<div align="center">
<img src="./public/favicon.svg" width="160" />
<h1>React SoybeanAdmin</h1>
<span><a href="./README.en-US.md">English</a> | 中文</span>
</div>Note
If you find React SoybeanAdmin helpful, or if you like our project, please give us a ⭐️ on GitHub. Your support is our motivation to keep improving and adding new features! Thank you!
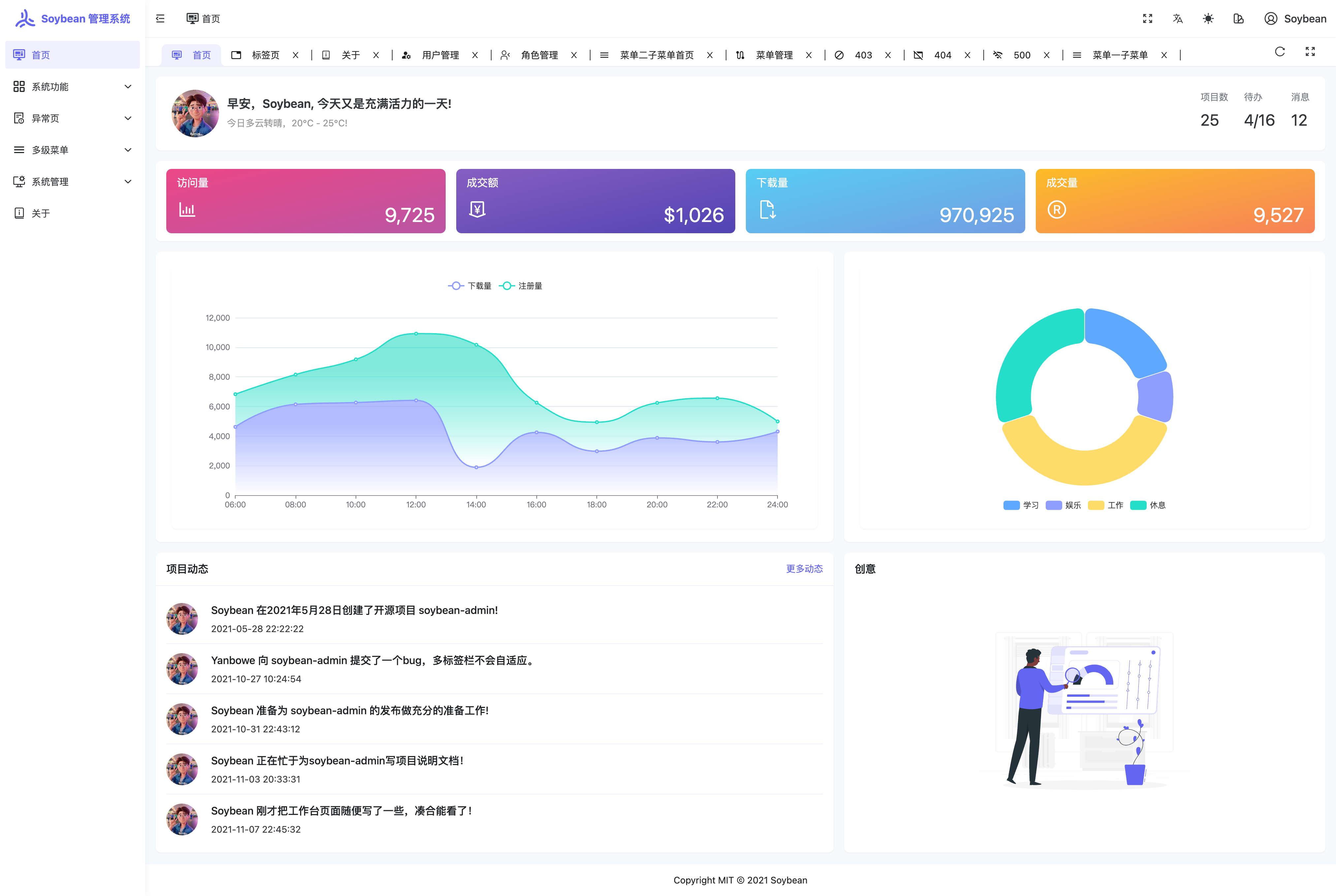
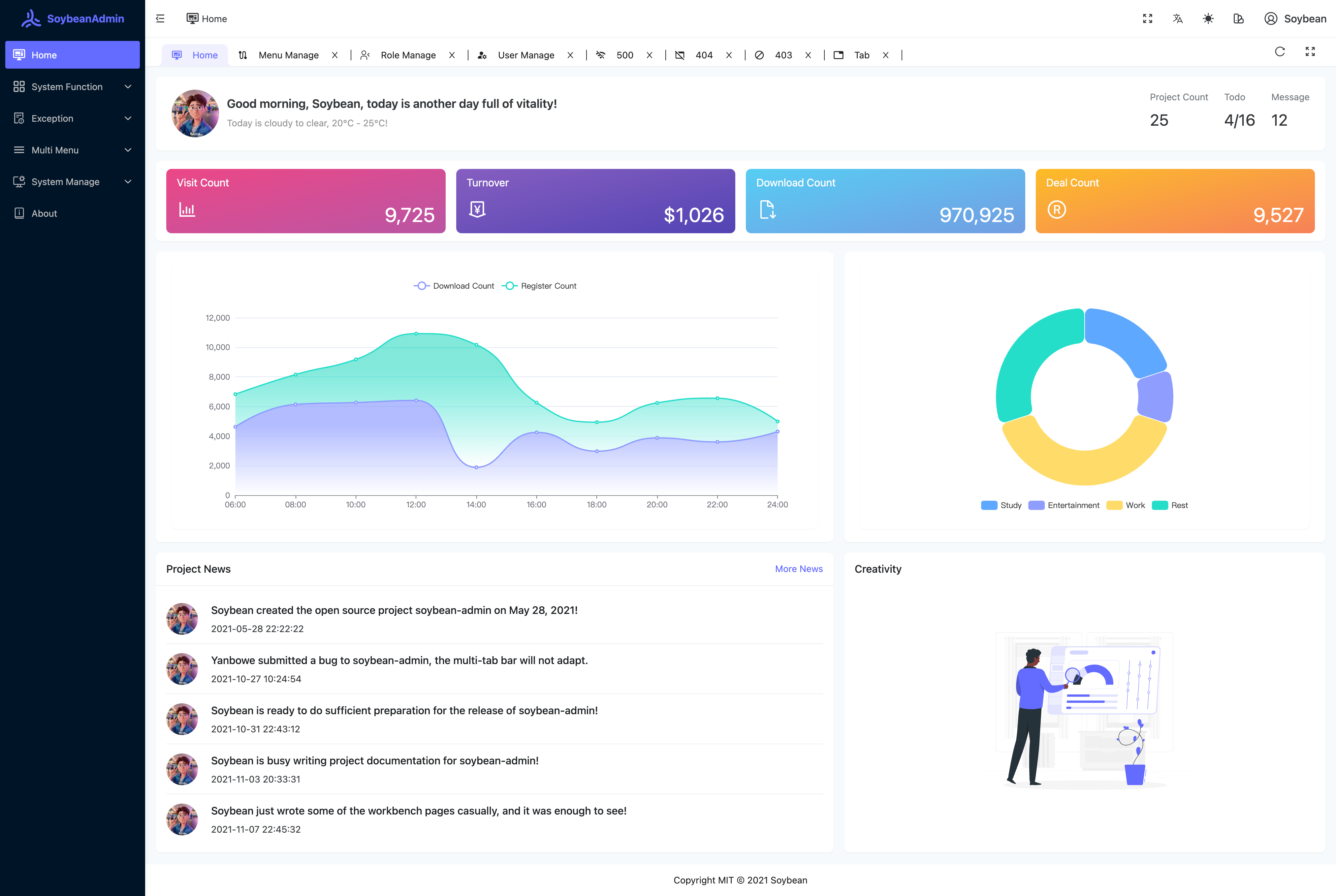
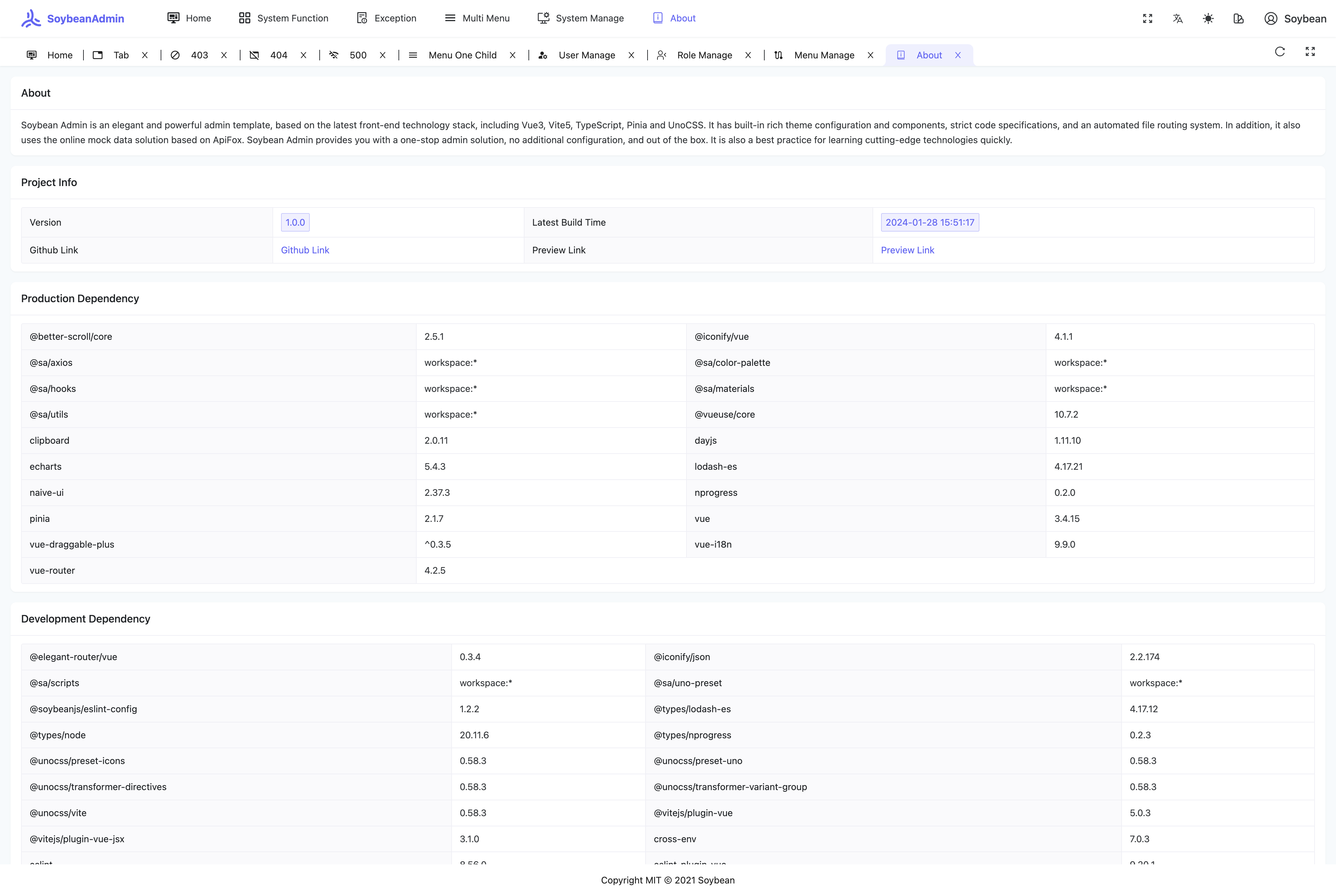
React Soybean is a sleek, elegant, and powerful admin template built with the latest frontend technologies, including React 18, ReactRouter V6, Vite 5, TypeScript, Redux/toolkit, and UnoCSS. It comes with rich theme configuration and components, strict code conventions, and an automated file-based routing system. Additionally, it integrates an online Mock data solution based on ApiFox. React Soybean provides a comprehensive one-stop admin management solution, with zero configuration needed, ready to use right out of the box. It also serves as a best practice for learning cutting-edge technologies quickly.
- React 18 Version:
-
NaiveUI Version:
-
AntDesignVue Version:
-
Legacy Version:
- Cutting-edge Tech Stack: Built with the latest popular technologies, including React 18, ReactRouter V6, Vite 5, TypeScript, Redux/toolkit, and UnoCSS.
- Clean Project Structure: Uses a pnpm monorepo structure that is clear, elegant, and easy to understand.
- Strict Code Conventions: Adheres to the SoybeanJS Guidelines, integrating eslint, prettier, and simple-git-hooks to ensure code quality.
- TypeScript: With strict type checking and built-in hooks for type inference, only simple type definitions are needed to enjoy robust TypeScript type hints, greatly improving code maintainability.
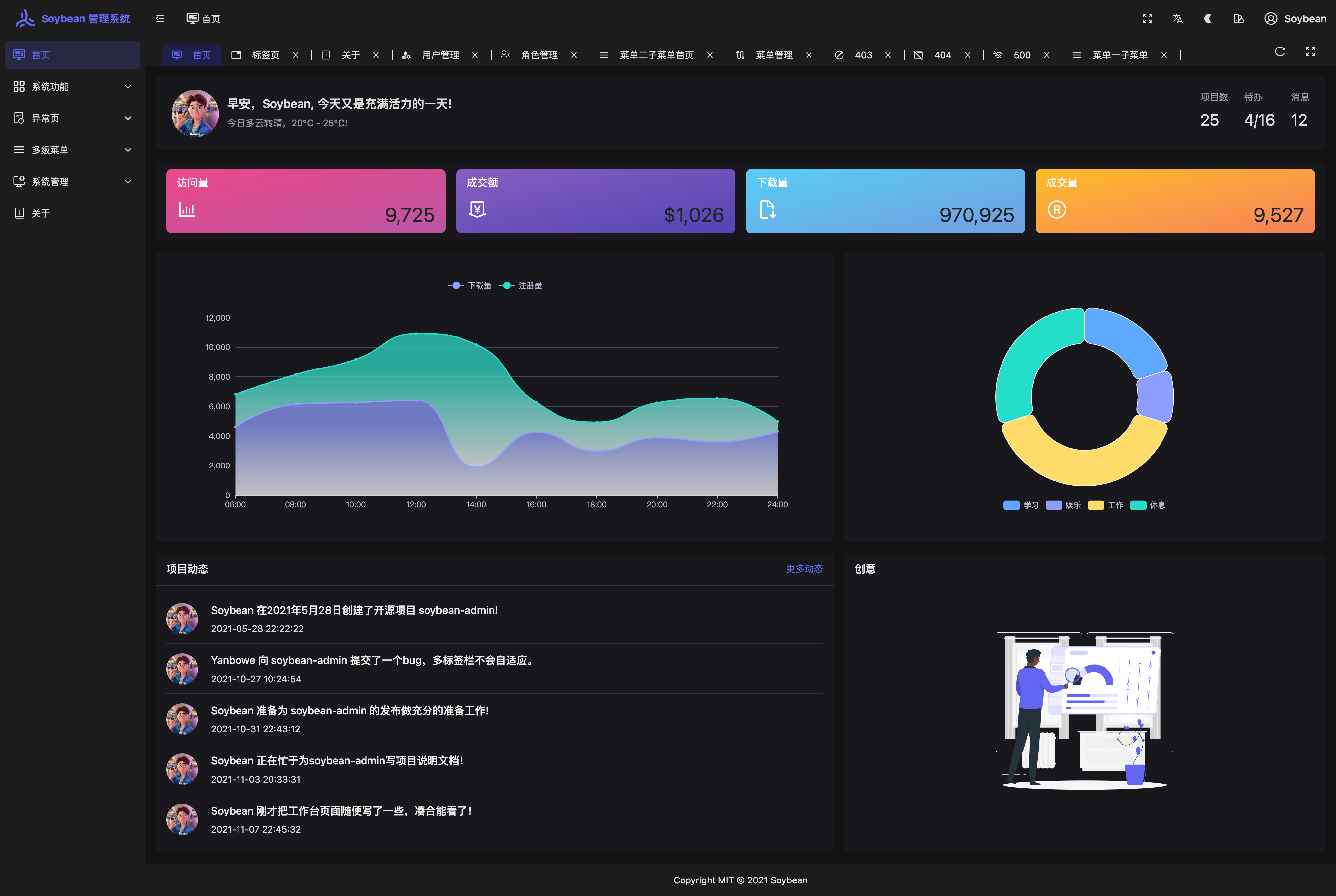
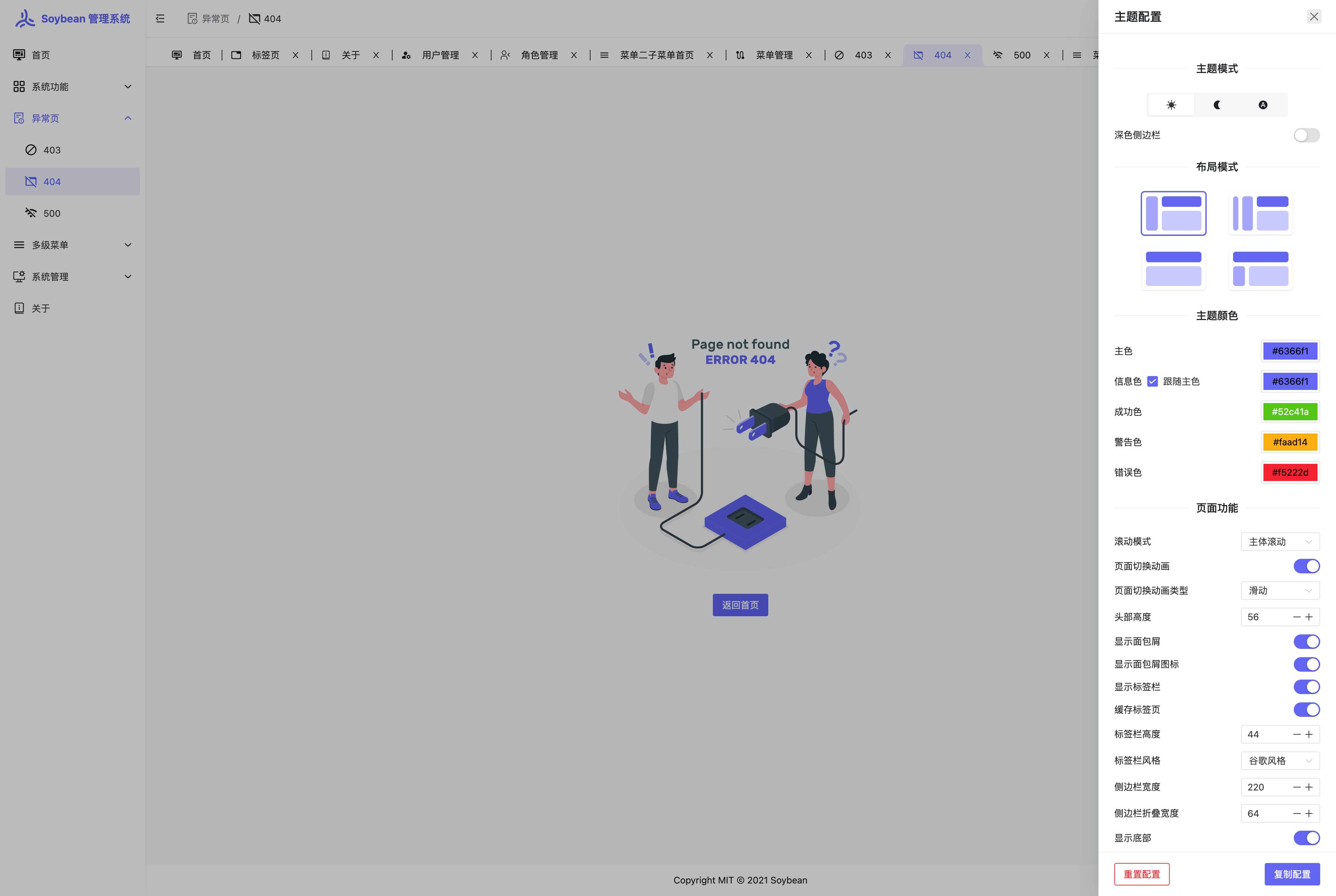
- Rich Theme Configuration: Offers various built-in theme settings, perfectly integrated with UnoCSS.
- Built-in Internationalization: Easily implement multi-language support.
- Enhanced Routing: Extends the React-Router V6 API to offer a Vue-Router-like experience for flexible and efficient routing management.
- Automated File-based Routing: Convention-based routing with auto-generated imports, declarations, and types. For more details, check out Elegant Router.
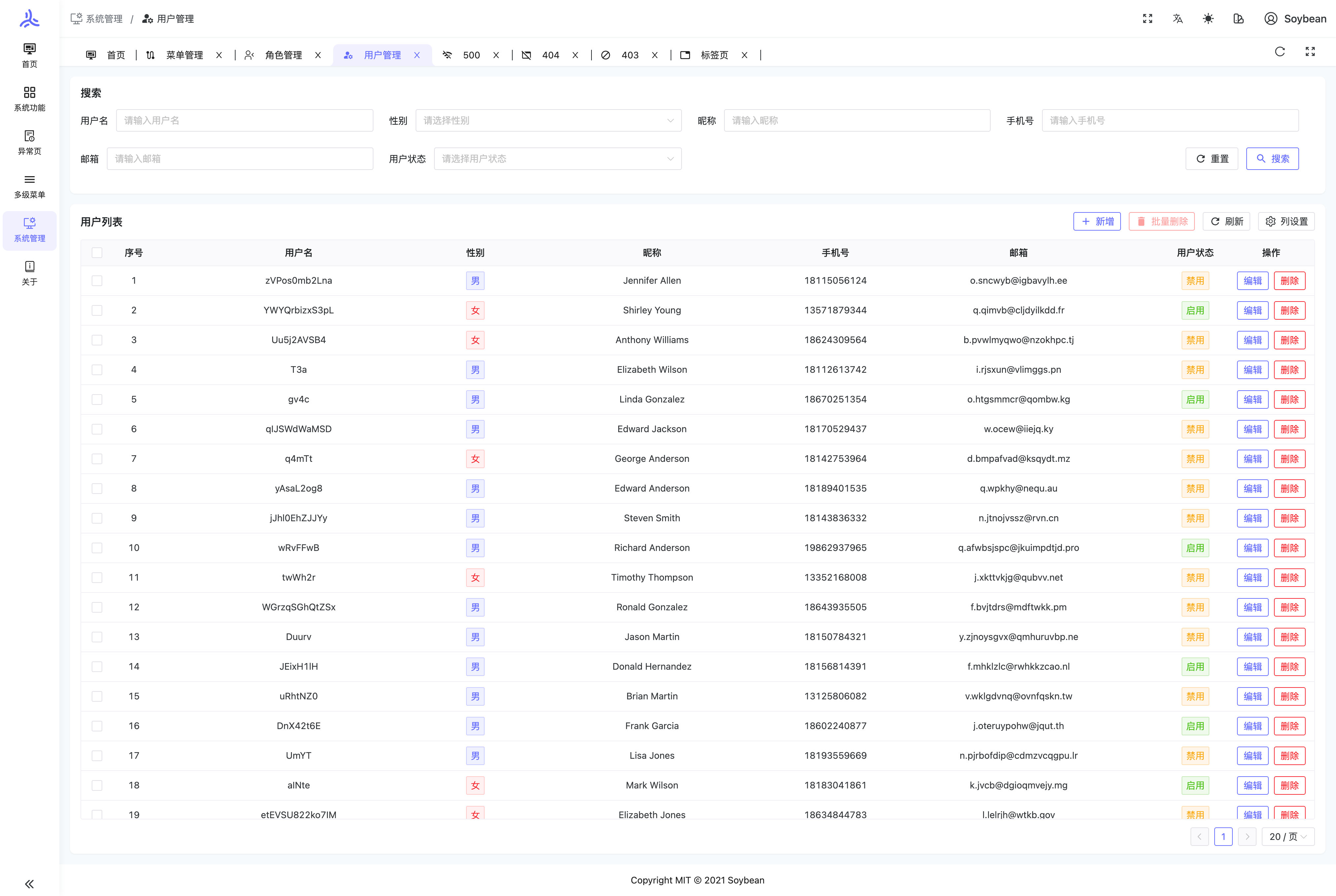
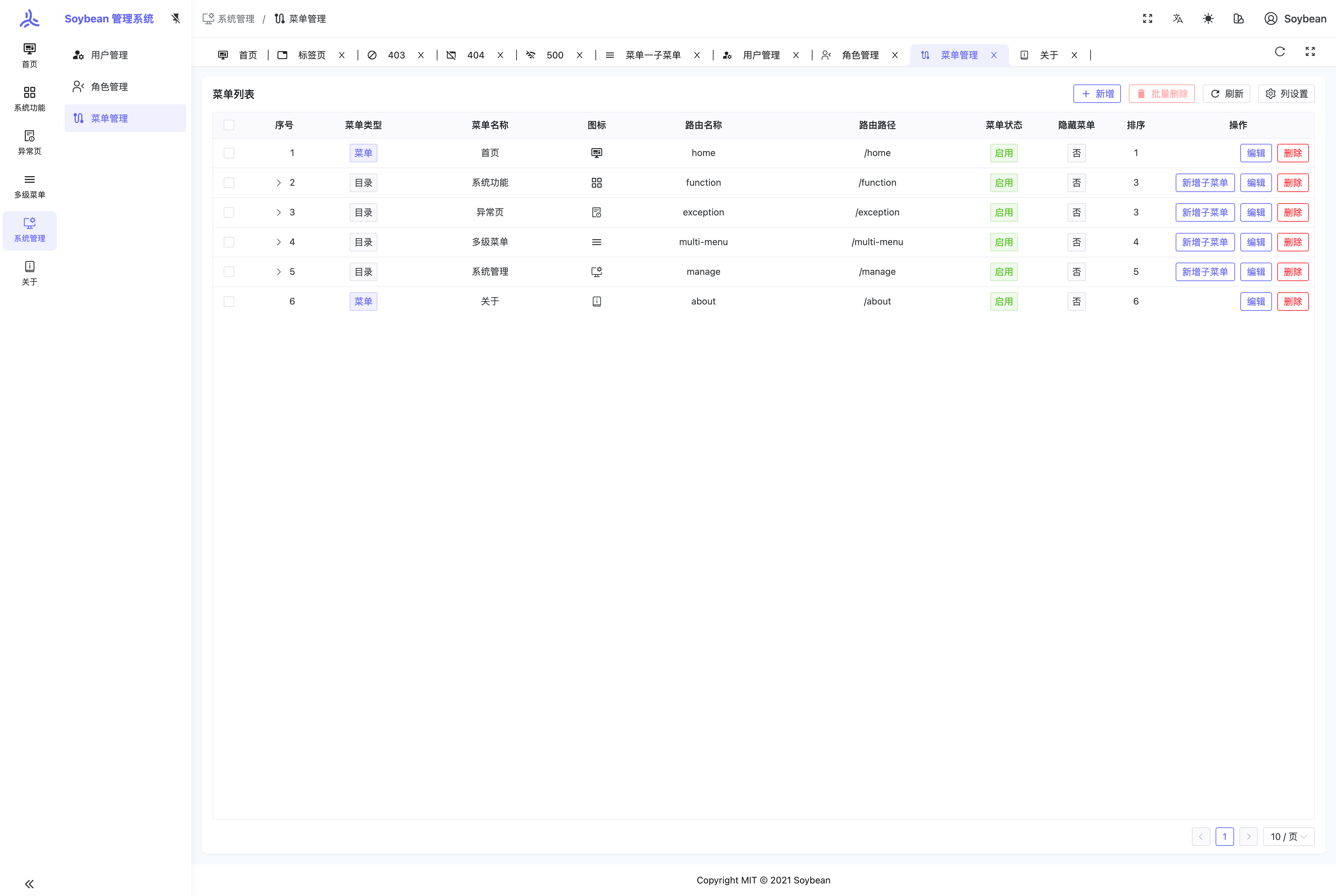
- Flexible Permission System: Supports both frontend static routes and backend dynamic routes.
- Comprehensive Page Components: Includes built-in pages like 403, 404, 500, as well as layout components, tab components, theme configuration components, and more.
- Command Line Tools: Built-in efficient CLI tools for git commits, file deletion, publishing, and more.
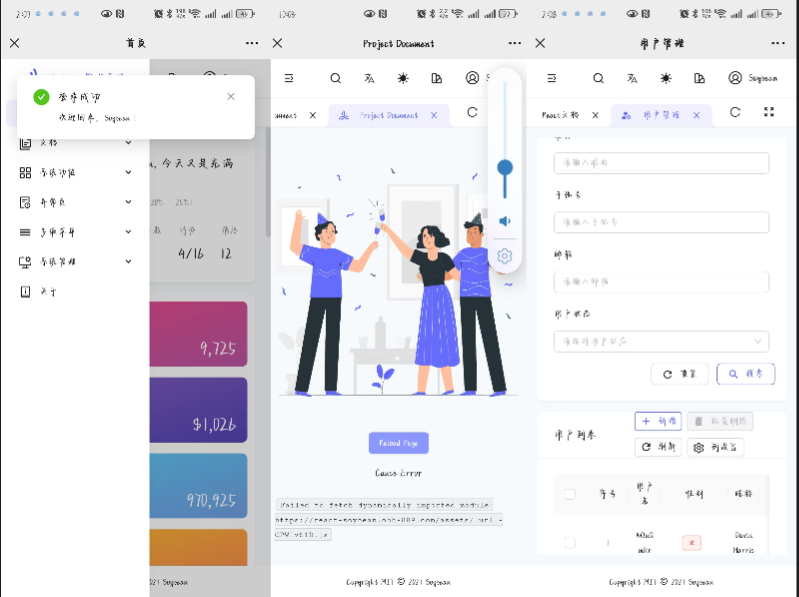
- Mobile Adaptability: Fully supports mobile devices with responsive layouts.
- User-friendly UI: Automatically captures and displays errors with a friendly interface, helping users quickly locate and fix issues. It also supports in-component monitoring and reporting.
Environment Setup
Make sure your environment meets the following requirements:
- git: You'll need git to clone and manage the project version.
- NodeJS: >=18.12.0, recommended 18.19.0 or higher.
- pnpm: >= 8.7.0, recommended 8.14.0 or higher.
Clone the Project
git clone https://github.com/soybeanjs/soybean-admin.gitInstall Dependencies
pnpm iSince this project uses pnpm monorepo management, please do not use npm or yarn to install dependencies.
Start the Project
pnpm devBuild the Project
pnpm buildWe warmly welcome and appreciate all forms of contribution. If you have any ideas or suggestions, feel free to submit a pull request or create a GitHub issue.
This project includes a commit command that allows you to generate commit messages that follow the Conventional Commits standard. When submitting a PR, please use the commit command to create a commit message to ensure its compliance with our conventions.
We recommend using the latest version of Chrome for the best development experience.
--- | --- | --- | --- | | not supported | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
Thanks to the following contributors. If you wish to contribute to this project, please see How to Contribute.
React Soybean is a completely open-source and free project aimed at helping developers easily build medium to large-scale admin systems. We also offer WeChat and QQ groups for discussion and support. Feel free to ask questions within the groups.
This project is licensed under the MIT © 2021 Soybean license. It is intended for learning purposes only. For commercial use, please retain the author's copyright information. The author does not guarantee and assumes no responsibility for any risks arising from the use of the software.