CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop. The CoreUI Layout API lets you customize your project for almost any device – be it Mobile, Web or WebApp – CoreUI covers them all!
- Versions
- CoreUI PRO
- CoreUI PRO React Admin Templates
- Quick Start
- Installation
- Basic usage
- What's included
- Documentation
- Versioning
- Creators
- Community
- Support CoreUI Development
- Copyright and License
- CoreUI Free Bootstrap Admin Template
- CoreUI Free Angular Admin Template
- CoreUI Free React.js Admin Template (Vite)
- CoreUI Free React.js Admin Template (Create React App)
- CoreUI Free Vue.js Admin Template
- 💪 CoreUI PRO Angular Admin Template
- 💪 CoreUI PRO Bootstrap Admin Template
- 💪 CoreUI PRO React Admin Template
- 💪 CoreUI PRO Vue Admin Template
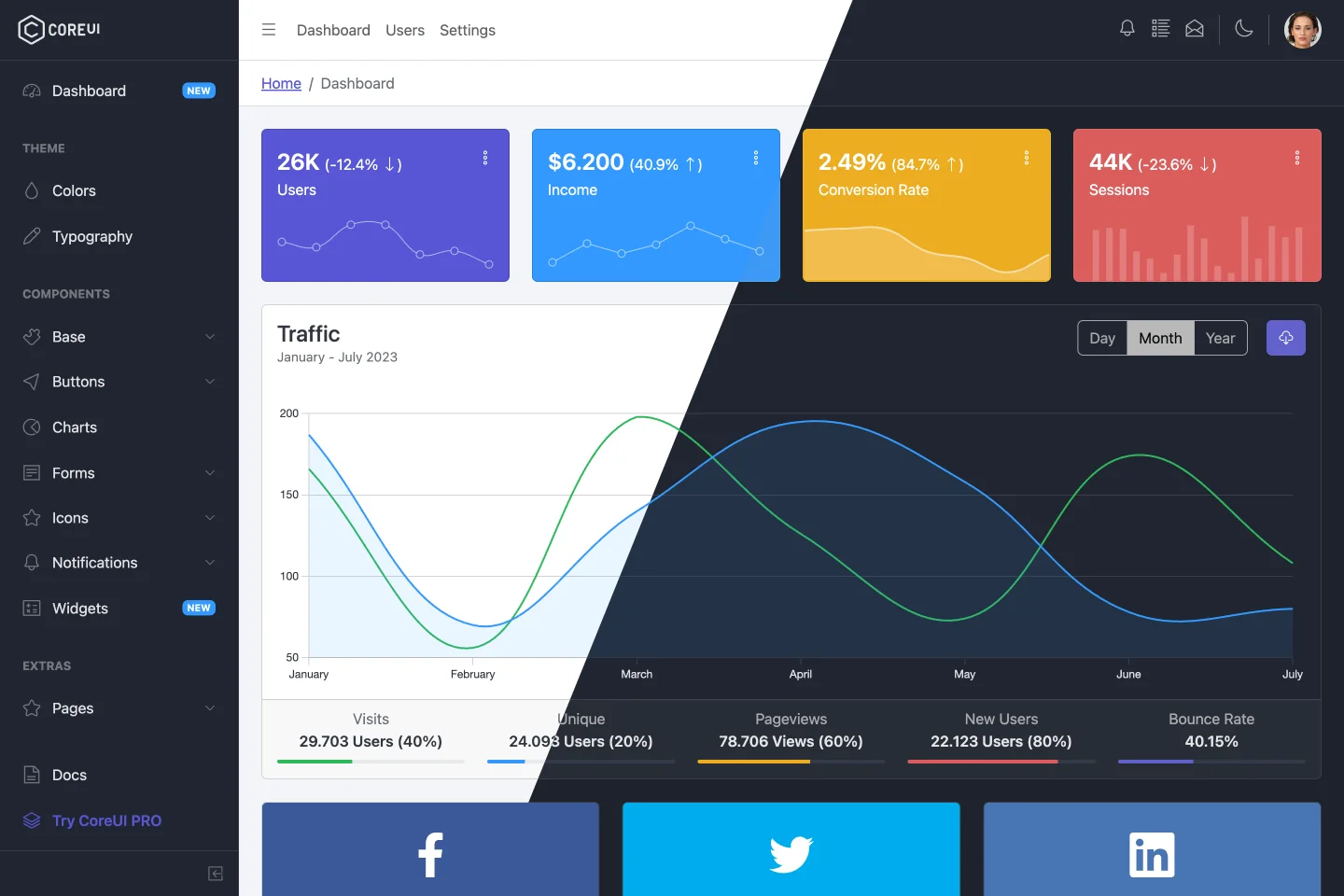
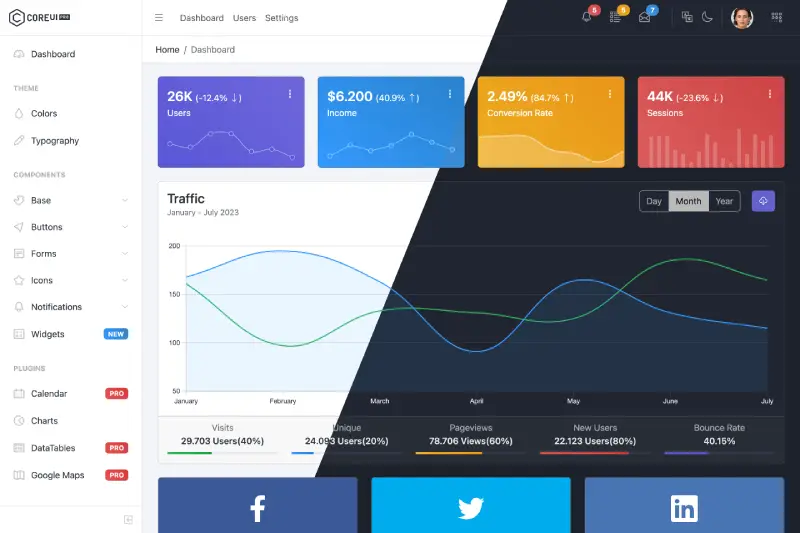
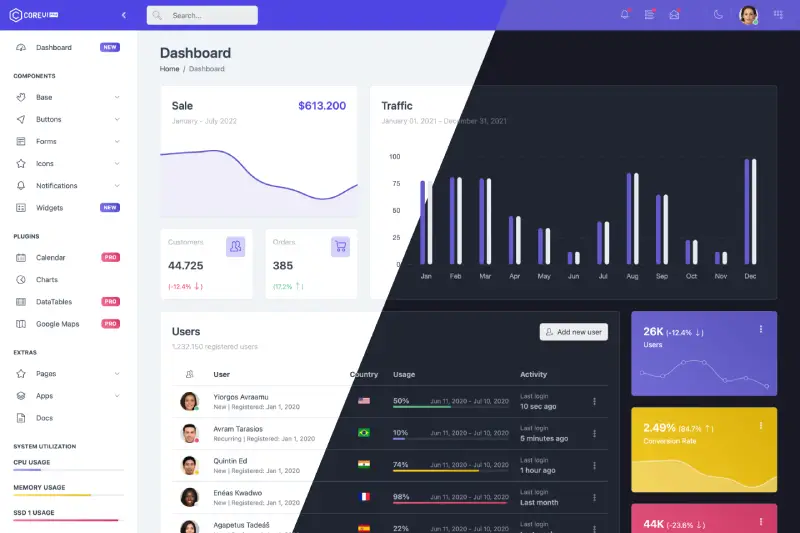
| Default Theme | Light Theme |
|---|---|
 |
 |
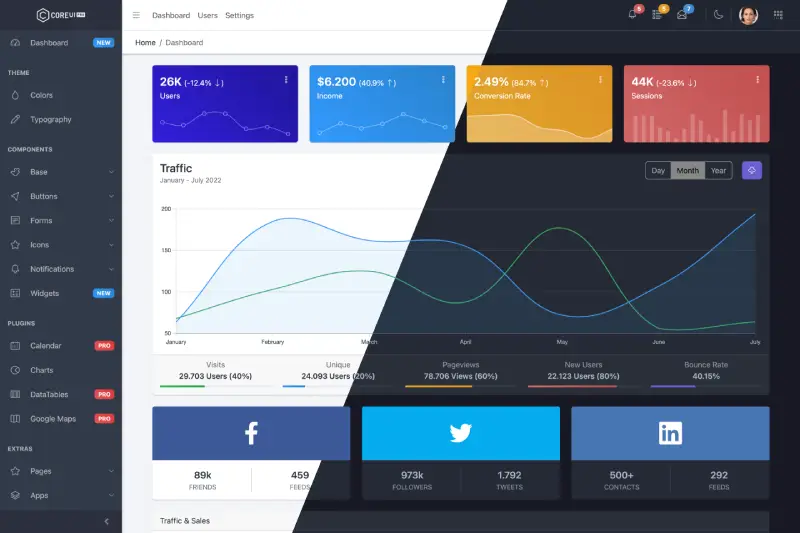
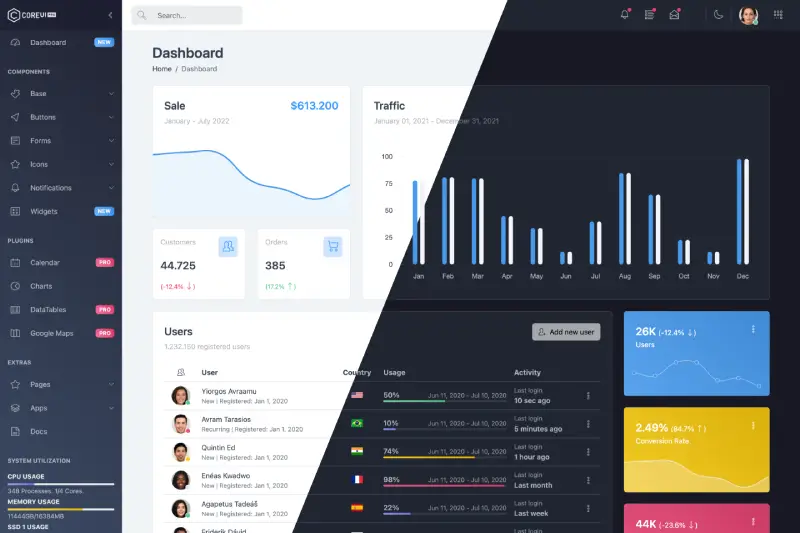
| Default Theme v3 | Light Theme v3 |
|---|---|
 |
 |
- Download the latest release
- Clone the repo:
git clone https://github.com/coreui/coreui-free-react-admin-template.git
$ npm installor
$ yarn install# dev server with hot reload at http://13.200.240.28:3000
$ npm start or
# dev server with hot reload at http://13.200.240.28:3000
$ yarn startNavigate to http://13.200.240.28:3000. The app will automatically reload if you change any of the source files.
Run build to build the project. The build artifacts will be stored in the build/ directory.
# build for production with minification
$ npm run buildor
# build for production with minification
$ yarn buildWithin the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
coreui-free-react-admin-template
├── public/ # static files
│ ├── favicon.ico
│ └── manifest.json
│
├── src/ # project root
│ ├── assets/ # images, icons, etc.
│ ├── components/ # common components - header, footer, sidebar, etc.
│ ├── layouts/ # layout containers
│ ├── scss/ # scss styles
│ ├── views/ # application views
│ ├── _nav.js # sidebar navigation config
│ ├── App.js
│ ├── index.js
│ ├── routes.js # routes config
│ └── store.js # template state example
│
├── index.html # html template
├── ...
├── package.json
├── ...
└── vite.config.mjs # vite config
The documentation for the CoreUI Admin Template is hosted at our website CoreUI for React
For transparency into our release cycle and in striving to maintain backward compatibility, CoreUI Free Admin Template is maintained under the Semantic Versioning guidelines.
See the Releases section of our project for changelogs for each release version.
Łukasz Holeczek
Andrzej Kopański
CoreUI Team
Get updates on CoreUI's development and chat with the project maintainers and community members.
- Follow @core_ui on Twitter.
- Read and subscribe to CoreUI Blog.
CoreUI is an MIT-licensed open source project and is completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support development by buying the CoreUI PRO or by becoming a sponsor via Open Collective.
copyright 2024 creativeLabs Łukasz Holeczek.
Code released under the MIT license.