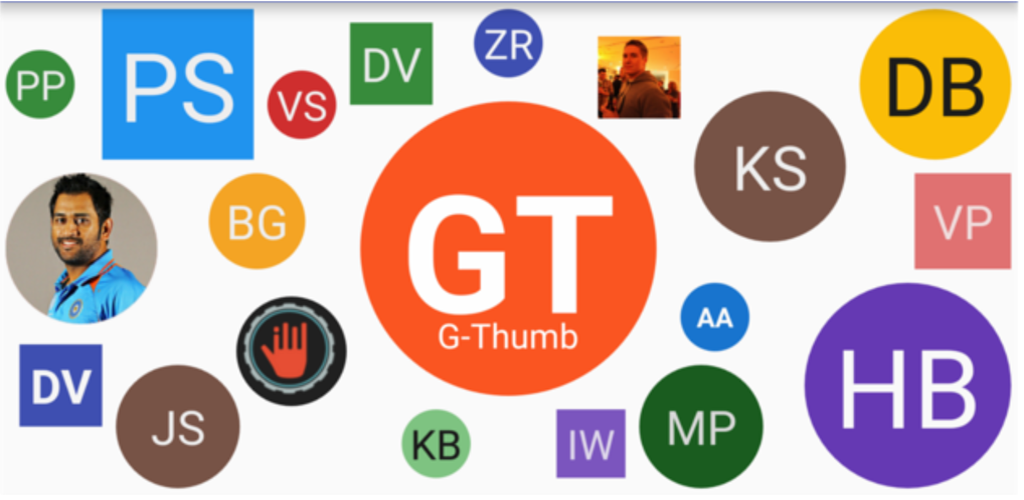
##Introduction This is an android library for thumbnails of any entity e.g. user, institute….. Do you want to enrich the look of user list or you wish profile screen looks that great even if user has not uploaded own image, then this library gives everything you want in terms of awesome thumbnail. With GThumb, you can load profile picture of entity if explicitly uploaded else set Initials of that entity with colorful backgrounds. Here is an example.
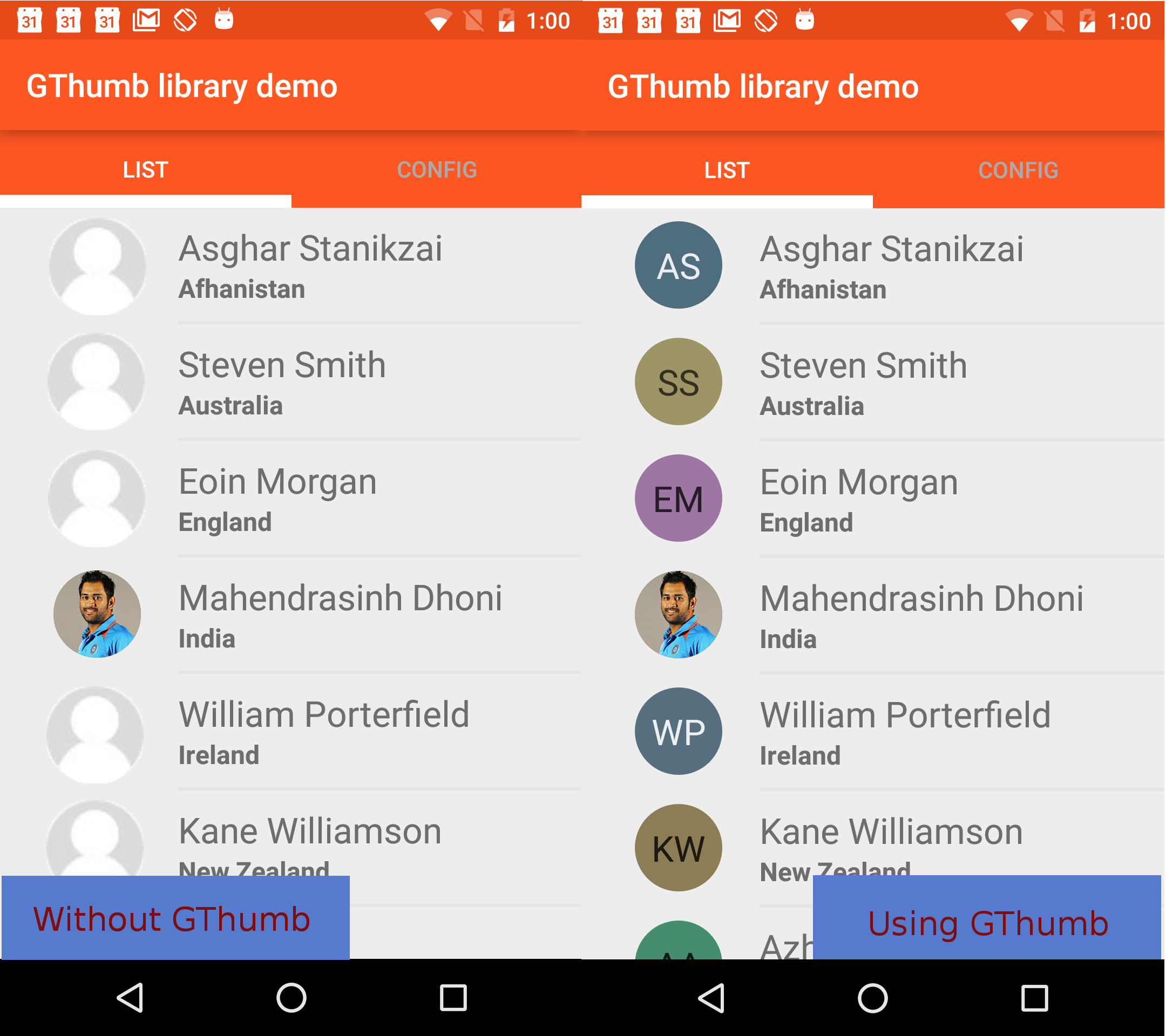
GThumb library allows you to replicate the thumb appearance of Android (pure)’s “Contacts” or “GMail” application. Here is a sample how a list UI look without library and with library use.
It is always better to play around features rather than looking at screenshots. Here is a demo app of this library which demonstrates features of this library.
- Add gradle dependency to your app’s gradle file.
dependencies {
compile 'com.hbb20:gthumb:1.3'
}- In your xml layout add following line to add GThumb.
<com.hbb20.GThumb
android:id="@+id/gthumb"
android:layout_width="70dp"
android:layout_height="70dp"/>-
Declare a GThumb object by:
Gthumb gthumb; -
Get from view:
gthumb=(GThumb)findViewById(R.id.gthumb);
-
If you want to set single letter of initials in thumb then use
gthumb.loadThumbForName(imageURL, firstName);Initials will be the first character offirstName. If “Steve” is the passed first name, initials will be “S”. -
If you want to set two letters of initials in thumb then use
gthumb.loadThumbForName(imageURL, firstName, secondName);Initials will be the combination of firstName & secondName’s first characters. If “Steve” is first name and “Jobs” is second name then initials will be “SJ”. -
imageURLis the url of entity's profile picture. GThumb will show Initials until profile pic is loaded. IfimageURLis found null or empty, thumb will not load profile pic there, only initials will be shown.
- Using XML layout
-
Add
app:gtTextSizeto the view.<com.hbb20.GThumb android:id="@+id/gthumb" android:layout_width="70dp" android:layout_height="70dp" app:gtTextSize="28sp"/>
-
- Programmatically
- Use
gthumb.setTextSize(textSize);method - Here textSize should be in PIXELs
- Use
-
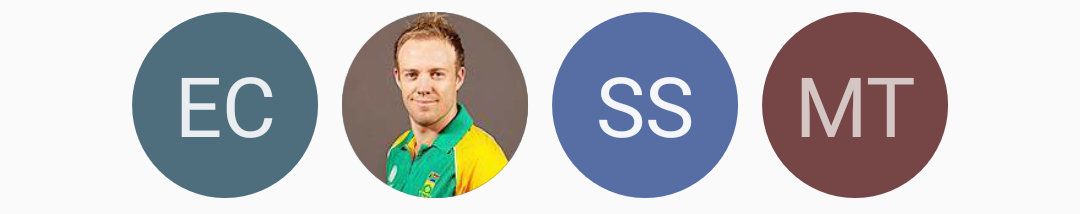
Multicolor
-

- In this, thumb background color and text color will be selected from wide array of colors. Library will handle the array internally.
- This option is enabled by default.
- Color from array will be picked based on lenght of params passed in
loadThumbForName();method. - In case when you had enabled mono color mode and want to switch back to multi color mode use
gthumb.applyMultiColor();
-
-
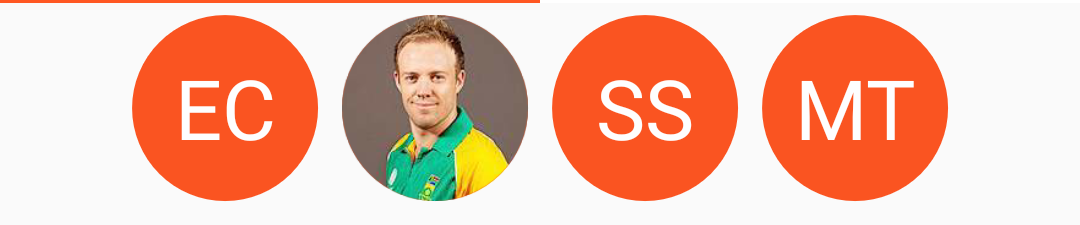
Monocolor
-

-
When you want to set single custom color to thumbnail you need to set mono color.
-
using XML
-
Add
xml app:gtMonoBGColorto layout<com.hbb20.GThumb android:id="@+id/gthumb" android:layout_width="70dp" android:layout_height="70dp" app:gtMonoBGColor="@color/customBG" app:gtMonoTextColor="@color/customText"/>
-
If only
xml app:gtMonoBGColoris set withoutxml app:gtMonoTextColor, then GThumb will use it’s contrast gray scale color as monoTextColor. -
But only
xml app:gtMonoTextColorwithoutapp:gtMonoBGColorwill not enable mono color mode. It will remain default color mode that is multi color mode.
-
-
Programmatically
- Use
gthumb.setMonoColor(monoBackgroundColor, monoTextColor);to set custom mono background color along with mono text color. - Use
gthumb.setMonoColor(int monoBackgroundColor);, this will set provided color as mono background color and contrast gray scale color will be set as mono text color.
- Use
-
####Background shape
-
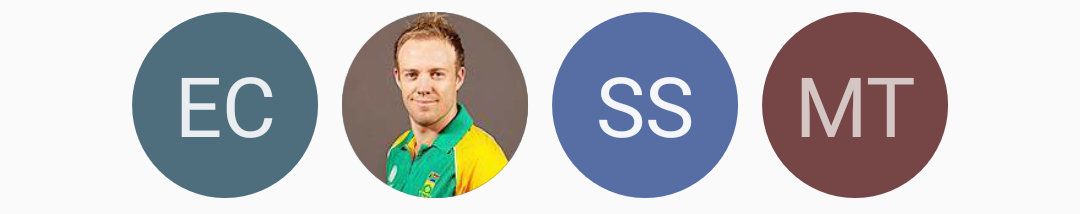
Round

-
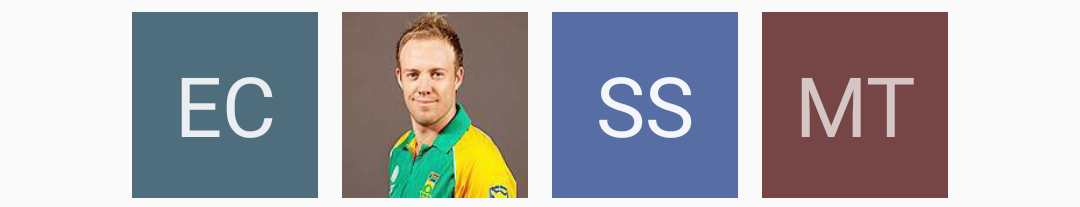
Square

-
Using XML
-
To set shape from xml layout, add
xml app:gtBackgroundShape<com.hbb20.GThumb android:id="@+id/gthumb" android:layout_width="70dp" android:layout_height="70dp" app:gtBackgroundShape="square"/>
-
Round is the default shape.
-
-
Programmatically
- Use
gthumb.setBackgroundShape(GThumb.BACKGROUND_SHAPE gtBackgroundShape); gtBackgroundShapecan be eitherGThumb.BACKGROUND_SHAPE.SQUAREorGThumb.BACKGROUND_SHAPE.ROUND.
- Use
####Bold text
-
Lately it is noticed that some standard apps uses bold text for initials too.
-
By default GThumb do not use bold fonts.
-
Set bold font using XML
- To apply bold text, add
app:gtUseBoldText<com.hbb20.GThumb android:id="@+id/gthumb" android:layout_width="70dp" android:layout_height="70dp" app:gtUseBoldText="true"/>
- To apply bold text, add
-
Programmatically
- Use
gthumb.setUseBoldText(useBoldText);. - Providing
useBoldText=truewill set bold text. - Providing
useBoldText=falsewill set normal text.
- Use
####Intel inside
- This library uses well known and efficient Picasso library, from Square for image loading.