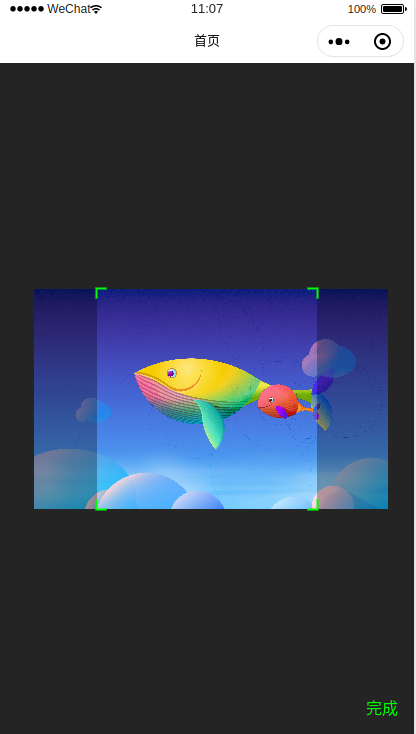
TaroCropper 是Taro小程序框架下使用的图片裁剪,基于canvasAPI进行实现,支持滑动和缩放,目前测试在微信小程序端, QQ小程序端, 支付宝小程序端, 字节跳动小程序端, 百度小程序端和H5端可以正常使用。
-
taro v1.x 和 taro v2.x
如果使用Taro1和2进行开发,库的使用和之前一样,直接安装即可,基本支持微信小程序端, QQ小程序端, 支付宝小程序端, 字节跳动小程序端, 百度小程序端和H5端。
npm install --save taro-cropper
-
taro v3.x
React如果使用Taro3进行开发,且使用的React进行开发,则可以选择安装下述包。目前在微信小程序端测试成功,H5端因为taro实现的一些问题,暂时还有问题。
npm install --save taro-cropper@react
-
首先用npm安装
npm install --save taro-cropper
-
引入组件库
import { TaroCropper } from 'taro-cropper';
-
在项目配置文件
config/index.js中添加如下配置h5: { esnextModules: ['taro-cropper'] }
该配置的作用是,在H5端使用本库的时候,对应的单位会进行转换(
px=>rem) -
在代码中使用
<TaroCropper fullScreen onCut={res => { this.setState({ cutImagePath: res }) }} />
具体的使用实例参考taro-cropper-demo
| 参数名 | 参数类型 | 参数说明 | 默认值 |
|---|---|---|---|
| cropperCanvasId | string | 用于绘制的Canvas的id | cropperCanvasId |
| cropperCutCanvasId | string | 用于裁剪的Canvas的id | cropperCutCanvasId |
| width | number | 整个控件的宽度(单位为rpx) | 750(即充满屏幕宽度) |
| height | number | 整个控件的高度(单位为rpx) | 1200 |
| cropperWidth | number | 裁剪框的宽度(单位为rpx) | 400 |
| cropperHeight | number | 裁剪框的高度(单位为rpx) | 400 |
| themeColor | string | 主题色(裁剪框四角的颜色以及底部完成按钮的颜色) | #0f0(绿色) |
| maxScale | number | 最大放大倍数(maxScale > 1) | 3 |
| fullScreen | boolean | 控件是否充满全屏 | false |
| src | string | 待裁剪的图片的路径 | ‘’ |
| hideFinishText | boolean | 是否隐藏底部的完成按钮 | false |
| onCut | (cutImagePath: string) => void | 点击底部完成按钮时会执行裁剪操作,可以通过此回调接收裁剪结果 | () => {} |
| onFail | (err) => void | 裁剪失败的回调 | () => {} |
| hideCancelText | boolean | 是否隐藏取消按钮 | true |
| onCancel | () => void | 点击取消按钮的回调 | () => {} |
| finishText | string | 完成按钮文字 | 完成 |
| cancelText | string | 取消按钮文字 | 取消 |
| fileType | 'jpg' | 'png' | string | 裁剪后导出的图片的格式,只支持 'jpg' 或 'png' | 'jpg' |
| quality | number | 导出图片的质量,取值为 0 ~ 1(1表示质量最高) | 1 |