Основная функциональность приложения схожа с Google Docs. Фрагменты отчета собираются рекурсивно. У каждого фрагмента имеется дополнительная рабочая область, где могут храниться объекты, которые планируются заноситься в отчет: фотографии, видео, заметки, аудио и др. Таким образом рабочая область снимает необходимость скачивать какие-либо файлы на ваш компьютер, вы можете переносить любые файлы с других сайтов на эту доску, все будет храниться на сервере приложения. 😋
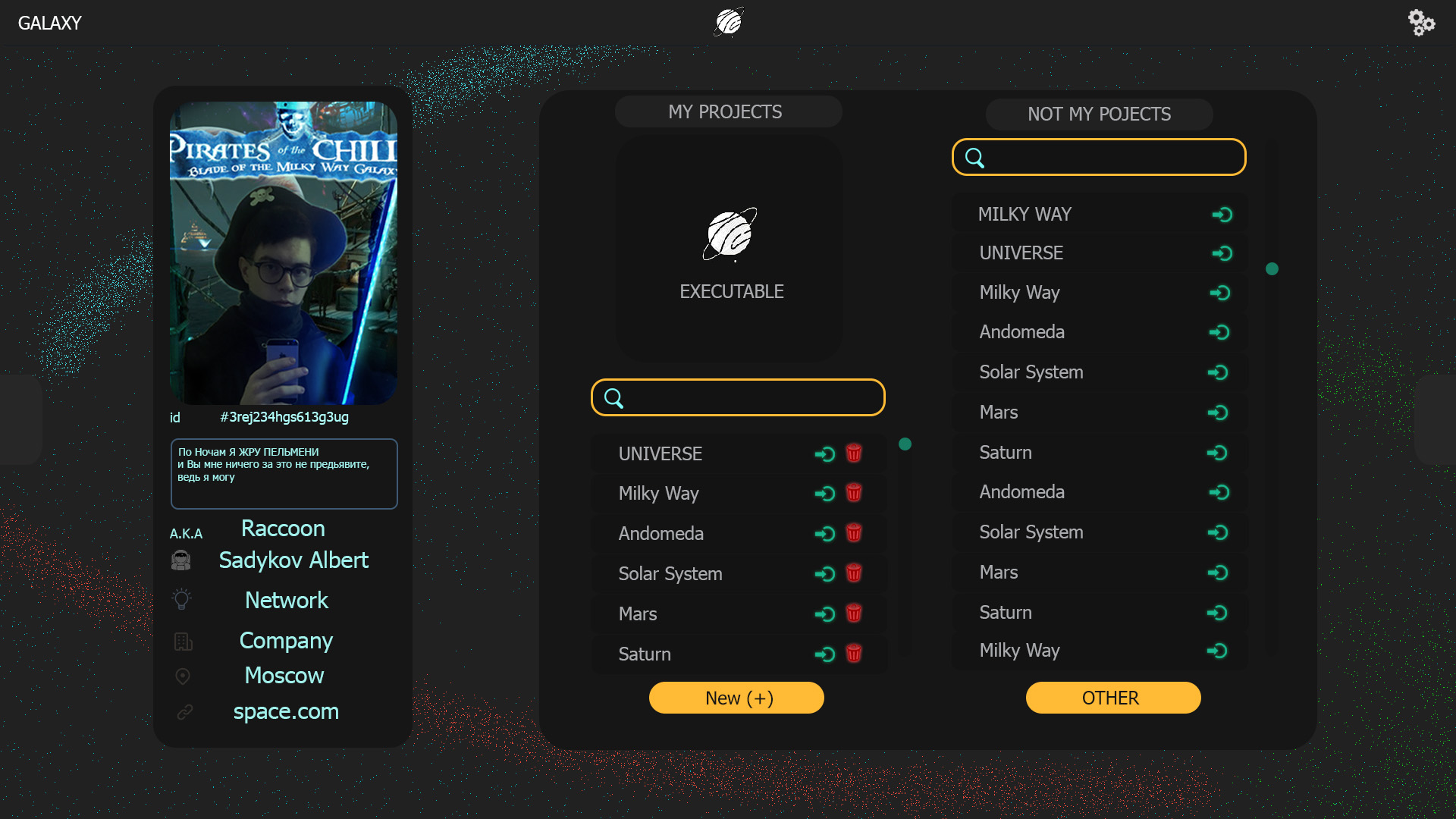
Личный кабинет имеет список всех проектов, в которых вы принимаете участие, так же можно создать новый проект или вступить в существующий. Тут указана информация об аккаунте и статут.
Существует 3 возможных вида проектов: Доступные всем, доступные по паролю и доступные только по ключу.
При этом доступ по ключу можно сделать для любого проекта – с паролем или без, это облегчает поиск среди проектов с одинаковыми именами.
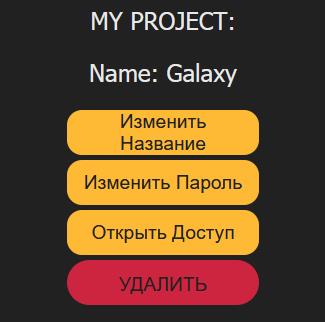
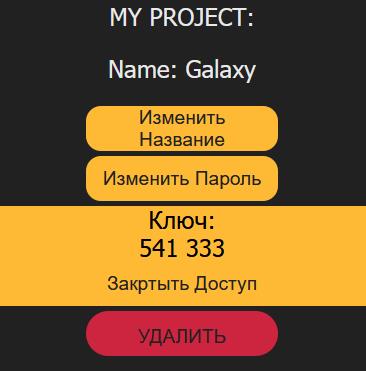
В кабинете проекта можно изменить имя, пароль (если проект скрытый), а также создать ключ доступа к проекту, по которому ваш могут найти и вступить в него.
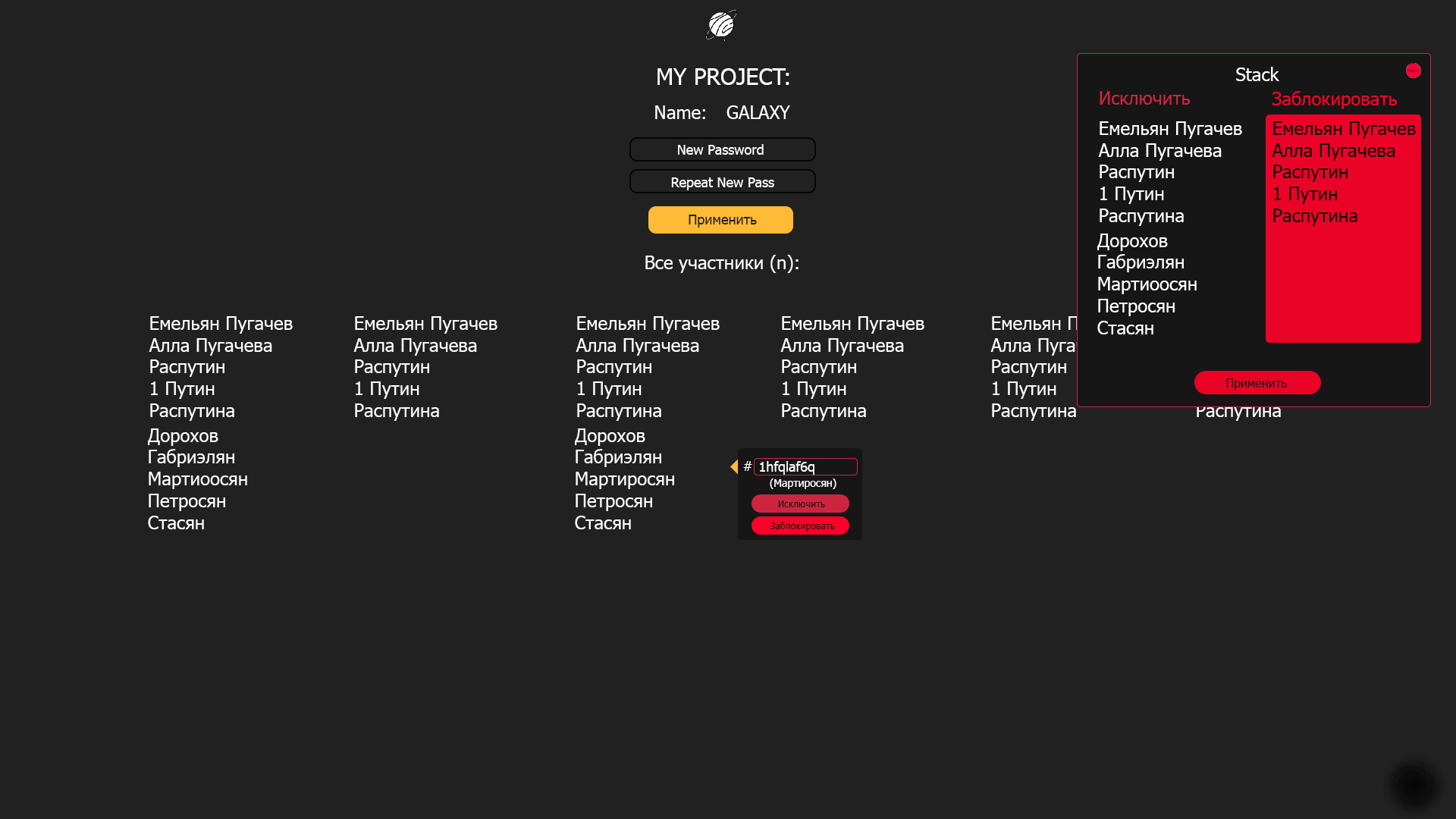
 Рис 1. Кабинет управления проектом
Рис 1. Кабинет управления проектом
Рис 2. Меню кабинета управления проектом
Рис 3. Ключ доступа
- Рекурсивно собирать все нижестоящие отчеты в один на любом уровне вложенности
- Отдельным частям отчета можно назначать исполнителей и прикреплять описание (рекомендации)
- Изменять отдельные блоки отчета даже из отчета выше уровнем, программа понимает какая часть редактируется и отправляет изменения асинхронно именно в тот элемент, которые непосредственно изменяется.
- Просмотр отчета как полностью, так и по составным частям
- Быстрый поиск по разделам и словам во всем отчете
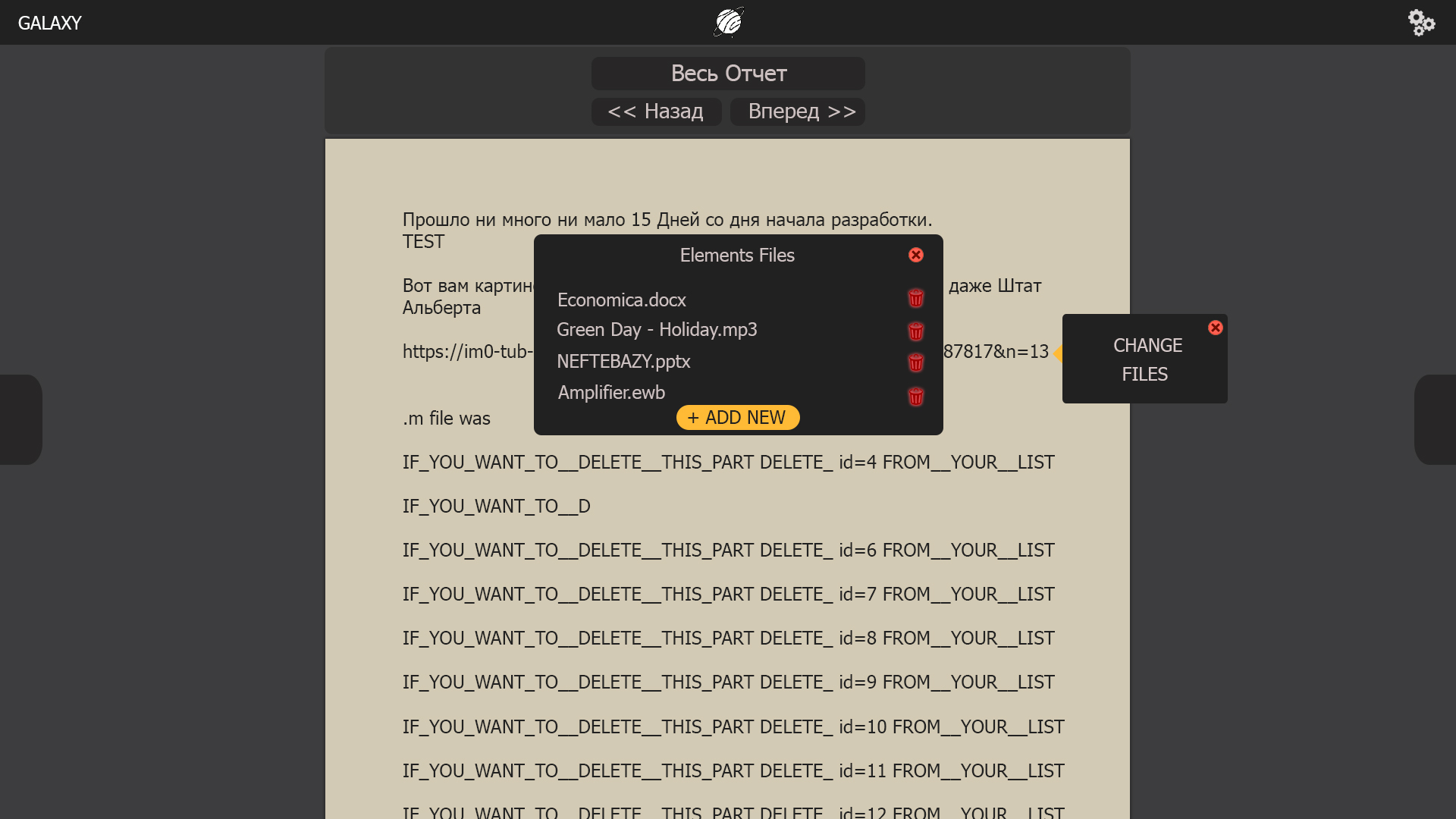
- Возможность прикреплять к отдельным блокам отчета ссылки на файлы. Они никак не отображаются непосредственно в отчете, но при клике на правую кнопку по блоку отчета высветится меню, где и покажутся материалы. Это очень удобно, так можно оперативно проверять информацию и оставлять дополнительные материалы. (Рис. 1)
- Экспорт в Word в портретном альбомном формате на выбор. (Рис 2.)
- Экспорт всей информации из отчета в фотографию размера экрана вашего смартфона. (Программа автоматически изменяет размеры фотографий и шрифта, чтобы все уместилось на 1 фотографию по размерам экрана). Эта возможность, конечно, предназначена для студентов :)
 Рис. 1 - Отчет с прикрепленными файлами (темная версия)
Рис. 1 - Отчет с прикрепленными файлами (темная версия)
Так же в меню присутствует структура отчета этого уровня.
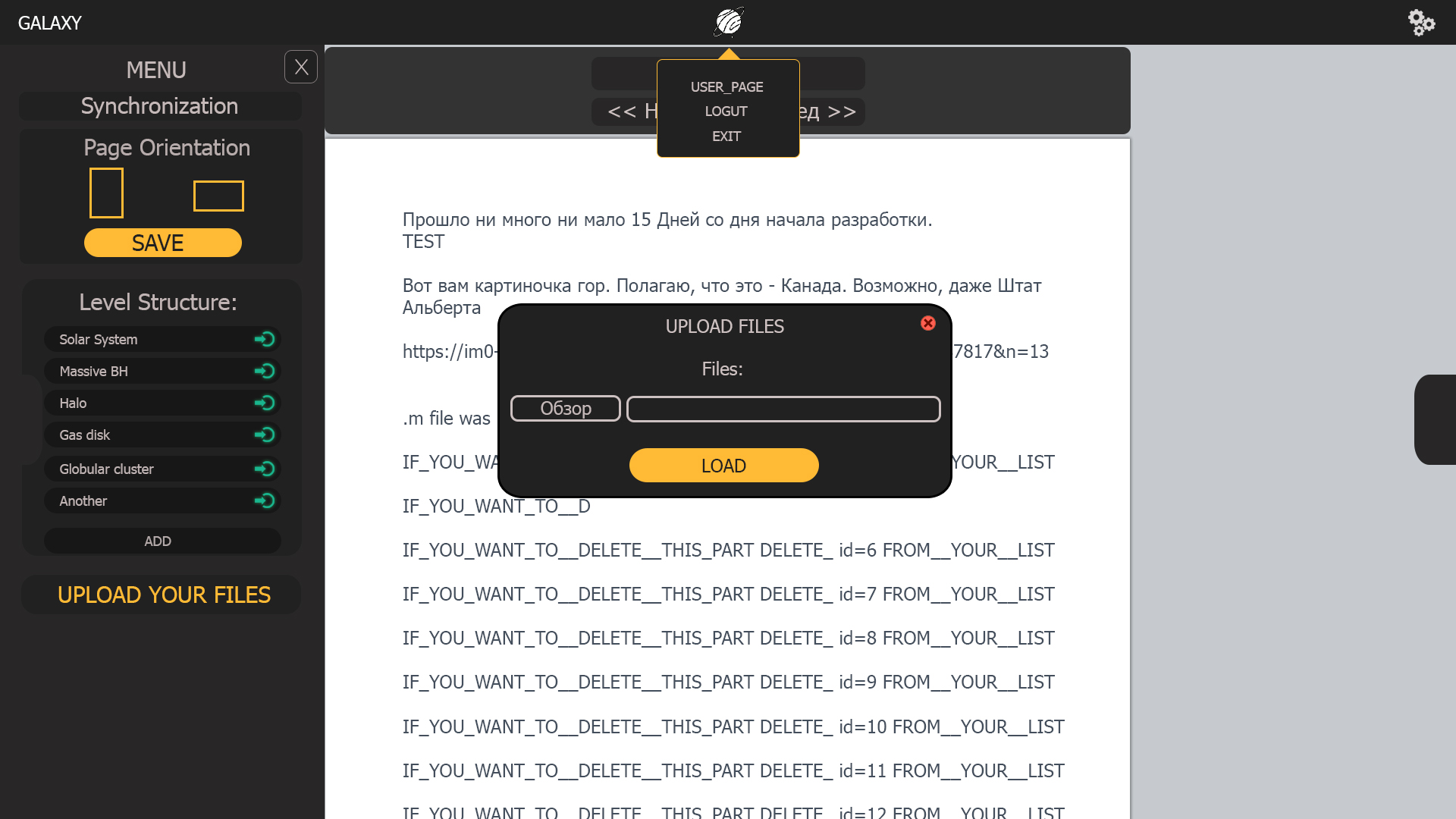
 Рис. 2 - Отчет с открытым меню и с демонстрацией окна загрузки файлов на сервер (светлая версия)
Рис. 2 - Отчет с открытым меню и с демонстрацией окна загрузки файлов на сервер (светлая версия)
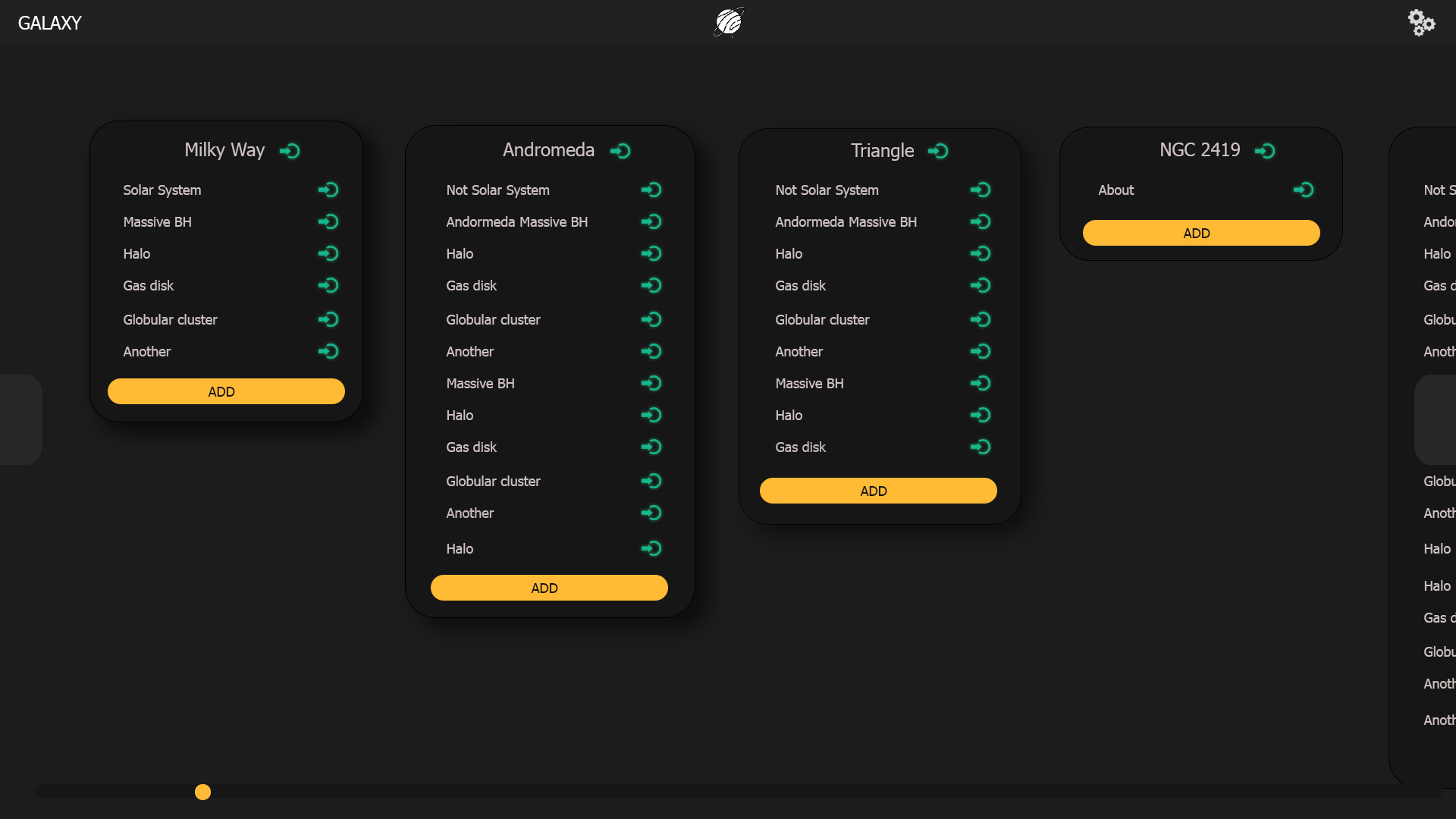
Структура отчета этого уровня и уровней на 1 ниже представлена на рисунке 3:
 Рис. 3 - Структура отчета этого уровня и уровней на 1 ниже
Рис. 3 - Структура отчета этого уровня и уровней на 1 ниже
Стоит учитывать, что планировалось сделать что-то типа рабочего пространства (стола), где можно удобно хранить разную информацию, которая может пригодиться в будущем в отчете, либо поможет организовывать процесс его работы.
- Мультимедиа (Аудио / Фото / Видео)
- Списки
- Заметки
- Холст
- Файлы
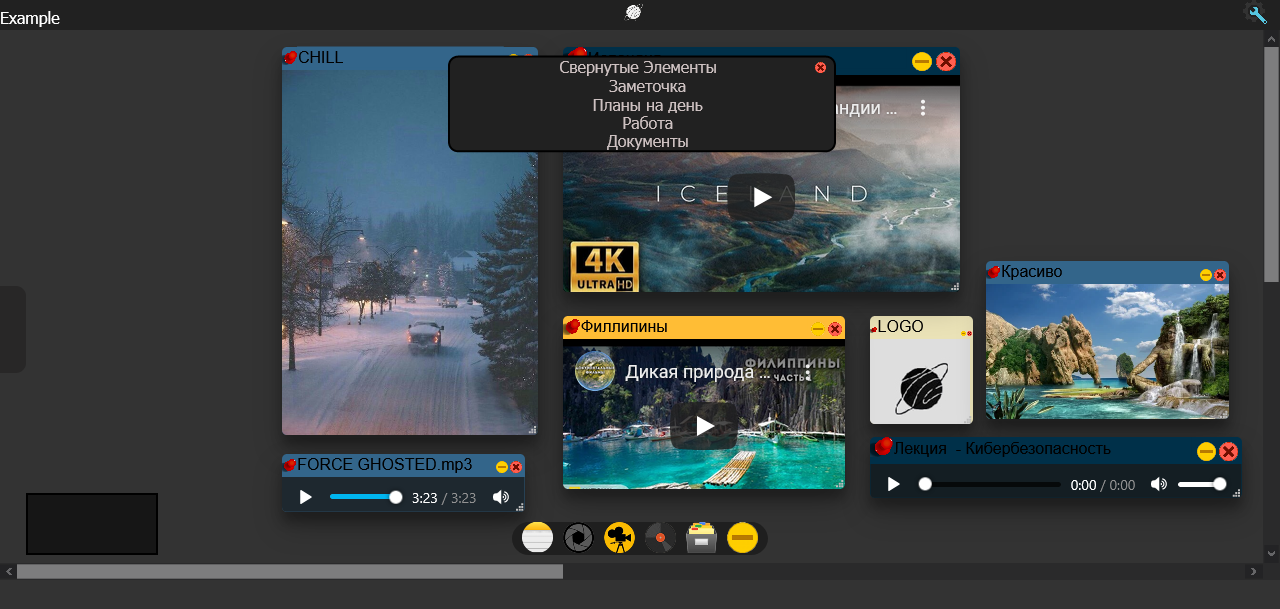
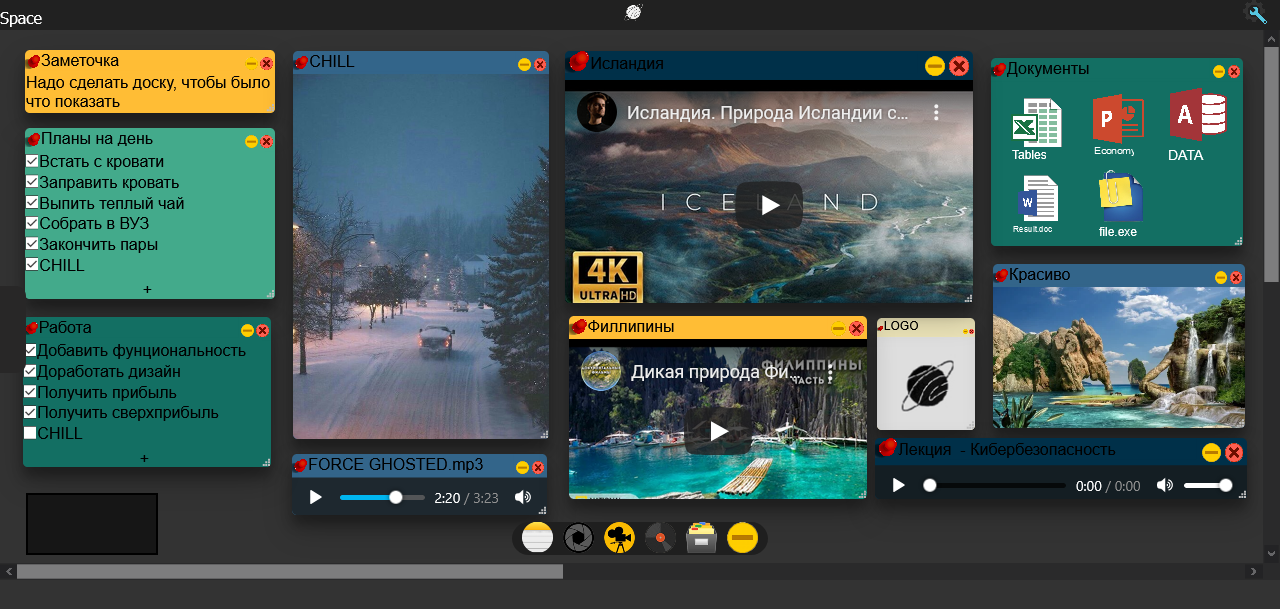
Элементы доски представлены на рисунке 1:

Рис. 1 - Элементы доски
Холст позволяет рисовать просты схемы или рисунки.
Рис. 2 - Холст
- Доска бесконечная
- Имеется адаптивная карта в левом нижнем углу для быстрого перемещения по доске
- Можно добавлять объекты на доску как с сервера, так и из интернета
- Drag-n-Drop любой информации с других сайтов.
- Можно давать имена объектам
- Группировку элементов (Рис. 1)
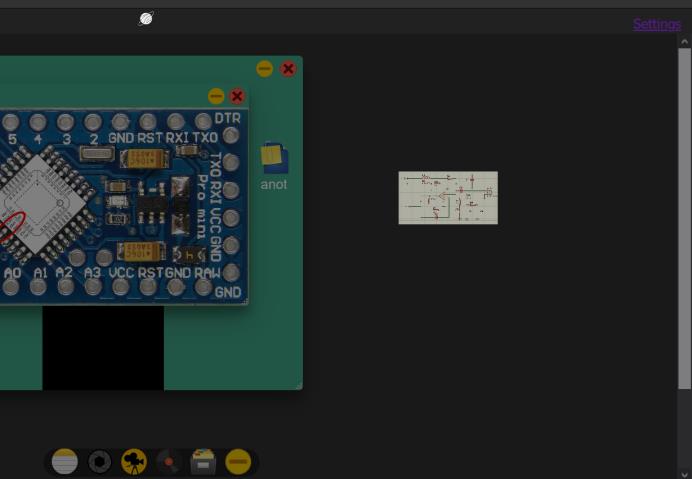
- Возможность сворачивать (прятать) как элементы, так и группы элементов (Рис. 2)
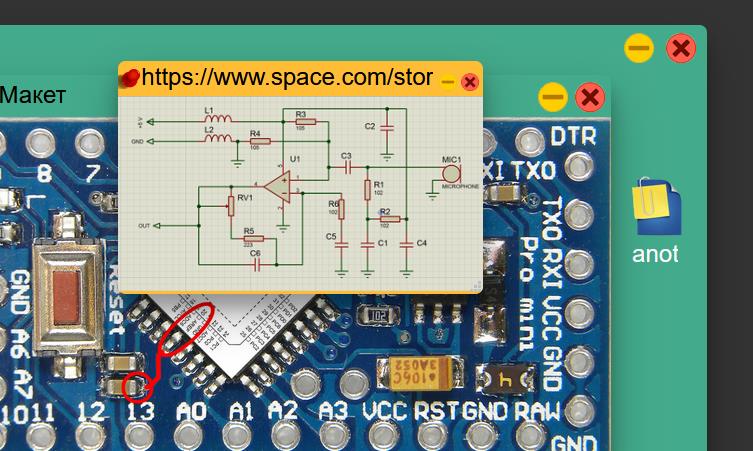
- Можно менять цвет элементов на доске, что поможет группировать информацию (Рис 3)
- Имеется возможность изменять размер иконок и размер шрифта. (Рис 3)
- Имеется структура слоев отображения, можно поднимать и опускать элементы друг относительно друга (Рис 3)
- В элементах, в которых присутствует ссылка (Мультимедиа), можно изменять ссылку (Рис 3)
- В меню компонентов - файлов присутствует опция скачать файл.
- Можно устанавливать сроки на блоки
Рис. 1 - Группировка
Рис. 2 - Возможность сворачивания
Рис. 3 - Меню элемента доски
Работа Drag-n-Drop: Мы можем перетащить любой элемент (Мультимедиа, текст и др.) с другого сайта (Рис 4), при срабатывании на доске события Drop работает скрипт, который попытается определить тип содержимого, которое скинули на доску. Если это картинка (определяет по расширению в конце ссылки), то он создаст объект картинки и асинхронно занесет ее в БД, то же самое и с другими мультимедиа файлами, если распознать объект не получится, то будет создан элемент - заметка, куда поместится содержимое буфера (Рис 5).
Рис. 4 - Перетаскивание картинки с другого сайта
Рис. 5 - После срабатывания события Drop
Всего в проекте 7 363 строчки кода.
Из них:
- 2232 – CSS
- 2076 – PHP + AJAX (Объединил, потому что это работа с сервером)
- 3055 строчек на JS.