-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #122 from AElfProject/feature/drawer
feat: add image-check
- Loading branch information
Showing
16 changed files
with
532 additions
and
793 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -6,7 +6,6 @@ | |
| "packages/*" | ||
| ], | ||
| "type": "module", | ||
| "packageManager": "[email protected]", | ||
| "files": [], | ||
| "scripts": { | ||
| "start": "./scripts/generate-icon-config.js && dumi dev", | ||
|
|
@@ -107,5 +106,5 @@ | |
| "engines": { | ||
| "node": ">=18" | ||
| }, | ||
| "repository": "https://github.com/AElf-devops/aelf-design" | ||
| "repository": "https://github.com/AElfProject/aelf-design" | ||
| } | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| import { defineConfig } from 'father'; | ||
|
|
||
| export default defineConfig({ | ||
| extends: '../../.fatherrc.base.ts', | ||
| }); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| # Install | ||
|
|
||
| ```bash | ||
| yarn add @aelf-design/image-check | ||
| ``` | ||
|
|
||
| # Usage | ||
|
|
||
| 1. add `image-check` command to your `scripts` in `package.json` | ||
|
|
||
| ```js | ||
| ... | ||
| "scripts": { | ||
| "check": "image-check" | ||
| } | ||
| ... | ||
| ``` | ||
|
|
||
| 2. run `yarn run check` | ||
|
|
||
| ```bash | ||
| yarn run check | ||
| ``` | ||
|
|
||
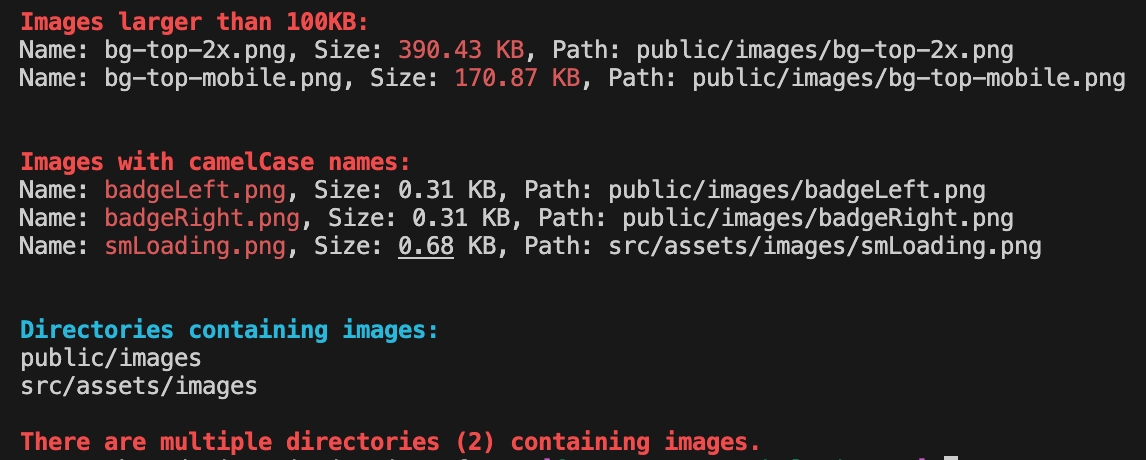
| 3. in the terminal you will see the results  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,42 @@ | ||
| { | ||
| "name": "@aelf-design/image-check", | ||
| "version": "1.1.4", | ||
| "type": "module", | ||
| "main": "src/imageCheck.js", | ||
| "bin": { | ||
| "image-check": "./src/imageCheck.js" | ||
| }, | ||
| "files": [ | ||
| "CHANGELOG.md", | ||
| "README.md" | ||
| ], | ||
| "keywords": [ | ||
| "aelf", | ||
| "frontend", | ||
| "web3" | ||
| ], | ||
| "bugs": { | ||
| "url": "https://github.com/AElfProject/aelf-design/issues" | ||
| }, | ||
| "repository": { | ||
| "type": "git", | ||
| "url": "https://github.com/AElfProject/aelf-design/tree/main/packages/image-check" | ||
| }, | ||
| "scripts": { | ||
| "start": "node src/imageCheck.js" | ||
| }, | ||
| "devDependencies": { | ||
| "father": "^4.3.8", | ||
| "glob": "^10.3.10" | ||
| }, | ||
| "publishConfig": { | ||
| "registry": "https://registry.npmjs.org", | ||
| "access": "public" | ||
| }, | ||
| "browserslist": [ | ||
| "last 2 versions", | ||
| "Firefox ESR", | ||
| "> 1%", | ||
| "ie >= 11" | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,103 @@ | ||
| #!/usr/bin/env node | ||
| import fs from 'fs'; | ||
| import path from 'path'; | ||
| import chalk from 'chalk'; | ||
|
|
||
| const IMAGE_EXTENSIONS = ['.jpg', '.jpeg', '.png', '.gif', '.bmp', '.tiff']; | ||
| const IGNORED_FOLDERS = ['node_modules', '.next']; | ||
|
|
||
| function getFileSizeInBytes(filePath) { | ||
| const stats = fs.statSync(filePath); | ||
| return stats.size; | ||
| } | ||
|
|
||
| function isCamelCase(fileName) { | ||
| return /[a-z][A-Z]/.test(fileName); | ||
| } | ||
|
|
||
| function findImages(dir, fileList = [], dirSet = new Set()) { | ||
| const files = fs.readdirSync(dir); | ||
|
|
||
| files.forEach((file) => { | ||
| const filePath = path.join(dir, file); | ||
| const stat = fs.statSync(filePath); | ||
|
|
||
| if (stat.isDirectory() && IGNORED_FOLDERS.includes(file)) { | ||
| return; | ||
| } | ||
|
|
||
| if (stat.isDirectory()) { | ||
| findImages(filePath, fileList, dirSet); | ||
| } else if (IMAGE_EXTENSIONS.includes(path.extname(file).toLowerCase())) { | ||
| fileList.push(filePath); | ||
| dirSet.add(path.dirname(filePath)); | ||
| } | ||
| }); | ||
|
|
||
| return { fileList, dirSet }; | ||
| } | ||
|
|
||
| function inspectImages(dir, limitSize) { | ||
| const { fileList: images, dirSet: directories } = findImages(dir); | ||
| const largeImages = []; | ||
| const camelCaseImages = []; | ||
|
|
||
| images.forEach((imagePath) => { | ||
| const size = getFileSizeInBytes(imagePath); | ||
| const imageSizeInKb = size / 1024; | ||
| const imageName = path.basename(imagePath); | ||
|
|
||
| if (size > limitSize * 1024) { | ||
| largeImages.push({ | ||
| name: imageName, | ||
| size: `${imageSizeInKb.toFixed(2)} KB`, | ||
| path: imagePath, | ||
| }); | ||
| } | ||
|
|
||
| if (isCamelCase(imageName)) { | ||
| camelCaseImages.push({ | ||
| name: imageName, | ||
| size: `${imageSizeInKb.toFixed(2)} KB`, | ||
| path: imagePath, | ||
| }); | ||
| } | ||
| }); | ||
|
|
||
| if (largeImages.length === 0) { | ||
| console.log(`\n${chalk.bold.green('Image size check passed')}`); | ||
| } else { | ||
| console.log(`\n${chalk.bold.red(`Images larger than ${limitSize}KB:`)}`); | ||
| largeImages.forEach((image) => | ||
| console.log(`Name: ${image.name}, Size: ${chalk.red(image.size)}, Path: ${image.path}`), | ||
| ); | ||
| } | ||
|
|
||
| if (camelCaseImages.length === 0) { | ||
| console.log(`\n${chalk.bold.green('Image naming compliance check passed')}`); | ||
| } else { | ||
| console.log(`\n${chalk.bold.red('Images with camelCase names:')}`); | ||
| // camelCaseImages.forEach((image) => console.log(image)); | ||
| camelCaseImages.forEach((image) => | ||
| console.log(`Name: ${chalk.red(image.name)}, Size: ${image.size}, Path: ${image.path}`), | ||
| ); | ||
| } | ||
|
|
||
| console.log(`\n${chalk.bold.cyan('Directories containing images:')}`); | ||
| directories.forEach((directory) => console.log(directory)); | ||
|
|
||
| if (directories.size > 1) { | ||
| console.log( | ||
| `\n${chalk.bold.red( | ||
| `There are multiple directories (${directories.size}) containing images.`, | ||
| )}`, | ||
| ); | ||
| } else { | ||
| console.log(`\n${chalk.bold.green('Image storage directory check passed')}`); | ||
| } | ||
| } | ||
|
|
||
| const targetDir = process.argv[2] || '.'; | ||
| const targetLimitSize = process.argv[3] || 100; | ||
|
|
||
| inspectImages(targetDir, targetLimitSize); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| { | ||
| "extends": "../../tsconfig.base.json" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.