+ line-height: 80px;
+ }
+}
+
+header .left_h nav ul li a h3 {
+ margin-top: 1rem;
+ padding-left: 1rem;
+ cursor: pointer;
+}
+
+header .left_h nav ul li a h3:hover {
+ opacity: 0.5;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li a h3 {
+ margin: 0;
+ }
+}
+
+header .right_h {
+ width: 40%;
+ float: right;
+ font-weight: bold;
+}
+
+@media screen and (min-width: 992px) {
+ header .right_h {
+ width: 20%;
+ }
+}
+
+header .right_h label {
+ display: inline-block;
+ width: 3.7rem;
+ text-align: center;
+ float: right;
+ color: #363636;
+ background: #C3C3C3;
+ line-height: 80px;
+ margin-left: 2%;
+ font-size: 1rem;
+ cursor: pointer;
+}
+
+@media screen and (min-width: 576px) {
+ header .right_h label {
+ width: 5.0rem;
+ }
+}
+
+header .right_h label a {
+ text-decoration: none;
+ color: #363636;
+}
+
+header .right_h label p {
+ cursor: pointer;
+}
+
+header .right_h label p:hover {
+ opacity: 0.5;
+}
+
+header .right_h input {
+ display: none;
+}
+
+header .right_h ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 3.7rem;
+ font-size: 1rem;
+ margin: 0;
+ padding: 0;
+ background: #C3C3C3;
+ list-style: none;
+ text-align: center;
+}
+
+@media screen and (min-width: 576px) {
+ header .right_h ul {
+ width: 5.0rem;
+ }
+}
+
+header .right_h li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+header .right_h #type1:checked ~ #links1 li {
+ height: 60px;
+ opacity: 1;
+ cursor: pointer;
+}
+
+/* ========== main-visual ========== */
+.main-visual {
+ z-index: 0;
+ width: 100%;
+ height: 600px;
+ background-image: url(../image/header.png);
+ background-size: cover;
+ background-position: 82% 60%;
+ color: #fff;
+ position: relative;
+}
+
+@media screen and (min-width: 992px) {
+ .main-visual {
+ height: 800px;
+ }
+}
+
+.main-visual h1 {
+ color: #fff;
+ padding-top: 7rem;
+ padding-left: 1.5rem;
+ font-size: 1.4rem;
+ z-index: 1;
+ line-height: 4rem;
+ font-weight: normal;
+}
+
+@media screen and (min-width: 992px) {
+ .main-visual h1 {
+ padding-top: 10rem;
+ padding-left: 4rem;
+ font-size: 2.8rem;
+ line-height: 7rem;
+ }
+}
+
+.main-visual #englishTitle {
+ line-height: normal;
+}
+
+.main-visual #englishTitle2 {
+ padding-top: 3rem;
+ padding-left: 5rem;
+}
+
+@media screen and (min-width: 992px) {
+ .main-visual .br {
+ display: none;
+ }
+}
+
+.main-visual h3 {
+ position: absolute;
+ bottom: 3rem;
+ right: 3rem;
+ font-size: 0.8rem;
+ z-index: 1;
+ font-weight: normal;
+}
+
+@media screen and (min-width: 992px) {
+ .main-visual h3 {
+ font-size: 1.3rem;
+ letter-spacing: 0.5rem;
+ }
+}
+
+.main-visual h3 .second_line {
+ margin-left: 2rem;
+}
+
+.main-visual h3 .third_line {
+ margin-left: 3rem;
+}
+
+/* ========== common section title ========== */
+.section_title {
+ color: #363636;
+ text-align: center;
+ position: relative;
+ display: inline-block;
+ padding-left: 0.2rem;
+ padding-right: 0.2rem;
+ margin-top: 6rem;
+ margin-bottom: 3rem;
+ font-size: 1.5rem;
+}
+
+@media screen and (min-width: 992px) {
+ .section_title {
+ margin-top: 10rem;
+ margin-bottom: 6rem;
+ font-size: 3rem;
+ }
+}
+
+/* ========== aboutus ========== */
+#aboutus p {
+ display: block;
+ background: #E4EBEF;
+ padding: 1rem 2rem;
+}
+
+@media screen and (min-width: 992px) {
+ #aboutus p {
+ padding: 3rem 6rem;
+ font-size: 1.2rem;
+ }
+}
+
+/* ========== works ========== */
+#works .frame {
+ border: 1px solid #707070;
+ padding: 3rem 0;
+}
+
+#works .frame .container {
+ display: flex;
+ flex-wrap: wrap;
+ justify-content: space-around;
+}
+
+#works .frame .container .item {
+ position: relative;
+ display: block;
+ width: 70%;
+ margin-bottom: 2rem;
+}
+
+@media screen and (min-width: 768px) {
+ #works .frame .container .item {
+ width: 40%;
+ }
+}
+
+#works .frame .container .item:before {
+ content: "";
+ display: block;
+ padding-top: 100%;
+}
+
+#works .frame .container .item img {
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ margin: auto;
+ object-fit: cover;
+}
+
+#works .frame .moreBtn {
+ text-align: center;
+}
+
+#works .frame .moreBtn p {
+ text-decoration: none;
+ color: #363636;
+ background: #CFCFCF;
+ display: block;
+ font-size: 0.8rem;
+ width: 10rem;
+ padding: 1.5rem;
+ margin: 0 auto;
+ cursor: pointer;
+}
+
+@media screen and (min-width: 992px) {
+ #works .frame .moreBtn p {
+ font-size: 1.5rem;
+ width: 18rem;
+ }
+}
+
+#works .frame .moreBtn p:hover {
+ opacity: 0.7;
+}
+
+/* ========== curriculum ========== */
+#curriculum .bg-gray {
+ text-align: center;
+ background: #E4EBEF;
+ padding: 1rem 2rem;
+}
+
+#curriculum .bg-gray p {
+ text-align: left;
+ margin-bottom: 2rem;
+}
+
+@media screen and (min-width: 992px) {
+ #curriculum .bg-gray p {
+ padding: 3rem 6rem;
+ font-size: 1.2rem;
+ }
+}
+
+#curriculum .bg-gray img {
+ width: 70%;
+ padding-bottom: 3rem;
+}
+
+/* ========== studios ========== */
+.bg_blue {
+ background: #E4EBEF;
+ padding: 2rem 0.5rem;
+}
+
+#nomalStudios, #englishStudios {
+ flex-wrap: wrap;
+ justify-content: space-around;
+}
+
+#nomalStudios > div {
+ margin: 0.5rem 0;
+ background: #FFFFFF;
+ min-height: 3em;
+ width: 100%;
+ display: inline-block;
+ text-align: center;
+}
+
+@media screen and (min-width: 768px) {
+ #nomalStudios > div {
+ width: 30%;
+ }
+}
+
+#englishStudios > div {
+ margin: 0.5rem 0;
+ background: #FFFFFF;
+ min-height: 3em;
+ width: 100%;
+ display: inline-block;
+ text-align: center;
+}
+
+@media screen and (min-width: 768px) {
+ #englishStudios > div {
+ width: 30%;
+ }
+}
+
+.studio-title {
+ font-weight: bold;
+ text-decoration: none;
+ color: #363636;
+ font-size: 0.8rem;
+ cursor: pointer;
+}
+
+.studio-title:hover {
+ opacity: 0.5;
+}
+
+@media screen and (min-width: 768px) {
+ .studio-title {
+ font-size: 0.6rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .studio-title {
+ font-size: 1rem;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ .studio-title {
+ font-size: 1.1rem;
+ padding: 0.5rem 0;
+ }
+}
+
+.studio-title-en {
+ margin-left: 1em;
+ font-weight: 100;
+ opacity: 0.75;
+ text-decoration: none;
+ color: #363636;
+ font-size: 1rem;
+ cursor: pointer;
+}
+
+.studio-title-en:hover {
+ opacity: 0.5;
+}
+
+@media screen and (min-width: 768px) {
+ .studio-title-en {
+ font-size: 0.6rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .studio-title-en {
+ font-size: 1rem;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ .studio-title-en {
+ font-size: 1.1rem;
+ padding: 0.5rem 0;
+ }
+}
+
+pre#result {
+ background-color: #444;
+ color: #fff;
+ font-family: monospace;
+ font-size: 9px;
+}
+
+.studio-photo1, .studio-photo2 {
+ width: 100%;
+ height: 6rem;
+ object-fit: cover;
+}
+
+@media screen and (min-width: 768px) {
+ .studio-photo1, .studio-photo2 {
+ height: 7rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .studio-photo1, .studio-photo2 {
+ height: 12rem;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ .studio-photo1, .studio-photo2 {
+ height: 15rem;
+ }
+}
+
+#nomalFaculty, #englishFaculty {
+ border: 1px solid #707070;
+ flex-wrap: wrap;
+ justify-content: space-around;
+ padding: 1rem 2rem;
+ color: #2E2E2E;
+}
+
+#nomalFaculty > div {
+ margin: 1em 0;
+ width: 100%;
+ height: 9rem;
+ display: inline-block;
+ overflow: hidden;
+}
+
+@media screen and (min-width: 768px) {
+ #nomalFaculty > div {
+ width: 40%;
+ height: 10rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ #nomalFaculty > div {
+ width: 30%;
+ height: 10rem;
+ }
+}
+
+#englishFaculty > div {
+ margin: 1em 0;
+ width: 100%;
+ height: 9rem;
+ display: inline-block;
+ overflow: hidden;
+}
+
+@media screen and (min-width: 768px) {
+ #englishFaculty > div {
+ width: 40%;
+ height: 10rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ #englishFaculty > div {
+ width: 30%;
+ height: 10rem;
+ }
+}
+
+.text-box {
+ width: 67%;
+ float: left;
+}
+
+.faculty-image, .faculty-image-en {
+ float: left;
+ width: 33%;
+}
+
+#faculty span {
+ display: inline-block;
+ margin: 0.2rem 1rem;
+ font-size: 0.5rem;
+}
+
+@media screen and (min-width: 992px) {
+ #faculty span {
+ font-size: 0.7rem;
+ }
+}
+
+.faculty-name, .faculty-name-en {
+ font-weight: bold;
+}
+
+#faculty span.faculty-name-2, .faculty-name-en2 {
+ display: block;
+}
+
+.faculty-link a {
+ color: #2E2E2E;
+ text-decoration: none;
+}
+
+.faculty-link a:hover {
+ opacity: 0.5;
+}
+
+.faculty-link-en a {
+ color: #2E2E2E;
+ text-decoration: none;
+}
+
+.faculty-link-en a:hover {
+ opacity: 0.5;
+}
+
+#column {
+ text-align: center;
+}
+
+#nomalLink, #englishLink {
+ overflow-x: scroll;
+ -webkit-overflow-scrolling: touch;
+ margin: 2rem;
+}
+
+#column > div > div {
+ width: 10rem;
+ display: inline-block;
+ text-align: center;
+ margin: 2rem;
+}
+
+@media screen and (min-width: 768px) {
+ #column > div > div {
+ width: 23rem;
+ }
+}
+
+.link-image {
+ width: 10rem;
+ height: 10rem;
+ cursor: pointer;
+}
+
+@media screen and (min-width: 768px) {
+ .link-image {
+ width: 23rem;
+ height: 23rem;
+ }
+}
+
+.link-title {
+ display: inline-block;
+ color: #2E2E2E;
+ text-decoration: none;
+ padding: 0.5rem 0;
+ cursor: pointer;
+}
+
+.link-title:hover {
+ opacity: 0.5;
+}
+
+@media screen and (min-width: 768px) {
+ .link-title {
+ font-size: 1.5rem;
+ }
+}
+
+/* ========== admission ==========*/
+#admission #nomalAdmissionText, #admission #englishAdmissionText, #admission #easyAdmissionText {
+ padding: 1rem 2rem;
+ background: #E4EBEF;
+}
+
+@media screen and (min-width: 768px) {
+ #admission #nomalAdmissionText, #admission #englishAdmissionText, #admission #easyAdmissionText {
+ padding: 2rem 4rem;
+ font-size: 1.1rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ #admission #nomalAdmissionText, #admission #englishAdmissionText, #admission #easyAdmissionText {
+ padding: 2rem 4rem;
+ font-size: 1.2rem;
+ }
+}
+
+#admission #nomalAdmissionText h4, #admission #englishAdmissionText h4, #admission #easyAdmissionText h4 {
+ padding-bottom: 0.5rem;
+}
+
+#admission #nomalAdmissionText h5, #admission #englishAdmissionText h5, #admission #easyAdmissionText h5 {
+ padding: 0.3rem 0 0.1rem;
+}
+
+#admission #nomalAdmissionText div img, #admission #englishAdmissionText div img, #admission #easyAdmissionText div img {
+ display: block;
+ margin: 0 auto;
+ margin-bottom: 1rem;
+}
+
+#admission #nomalAdmissionText a, #admission #englishAdmissionText a, #admission #easyAdmissionText a {
+ color: #363636;
+}
+
+#admission #nomalAdmissionText a:hover, #admission #englishAdmissionText a:hover, #admission #easyAdmissionText a:hover {
+ opacity: 0.5;
+}
+
+/* ========== admission ==========*/
+/* ========== question ========== */
+#question > div {
+ padding: 1rem 2rem;
+ background: #E4EBEF;
+}
+
+@media screen and (min-width: 768px) {
+ #question > div {
+ padding: 2rem 4rem;
+ font-size: 1.1rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ #question > div {
+ padding: 2rem 4rem;
+ font-size: 1.3rem;
+ }
+}
+
+#question > div a {
+ cursor: pointer;
+}
+
+#question > div a:hover {
+ opacity: 0.5;
+}
+
+#access iframe {
+ width: 100%;
+ height: 400px;
+}
+
+#nomalAcText, #englishAcText, #easyAcText {
+ padding: 2rem 3rem;
+ color: #2E2E2E;
+}
+
+#nomalAcText ul, #englishAcText ul, #easyAcText ul {
+ list-style: none;
+}
+
+#nomalAcText ul li p, #englishAcText ul li p, #easyAcText ul li p {
+ font-size: 0.5rem;
+}
+
+@media screen and (min-width: 992px) {
+ #nomalAcText ul li p, #englishAcText ul li p, #easyAcText ul li p {
+ font-size: 1.2rem;
+ }
+}
+
+#nomalAcText h4, #nomalAcText > p, #englishAcText h4, #englishAcText > p, #easyAcText h4, #easyAcText > p {
+ padding-left: 3rem;
+}
+
+@media screen and (min-width: 992px) {
+ #nomalAcText h4, #nomalAcText > p, #englishAcText h4, #englishAcText > p, #easyAcText h4, #easyAcText > p {
+ font-size: 1.2rem;
+ }
+}
+
+#nomalAcText h4, #englishAcText h4, #easyAcText h4 {
+ padding-top: 0.3rem;
+}
+
+@media screen and (min-width: 992px) {
+ #nomalAcText h4, #englishAcText h4, #easyAcText h4 {
+ font-size: 1.2rem;
+ }
+}
+
+/* ========== footer ========== */
+footer {
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+}
+
+footer p {
+ text-align: center !important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+}
+
+@media screen and (min-width: 992px) {
+ footer p {
+ font-size: 1.2rem;
+ }
+}
diff --git a/docs/sass/view-style.min.css b/docs/sass/view-style.min.css
new file mode 100644
index 0000000..cd7d39c
--- /dev/null
+++ b/docs/sass/view-style.min.css
@@ -0,0 +1 @@
+body{font-family:'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;font-size:10px;font-weight:normal}@media screen and (min-width: 992px){body{font-size:12px}}.wrap{overflow:hidden}#showloading{width:100%;height:100vh;background-color:#073a49;position:relative}#showloading img{position:absolute;top:50%;left:50%;transform:translate(-50%, -50%);-webkit-transform:translate(-50%, -50%);-moz-transform:translate(-50%, -50%);-ms-transform:translate(-50%, -50%);-o-transform:translate(-50%, -50%)}.hidden{display:none}header{width:100%;height:80px;position:fixed;background:#fff;z-index:10}header #nav-drawer{position:relative;padding-left:30px}header .nav-unshown{display:none}header #nav-open{display:inline-block;width:80px;height:80px;vertical-align:middle}@media screen and (min-width: 992px){header #nav-open{display:none}}header #nav-open span,header #nav-open span:before,header #nav-open span:after{position:absolute;height:3px;width:25px;border-radius:3px;background:#2B2845;display:block;content:'';cursor:pointer;margin-top:30px}header #nav-open span:before{bottom:-8px}header #nav-open span:after{bottom:-16px}header #nav-close{display:none;position:fixed;z-index:99;top:0;left:0;width:100%;height:100%;background:black;opacity:0;transition:.3s ease-in-out}@media screen and (max-width: 992px){header #nav-content{overflow:auto;position:fixed;top:0;left:0;z-index:9999;width:70%;max-width:330px;height:100vh;background:#2B2845;transition:.3s ease-in-out;-webkit-transform:translateX(-105%);transform:translateX(-105%)}}header #nav-input:checked ~ #nav-close{display:block;opacity:.5}header #nav-input:checked ~ #nav-content{-webkit-transform:translateX(0%);transform:translateX(0%);box-shadow:6px 0 25px rgba(0,0,0,0.15)}header .left_h{width:60%;float:left}@media screen and (min-width: 992px){header .left_h{width:80%}}header .left_h nav ul li{list-style:none}@media screen and (min-width: 992px){header .left_h nav ul li{display:inline-block}}header .left_h nav ul li a{text-decoration:none;font-size:1.2rem;color:#fff}@media screen and (min-width: 992px){header .left_h nav ul li a{color:#363636;font-size:0.5rem;line-height:80px}}@media screen and (min-width: 1200px){header .left_h nav ul li a{color:#363636;font-size:0.9rem;line-height:80px}}header .left_h nav ul li a h3{margin-top:1rem;padding-left:1rem;cursor:pointer}header .left_h nav ul li a h3:hover{opacity:0.5}@media screen and (min-width: 992px){header .left_h nav ul li a h3{margin:0}}header .right_h{width:40%;float:right;font-weight:bold}@media screen and (min-width: 992px){header .right_h{width:20%}}header .right_h label{display:inline-block;width:3.7rem;text-align:center;float:right;color:#363636;background:#C3C3C3;line-height:80px;margin-left:2%;font-size:1rem;cursor:pointer}@media screen and (min-width: 576px){header .right_h label{width:5.0rem}}header .right_h label a{text-decoration:none;color:#363636}header .right_h label p{cursor:pointer}header .right_h label p:hover{opacity:0.5}header .right_h input{display:none}header .right_h ul{position:absolute;top:80px;right:0;width:3.7rem;font-size:1rem;margin:0;padding:0;background:#C3C3C3;list-style:none;text-align:center}@media screen and (min-width: 576px){header .right_h ul{width:5.0rem}}header .right_h li{height:0;overflow:hidden;-webkit-transition:all 0.5s;-moz-transition:all 0.5s;-ms-transition:all 0.5s;-o-transition:all 0.5s;transition:all 0.5s}header .right_h #type1:checked ~ #links1 li{height:60px;opacity:1;cursor:pointer}.main-visual{z-index:0;width:100%;height:600px;background-image:url(../image/header.png);background-size:cover;background-position:82% 60%;color:#fff;position:relative}@media screen and (min-width: 992px){.main-visual{height:800px}}.main-visual h1{color:#fff;padding-top:7rem;padding-left:1.5rem;font-size:1.4rem;z-index:1;line-height:4rem;font-weight:normal}@media screen and (min-width: 992px){.main-visual h1{padding-top:10rem;padding-left:4rem;font-size:2.8rem;line-height:7rem}}.main-visual #englishTitle{line-height:normal}.main-visual #englishTitle2{padding-top:3rem;padding-left:5rem}@media screen and (min-width: 992px){.main-visual .br{display:none}}.main-visual h3{position:absolute;bottom:3rem;right:3rem;font-size:0.8rem;z-index:1;font-weight:normal}@media screen and (min-width: 992px){.main-visual h3{font-size:1.3rem;letter-spacing:0.5rem}}.main-visual h3 .second_line{margin-left:2rem}.main-visual h3 .third_line{margin-left:3rem}.section_title{color:#363636;text-align:center;position:relative;display:inline-block;padding-left:0.2rem;padding-right:0.2rem;margin-top:6rem;margin-bottom:3rem;font-size:1.5rem}@media screen and (min-width: 992px){.section_title{margin-top:10rem;margin-bottom:6rem;font-size:3rem}}#aboutus p{display:block;background:#E4EBEF;padding:1rem 2rem}@media screen and (min-width: 992px){#aboutus p{padding:3rem 6rem;font-size:1.2rem}}#works .frame{border:1px solid #707070;padding:3rem 0}#works .frame .container{display:flex;flex-wrap:wrap;justify-content:space-around}#works .frame .container .item{position:relative;display:block;width:70%;margin-bottom:2rem}@media screen and (min-width: 768px){#works .frame .container .item{width:40%}}#works .frame .container .item:before{content:"";display:block;padding-top:100%}#works .frame .container .item img{position:absolute;width:100%;height:100%;top:0;right:0;bottom:0;left:0;margin:auto;object-fit:cover}#works .frame .moreBtn{text-align:center}#works .frame .moreBtn p{text-decoration:none;color:#363636;background:#CFCFCF;display:block;font-size:0.8rem;width:10rem;padding:1.5rem;margin:0 auto;cursor:pointer}@media screen and (min-width: 992px){#works .frame .moreBtn p{font-size:1.5rem;width:18rem}}#works .frame .moreBtn p:hover{opacity:0.7}#curriculum .bg-gray{text-align:center;background:#E4EBEF;padding:1rem 2rem}#curriculum .bg-gray p{text-align:left;margin-bottom:2rem}@media screen and (min-width: 992px){#curriculum .bg-gray p{padding:3rem 6rem;font-size:1.2rem}}#curriculum .bg-gray img{width:70%;padding-bottom:3rem}.bg_blue{background:#E4EBEF;padding:2rem 0.5rem}#nomalStudios,#englishStudios{flex-wrap:wrap;justify-content:space-around}#nomalStudios>div{margin:0.5rem 0;background:#FFFFFF;min-height:3em;width:100%;display:inline-block;text-align:center}@media screen and (min-width: 768px){#nomalStudios>div{width:30%}}#englishStudios>div{margin:0.5rem 0;background:#FFFFFF;min-height:3em;width:100%;display:inline-block;text-align:center}@media screen and (min-width: 768px){#englishStudios>div{width:30%}}.studio-title{font-weight:bold;text-decoration:none;color:#363636;font-size:0.8rem;cursor:pointer}.studio-title:hover{opacity:0.5}@media screen and (min-width: 768px){.studio-title{font-size:0.6rem}}@media screen and (min-width: 992px){.studio-title{font-size:1rem}}@media screen and (min-width: 1200px){.studio-title{font-size:1.1rem;padding:0.5rem 0}}.studio-title-en{margin-left:1em;font-weight:100;opacity:0.75;text-decoration:none;color:#363636;font-size:1rem;cursor:pointer}.studio-title-en:hover{opacity:0.5}@media screen and (min-width: 768px){.studio-title-en{font-size:0.6rem}}@media screen and (min-width: 992px){.studio-title-en{font-size:1rem}}@media screen and (min-width: 1200px){.studio-title-en{font-size:1.1rem;padding:0.5rem 0}}pre#result{background-color:#444;color:#fff;font-family:monospace;font-size:9px}.studio-photo1,.studio-photo2{width:100%;height:6rem;object-fit:cover}@media screen and (min-width: 768px){.studio-photo1,.studio-photo2{height:7rem}}@media screen and (min-width: 992px){.studio-photo1,.studio-photo2{height:12rem}}@media screen and (min-width: 1200px){.studio-photo1,.studio-photo2{height:15rem}}#nomalFaculty,#englishFaculty{border:1px solid #707070;flex-wrap:wrap;justify-content:space-around;padding:1rem 2rem;color:#2E2E2E}#nomalFaculty>div{margin:1em 0;width:100%;height:9rem;display:inline-block;overflow:hidden}@media screen and (min-width: 768px){#nomalFaculty>div{width:40%;height:10rem}}@media screen and (min-width: 992px){#nomalFaculty>div{width:30%;height:10rem}}#englishFaculty>div{margin:1em 0;width:100%;height:9rem;display:inline-block;overflow:hidden}@media screen and (min-width: 768px){#englishFaculty>div{width:40%;height:10rem}}@media screen and (min-width: 992px){#englishFaculty>div{width:30%;height:10rem}}.text-box{width:67%;float:left}.faculty-image,.faculty-image-en{float:left;width:33%}#faculty span{display:inline-block;margin:0.2rem 1rem;font-size:0.5rem}@media screen and (min-width: 992px){#faculty span{font-size:0.7rem}}.faculty-name,.faculty-name-en{font-weight:bold}#faculty span.faculty-name-2,.faculty-name-en2{display:block}.faculty-link a{color:#2E2E2E;text-decoration:none}.faculty-link a:hover{opacity:0.5}.faculty-link-en a{color:#2E2E2E;text-decoration:none}.faculty-link-en a:hover{opacity:0.5}#column{text-align:center}#nomalLink,#englishLink{overflow-x:scroll;-webkit-overflow-scrolling:touch;margin:2rem}#column>div>div{width:10rem;display:inline-block;text-align:center;margin:2rem}@media screen and (min-width: 768px){#column>div>div{width:23rem}}.link-image{width:10rem;height:10rem;cursor:pointer}@media screen and (min-width: 768px){.link-image{width:23rem;height:23rem}}.link-title{display:inline-block;color:#2E2E2E;text-decoration:none;padding:0.5rem 0;cursor:pointer}.link-title:hover{opacity:0.5}@media screen and (min-width: 768px){.link-title{font-size:1.5rem}}#admission #nomalAdmissionText,#admission #englishAdmissionText,#admission #easyAdmissionText{padding:1rem 2rem;background:#E4EBEF}@media screen and (min-width: 768px){#admission #nomalAdmissionText,#admission #englishAdmissionText,#admission #easyAdmissionText{padding:2rem 4rem;font-size:1.1rem}}@media screen and (min-width: 992px){#admission #nomalAdmissionText,#admission #englishAdmissionText,#admission #easyAdmissionText{padding:2rem 4rem;font-size:1.2rem}}#admission #nomalAdmissionText h4,#admission #englishAdmissionText h4,#admission #easyAdmissionText h4{padding-bottom:0.5rem}#admission #nomalAdmissionText h5,#admission #englishAdmissionText h5,#admission #easyAdmissionText h5{padding:0.3rem 0 0.1rem}#admission #nomalAdmissionText div img,#admission #englishAdmissionText div img,#admission #easyAdmissionText div img{display:block;margin:0 auto;margin-bottom:1rem}#admission #nomalAdmissionText a,#admission #englishAdmissionText a,#admission #easyAdmissionText a{color:#363636}#admission #nomalAdmissionText a:hover,#admission #englishAdmissionText a:hover,#admission #easyAdmissionText a:hover{opacity:0.5}#question>div{padding:1rem 2rem;background:#E4EBEF}@media screen and (min-width: 768px){#question>div{padding:2rem 4rem;font-size:1.1rem}}@media screen and (min-width: 992px){#question>div{padding:2rem 4rem;font-size:1.3rem}}#question>div a{cursor:pointer}#question>div a:hover{opacity:0.5}#access iframe{width:100%;height:400px}#nomalAcText,#englishAcText,#easyAcText{padding:2rem 3rem;color:#2E2E2E}#nomalAcText ul,#englishAcText ul,#easyAcText ul{list-style:none}#nomalAcText ul li p,#englishAcText ul li p,#easyAcText ul li p{font-size:0.5rem}@media screen and (min-width: 992px){#nomalAcText ul li p,#englishAcText ul li p,#easyAcText ul li p{font-size:1.2rem}}#nomalAcText h4,#nomalAcText>p,#englishAcText h4,#englishAcText>p,#easyAcText h4,#easyAcText>p{padding-left:3rem}@media screen and (min-width: 992px){#nomalAcText h4,#nomalAcText>p,#englishAcText h4,#englishAcText>p,#easyAcText h4,#easyAcText>p{font-size:1.2rem}}#nomalAcText h4,#englishAcText h4,#easyAcText h4{padding-top:0.3rem}@media screen and (min-width: 992px){#nomalAcText h4,#englishAcText h4,#easyAcText h4{font-size:1.2rem}}footer{width:100%;background:#2B2845;padding:1rem 0}footer p{text-align:center !important;color:#FFFFFF;margin-bottom:0.3rem}@media screen and (min-width: 992px){footer p{font-size:1.2rem}}
diff --git a/docs/sass/view-style.scss b/docs/sass/view-style.scss
new file mode 100644
index 0000000..3ed9197
--- /dev/null
+++ b/docs/sass/view-style.scss
@@ -0,0 +1,816 @@
+$breakpoints: (
+ 'sm': 'screen and (min-width: 576px)',
+ 'md': 'screen and (min-width: 768px)',
+ 'lg': 'screen and (min-width: 992px)',
+ 'xl': 'screen and (min-width: 1200px)'
+) !default;
+
+//メディアクエリ用のmixinを定義。デフォ値はmd
+@mixin mq($breakpoint: md) {
+//map-get(マップ型変数, キー)で値を取得
+ @media #{map-get($breakpoints, $breakpoint)} {
+ @content;
+ }
+}
+
+$textCol: #363636;
+$purple: #2B2845;
+
+
+
+body{
+ font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
+ font-size: 10px;
+ font-weight: normal;
+ @include mq(lg){
+ font-size: 12px;
+ }
+}
+.wrap{
+ overflow: hidden;
+}
+
+#showloading {
+width: 100%;
+height: 100vh;
+background-color: #073a49;
+position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%,-50%);
+ -webkit-transform: translate(-50%,-50%);
+ -moz-transform: translate(-50%,-50%);
+ -ms-transform: translate(-50%,-50%);
+ -o-transform: translate(-50%,-50%);
+}
+
+.hidden {
+display: none;
+}
+
+
+// ========== header ==========
+header{
+ width: 100%;
+ height: 80px;
+ position: fixed;
+ background: #fff;
+ z-index: 10;
+ #nav-drawer {
+ position: relative;
+ padding-left: 30px;
+ }
+
+ /*チェックボックス等は非表示に*/
+ .nav-unshown {
+ display:none;
+ }
+
+ /*アイコンのスペース*/
+ #nav-open {
+ display: inline-block;
+ width: 80px;
+ height: 80px;
+ vertical-align: middle;
+ @include mq(lg){
+ display: none;
+ }
+ }
+
+ /*ハンバーガーアイコンをCSSだけで表現*/
+ #nav-open span, #nav-open span:before, #nav-open span:after {
+ position: absolute;
+ height: 3px;/*線の太さ*/
+ width: 25px;/*長さ*/
+ border-radius: 3px;
+ background: $purple;
+ display: block;
+ content: '';
+ cursor: pointer;
+ margin-top: 30px;
+ }
+ #nav-open span:before {
+ bottom: -8px;
+ }
+ #nav-open span:after {
+ bottom: -16px;
+ }
+
+ /*閉じる用の薄黒カバー*/
+ #nav-close {
+ display: none;/*はじめは隠しておく*/
+ position: fixed;
+ z-index: 99;
+ top: 0;/*全体に広がるように*/
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: black;
+ opacity: 0;
+ transition: .3s ease-in-out;
+ }
+
+ /*中身*/
+ @media screen and (max-width:992px) {
+ #nav-content {
+ overflow: auto;
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 9999;/*最前面に*/
+ width: 70%;/*右側に隙間を作る(閉じるカバーを表示)*/
+ max-width: 330px;/*最大幅(調整してください)*/
+ height: 100vh;
+ background: $purple;/*背景色*/
+ transition: .3s ease-in-out;/*滑らかに表示*/
+ -webkit-transform: translateX(-105%);
+ transform: translateX(-105%);/*左に隠しておく*/
+ }
+}
+
+ /*チェックが入ったらもろもろ表示*/
+ #nav-input:checked ~ #nav-close {
+ display: block;/*カバーを表示*/
+ opacity: .5;
+ }
+
+ #nav-input:checked ~ #nav-content {
+ -webkit-transform: translateX(0%);
+ transform: translateX(0%);/*中身を表示(右へスライド)*/
+ box-shadow: 6px 0 25px rgba(0,0,0,.15);
+ }
+
+
+
+ .left_h{
+ width: 60%;
+ float: left;
+ @include mq(lg){
+ width: 80%;
+ }
+ nav{
+ ul{
+ li{
+ list-style: none;
+ @include mq(lg){
+ display: inline-block;
+ }
+ a{
+ text-decoration: none;
+ font-size: 1.2rem;
+ color: #fff;
+ @include mq(lg){
+ color: $textCol;
+ font-size: 0.5rem;
+ line-height: 80px;
+ }
+ @include mq(xl){
+ color: $textCol;
+ font-size: 0.9rem;
+ line-height: 80px;
+ }
+ h3{
+ margin-top: 1rem;
+ padding-left: 1rem;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+ @include mq(lg){
+ margin: 0;
+ }
+ }
+ }
+ }
+ }
+ }
+
+ }
+ .right_h{
+ width: 40%;
+ float: right;
+ font-weight: bold;
+ @include mq(lg){
+ width: 20%;
+ }
+label {
+ display: inline-block;
+ width: 3.7rem;
+ @include mq(sm){
+ width: 5.0rem;
+ }
+ text-align: center;
+ float: right;
+ color :$textCol;
+ background: #C3C3C3;
+ line-height: 80px;
+ margin-left: 2%;
+ font-size: 1rem;
+ cursor :pointer;
+ a{
+ text-decoration: none;
+ color: $textCol;
+ }
+ p{
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+ }
+}
+input {
+ display: none;
+}
+ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 3.7rem;
+ @include mq(sm){
+ width: 5.0rem;
+ }
+ font-size: 1rem;
+ margin: 0;
+ padding: 0;
+ background :#C3C3C3;
+ list-style: none;
+ text-align: center;
+}
+
+li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+#type1:checked ~ #links1 li{
+ height: 60px;
+ opacity: 1;
+ cursor :pointer;
+ // padding: 0.3rem 0;
+}
+ }
+}
+
+
+/* ========== main-visual ========== */
+.main-visual{
+ z-index: 0;
+ width: 100%;
+ height: 600px;
+ @include mq(lg){
+ height: 800px;
+ }
+ background-image: url(../image/header.png);
+ background-size: cover;
+ background-position: 82% 60%;
+ color: #fff;
+ position: relative;
+ h1{
+ color: #fff;
+ padding-top: 7rem;
+ padding-left: 1.5rem;
+ font-size: 1.4rem;
+ z-index: 1;
+ line-height: 4rem;
+ font-weight: normal;
+ @include mq(lg){
+ padding-top: 10rem;
+ padding-left: 4rem;
+ font-size: 2.8rem;
+ line-height: 7rem;
+ }
+ }
+ #englishTitle{
+ line-height: normal;
+ }
+ #englishTitle2{
+ padding-top: 3rem;
+ padding-left: 5rem;
+ }
+ .br{
+ @include mq(lg){
+ display: none;
+ }
+ }
+ h3{
+ position: absolute;
+ bottom: 3rem;
+ right: 3rem;
+ font-size: 0.8rem;
+ z-index: 1;
+ font-weight: normal;
+ @include mq(lg){
+ font-size: 1.3rem;
+ letter-spacing: 0.5rem;
+ }
+ .second_line{
+ margin-left: 2rem;
+ }
+ .third_line{
+ margin-left: 3rem;
+ }
+ }
+}
+
+
+/* ========== common section title ========== */
+// [id^="nomalContentsTitle"] {
+ .section_title{
+ color: $textCol;
+ text-align: center;
+ position: relative;
+ display: inline-block;
+ padding-left: 0.2rem;
+ padding-right: 0.2rem;
+ margin-top: 6rem;
+ margin-bottom: 3rem;
+ font-size: 1.5rem;
+ @include mq(lg){
+ margin-top: 10rem;
+ margin-bottom: 6rem;
+ font-size: 3rem;
+ }
+}
+
+/* ========== aboutus ========== */
+#aboutus p{
+ display: block;
+ background: #E4EBEF;
+ padding: 1rem 2rem;
+ @include mq(lg){
+ padding: 3rem 6rem;
+ font-size: 1.2rem;
+ }
+}
+
+/* ========== works ========== */
+#works {
+ .frame{
+ border: 1px solid #707070;
+ padding: 3rem 0;
+ .container{
+ display: flex;
+ flex-wrap: wrap;
+ justify-content: space-around;
+ .item{
+ position: relative;
+ display: block;
+ width: 70%;
+ @include mq(md){
+ width: 40%;
+ }
+ margin-bottom: 2rem;
+ &:before{
+ content: "";
+ display: block;
+ padding-top: 100%;
+ }
+ img{
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ margin: auto;
+ object-fit: cover;
+ }
+ }
+ }
+ .moreBtn{
+ text-align: center;
+ p{
+ text-decoration: none;
+ color: #363636;
+ background: #CFCFCF;
+ display: block;
+ font-size: 0.8rem;
+ width: 10rem;
+ padding: 1.5rem;
+ margin: 0 auto;
+ @include mq(lg){
+ font-size: 1.5rem;
+ width: 18rem;
+ }
+ cursor: pointer;
+ &:hover{
+ opacity: 0.7;
+ }
+ }
+ }
+ }
+}
+
+/* ========== curriculum ========== */
+#curriculum {
+ .bg-gray{
+ text-align: center;
+ background: #E4EBEF;
+ padding: 1rem 2rem;
+ p{
+ text-align: left;
+ margin-bottom: 2rem;
+ @include mq(lg){
+ padding: 3rem 6rem;
+ font-size: 1.2rem;
+ }
+ }
+ img{
+ width: 70%;
+ padding-bottom: 3rem;
+ }
+ }
+}
+
+/* ========== studios ========== */
+.bg_blue{
+ background: #E4EBEF;
+ padding: 2rem 0.5rem;
+}
+#nomalStudios, #englishStudios{
+ flex-wrap: wrap;
+ justify-content: space-around;
+}
+#nomalStudios > div {
+ margin: 0.5rem 0;
+ background: #FFFFFF;
+ min-height: 3em;
+ width: 100%;
+ display: inline-block;
+ text-align: center;
+ @include mq(md){
+ width: 30%;
+ }
+}
+#englishStudios > div {
+ margin: 0.5rem 0;
+ background: #FFFFFF;
+ min-height: 3em;
+ width: 100%;
+ display: inline-block;
+ text-align: center;
+ @include mq(md){
+ width: 30%;
+ }
+}
+
+.studio-title {
+ font-weight: bold;
+ text-decoration: none;
+ color: #363636;
+ font-size: 0.8rem;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+ @include mq(md){
+ font-size: 0.6rem;
+ }
+ @include mq(lg){
+ font-size: 1rem;
+ }
+ @include mq(xl){
+ font-size: 1.1rem;
+ padding: 0.5rem 0;
+ }
+}
+.studio-title-en {
+ margin-left: 1em;
+ font-weight: 100;
+ opacity: 0.75;
+ text-decoration: none;
+ color: #363636;
+ font-size: 1rem;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+ @include mq(md){
+ font-size: 0.6rem;
+ }
+ @include mq(lg){
+ font-size: 1rem;
+ }
+ @include mq(xl){
+ font-size: 1.1rem;
+ padding: 0.5rem 0;
+ }
+}
+pre#result {
+ background-color: #444;
+ color: #fff;
+ font-family: monospace;
+ font-size: 9px;
+}
+
+.studio-photo1,.studio-photo2{
+ width: 100%;
+ height: 6rem;
+ object-fit: cover;
+ @include mq(md){
+ height: 7rem;
+ }
+ @include mq(lg){
+ height: 12rem;
+ }
+ @include mq(xl){
+ height: 15rem;
+ }
+}
+
+// ========== faculty ==========
+#nomalFaculty, #englishFaculty{
+ border: 1px solid #707070;
+ flex-wrap: wrap;
+ justify-content: space-around;
+ padding: 1rem 2rem;
+ color: #2E2E2E;
+}
+#nomalFaculty > div {
+ margin: 1em 0;
+ width: 100%;
+ height: 9rem;
+ display: inline-block;
+ overflow: hidden;
+ @include mq(md){
+ width: 40%;
+ height: 10rem;
+ }
+ @include mq(lg){
+ width: 30%;
+ height: 10rem;
+ }
+}
+#englishFaculty > div {
+ margin: 1em 0;
+ width: 100%;
+ height: 9rem;
+ display: inline-block;
+ overflow: hidden;
+ @include mq(md){
+ width: 40%;
+ height: 10rem;
+ }
+ @include mq(lg){
+ width: 30%;
+ height: 10rem;
+ }
+}
+.text-box{
+ width: 67%;
+ float: left;
+}
+.faculty-image,.faculty-image-en{
+ float: left;
+ width: 33%;
+}
+#faculty span{
+ display: inline-block;
+ margin: 0.2rem 1rem;
+ font-size: 0.5rem;
+ @include mq(md){
+ // font-size: 0.1rem;
+ }
+ @include mq(lg){
+ font-size: 0.7rem;
+ }
+}
+.faculty-name, .faculty-name-en{
+ font-weight: bold;
+}
+#faculty span.faculty-name-2, .faculty-name-en2{
+ display: block;
+}
+.faculty-link a{
+ color: #2E2E2E;
+ text-decoration: none;
+ &:hover{
+ opacity: 0.5;
+ }
+}
+.faculty-link-en a{
+ color: #2E2E2E;
+ text-decoration: none;
+ &:hover{
+ opacity: 0.5;
+ }
+}
+
+// ========== column ==========
+#column{
+ text-align: center;
+}
+#nomalLink,#englishLink{
+ overflow-x: scroll;
+ -webkit-overflow-scrolling: touch;
+ margin: 2rem;
+}
+#column > div > div{
+ width: 10rem;
+ display: inline-block;
+ text-align: center;
+ margin: 2rem;
+ @include mq(md){
+ width: 23rem;
+ }
+}
+.link-image{
+ width: 10rem;
+ height: 10rem;
+ cursor: pointer;
+ @include mq(md){
+ width: 23rem;
+ height: 23rem;
+ }
+}
+.link-title{
+ display: inline-block;
+ color: #2E2E2E;
+ text-decoration: none;
+ padding: 0.5rem 0;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+ @include mq(md){
+ font-size: 1.5rem;
+ }
+}
+
+/* ========== admission ==========*/
+#admission{
+#nomalAdmissionText, #englishAdmissionText, #easyAdmissionText{//#nomal ,#english ,#easyAdmissionText
+ padding: 1rem 2rem;
+ background: #E4EBEF;
+ @include mq(md){
+ padding: 2rem 4rem;
+ font-size: 1.1rem;
+ }
+ @include mq(lg){
+ padding: 2rem 4rem;
+ font-size: 1.2rem;
+ }
+ h4{
+ padding-bottom: 0.5rem;
+ }
+ h5{
+ padding: 0.3rem 0 0.1rem;
+ }
+ div{
+ img{
+ display: block;
+ margin: 0 auto;
+ margin-bottom: 1rem;
+ }
+ }
+ a{
+ color: $textCol;
+ &:hover{
+ opacity: 0.5;
+ }
+ }
+ }
+}
+
+// 問題あり
+/* ========== admission ==========*/
+// #nomalAdmissionText ,#englishAdmissionText ,#easyAdmissionText{
+// background: #E4EBEF;
+// padding: 50px 100px;
+// width: 100%;
+// }
+// #nomalAdmissionText,#englishAdmissionText,#easyAdmissionText h4{
+// font-size: 1.5rem;
+// margin-top: 1rem;
+// }
+// #nomalAdmissionText,#englishAdmissionText,#easyAdmissionText p, ol, ul{
+// padding-left: 3rem;
+// /* padding-bottom: 20px; */
+// }
+// #nomalAdmissionText,#englishAdmissionText,#easyAdmissionText > img{
+// display: block;
+// // width: 70%;
+// margin: 0.3rem auto 1rem;
+// }
+// #nomalAdmissionText,#englishAdmissionText,#easyAdmissionText a{
+// color: #2E2E2E;
+// text-decoration: none;
+// }
+// #adcontent img{
+// display: block;
+// margin: 0.5rem auto 1rem;
+// }
+// #adcontenten img{
+// display: block;
+// margin: 0.5rem auto 1rem;
+// }
+// #adcontenten a{
+// text-decoration: none;
+// color: #2E2E2E;
+// }
+// #adcontenteas img{
+// display: block;
+// margin: 0.5rem auto 1rem;
+// }
+
+/* ========== question ========== */
+#question{
+ >div{
+ padding: 1rem 2rem;
+ background: #E4EBEF;
+ @include mq(md){
+ padding: 2rem 4rem;
+ font-size: 1.1rem;
+ }
+ @include mq(lg){
+ padding: 2rem 4rem;
+ font-size: 1.3rem;
+ }
+ a{
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+ }
+ }
+}
+
+
+
+// #question #nomalQText,#englishQText,#easyQText{
+// background: #E4EBEF;
+// padding: 3rem 5rem;
+// h4{
+// margin-top: 1rem;
+// }
+// a{
+// text-decoration: none;
+// color: #2E2E2E;
+// &:hover{
+// opacity: 0.5;
+// }
+// }
+// }
+
+// ========== access =========
+#access{
+ iframe{
+ width: 100%;
+ height: 400px
+ }
+}
+
+// ========== AcText ==========
+#nomalAcText, #englishAcText, #easyAcText{
+ padding: 2rem 3rem;
+ color: #2E2E2E;
+ ul{
+ list-style: none;
+ li{
+ p{
+ font-size: 0.5rem;
+ @include mq(lg){
+ font-size: 1.2rem;
+ }
+ }
+ }
+ }
+ h4, > p{
+ padding-left: 3rem;
+ @include mq(lg){
+ font-size: 1.2rem;
+ }
+ }
+ h4{
+ padding-top: 0.3rem;
+ @include mq(lg){
+ font-size: 1.2rem;
+ }
+ }
+}
+
+
+/* ========== footer ========== */
+footer{
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+ p{
+ text-align: center!important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+ @include mq(lg){
+ font-size: 1.2rem;
+ }
+ }
+}
\ No newline at end of file
diff --git a/docs/sass/visual.css b/docs/sass/visual.css
new file mode 100644
index 0000000..c940909
--- /dev/null
+++ b/docs/sass/visual.css
@@ -0,0 +1,376 @@
+@charset "UTF-8";
+body {
+ font-family: sans-serif;
+ font-size: 20px;
+}
+
+.wrap {
+ overflow: hidden;
+}
+
+#showloading {
+ width: 100%;
+ height: 100vh;
+ background-color: #000000;
+ position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+ -webkit-transform: translate(-50%, -50%);
+ -moz-transform: translate(-50%, -50%);
+ -ms-transform: translate(-50%, -50%);
+ -o-transform: translate(-50%, -50%);
+}
+
+.hidden {
+ display: none;
+}
+
+/*========== header nav ==========*/
+header {
+ position: fixed;
+ top: 0;
+ background: #fff;
+ width: 100%;
+ height: 80px;
+ z-index: 10;
+}
+
+header .left_h {
+ width: 80%;
+ height: 80px;
+ float: left;
+}
+
+header .left_h nav ul {
+ padding-left: 50px;
+}
+
+header .left_h nav ul li {
+ list-style: none;
+ display: inline-block;
+}
+
+header .left_h nav ul li a {
+ text-decoration: none;
+ color: #363636;
+ line-height: 80px;
+ display: block;
+ padding: 0 0.5rem;
+ font-size: 1.0rem;
+}
+
+@media screen and (max-width: 1310px) {
+ header .left_h nav ul li a {
+ font-size: 0.75rem;
+ padding: 0 0.3rem;
+ }
+}
+
+@media screen and (max-width: 992px) {
+ header .left_h nav ul li a {
+ font-size: 0.7rem;
+ }
+}
+
+header .left_h nav ul li a:hover {
+ opacity: 0.5;
+}
+
+header .right_h {
+ width: 20%;
+ height: 80px;
+ float: right;
+ text-align: center;
+ position: relative;
+}
+
+header label {
+ display: inline-block;
+ float: right;
+ margin-left: 5px;
+ width: 7rem;
+ line-height: 80px;
+ color: #000;
+ background: #C3C3C3;
+ cursor: pointer;
+}
+
+@media screen and (max-width: 1310px) {
+ header label {
+ width: 5.5rem;
+ }
+}
+
+header input {
+ display: none;
+}
+
+header .right_h ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 8rem;
+ margin: 0;
+ padding: 0;
+ background: #C3C3C3;
+ list-style: none;
+}
+
+header .right_h li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+header #type1:checked ~ #links1 li,
+header #type2:checked ~ #links2 li {
+ height: 70px;
+ opacity: 1;
+ cursor: pointer;
+}
+
+.wraper {
+ min-height: 90vh;
+}
+
+section {
+ background: #E4EBEF;
+ padding: 5rem;
+}
+
+section .first_box {
+ width: 100%;
+ overflow: hidden;
+ margin-bottom: 2rem;
+}
+
+section .first_box #nomalStudios, section .first_box #englishStudios {
+ width: 330px;
+ float: right;
+ text-align: right;
+}
+
+@media screen and (max-width: 768px) {
+ section .first_box #nomalStudios, section .first_box #englishStudios {
+ float: none;
+ }
+}
+
+section .first_box #nomalStudios > div, section .first_box #englishStudios > div {
+ width: 50px;
+ height: 50px;
+ display: inline-block;
+ text-align: center;
+ border: solid 3px #E4EBEF;
+}
+
+section .first_box #nomalStudios > div .studio-image, section .first_box #nomalStudios > div .studio-image-en, section .first_box #englishStudios > div .studio-image, section .first_box #englishStudios > div .studio-image-en {
+ width: 42px;
+ height: 42px;
+}
+
+/*吹き出し*/
+section .first_box #nomalStudios > div,section .first_box #englishStudios > div{
+ display: inline-block;
+}
+
+/* ツールチップ部分を隠す */
+section .first_box #nomalStudios > div span ,section .first_box #englishStudios > div span{
+ display: none;
+}
+
+/* マウスオーバー */
+section .first_box #nomalStudios > div:hover, section .first_box #englishStudios > div:hover {
+ position: relative;
+ color: #333;
+}
+
+/* マウスオーバー時にツールチップを表示 */
+section .first_box #nomalStudios > div:hover span,section .first_box #englishStudios > div:hover span {
+ display: block; /* ボックス要素にする */
+ position: absolute;
+ top: 25px;
+ right:40px;
+ font-size: 65%;
+ color: #fff;
+ background-color: rgb(53, 61, 104);
+ width: 190px;
+ padding: 5px;
+ border-radius:3px;
+ z-index:100;
+}
+
+section .first_box #nomalStudios > div span:before,section .first_box #englishStudios > div span:before{
+ content:'';
+ display:block;
+ position:absolute; /* relativeからの絶対位置 */
+ height:0;
+ width:0;
+ top:0px;
+ right:-2px;
+ border:10px transparent solid;
+ border-right-width:0;
+ border-left-color:rgb(53, 61, 104);
+ transform:rotate(90deg);
+ z-index:100;
+}
+/*吹き出しここまで*/
+
+section .first_box h1 {
+ font-size: 2rem;
+}
+
+section .second_box {
+ width: 100%;
+ overflow: hidden;
+ margin-bottom: 2rem;
+ /* サムネイル */
+}
+
+section .second_box .right_box {
+ width: 30%;
+}
+
+section .second_box .right_box h3 {
+ font-size: 2rem;
+ margin-bottom: 2rem;
+}
+
+section .second_box .right_box h5 {
+ font-size: 1.5rem;
+}
+
+section .second_box .cp_cssslider {
+ width: 65%;
+ padding-top: 650px;
+ /* 画像の高さ */
+ position: relative;
+ text-align: center;
+}
+
+@media screen and (max-width: 1025px) {
+ section .second_box .cp_cssslider {
+ padding-top: 450px;
+ }
+}
+
+@media screen and (max-width: 992px) {
+ section .second_box .cp_cssslider {
+ padding-top: 400px;
+ }
+}
+
+section .second_box .cp_cssslider > img {
+ width: 100%;
+ position: absolute;
+ left: 0;
+ top: 0;
+ transition: all 0.5s;
+ border-radius: 3px;
+ box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.3);
+}
+
+section .second_box .cp_cssslider input[name='cp_switch'] {
+ display: none;
+}
+
+section .second_box .cp_cssslider label {
+ margin: 15px 5px 0 5px;
+ border: 2px solid #ffffff;
+ display: inline-block;
+ cursor: pointer;
+ transition: all 0.5s ease;
+ opacity: 0.6;
+ border-radius: 3px;
+}
+
+section .second_box .cp_cssslider label:hover {
+ opacity: 0.9;
+}
+
+section .second_box .cp_cssslider label img {
+ display: block;
+ width: 100px;
+ height: 80px;
+ border-radius: 2px;
+}
+
+section .second_box .cp_cssslider input[name='cp_switch']:checked + label {
+ border: 2px solid #FF7043;
+ opacity: 1;
+}
+
+section .second_box .cp_cssslider input[name='cp_switch'] ~ img {
+ opacity: 0;
+}
+
+section .second_box .cp_cssslider input[name='cp_switch']:checked + label + img {
+ opacity: 1;
+}
+
+.faculty_title {
+ float: left;
+}
+
+@media screen and (max-width: 576px) {
+ .faculty_title {
+ float: none;
+ }
+}
+
+.right_box {
+ float: right;
+ text-align: right;
+}
+
+@media screen and (max-width: 768px) {
+ .right_box {
+ float: none;
+ text-align: left;
+ width: 40%;
+ font-size: 4rem;
+ }
+}
+
+p {
+ width: 80%;
+ margin: 0 auto;
+}
+
+a.toTop {
+ position: fixed;
+ bottom: 2rem;
+ right: 2rem;
+ background: #2B2845;
+ color: #FFFFFF;
+ text-align: center;
+ width: 12rem;
+ padding: 1.0rem 0.3rem;
+ text-decoration: none;
+}
+
+a.toTop:hover {
+ opacity: 0.5;
+}
+
+/* ========== footer ========== */
+footer {
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+}
+
+footer > p {
+ text-align: center !important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+}
diff --git a/docs/sass/visual.min.css b/docs/sass/visual.min.css
new file mode 100644
index 0000000..aefad0d
--- /dev/null
+++ b/docs/sass/visual.min.css
@@ -0,0 +1 @@
+body{font-family:sans-serif;font-size:20px}.wrap{overflow:hidden}#showloading{width:100%;height:100vh;background-color:#073a49;position:relative}#showloading img{position:absolute;top:50%;left:50%;transform:translate(-50%, -50%);-webkit-transform:translate(-50%, -50%);-moz-transform:translate(-50%, -50%);-ms-transform:translate(-50%, -50%);-o-transform:translate(-50%, -50%)}.hidden{display:none}header{position:fixed;top:0;background:#fff;width:100%;height:80px;z-index:10}header .left_h{width:80%;height:80px;float:left}header .left_h nav ul{padding-left:50px}header .left_h nav ul li{list-style:none;display:inline-block}header .left_h nav ul li a{text-decoration:none;color:#363636;line-height:80px;display:block;padding:0 0.5rem;font-size:1.0rem}@media screen and (max-width: 1310px){header .left_h nav ul li a{font-size:0.75rem;padding:0 0.3rem}}@media screen and (max-width: 992px){header .left_h nav ul li a{font-size:0.7rem}}header .left_h nav ul li a:hover{opacity:0.5}header .right_h{width:20%;height:80px;float:right;text-align:center;position:relative}header label{display:inline-block;float:right;margin-left:5px;width:7rem;line-height:80px;color:#000;background:#C3C3C3;cursor:pointer}@media screen and (max-width: 1310px){header label{width:5.5rem}}header input{display:none}header .right_h ul{position:absolute;top:80px;right:0;width:8rem;margin:0;padding:0;background:#C3C3C3;list-style:none}header .right_h li{height:0;overflow:hidden;-webkit-transition:all 0.5s;-moz-transition:all 0.5s;-ms-transition:all 0.5s;-o-transition:all 0.5s;transition:all 0.5s}header #type1:checked ~ #links1 li,header #type2:checked ~ #links2 li{height:70px;opacity:1;cursor:pointer}.wraper{min-height:90vh}section{background:#E4EBEF;padding:5rem}section .first_box{width:100%;overflow:hidden;margin-bottom:2rem}section .first_box #nomalStudios,section .first_box #englishStudios{width:330px;float:right;text-align:right}@media screen and (max-width: 768px){section .first_box #nomalStudios,section .first_box #englishStudios{float:none}}section .first_box #nomalStudios>div,section .first_box #englishStudios>div{width:50px;height:50px;display:inline-block;text-align:center}section .first_box #nomalStudios>div .studio-image,section .first_box #nomalStudios>div .studio-image-en,section .first_box #englishStudios>div .studio-image,section .first_box #englishStudios>div .studio-image-en{width:42px;height:42px}section .first_box h1{font-size:2rem}section .second_box{width:100%;overflow:hidden;margin-bottom:2rem}section .second_box .right_box{width:30%}section .second_box .right_box h3{font-size:2rem;margin-bottom:2rem}section .second_box .right_box h5{font-size:1.5rem}section .second_box .cp_cssslider{width:65%;padding-top:650px;position:relative;text-align:center}@media screen and (max-width: 1025px){section .second_box .cp_cssslider{padding-top:450px}}@media screen and (max-width: 992px){section .second_box .cp_cssslider{padding-top:400px}}section .second_box .cp_cssslider>img{width:100%;position:absolute;left:0;top:0;transition:all 0.5s;border-radius:3px;box-shadow:0px 0px 5px 0px rgba(0,0,0,0.3)}section .second_box .cp_cssslider input[name='cp_switch']{display:none}section .second_box .cp_cssslider label{margin:15px 5px 0 5px;border:2px solid #ffffff;display:inline-block;cursor:pointer;transition:all 0.5s ease;opacity:0.6;border-radius:3px}section .second_box .cp_cssslider label:hover{opacity:0.9}section .second_box .cp_cssslider label img{display:block;width:100px;height:80px;border-radius:2px}section .second_box .cp_cssslider input[name='cp_switch']:checked+label{border:2px solid #FF7043;opacity:1}section .second_box .cp_cssslider input[name='cp_switch'] ~ img{opacity:0}section .second_box .cp_cssslider input[name='cp_switch']:checked+label+img{opacity:1}.faculty_title{float:left}@media screen and (max-width: 576px){.faculty_title{float:none}}.right_box{float:right;text-align:right}@media screen and (max-width: 768px){.right_box{float:none;text-align:left;width:40%;font-size:4rem}}p{width:80%;margin:0 auto}a.toTop{position:fixed;bottom:2rem;right:2rem;background:#2B2845;color:#FFFFFF;text-align:center;width:12rem;padding:1.0rem 0.3rem;text-decoration:none}a.toTop:hover{opacity:0.5}footer{width:100%;background:#2B2845;padding:1rem 0}footer>p{text-align:center !important;color:#FFFFFF;margin-bottom:0.3rem}
diff --git a/docs/sass/visual.scss b/docs/sass/visual.scss
new file mode 100644
index 0000000..4b02a75
--- /dev/null
+++ b/docs/sass/visual.scss
@@ -0,0 +1,297 @@
+$breakpoints: (
+ 'sm': 'screen and (max-width: 576px)',
+ 'md': 'screen and (max-width: 768px)',
+ 'lg': 'screen and (max-width: 992px)',
+ // header用
+ 'xl': 'screen and (max-width: 1310px)',
+) !default;
+
+//メディアクエリ用のmixinを定義。デフォ値はmd
+@mixin mq($breakpoint: md) {
+//map-get(マップ型変数, キー)で値を取得
+ @media ( max-width: #{map-get($breakpoints, $breakpoint)} ) {
+ @content;
+ }
+}
+
+// ====================
+
+body {
+ font-family: sans-serif;
+ font-size: 20px;
+}
+.wrap{
+ overflow: hidden;
+}
+
+#showloading {
+width: 100%;
+height: 100vh;
+background-color: #073a49;
+position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%,-50%);
+ -webkit-transform: translate(-50%,-50%);
+ -moz-transform: translate(-50%,-50%);
+ -ms-transform: translate(-50%,-50%);
+ -o-transform: translate(-50%,-50%);
+}
+
+.hidden {
+display: none;
+}
+
+/*========== header nav ==========*/
+header {
+ position: fixed;
+ top: 0;
+ background: #fff;
+ width: 100%;
+ height: 80px;
+ z-index: 10;
+ .left_h{
+ width: 80%;
+ height: 80px;
+ float: left;
+ nav{
+ ul {
+ padding-left: -50px;
+ li{
+ list-style: none;
+ display: inline-block;
+ font-size: 1.0rem;
+ @include mq(xl){
+ font-size: 0.65rem;
+ // padding: 0 0.3rem;
+ }
+ @include mq(lg){
+ font-size: 0.6rem;
+ }
+ a{
+ text-decoration: none;
+ color: #363636;
+ line-height: 80px;
+ display: block;
+ padding: 0 0.5rem;
+ // font-size: 1.0rem;
+ @include mq(xl){
+ // font-size: 0.75rem;
+ padding: 0 0.3rem;
+ }
+ @include mq(lg){
+ // font-size: 0.7rem;
+ }
+ &:hover{
+ opacity: 0.5;
+ }
+ }
+ }
+ }
+ }
+ }
+
+.right_h{
+ width: 20%;
+ height: 80px;
+ float: right;
+ text-align: center;
+ position: relative;
+}
+label {
+ display: inline-block;
+ float: right;
+ margin-left: 5px;
+ width: 7rem;
+ @include mq(xl){
+ width: 5.5rem;
+ }
+ line-height: 80px;
+ // margin: 0 0 4px 0;
+ // padding : 15px;
+ // line-height: 1;
+ color :#000;
+ background: #C3C3C3;
+ cursor :pointer;
+
+}
+
+input {
+ display: none;
+}
+.right_h ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 7rem;
+ @include mq(xl){
+ width: 5.5rem;
+ }
+ margin: 0;
+ padding: 0;
+ background :#C3C3C3;
+ list-style: none;
+}
+
+.right_h li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+#type1:checked ~ #links1 li{
+ height: 70px;
+ opacity: 1;
+ cursor :pointer;
+ // padding: 0.3rem 0;
+}
+
+}
+// button
+// .open{
+// margin-top: 80px;
+// }
+
+
+.wraper{
+ min-height: 90vh;
+}
+
+// section{
+// background: #E4EBEF;
+// padding: 5rem;
+
+// .second_box{
+// width: 100%;
+// overflow: hidden;
+// margin-bottom: 2rem;
+// .right_box{
+// width: 30%;
+// h3{
+// font-size: 2rem;
+// margin-bottom: 2rem;
+// }
+// h5{
+// font-size: 1.5rem;
+// }
+// }
+// // .left_box{
+// // width: 70%;
+// // margin-bottom: 2rem;
+// // img{
+// // width: 100%;
+// // }
+// // }
+// .cp_cssslider {
+// width: 65%;
+// padding-top: 650px; /* 画像の高さ */
+// @include mq(lg2){
+// padding-top: 450px;
+// }
+// @include mq(lg){
+// padding-top: 400px;
+// }
+// position: relative;
+// // margin: 2em auto;
+// text-align: center;
+// }
+// .cp_cssslider > img {
+// width: 100%;
+// position: absolute;
+// left: 0;
+// top: 0;
+// transition: all 0.5s;
+// border-radius: 3px;
+// box-shadow:0px 0px 5px 0px rgba(0,0,0,0.3);
+// }
+// .cp_cssslider input[name='cp_switch'] {
+// display: none;
+// }
+// /* サムネイル */
+// .cp_cssslider label {
+// margin: 15px 5px 0 5px;
+// border: 2px solid #ffffff;
+// display: inline-block;
+// cursor: pointer;
+// transition: all 0.5s ease;
+// opacity: 0.6;
+// border-radius: 3px;
+// }
+// .cp_cssslider label:hover {
+// opacity: 0.9;
+// }
+// .cp_cssslider label img {
+// display: block;
+// width: 100px;
+// height: 80px;
+// border-radius: 2px;
+// }
+// .cp_cssslider input[name='cp_switch']:checked + label {
+// border: 2px solid #FF7043;
+// opacity: 1;
+// }
+// .cp_cssslider input[name='cp_switch'] ~ img {
+// opacity: 0;
+// }
+// .cp_cssslider input[name='cp_switch']:checked + label + img {
+// opacity: 1;
+// }
+// }
+// }
+// .faculty_title{
+// float: left;
+// @include mq(sm){
+// float: none;
+// }
+// }
+
+// .right_box{
+// float: right;
+// text-align: right;
+// @include mq(md){
+// float: none;
+// text-align: left;
+// width: 40%;
+// font-size: 4rem;
+// }
+// }
+// p{
+// width: 80%;
+// margin: 0 auto;
+// }
+
+// ========== toTop ==========
+a.toTop{
+ position: fixed;
+ bottom: 2rem;
+ right: 2rem;
+ background: #2B2845;
+ color: #FFFFFF;
+ text-align: center;
+ width: 12rem;
+ padding: 1.0rem 0.3rem;
+ text-decoration: none;
+ &:hover{
+ opacity: 0.5;
+ }
+}
+
+/* ========== footer ========== */
+footer{
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+ >p{
+ text-align: center!important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+ }
+}
\ No newline at end of file
diff --git a/docs/sass/work.css b/docs/sass/work.css
new file mode 100644
index 0000000..566a312
--- /dev/null
+++ b/docs/sass/work.css
@@ -0,0 +1,1092 @@
+@charset "UTF-8";
+body {
+ font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
+ font-size: 10px;
+ font-weight: normal;
+}
+
+@media screen and (min-width: 992px) {
+ body {
+ font-size: 12px;
+ }
+}
+
+.wrap {
+ overflow: hidden;
+}
+
+
+#showloading {
+ width: 100%;
+ height: 100vh;
+ background-color: #000000;
+ position: fixed;
+ z-index: 20;
+}
+
+#showloading img {
+ position: fixed;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+ -webkit-transform: translate(-50%, -50%);
+ -moz-transform: translate(-50%, -50%);
+ -ms-transform: translate(-50%, -50%);
+ -o-transform: translate(-50%, -50%);
+ z-index: 20;
+}
+
+.fadeout-bg {
+ transition-property: opacity;
+ transition-delay: .3s;
+ transition-duration: .2s;
+ opacity: 0;
+ pointer-events: none;
+}
+
+.hidden {
+ display: none;
+}
+header {
+ width: 100%;
+ height: 80px;
+ position: fixed;
+ background: #fff;
+ z-index: 10;
+ /*チェックボックス等は非表示に*/
+ /*アイコンのスペース*/
+ /*ハンバーガーアイコンをCSSだけで表現*/
+ /*閉じる用の薄黒カバー*/
+ /*中身*/
+ /*チェックが入ったらもろもろ表示*/
+}
+
+header #nav-drawer {
+ position: relative;
+ padding-left: 30px;
+}
+
+header .nav-unshown {
+ display: none;
+}
+
+header #nav-open {
+ display: inline-block;
+ width: 80px;
+ height: 80px;
+ vertical-align: middle;
+}
+
+@media screen and (min-width: 992px) {
+ header #nav-open {
+ display: none;
+ }
+}
+
+header #nav-open span, header #nav-open span:before, header #nav-open span:after {
+ position: absolute;
+ height: 3px;
+ /*線の太さ*/
+ width: 25px;
+ /*長さ*/
+ border-radius: 3px;
+ background: #2B2845;
+ display: block;
+ content: '';
+ cursor: pointer;
+ margin-top: 30px;
+}
+
+header #nav-open span:before {
+ bottom: -8px;
+}
+
+header #nav-open span:after {
+ bottom: -16px;
+}
+
+header #nav-close {
+ display: none;
+ /*はじめは隠しておく*/
+ position: fixed;
+ z-index: 99;
+ top: 0;
+ /*全体に広がるように*/
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: black;
+ opacity: 0;
+ transition: .3s ease-in-out;
+}
+
+@media screen and (max-width: 992px) {
+ header #nav-content {
+ overflow: auto;
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 9999;
+ /*最前面に*/
+ width: 70%;
+ /*右側に隙間を作る(閉じるカバーを表示)*/
+ max-width: 330px;
+ /*最大幅(調整してください)*/
+ height: 100vh;
+ background: #2B2845;
+ /*背景色*/
+ transition: .3s ease-in-out;
+ /*滑らかに表示*/
+ -webkit-transform: translateX(-105%);
+ transform: translateX(-105%);
+ /*左に隠しておく*/
+ }
+}
+
+header #nav-input:checked ~ #nav-close {
+ display: block;
+ /*カバーを表示*/
+ opacity: .5;
+}
+
+header #nav-input:checked ~ #nav-content {
+ -webkit-transform: translateX(0%);
+ transform: translateX(0%);
+ /*中身を表示(右へスライド)*/
+ box-shadow: 6px 0 25px rgba(0, 0, 0, 0.15);
+}
+
+header .left_h {
+ width: 60%;
+ float: left;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h {
+ width: 80%;
+ }
+}
+
+header .left_h nav ul li {
+ list-style: none;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li {
+ display: inline-block;
+ }
+}
+
+header .left_h nav ul li a {
+ text-decoration: none;
+ font-size: 1.2rem;
+ color: #fff;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li a {
+ color: #363636;
+ font-size: 0.5rem;
+ line-height: 80px;
+ }
+}
+
+@media screen and (min-width: 1200px) {
+ header .left_h nav ul li a {
+ color: #363636;
+ font-size: 0.9rem;
+ line-height: 80px;
+ }
+}
+
+header .left_h nav ul li a h3 {
+ margin-top: 1rem;
+ padding-left: 1rem;
+ cursor: pointer;
+}
+
+header .left_h nav ul li a h3:hover {
+ opacity: 0.5;
+}
+
+@media screen and (min-width: 992px) {
+ header .left_h nav ul li a h3 {
+ margin: 0;
+ }
+}
+
+header .right_h {
+ width: 40%;
+ float: right;
+ font-weight: bold;
+}
+
+@media screen and (min-width: 992px) {
+ header .right_h {
+ width: 20%;
+ }
+}
+
+header .right_h label {
+ display: inline-block;
+ width: 3.7rem;
+ text-align: center;
+ float: right;
+ color: #363636;
+ background: #C3C3C3;
+ line-height: 80px;
+ margin-left: 2%;
+ cursor: pointer;
+}
+
+@media screen and (min-width: 576px) {
+ header .right_h label {
+ width: 5.0rem;
+ }
+}
+
+header .right_h label a {
+ text-decoration: none;
+ color: #363636;
+}
+
+header .right_h input {
+ display: none;
+}
+
+header .right_h ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 3.7rem;
+ font-size: 1rem;
+ margin: 0;
+ padding: 0;
+ background: #C3C3C3;
+ list-style: none;
+ text-align: center;
+}
+
+@media screen and (min-width: 576px) {
+ header .right_h ul {
+ width: 5.0rem;
+ }
+}
+
+header .right_h li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+header .right_h #type1:checked ~ #links1 li {
+ height: 60px;
+ opacity: 1;
+ cursor: pointer;
+}
+
+.bg-purple {
+ background: #2B2845;
+ padding: 2rem 3rem;
+}
+
+.bg-purple h1, .bg-purple p {
+ color: #fff;
+}
+
+.bg-purple h1 {
+ padding-bottom: 1rem;
+}
+
+@media screen and (min-width: 768px) {
+ .bg-purple h1 {
+ font-size: 1.2rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .bg-purple h1 {
+ font-size: 1.4rem;
+ }
+}
+
+@media screen and (min-width: 768px) {
+ .bg-purple p {
+ font-size: 0.9rem;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ .bg-purple p {
+ font-size: 1.1rem;
+ }
+}
+
+.grade-title {
+ padding: 2rem 3rem 1rem;
+ font-size: 1.2rem;
+}
+
+#works1, #works2, #works3 {
+ padding: 2rem 2rem;
+ background: #E4EBEF;
+}
+
+#works1 .mainVisual, #works2 .mainVisual, #works3 .mainVisual {
+ display: block;
+ width: 45%;
+ margin-bottom: 1rem;
+}
+
+@media screen and (min-width: 768px) {
+ #works1 .mainVisual, #works2 .mainVisual, #works3 .mainVisual {
+ width: 30%;
+ }
+}
+
+@media screen and (min-width: 992px) {
+ #works1 .mainVisual, #works2 .mainVisual, #works3 .mainVisual {
+ margin-bottom: 2rem;
+ }
+}
+
+#works1 .mainVisual img, #works2 .mainVisual img, #works3 .mainVisual img {
+ width: 100%;
+}
+
+#works3 p {
+ margin-bottom: 2rem;
+ font-size: 0.3rem;
+}
+
+@media screen and (min-width: 768px) {
+ #works3 p {
+ font-size: 1.2rem;
+ }
+}
+
+html, body, .wrapper {
+ width: 100%;
+ height: 100%;
+}
+
+body {
+ color: #333;
+}
+
+.wrapper {
+ display: flex;
+ flex-wrap: wrap;
+ justify-content: space-around;
+}
+
+img {
+ max-width: 100%;
+ height: auto;
+}
+
+.flex {
+ display: flex;
+}
+
+.flex.center {
+ align-items: center;
+ justify-content: center;
+}
+
+.content {
+ max-width: 1080px;
+ width: 92%;
+ margin: 3em auto;
+}
+
+.content .ttl {
+ margin-bottom: 0.5em;
+ padding-bottom: 0.25em;
+ font-size: 2em;
+ font-weight: bold;
+ line-height: 1.3;
+ border-bottom: 1px solid #dedede;
+}
+
+.content p {
+ margin-bottom: 1em;
+ line-height: 1.7;
+}
+
+.modalCheck {
+ display: none;
+}
+
+.mainVisual.main1 .btn {
+ width: 100%;
+}
+
+.mainVisual.main1 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main2 .btn {
+ width: 100%;
+}
+
+.mainVisual.main2 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main3 .btn {
+ width: 100%;
+}
+
+.mainVisual.main3 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main4 .btn {
+ width: 100%;
+}
+
+.mainVisual.main4 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main5 .btn {
+ width: 100%;
+}
+
+.mainVisual.main5 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main6 .btn {
+ width: 100%;
+}
+
+.mainVisual.main6 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main7 .btn {
+ width: 100%;
+}
+
+.mainVisual.main7 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main8 .btn {
+ width: 100%;
+}
+
+.mainVisual.main8 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main9 .btn {
+ width: 100%;
+}
+
+.mainVisual.main9 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main10 .btn {
+ width: 100%;
+}
+
+.mainVisual.main10 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main11 .btn {
+ width: 100%;
+}
+
+.mainVisual.main11 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main12 .btn {
+ width: 100%;
+}
+
+.mainVisual.main12 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main13 .btn {
+ width: 100%;
+}
+
+.mainVisual.main13 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main14 .btn {
+ width: 100%;
+}
+
+.mainVisual.main14 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main15 .btn {
+ width: 100%;
+}
+
+.mainVisual.main15 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main16 .btn {
+ width: 100%;
+}
+
+.mainVisual.main16 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main17 .btn {
+ width: 100%;
+}
+
+.mainVisual.main17 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main18 .btn {
+ width: 100%;
+}
+
+.mainVisual.main18 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main19 .btn {
+ width: 100%;
+}
+
+.mainVisual.main19 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main20 .btn {
+ width: 100%;
+}
+
+.mainVisual.main20 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main21 .btn {
+ width: 100%;
+}
+
+.mainVisual.main21 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main22 .btn {
+ width: 100%;
+}
+
+.mainVisual.main22 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main23 .btn {
+ width: 100%;
+}
+
+.mainVisual.main23 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main24 .btn {
+ width: 100%;
+}
+
+.mainVisual.main24 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main25 .btn {
+ width: 100%;
+}
+
+.mainVisual.main25 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main26 .btn {
+ width: 100%;
+}
+
+.mainVisual.main26 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main27 .btn {
+ width: 100%;
+}
+
+.mainVisual.main27 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main28 .btn {
+ width: 100%;
+}
+
+.mainVisual.main28 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main29 .btn {
+ width: 100%;
+}
+
+.mainVisual.main29 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main30 .btn {
+ width: 100%;
+}
+
+.mainVisual.main30 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main31 .btn {
+ width: 100%;
+}
+
+.mainVisual.main31 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main32 .btn {
+ width: 100%;
+}
+
+.mainVisual.main32 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main33 .btn {
+ width: 100%;
+}
+
+.mainVisual.main33 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main34 .btn {
+ width: 100%;
+}
+
+.mainVisual.main34 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main35 .btn {
+ width: 100%;
+}
+
+.mainVisual.main35 .btn img {
+ width: 100%;
+}
+
+.mainVisual.main36 .btn {
+ width: 100%;
+}
+
+.mainVisual.main36 .btn img {
+ width: 100%;
+}
+
+.mainVisual .main11 img {
+ width: 25rem;
+}
+
+label {
+ cursor: pointer;
+}
+
+.btn {
+ text-align: center;
+}
+
+.btn label {
+ display: inline-block;
+ transition: 0.3s cubic-bezier(1, 0, 0, 1);
+}
+
+.btn label:hover {
+ opacity: 0.5;
+}
+
+.modalWrap, .modalBg {
+ position: fixed;
+ top: 0;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ width: 100%;
+ height: 100%;
+ margin: auto;
+ z-index: 10;
+}
+
+.modalWrap {
+ opacity: 0;
+ visibility: hidden;
+ transition: 0.3s cubic-bezier(1, 0, 0, 1);
+ transition-property: opacity;
+ will-change: opacity;
+}
+
+.modalBg {
+ cursor: pointer;
+ opacity: 0.7;
+ background-color: #000;
+ z-index: 2;
+}
+
+.modalBg label {
+ position: absolute;
+ top: 0;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ display: block;
+}
+
+.modalCon {
+ position: absolute;
+ top: 5%;
+ left: 0;
+ right: 0;
+ width: 92%;
+ max-width: 60rem;
+ height: 86%;
+ margin: auto;
+ z-index: 3;
+}
+
+.modalInner {
+ overflow: auto;
+ -webkit-overflow-scrolling: touch;
+ position: relative;
+ height: 100%;
+ padding: 0 1.5em 1.5em;
+ cursor: default;
+ background-color: #fff;
+ border-radius: 5px;
+ box-shadow: 0px 0px 12px 0px rgba(0, 0, 0, 0.3);
+ background: #E4EBEF;
+}
+
+.modalCloseBtn {
+ position: absolute;
+ top: 0;
+ right: 0;
+}
+
+.modalCloseBtn label {
+ display: inline-block;
+ padding-right: 0.5em;
+ color: #333;
+ text-decoration: none;
+ font-size: 2.5rem;
+}
+.modalCloseBtn label:hover {
+ opacity: 0.5;
+}
+
+.modalCheck:not(:checked) ~ .wrapper > *:not(.modalWrap) {
+ filter: blur(0px);
+}
+
+.modalCheck:not(:checked) ~ .wrapper .modalWrap {
+ opacity: 0;
+ visibility: hidden;
+}
+
+.smallbtn {
+ margin-top: 2rem;
+ text-align: center;
+}
+
+.smallbtn label {
+ display: block;
+ background: #2B2845;
+ color: #fff;
+ width: 50%;
+ padding: 1rem 0;
+ margin: 0 auto;
+ margin-top: 2rem;
+ border-radius: 2px;
+ -webkit-border-radius: 2px;
+ -moz-border-radius: 2px;
+ -ms-border-radius: 2px;
+ -o-border-radius: 2px;
+}
+
+.smallbtn label:hover {
+ opacity: 0.5;
+}
+
+@media screen and (min-width: 992px) {
+ .smallbtn label {
+ font-size: 1.2rem;
+ }
+}
+
+.modalCheck:checked ~ .wrapper > *:not(.modalWrap) {
+ filter: blur(3px);
+}
+
+#modal00:checked ~ .wrapper #modal00Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal01:checked ~ .wrapper #modal01Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal02:checked ~ .wrapper #modal02Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal03:checked ~ .wrapper #modal03Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal04:checked ~ .wrapper #modal04Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal05:checked ~ .wrapper #modal05Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal06:checked ~ .wrapper #modal06Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal07:checked ~ .wrapper #modal07Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal08:checked ~ .wrapper #modal08Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal09:checked ~ .wrapper #modal09Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal10:checked ~ .wrapper #modal10Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal11:checked ~ .wrapper #modal11Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal12:checked ~ .wrapper #modal12Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal13:checked ~ .wrapper #modal13Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal14:checked ~ .wrapper #modal14Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal15:checked ~ .wrapper #modal15Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal16:checked ~ .wrapper #modal16Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal17:checked ~ .wrapper #modal17Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal18:checked ~ .wrapper #modal18Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal19:checked ~ .wrapper #modal19Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal20:checked ~ .wrapper #modal20Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal21:checked ~ .wrapper #modal21Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal22:checked ~ .wrapper #modal22Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal23:checked ~ .wrapper #modal23Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal24:checked ~ .wrapper #modal24Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal25:checked ~ .wrapper #modal25Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal26:checked ~ .wrapper #modal26Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal27:checked ~ .wrapper #modal27Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal28:checked ~ .wrapper #modal28Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal29:checked ~ .wrapper #modal29Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal30:checked ~ .wrapper #modal30Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal31:checked ~ .wrapper #modal31Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal32:checked ~ .wrapper #modal32Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal33:checked ~ .wrapper #modal33Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal34:checked ~ .wrapper #modal34Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal35:checked ~ .wrapper #modal35Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+#modal36:checked ~ .wrapper #modal36Con {
+ opacity: 1;
+ visibility: visible;
+}
+
+.modalTtl {
+ padding: 2em 0.5em 1.5em;
+ font-size: 2em;
+ line-height: 1.3;
+ text-align: center;
+}
+
+.modalText {
+ margin: 3rem;
+}
+
+.modalText .modalCover {
+ margin-bottom: 2rem;
+}
+
+.modalText .modalCover img {
+ width: 100%;
+ display: block;
+ margin: 0 auto 1rem;
+}
+
+.modalText h3 {
+ margin-bottom: 0.5rem;
+}
+
+a.toTop {
+ position: fixed;
+ bottom: 4rem;
+ right: 2rem;
+ background: #2B2845;
+ color: #FFFFFF;
+ text-align: center;
+ width: 9rem;
+ padding: 1.0rem 0.3rem;
+ text-decoration: none;
+}
+
+a.toTop:hover {
+ opacity: 0.5;
+}
+
+/* ========== footer ========== */
+footer {
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+}
+
+footer p {
+ text-align: center !important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+}
diff --git a/docs/sass/work.min.css b/docs/sass/work.min.css
new file mode 100644
index 0000000..cbc348d
--- /dev/null
+++ b/docs/sass/work.min.css
@@ -0,0 +1 @@
+body{font-family:'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;font-size:10px;font-weight:normal}@media screen and (min-width: 992px){body{font-size:12px}}.wrap{overflow:hidden}#showloading{width:100%;height:100vh;background-color:#073a49;position:relative}#showloading img{position:absolute;top:50%;left:50%;transform:translate(-50%, -50%);-webkit-transform:translate(-50%, -50%);-moz-transform:translate(-50%, -50%);-ms-transform:translate(-50%, -50%);-o-transform:translate(-50%, -50%)}.hidden{display:none}header{width:100%;height:80px;position:fixed;background:#fff;z-index:10}header #nav-drawer{position:relative;padding-left:30px}header .nav-unshown{display:none}header #nav-open{display:inline-block;width:80px;height:80px;vertical-align:middle}@media screen and (min-width: 992px){header #nav-open{display:none}}header #nav-open span,header #nav-open span:before,header #nav-open span:after{position:absolute;height:3px;width:25px;border-radius:3px;background:#2B2845;display:block;content:'';cursor:pointer;margin-top:30px}header #nav-open span:before{bottom:-8px}header #nav-open span:after{bottom:-16px}header #nav-close{display:none;position:fixed;z-index:99;top:0;left:0;width:100%;height:100%;background:black;opacity:0;transition:.3s ease-in-out}@media screen and (max-width: 992px){header #nav-content{overflow:auto;position:fixed;top:0;left:0;z-index:9999;width:70%;max-width:330px;height:100vh;background:#2B2845;transition:.3s ease-in-out;-webkit-transform:translateX(-105%);transform:translateX(-105%)}}header #nav-input:checked ~ #nav-close{display:block;opacity:.5}header #nav-input:checked ~ #nav-content{-webkit-transform:translateX(0%);transform:translateX(0%);box-shadow:6px 0 25px rgba(0,0,0,0.15)}header .left_h{width:60%;float:left}@media screen and (min-width: 992px){header .left_h{width:80%}}header .left_h nav ul li{list-style:none}@media screen and (min-width: 992px){header .left_h nav ul li{display:inline-block}}header .left_h nav ul li a{text-decoration:none;font-size:1.2rem;color:#fff}@media screen and (min-width: 992px){header .left_h nav ul li a{color:#363636;font-size:0.5rem;line-height:80px}}@media screen and (min-width: 1200px){header .left_h nav ul li a{color:#363636;font-size:0.9rem;line-height:80px}}header .left_h nav ul li a h3{margin-top:1rem;padding-left:1rem;cursor:pointer}header .left_h nav ul li a h3:hover{opacity:0.5}@media screen and (min-width: 992px){header .left_h nav ul li a h3{margin:0}}header .right_h{width:40%;float:right;font-weight:bold}@media screen and (min-width: 992px){header .right_h{width:20%}}header .right_h label{display:inline-block;width:3.7rem;text-align:center;float:right;color:#363636;background:#C3C3C3;line-height:80px;margin-left:2%;cursor:pointer}@media screen and (min-width: 576px){header .right_h label{width:5.0rem}}header .right_h label a{text-decoration:none;color:#363636}header .right_h input{display:none}header .right_h ul{position:absolute;top:80px;right:0;width:3.7rem;font-size:1rem;margin:0;padding:0;background:#C3C3C3;list-style:none;text-align:center}@media screen and (min-width: 576px){header .right_h ul{width:5.0rem}}header .right_h li{height:0;overflow:hidden;-webkit-transition:all 0.5s;-moz-transition:all 0.5s;-ms-transition:all 0.5s;-o-transition:all 0.5s;transition:all 0.5s}header .right_h #type1:checked ~ #links1 li{height:60px;opacity:1;cursor:pointer}.bg-purple{background:#2B2845;padding:2rem 3rem}.bg-purple h1,.bg-purple p{color:#fff}.bg-purple h1{padding-bottom:1rem}@media screen and (min-width: 768px){.bg-purple h1{font-size:1.2rem}}@media screen and (min-width: 992px){.bg-purple h1{font-size:1.4rem}}@media screen and (min-width: 768px){.bg-purple p{font-size:0.9rem}}@media screen and (min-width: 992px){.bg-purple p{font-size:1.1rem}}.grade-title{padding:2rem 3rem 1rem;font-size:1.2rem}#works1,#works2,#works3{padding:2rem 2rem;background:#E4EBEF}#works1 .mainVisual,#works2 .mainVisual,#works3 .mainVisual{display:block;width:45%;margin-bottom:1rem}@media screen and (min-width: 768px){#works1 .mainVisual,#works2 .mainVisual,#works3 .mainVisual{width:30%}}@media screen and (min-width: 992px){#works1 .mainVisual,#works2 .mainVisual,#works3 .mainVisual{margin-bottom:2rem}}#works1 .mainVisual img,#works2 .mainVisual img,#works3 .mainVisual img{width:100%}#works3 p{margin-bottom:2rem;font-size:0.3rem}@media screen and (min-width: 768px){#works3 p{font-size:1.2rem}}html,body,.wrapper{width:100%;height:100%}body{color:#333}.wrapper{display:flex;flex-wrap:wrap;justify-content:space-around}img{max-width:100%;height:auto}.flex{display:flex}.flex.center{align-items:center;justify-content:center}.content{max-width:1080px;width:92%;margin:3em auto}.content .ttl{margin-bottom:0.5em;padding-bottom:0.25em;font-size:2em;font-weight:bold;line-height:1.3;border-bottom:1px solid #dedede}.content p{margin-bottom:1em;line-height:1.7}.modalCheck{display:none}.mainVisual.main1 .btn{width:100%}.mainVisual.main1 .btn img{width:100%}.mainVisual.main2 .btn{width:100%}.mainVisual.main2 .btn img{width:100%}.mainVisual.main3 .btn{width:100%}.mainVisual.main3 .btn img{width:100%}.mainVisual.main4 .btn{width:100%}.mainVisual.main4 .btn img{width:100%}.mainVisual.main5 .btn{width:100%}.mainVisual.main5 .btn img{width:100%}.mainVisual.main6 .btn{width:100%}.mainVisual.main6 .btn img{width:100%}.mainVisual.main7 .btn{width:100%}.mainVisual.main7 .btn img{width:100%}.mainVisual.main8 .btn{width:100%}.mainVisual.main8 .btn img{width:100%}.mainVisual.main9 .btn{width:100%}.mainVisual.main9 .btn img{width:100%}.mainVisual.main10 .btn{width:100%}.mainVisual.main10 .btn img{width:100%}.mainVisual.main11 .btn{width:100%}.mainVisual.main11 .btn img{width:100%}.mainVisual.main12 .btn{width:100%}.mainVisual.main12 .btn img{width:100%}.mainVisual.main13 .btn{width:100%}.mainVisual.main13 .btn img{width:100%}.mainVisual.main14 .btn{width:100%}.mainVisual.main14 .btn img{width:100%}.mainVisual.main15 .btn{width:100%}.mainVisual.main15 .btn img{width:100%}.mainVisual.main16 .btn{width:100%}.mainVisual.main16 .btn img{width:100%}.mainVisual.main17 .btn{width:100%}.mainVisual.main17 .btn img{width:100%}.mainVisual.main18 .btn{width:100%}.mainVisual.main18 .btn img{width:100%}.mainVisual.main19 .btn{width:100%}.mainVisual.main19 .btn img{width:100%}.mainVisual.main20 .btn{width:100%}.mainVisual.main20 .btn img{width:100%}.mainVisual.main21 .btn{width:100%}.mainVisual.main21 .btn img{width:100%}.mainVisual.main22 .btn{width:100%}.mainVisual.main22 .btn img{width:100%}.mainVisual.main23 .btn{width:100%}.mainVisual.main23 .btn img{width:100%}.mainVisual.main24 .btn{width:100%}.mainVisual.main24 .btn img{width:100%}.mainVisual.main25 .btn{width:100%}.mainVisual.main25 .btn img{width:100%}.mainVisual.main26 .btn{width:100%}.mainVisual.main26 .btn img{width:100%}.mainVisual.main27 .btn{width:100%}.mainVisual.main27 .btn img{width:100%}.mainVisual.main28 .btn{width:100%}.mainVisual.main28 .btn img{width:100%}.mainVisual.main29 .btn{width:100%}.mainVisual.main29 .btn img{width:100%}.mainVisual.main30 .btn{width:100%}.mainVisual.main30 .btn img{width:100%}.mainVisual.main31 .btn{width:100%}.mainVisual.main31 .btn img{width:100%}.mainVisual.main32 .btn{width:100%}.mainVisual.main32 .btn img{width:100%}.mainVisual.main33 .btn{width:100%}.mainVisual.main33 .btn img{width:100%}.mainVisual.main34 .btn{width:100%}.mainVisual.main34 .btn img{width:100%}.mainVisual.main35 .btn{width:100%}.mainVisual.main35 .btn img{width:100%}.mainVisual.main36 .btn{width:100%}.mainVisual.main36 .btn img{width:100%}.mainVisual .main11 img{width:25rem}label{cursor:pointer}.btn{text-align:center}.btn label{display:inline-block;transition:0.3s cubic-bezier(1, 0, 0, 1)}.btn label:hover{opacity:0.5}.modalWrap,.modalBg{position:fixed;top:0;left:0;right:0;bottom:0;width:100%;height:100%;margin:auto;z-index:10}.modalWrap{opacity:0;visibility:hidden;transition:0.3s cubic-bezier(1, 0, 0, 1);transition-property:opacity;will-change:opacity}.modalBg{cursor:pointer;opacity:0.7;background-color:#000;z-index:2}.modalBg label{position:absolute;top:0;left:0;right:0;bottom:0;display:block}.modalCon{position:absolute;top:5%;left:0;right:0;width:92%;max-width:60rem;height:86%;margin:auto;z-index:3}.modalInner{overflow:auto;-webkit-overflow-scrolling:touch;position:relative;height:100%;padding:0 1.5em 1.5em;cursor:default;background-color:#fff;border-radius:5px;box-shadow:0px 0px 12px 0px rgba(0,0,0,0.3);background:#E4EBEF}.modalCloseBtn{position:absolute;top:0;right:0}.modalCloseBtn label{display:inline-block;padding-right:0.5em;color:#333;text-decoration:none;font-size:2.5rem}.modalCheck:not(:checked) ~ .wrapper>*:not(.modalWrap){filter:blur(0px)}.modalCheck:not(:checked) ~ .wrapper .modalWrap{opacity:0;visibility:hidden}.smallbtn{margin-top:2rem;text-align:center}.smallbtn label{display:block;background:#2B2845;color:#fff;width:50%;padding:1rem 0;margin:0 auto;margin-top:2rem;border-radius:2px;-webkit-border-radius:2px;-moz-border-radius:2px;-ms-border-radius:2px;-o-border-radius:2px}@media screen and (min-width: 992px){.smallbtn label{font-size:1.2rem}}.modalCheck:checked ~ .wrapper>*:not(.modalWrap){filter:blur(3px)}#modal00:checked ~ .wrapper #modal00Con{opacity:1;visibility:visible}#modal01:checked ~ .wrapper #modal01Con{opacity:1;visibility:visible}#modal02:checked ~ .wrapper #modal02Con{opacity:1;visibility:visible}#modal03:checked ~ .wrapper #modal03Con{opacity:1;visibility:visible}#modal04:checked ~ .wrapper #modal04Con{opacity:1;visibility:visible}#modal05:checked ~ .wrapper #modal05Con{opacity:1;visibility:visible}#modal06:checked ~ .wrapper #modal06Con{opacity:1;visibility:visible}#modal07:checked ~ .wrapper #modal07Con{opacity:1;visibility:visible}#modal08:checked ~ .wrapper #modal08Con{opacity:1;visibility:visible}#modal09:checked ~ .wrapper #modal09Con{opacity:1;visibility:visible}#modal10:checked ~ .wrapper #modal10Con{opacity:1;visibility:visible}#modal11:checked ~ .wrapper #modal11Con{opacity:1;visibility:visible}#modal12:checked ~ .wrapper #modal12Con{opacity:1;visibility:visible}#modal13:checked ~ .wrapper #modal13Con{opacity:1;visibility:visible}#modal14:checked ~ .wrapper #modal14Con{opacity:1;visibility:visible}#modal15:checked ~ .wrapper #modal15Con{opacity:1;visibility:visible}#modal16:checked ~ .wrapper #modal16Con{opacity:1;visibility:visible}#modal17:checked ~ .wrapper #modal17Con{opacity:1;visibility:visible}#modal18:checked ~ .wrapper #modal18Con{opacity:1;visibility:visible}#modal19:checked ~ .wrapper #modal19Con{opacity:1;visibility:visible}#modal20:checked ~ .wrapper #modal20Con{opacity:1;visibility:visible}#modal21:checked ~ .wrapper #modal21Con{opacity:1;visibility:visible}#modal22:checked ~ .wrapper #modal22Con{opacity:1;visibility:visible}#modal23:checked ~ .wrapper #modal23Con{opacity:1;visibility:visible}#modal24:checked ~ .wrapper #modal24Con{opacity:1;visibility:visible}#modal25:checked ~ .wrapper #modal25Con{opacity:1;visibility:visible}#modal26:checked ~ .wrapper #modal26Con{opacity:1;visibility:visible}#modal27:checked ~ .wrapper #modal27Con{opacity:1;visibility:visible}#modal28:checked ~ .wrapper #modal28Con{opacity:1;visibility:visible}#modal29:checked ~ .wrapper #modal29Con{opacity:1;visibility:visible}#modal30:checked ~ .wrapper #modal30Con{opacity:1;visibility:visible}#modal31:checked ~ .wrapper #modal31Con{opacity:1;visibility:visible}#modal32:checked ~ .wrapper #modal32Con{opacity:1;visibility:visible}#modal33:checked ~ .wrapper #modal33Con{opacity:1;visibility:visible}#modal34:checked ~ .wrapper #modal34Con{opacity:1;visibility:visible}#modal35:checked ~ .wrapper #modal35Con{opacity:1;visibility:visible}#modal36:checked ~ .wrapper #modal36Con{opacity:1;visibility:visible}.modalTtl{padding:2em 0.5em 1.5em;font-size:2em;line-height:1.3;text-align:center}.modalText{margin:3rem}.modalText .modalCover{margin-bottom:2rem}.modalText .modalCover img{width:100%;display:block;margin:0 auto 1rem}.modalText h3{margin-bottom:0.5rem}a.toTop{position:fixed;bottom:4rem;right:2rem;background:#2B2845;color:#FFFFFF;text-align:center;width:9rem;padding:1.0rem 0.3rem;text-decoration:none}a.toTop:hover{opacity:0.5}footer{width:100%;background:#2B2845;padding:1rem 0}footer p{text-align:center !important;color:#FFFFFF;margin-bottom:0.3rem}
diff --git a/docs/sass/work.scss b/docs/sass/work.scss
new file mode 100644
index 0000000..92250fc
--- /dev/null
+++ b/docs/sass/work.scss
@@ -0,0 +1,597 @@
+$breakpoints: (
+ 'sm': 'screen and (min-width: 576px)',
+ 'md': 'screen and (min-width: 768px)',
+ 'lg': 'screen and (min-width: 992px)',
+ 'xl': 'screen and (min-width: 1200px)'
+) !default;
+
+//メディアクエリ用のmixinを定義。デフォ値はmd
+@mixin mq($breakpoint: md) {
+//map-get(マップ型変数, キー)で値を取得
+ @media #{map-get($breakpoints, $breakpoint)} {
+ @content;
+ }
+}
+
+$textCol: #363636;
+$purple: #2B2845;
+
+
+
+body{
+ font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
+ font-size: 10px;
+ font-weight: normal;
+ @include mq(lg){
+ font-size: 12px;
+ }
+}
+.wrap{
+ overflow: hidden;
+}
+
+#showloading {
+width: 100%;
+height: 100vh;
+background-color: #073a49;
+position: relative;
+}
+
+#showloading img {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%,-50%);
+ -webkit-transform: translate(-50%,-50%);
+ -moz-transform: translate(-50%,-50%);
+ -ms-transform: translate(-50%,-50%);
+ -o-transform: translate(-50%,-50%);
+}
+
+.hidden {
+display: none;
+}
+
+
+// ========== header ==========
+header{
+ width: 100%;
+ height: 80px;
+ position: fixed;
+ background: #fff;
+ z-index: 10;
+ #nav-drawer {
+ position: relative;
+ padding-left: 30px;
+ }
+
+ /*チェックボックス等は非表示に*/
+ .nav-unshown {
+ display:none;
+ }
+
+ /*アイコンのスペース*/
+ #nav-open {
+ display: inline-block;
+ width: 80px;
+ height: 80px;
+ vertical-align: middle;
+ @include mq(lg){
+ display: none;
+ }
+ }
+
+ /*ハンバーガーアイコンをCSSだけで表現*/
+ #nav-open span, #nav-open span:before, #nav-open span:after {
+ position: absolute;
+ height: 3px;/*線の太さ*/
+ width: 25px;/*長さ*/
+ border-radius: 3px;
+ background: $purple;
+ display: block;
+ content: '';
+ cursor: pointer;
+ margin-top: 30px;
+ }
+ #nav-open span:before {
+ bottom: -8px;
+ }
+ #nav-open span:after {
+ bottom: -16px;
+ }
+
+ /*閉じる用の薄黒カバー*/
+ #nav-close {
+ display: none;/*はじめは隠しておく*/
+ position: fixed;
+ z-index: 99;
+ top: 0;/*全体に広がるように*/
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: black;
+ opacity: 0;
+ transition: .3s ease-in-out;
+ }
+
+ /*中身*/
+ @media screen and (max-width:992px) {
+ #nav-content {
+ overflow: auto;
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 9999;/*最前面に*/
+ width: 70%;/*右側に隙間を作る(閉じるカバーを表示)*/
+ max-width: 330px;/*最大幅(調整してください)*/
+ height: 100vh;
+ background: $purple;/*背景色*/
+ transition: .3s ease-in-out;/*滑らかに表示*/
+ -webkit-transform: translateX(-105%);
+ transform: translateX(-105%);/*左に隠しておく*/
+ }
+}
+
+ /*チェックが入ったらもろもろ表示*/
+ #nav-input:checked ~ #nav-close {
+ display: block;/*カバーを表示*/
+ opacity: .5;
+ }
+
+ #nav-input:checked ~ #nav-content {
+ -webkit-transform: translateX(0%);
+ transform: translateX(0%);/*中身を表示(右へスライド)*/
+ box-shadow: 6px 0 25px rgba(0,0,0,.15);
+ }
+
+
+
+ .left_h{
+ width: 60%;
+ float: left;
+ @include mq(lg){
+ width: 80%;
+ }
+ nav{
+ ul{
+ li{
+ list-style: none;
+ @include mq(lg){
+ display: inline-block;
+ }
+ a{
+ text-decoration: none;
+ font-size: 1.2rem;
+ color: #fff;
+ @include mq(lg){
+ color: $textCol;
+ font-size: 0.5rem;
+ line-height: 80px;
+ }
+ @include mq(xl){
+ color: $textCol;
+ font-size: 0.9rem;
+ line-height: 80px;
+ }
+ h3{
+ margin-top: 1rem;
+ padding-left: 1rem;
+ cursor: pointer;
+ &:hover{
+ opacity: 0.5;
+ }
+ @include mq(lg){
+ margin: 0;
+ }
+ }
+ }
+ }
+ }
+ }
+
+ }
+ .right_h{
+ width: 40%;
+ float: right;
+ font-weight: bold;
+ @include mq(lg){
+ width: 20%;
+ }
+label {
+ display: inline-block;
+ width: 3.7rem;
+ @include mq(sm){
+ width: 5.0rem;
+ }
+ text-align: center;
+ float: right;
+ color :$textCol;
+ background: #C3C3C3;
+ line-height: 80px;
+ margin-left: 2%;
+ // font-size: 0.7rem;
+ // @include mq(sm){
+ // font-size: 1.0rem;
+ // }
+ cursor :pointer;
+ a{
+ text-decoration: none;
+ color: $textCol;
+ }
+}
+input {
+ display: none;
+}
+ul {
+ position: absolute;
+ top: 80px;
+ right: 0;
+ width: 3.7rem;
+ @include mq(sm){
+ width: 5.0rem;
+ }
+ font-size: 1rem;
+ margin: 0;
+ padding: 0;
+ background :#C3C3C3;
+ list-style: none;
+ text-align: center;
+}
+
+li {
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: all 0.5s;
+ -moz-transition: all 0.5s;
+ -ms-transition: all 0.5s;
+ -o-transition: all 0.5s;
+ transition: all 0.5s;
+}
+
+
+#type1:checked ~ #links1 li{
+ height: 60px;
+ opacity: 1;
+ cursor :pointer;
+ // padding: 0.3rem 0;
+}
+ }
+}
+
+
+
+// =========== ==========
+
+.bg-purple{
+ background: #2B2845;
+ padding: 2rem 3rem;
+ h1,p{
+ color: #fff;
+ }
+ h1{
+ padding-bottom: 1rem;
+ @include mq(md){
+ font-size: 1.2rem;
+ }
+ @include mq(lg){
+ font-size: 1.4rem;
+ }
+ }
+ p{
+ @include mq(md){
+ font-size: 0.9rem;
+ }
+ @include mq(lg){
+ font-size: 1.1rem;
+ }
+ }
+}
+.grade-title{
+ padding: 2rem 3rem 1rem;
+ font-size: 1.2rem;
+}
+
+// common
+#works1,#works2,#works3{
+ padding: 2rem 2rem;
+ background: #E4EBEF;
+ .mainVisual{
+ display: block;
+ width: 45%;
+ margin-bottom: 1rem;
+ @include mq(md){
+ width: 30%;
+ }
+ @include mq(lg){
+ margin-bottom: 2rem;
+ }
+ img{
+ width: 100%;
+ }
+ }
+}
+#works3{
+ p{
+ margin-bottom: 2rem;
+ font-size: 0.3rem;
+ @include mq(md){
+ font-size: 1.2rem;
+ }
+ }
+}
+
+
+
+// item = content
+// モーダルコンテンツ
+@mixin transition {
+ transition: 0.3s cubic-bezier(1,0,0,1);
+}
+
+html, body, .wrapper {
+ width: 100%;
+ height: 100%;
+}
+body {
+ color: #333;
+}
+.wrapper{
+ display: flex;
+ flex-wrap: wrap;
+ justify-content: space-around;
+}
+img {
+ max-width: 100%;
+ height: auto;
+}
+
+// flexbox
+.flex {
+ display: flex;
+ &.center {
+ align-items: center;
+ justify-content: center;
+ }
+}
+
+// コンテンツ
+.content {
+ max-width: 1080px;
+ width: 92%;
+ margin: 3em auto;
+ .ttl {
+ margin-bottom: 0.5em;
+ padding-bottom: 0.25em;
+ font-size: 2em;
+ font-weight: bold;
+ line-height: 1.3;
+ border-bottom: 1px solid #dedede;
+ }
+ p {
+ margin-bottom: 1em;
+ line-height: 1.7;
+ }
+}
+
+// モーダル開閉チェックボックス
+.modalCheck {
+ display: none;
+}
+
+// メインビジュアル
+.mainVisual {
+ // width: 25rem;
+ // height: 25rem;
+ // margin-bottom: 2.5rem;
+
+ @for $i from 1 through 36 {
+ &.main#{$i}{
+ .btn{
+ width: 100%;
+ img{
+ width: 100%;
+ }
+ }
+ }
+ }
+ .main11 img{
+ width: 25rem;
+ }
+}
+
+// ボタン
+label {
+ cursor: pointer;
+}
+.btn {
+ text-align: center;
+ label {
+ display: inline-block;
+ @include transition;
+ // transition-property: background-color, box-shadow;
+ // box-shadow: 0px 0px 3px 0px rgba(0,0,0,0.3);
+ &:hover {
+ // background-color: darken($btnColor, 10%);
+ // box-shadow: 0px 0px 12px 0px rgba(0,0,0,0.3);
+ opacity: 0.5;
+ }
+ }
+}
+.modalWrap, .modalBg {
+ position:fixed;
+ top: 0;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ width: 100%;
+ height: 100%;
+ margin: auto;
+ z-index: 10;
+}
+.modalWrap {
+ opacity: 0;
+ visibility: hidden;
+ @include transition;
+ transition-property: opacity;
+ will-change: opacity;
+}
+
+// モーダル背景(ラベルクリックで閉じる)
+.modalBg {
+ cursor: pointer;
+ opacity: 0.7;
+ background-color: #000;
+ z-index: 2;
+ label {
+ position: absolute;
+ top: 0;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ display: block;
+ }
+}
+
+// モーダルコンテンツ
+.modalCon {
+ position: absolute;
+ top: 5%;
+ left: 0;
+ right: 0;
+ width: 92%;
+ max-width:60rem;
+ height: 86%;
+ margin: auto;
+ z-index: 3;
+}
+.modalInner {
+ overflow: auto;
+ -webkit-overflow-scrolling: touch;
+ position: relative;
+ height: 100%;
+ padding: 0 1.5em 1.5em;
+ cursor: default;
+ background-color: #fff;
+ border-radius: 5px;
+ box-shadow: 0px 0px 12px 0px rgba(0,0,0,0.3);
+ background: #E4EBEF;
+}
+
+// モーダル閉じるボタン
+.modalCloseBtn {
+ position: absolute;
+ top: 0;
+ right: 0;
+ label {
+ display: inline-block;
+ padding-right: 0.5em;
+ color: #333;
+ text-decoration: none;
+ font-size: 2.5rem;
+ }
+}
+
+// モーダル閉じる
+.modalCheck:not(:checked) ~ .wrapper {
+ > *:not(.modalWrap){
+ filter: blur(0px);
+ }
+ .modalWrap {
+ opacity:0;
+ visibility: hidden;
+ }
+}
+.smallbtn{
+ margin-top: 2rem;
+ text-align: center;
+ label{
+ display: block;
+ background: $purple;
+ color: #fff;
+ //padding: 1rem 3rem;
+ width: 50%;
+ padding: 1rem 0;
+ margin: 0 auto;
+ margin-top: 2rem;
+ border-radius: 2px;
+ -webkit-border-radius: 2px;
+ -moz-border-radius: 2px;
+ -ms-border-radius: 2px;
+ -o-border-radius: 2px;
+ @include mq(lg){
+ font-size: 1.2rem;
+ }
+}
+}
+
+
+// モーダル開く
+.modalCheck:checked ~ .wrapper {
+ > *:not(.modalWrap){
+ filter: blur(3px);
+ }
+}
+$num: "";
+@for $i from 0 through 36 {
+ @if $i < 10 {
+ $num: "0#{$i}";
+ } @else {
+ $num: $i;
+ }
+ #modal#{$num}:checked ~ .wrapper {
+ #modal#{$num}Con {
+ opacity: 1;
+ visibility: visible;
+ }
+ }
+}
+
+// モーダルタイトル
+.modalTtl {
+ padding: 2em 0.5em 1.5em;
+ font-size: 2em;
+ line-height: 1.3;
+ text-align: center;
+}
+.modalText {
+ margin: 3rem;
+ .modalCover {
+ margin-bottom: 2rem;
+ img{
+ width: 100%;
+ display: block;
+ margin: 0 auto 1rem;
+ }
+ }
+ h3{
+ margin-bottom: 0.5rem;
+ }
+}
+
+// ========== toTop ==========
+a.toTop{
+ position: fixed;
+ bottom: 4rem;
+ right: 2rem;
+ background: #2B2845;
+ color: #FFFFFF;
+ text-align: center;
+ width: 9rem;
+ padding: 1.0rem 0.3rem;
+ text-decoration: none;
+ &:hover{
+ opacity: 0.5;
+ }
+}
+
+/* ========== footer ========== */
+footer{
+ width: 100%;
+ background: #2B2845;
+ padding: 1rem 0;
+ p{
+ text-align: center!important;
+ color: #FFFFFF;
+ margin-bottom: 0.3rem;
+ }
+}
\ No newline at end of file
diff --git a/docs/styles/styles.css b/docs/styles/styles.css
index 11b9bed..1e8d5a1 100644
--- a/docs/styles/styles.css
+++ b/docs/styles/styles.css
@@ -6,12 +6,34 @@ h1, h2 {
font-weight: 400;
color: steelblue;
}
-#studios > div {
+#nomalStudios > div {
margin: 1em 0;
padding: 0.5em;
background: #f8f8f8;
min-height: 3em;
}
+
+#englishStudios > div {
+ margin: 1em 0;
+ padding: 0.5em;
+ background: #f8f8f8;
+ min-height: 3em;
+}
+
+#nomalFaculty > div {
+ margin: 1em 0;
+ padding: 0.5em;
+ background: #f8f8f8;
+ min-height: 3em;
+}
+
+#englishFaculty > div {
+ margin: 1em 0;
+ padding: 0.5em;
+ background: #f8f8f8;
+ min-height: 3em;
+}
+
.studio-title {
font-weight: bold;
}
@@ -26,3 +48,150 @@ pre#result {
font-family: monospace;
font-size: 9px;
}
+
+.studio-photo1,.studio-photo2{
+ width: 200px;
+}
+
+.faculty-image,.faculty-image-en{
+ width: 200px;
+ height: 200px;
+}
+
+.link-image{
+ width: 200px;
+ height: 200px;
+}
+
+.studio-image,.studio-image-en{
+ width: 50px;
+ height: 50px;
+}
+
+#loading {
+width: 100%;
+height: 100vh;
+background-color: #073a49;
+position: relative;
+}
+
+#loading img {
+position: absolute;
+top: 50%;
+left: 50%;
+}
+
+.hidden {
+display: none;
+}
+
+
+
+
+/* ========== * ==========*/
+*{
+ padding: 0;
+ margin: 0;
+ box-sizing: border-box;
+}
+
+/*========== header nav ==========*/
+header ul{
+ position: fixed;
+ top: 0;
+ background: #fff;
+ width: 100%;
+ height: 80px;
+}
+header ul li{
+ list-style: none;
+ display: inline-block;
+}
+header ul li a{
+ text-decoration: none;
+ color: #363636;
+ line-height: 80px;
+ display: block;
+ padding: 0 10px;
+ font-size: 17px;
+}
+header ul li a:hover{
+ opacity: 0.5;
+}
+
+.open{
+ margin-top: 80px;
+}
+
+
+/* ========== main-visual ========== */
+.main-visual{
+ width: 100%;
+ height: 800px;
+ background: #2B2845;
+ color: #fff;
+}
+.main-visual h1{
+ color: #fff;
+ padding-top: 150px;
+ padding-left: 134px;
+}
+.main-visual h3{
+ padding-top: 300px;
+ padding-left: 500px;
+ font-size: 20px;
+}
+
+/* ========== common section title ========== */
+[id^="nomalContentsTitle"] {
+ color: #363636;
+ text-align: center;
+ padding-top: 100px;
+ padding-bottom: 50px;
+ font-size: 30px;
+}
+
+/* ========== aboutus ========== */
+#aboutus p{
+ display: block;
+ background: #E4EBEF;
+ padding: 50px 100px;
+}
+
+/* ========== works ========== */
+#works a{
+ text-align: center;
+}
+/* flex使う */
+/* もっと見る はbuttonか何かで覆う */
+
+/* ========== curriculum ========== */
+#curriculum p{
+ display: block;
+ background: #E4EBEF;
+ padding: 50px 100px;
+}
+
+/* ========== studios ========== */
+
+
+/* ========== admission ==========*/
+#admission #nomalAdmissionText{
+ background: #E4EBEF;
+ padding: 50px 100px;
+}
+#admission #nomalAdmissionText h4{
+ font-size: 25px;
+}
+#admission #nomalAdmissionText p, ol, ul{
+ padding-left: 100px;
+ /* padding-bottom: 20px; */
+}
+
+/* ========== question ========== */
+#question #nomalQText{
+ background: #E4EBEF;
+ padding: 50px 100px;
+}
+
+/* footer作成 */
\ No newline at end of file
 +
+  +
+  +
+  +
+  +
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+  +
+
+
+
+
+  +
+
+
+  +
+
+
+
+
+  +
+
+
+  +
+
+
+
+
+  +
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+  +
+  +
+  +
+
+
+
+
+
+
+  +
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+  +
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 

 +
+ 

 +
+  +
+  +
+ 
 +
+ 

 +
+  +
+ 
 +
+ 
 +
+ 


 +
+  +
+  +
+ 

 +
+  +
+  +
+ 
 +
+ 

 +
+  +
+  +
+  +
+ 



 +
+  +
+  +
+ 

 +
+  +
+  +
+ 

 +
+  +
+ 
 +
+ 
 +
+ 
 +
+  +
+  +
+  +
+ 
 +
+  +
+  +
+  +
+  +
+ 
 +
+  +
+  +
+
+
+  +
+