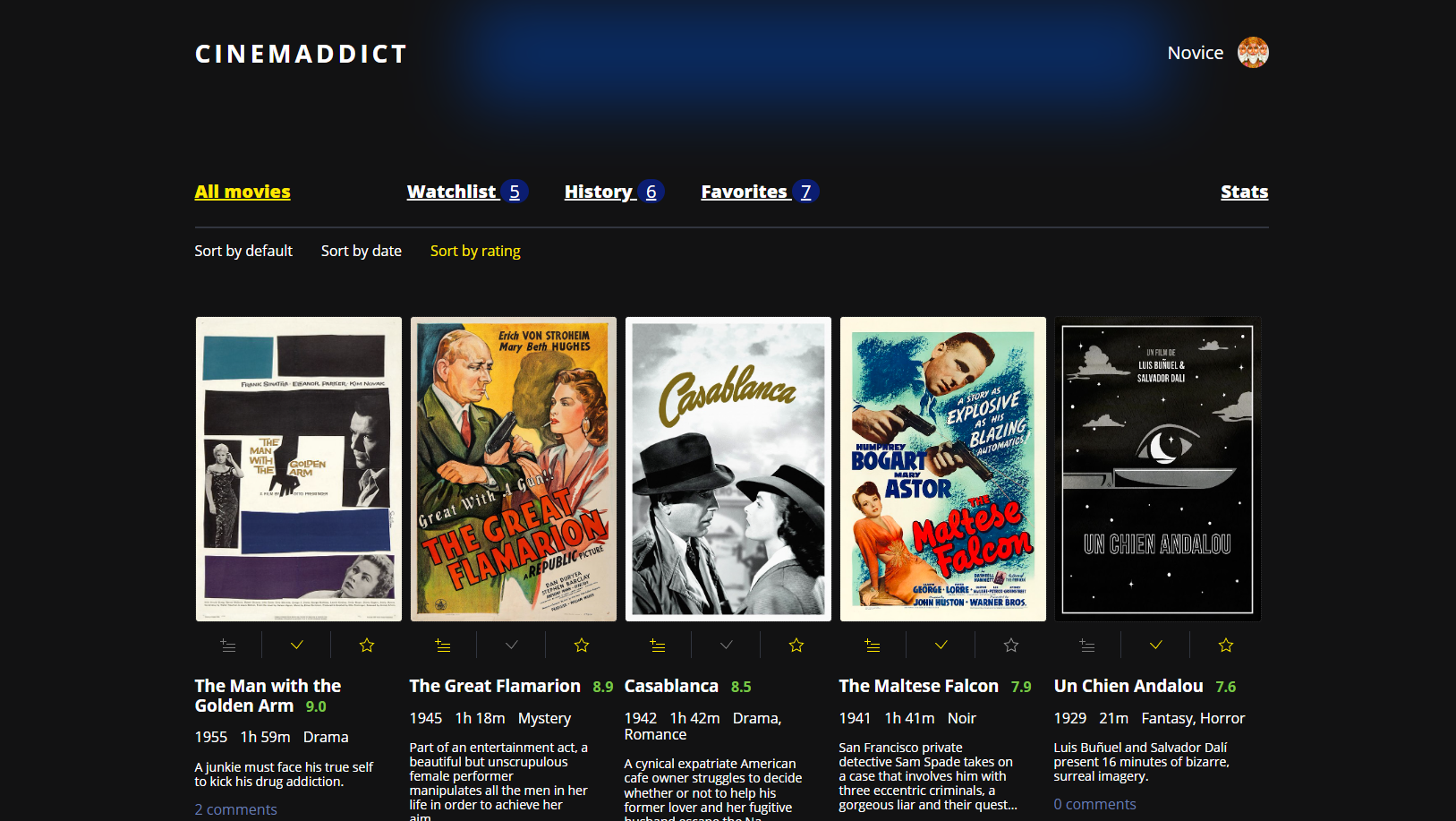
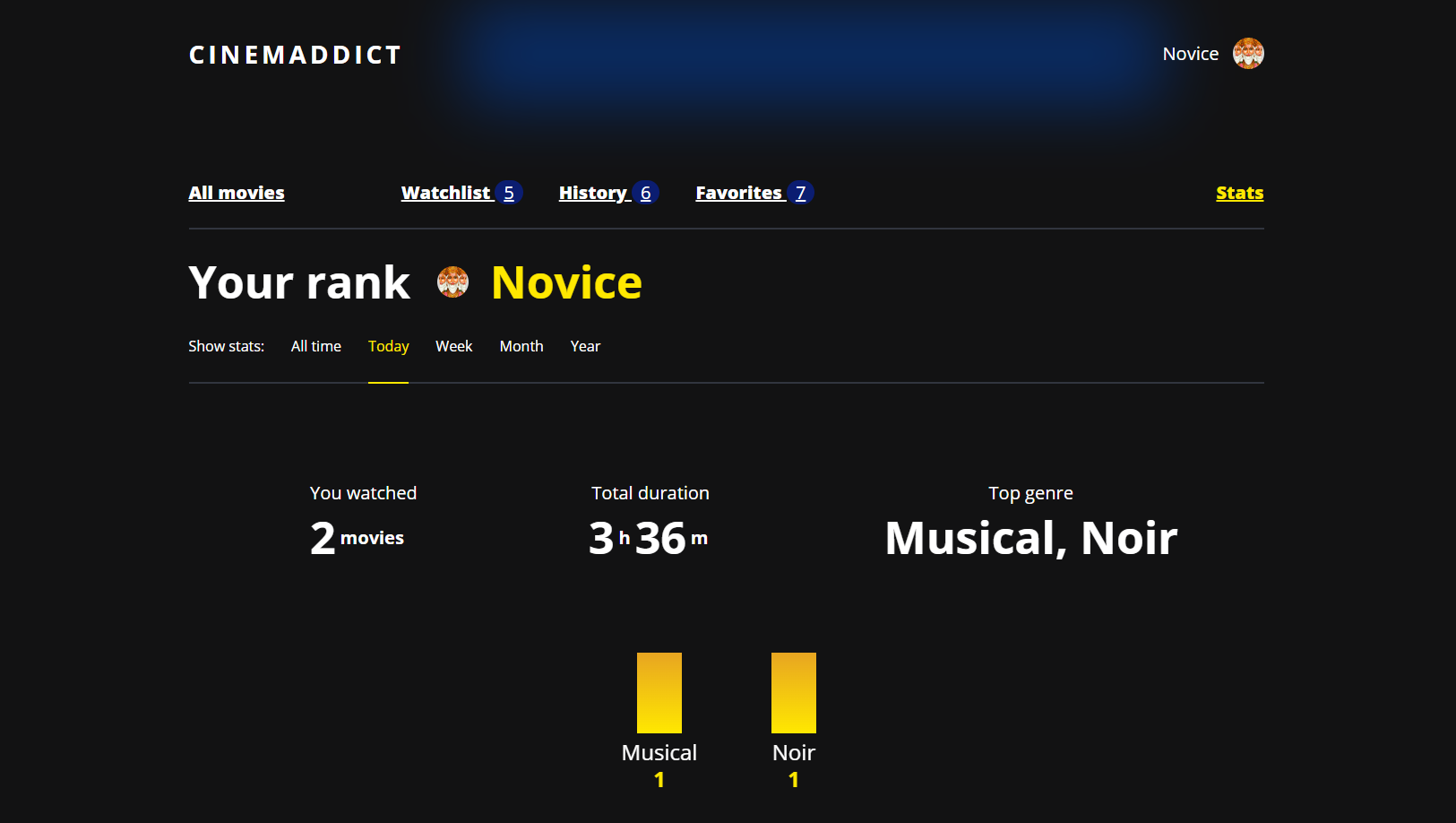
«Киноман» ‐ это сервис для всех любителей кино. «Киноман» позволит вам узнать как о горячих новинках кино, так и о признанной классике. Сервис даст вам возможность выбрать понравившийся фильм на вечер, сформировать список картин для просмотра, рассказать другим пользователям о своих любимых фильмах и многое другое.


Разработка проекта ведётся самостоятельно на основе материалов профессионального курса «JavaScript. Архитектура клиентских приложений» онлайн-школы HTML Academy и служит для закрепления знаний, полученных при изучении теории, а также для получения практических навыков проектирования фронтенд-приложений (ООП, паттерны проектирования, MV*-паттерны), работы с языком TypeScript, методологией БЭМ, препроцессорами CSS и другими инструментами современной фронтенд-разработки.
В качестве исходных данных к проекту выступают:
- Техническое задание
- Готовая вёрстка (содержит преднамеренно сделанные ошибки)
- Графика
- Шрифты
Для запуска приложения на локальном компьютере следует загрузить содержимое проекта на Ваше устройство. Это возможно сделать либо путём клонирования данного репозитория, либо простым скачиванием его содержимого в виде архива ZIP (кнопка <> Code → пункт меню Download ZIP).
- Откройте в текстовом редакторе файл
settings.tsиз папкиsrc. - Найдите в нём строку
export const IS_DEBUG: boolean = false;. Замените в ней словоfalseнаtrue. - Сохраните и закройте файл.
После загрузки следует открыть папку с проектом в текстовом редакторе (например, в VS Code) или перейти к этой папке посредством командной строки. Далее следует:
- Установить зависимости проекта вызовом команды
npm install. - Выполнить сборку проекта командой
npm run build:prod. - Запустить приложение на локальном сервере с помощью команды
npm run start.
После выполнения последней команды должен появиться браузер, в котором открыта вкладка с запущенным приложением. В случае, если браузер не появится автоматически, следует выполнить ручной запуск приложения, введя в адресной строке браузера localhost:3000.
Для завершения работы локального сервера следует ввести в редакторе/командной строке комбинацию клавиш Ctrl + C, после чего в ответ на вопрос Terminate batch job (Y/N)? ввести Y и нажать клавишу Enter на клавиатуре.
npm install ‐ установка зависимостей проекта с помощью NPM.
npm run build:prod ‐ сборка проекта с помощью Webpack в production-версии.
npm run build:dev ‐ сборка проекта с помощью Webpack в версии для разработки.
npm run start ‐ запуск приложения на локальном сервере.
npm run gulp ‐ сборка проекта с помощью Gulp (компиляция содержимого SCSS-файлов в CSS-код).
npm run tsc ‐ компиляция файлов с TypeScript-кодом в код JavaScript.
npm run eslint ‐ статический анализ кода с помощью ESLint.
npm test ‐ тестирование проекта.
