ContextMapper is an open source tool providing a Domain-specific Language based on Domain-Driven Design (DDD) patterns for context mapping and service decomposition.
Related repositories are:
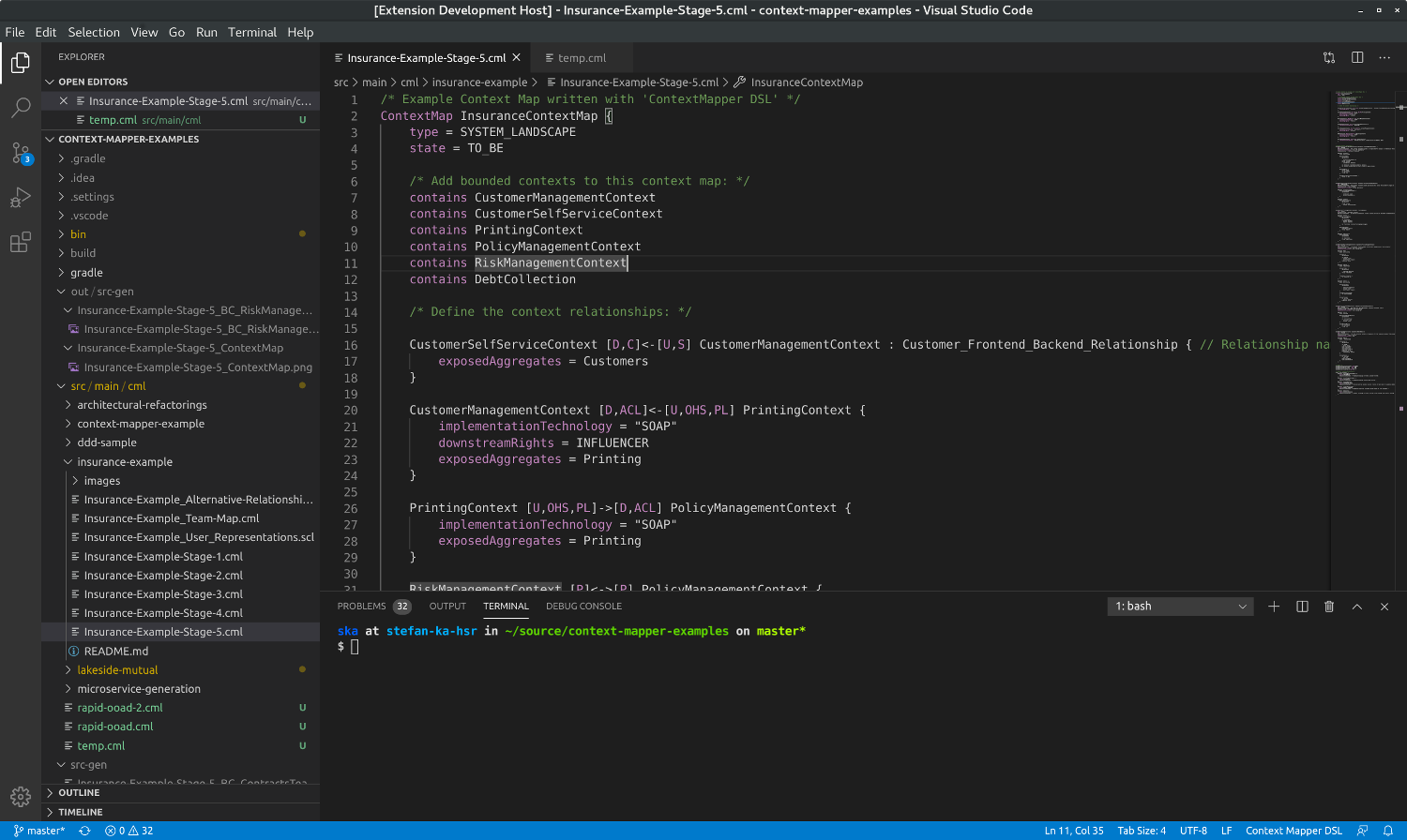
With the ContextMapper DSL language you can express DDD Context Maps. Once you have modeled your system with the language, you can use the provided generators to create graphical Context Maps, UML diagrams, service contracts and Spring Boot applications (via JHipster JDL).
Checkout our website https://contextmapper.org/ to get started. The Context Mapper project has been developed as part of projects at OST (former HSR) and you can find the project reports and further background information here.
Installation Links:
- VS Code:
- Eclipse:
To use the ContextMapper VS Code extension you need the following tools (besides VS Code and our extension) installed locally:
- Oracle Java or OpenJDK (JRE 11 or newer)
- If you want to use our Context Map generator you need to have Graphviz installed on your system.
- Ensure that the binaries are part of the PATH environment variable and can be called from the terminal.
- Especially on Windows this is not the case after the installation of Graphviz. The default installation path is
C:\Program Files (x86)\GraphvizX.XX, which means you have to addC:\Program Files (x86)\GraphvizX.XX\binto your PATH variable.
- Maybe you want to install the PlantUML extension for the generated PlantUML diagrams.
-
The extension can be downloaded and installed via the Marketplace.
-
Or: search for "Context Mapper" the extensions view of your running VS code (Ctrl+Shift+X).
-
Next steps after installation: Consult our website to learn how to get started with Context Mapper.
This project uses Gradle to build the VS code extension.
Once you cloned this repository, you can build the project with the following command:
./gradlew clean snapshot vscodeExtensionUse the following command to build and run the extension in your VS code:
./gradlew snapshot startCodeNote: VS Code must be available on the command line as code to use the command above.
We use VS Code to develop this extension. You can simply clone this repo and import the sources into VS Code. You can run the extension with F5 and Enter (select npm:compile build task).
Contribution is always welcome! Here are some ways how you can contribute:
- Create Github issues if you find bugs or just want to give suggestions for improvements.
- This is an open source project: if you want to code, create pull requests from forks of this repository. Please refer to a Github issue if you contribute this way.
- If you want to contribute to our documentation and user guides on our website https://contextmapper.org/, create pull requests from forks of the corresponding page repo https://github.com/ContextMapper/contextmapper.github.io or create issues there.
ContextMapper is released under the Apache License, Version 2.0.