A React component to view a PDF document. It's written in TypeScript, and powered by React hooks completely.
import { Viewer } from '@react-pdf-viewer/core';
// Import styles
import '@react-pdf-viewer/core/lib/styles/index.css';
<Viewer fileUrl='/path/to/document.pdf' />Basic features
- Support password protected document
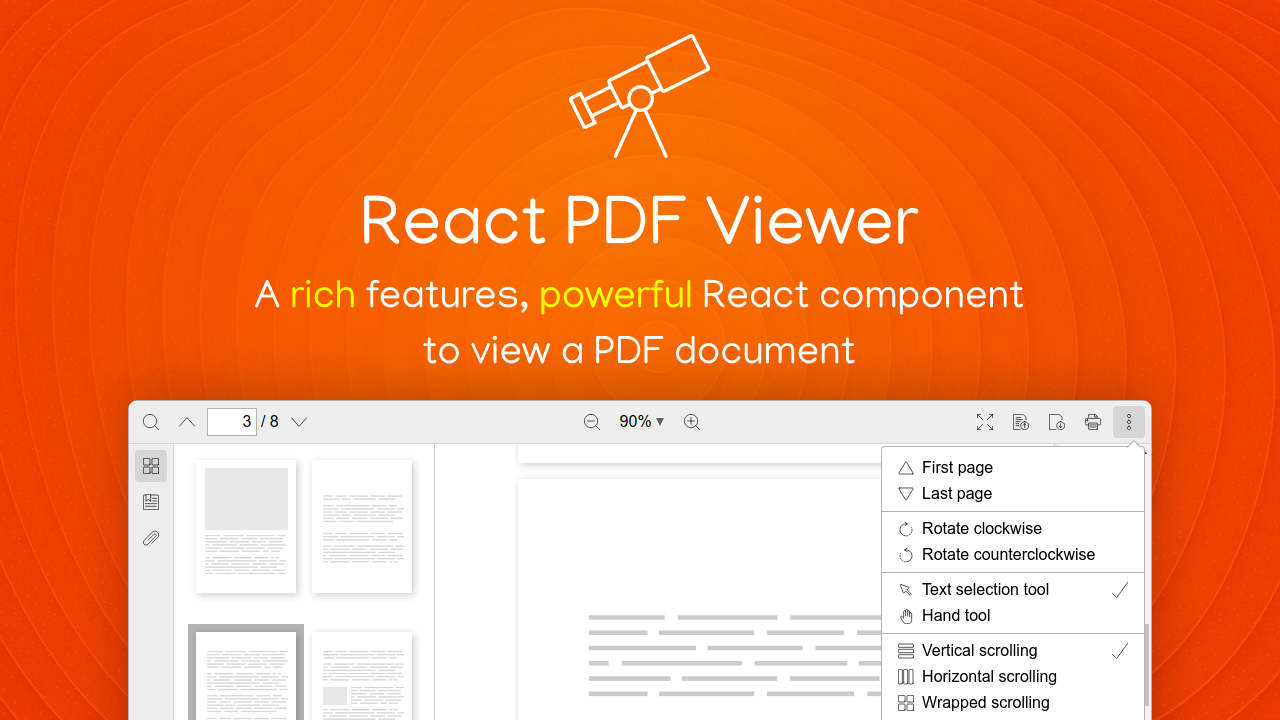
- Zooming: Support custom levels such as actual size, page fit, and page width
- Navigation between pages
- Can go to the first and last pages quickly
- Search for text
- Preview page thumbnails
- View and navigate the table of contents
- List and download attachments
- Rotating
- Text selection and hand tool modes
- Different scrolling modes
- Full screen mode
- Can open a file from local. Users can drag and drop a local file to view it
- Download file
- View the document properties
- Support SSR
Customization
- The toolbar can be customized easily
- All text items can be localized in another language
Coming soon
- Theming
- Darkmode
You have to purchase a Commercial License at the official website.
This project is developed by Nguyen Huu Phuoc. I love building products and sharing knowledge.
Be my friend on
You might be interested in my products: