Clone of react-native-maps (React Native Map components for iOS + Android) supporting Open Street Maps based on osmdroid.
This implementation is meant to be version-to-version fully compatible with react-native-maps.
For iOS and all Google providers, the code is exactly the same, as they are merged as is.
For osmdroid provider, the following are implemented:
- MapView: working with some limitations like no map styles.
- Markers: most of it working, except the color for default markers and z-index.
- Callouts: working. Needed some hacks as result of how it is implemented on osmdroid vs my lack of knowledge on react-native internals.
- Polygons, working except for z-index and geodesic prop.
- Polylines, working except for z-index and geodesic prop.
- Cricle, working except for z-index and geodesic prop.
- You should import/require from 'react-native-maps-osmdroid'.
- The default provider on Android is osmdroid. The osmdroid gradle dependency is already included in the library with a default version set. If needed, you can change the version using the project wide variable
osmdroidVersion. Example:ext { osmdroidVersion = '6.0.3' }in your top-levelbuild.gradle. - Google maps is an optional dependency for Android on this package, and the dependencies are not included on gradle build. To enable using google maps you should set the project wide variable and add the dependencies to your
build.gradle:
implementation "com.google.android.gms:play-services-base:${googlePlayServicesVersion}"
implementation "com.google.android.gms:play-services-maps:${googlePlayServicesMapsVersion}"
implementation "com.google.maps.android:android-maps-utils:${androidMapsUtilsVersion}"
- More details on project wide variable can be found in the original installation instructions bellow.
See Installation Instructions.
See Setup Instructions for the Included Example Project.
Due to the rapid changes being made in the React Native ecosystem, we are not officially going to
support this module on anything but the latest version of React Native. With that said, we will do
our best to stay compatible with older versions as much that is practical, and the peer dependency
of this requirement is set to "react-native": "*" explicitly for this reason. If you are using
an older version of React Native with this module though, some features may be buggy.
Since react-native 0.25.0, React should be required from node_modules.
React Native versions from 0.18 should be working out of the box, for lower
versions you should add react as a dependency in your package.json.
import MapView from 'react-native-maps';or
var MapView = require('react-native-maps');This MapView component is built so that features on the map (such as Markers, Polygons, etc.) are specified as children of the MapView itself. This provides an intuitive and react-like API for declaratively controlling features on the map.
<MapView
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
/>getInitialState() {
return {
region: {
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
},
};
}
onRegionChange(region) {
this.setState({ region });
}
render() {
return (
<MapView
region={this.state.region}
onRegionChange={this.onRegionChange}
/>
);
}import { Marker } from 'react-native-maps';
<MapView
region={this.state.region}
onRegionChange={this.onRegionChange}
>
{this.state.markers.map(marker => (
<Marker
coordinate={marker.latlng}
title={marker.title}
description={marker.description}
/>
))}
</MapView><Marker coordinate={marker.latlng}>
<MyCustomMarkerView {...marker} />
</Marker><Marker
coordinate={marker.latlng}
image={require('../assets/pin.png')}
/>import { Callout } from 'react-native-maps';
<Marker coordinate={marker.latlng}>
<MyCustomMarkerView {...marker} />
<Callout>
<MyCustomCalloutView {...marker} />
</Callout>
</Marker><MapView initialRegion={...}>
<Marker draggable
coordinate={this.state.x}
onDragEnd={(e) => this.setState({ x: e.nativeEvent.coordinate })}
/>
</MapView>import { UrlTile } from 'react-native-maps';
<MapView
region={this.state.region}
onRegionChange={this.onRegionChange}
>
<UrlTile
/**
* The url template of the tile server. The patterns {x} {y} {z} will be replaced at runtime
* For example, http://c.tile.openstreetmap.org/{z}/{x}/{y}.png
*/
urlTemplate={this.state.urlTemplate}
/**
* The maximum zoom level for this tile overlay. Corresponds to the maximumZ setting in
* MKTileOverlay. iOS only.
*/
maximumZ={19}
/>
</MapView>For Android: add the following line in your AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" />For IOS: configure App Transport Security in your app
Tiles can be stored locally within device using xyz tiling scheme and displayed as tile overlay as well. This is usefull especially for offline map usage when tiles are available for selected map region within device storage.
import { LocalTile } from 'react-native-maps';
<MapView
region={this.state.region}
onRegionChange={this.onRegionChange}
>
<LocalTile
/**
* The path template of the locally stored tiles. The patterns {x} {y} {z} will be replaced at runtime
* For example, /storage/emulated/0/mytiles/{z}/{x}/{y}.png
*/
pathTemplate={this.state.pathTemplate}
/**
* The size of provided local tiles (usually 256 or 512).
*/
tileSize={256}
/>
</MapView>For Android: LocalTile is still just overlay over original map tiles. It means that if device is online, underlying tiles will be still downloaded. If original tiles download/display is not desirable set mapType to 'none'. For example:
<MapView
mapType={Platform.OS == "android" ? "none" : "standard"}
>
See OSM Wiki for how to download tiles for offline usage.
Place components you that wish to overlay MapView underneath the MapView closing tag. Absolutely position these elements.
render() {
return (
<MapView
region={this.state.region}
/>
<OverlayComponent
style={{position: “absolute”, bottom: 50}}
/>
);
}Create the json object, or download a generated one from the google style generator.
// The generated json object
mapStyle = [ ... ]
render() {
return (
<MapView
region={this.state.region}
onRegionChange={this.onRegionChange}
customMapStyle={mapStyle}
/>
);
}For iOS, in addition to providing the mapStyle you will need to do the following
import MapView, { PROVIDER_GOOGLE } from 'react-native-maps'
// ...
<MapView
provider={PROVIDER_GOOGLE}
customMapStyle={MapStyle}
>Then add the AirGoogleMaps directory:
An unofficial step-by-step guide is also available at https://gist.github.com/heron2014/e60fa003e9b117ce80d56bb1d5bfe9e0
To run examples:
npm i
npm start
#Android
npm run run:android
#iOS
npm run build:ios
npm run run:iosThe <MapView /> component and its child components have several events that you can subscribe to.
This example displays some of them in a log as a demonstration.
One can change the mapview's position using refs and component methods, or by passing in an updated
region prop. The component methods will allow one to animate to a given position like the native
API could.
The <MapView /> component can be made to work with the Animated API, having the entire region prop
be declared as an animated value. This allows one to animate the zoom and position of the MapView along
with other gestures, giving a nice feel.
Further, Marker views can use the animated API to enhance the effect.
Issue: Since android needs to render its marker views as a bitmap, the animations APIs may not be compatible with the Marker views. Not sure if this can be worked around yet or not.
Markers' coordinates can also be animated, as shown in this example:
So far, <Circle />, <Polygon />, and <Polyline /> are available to pass in as children to the
<MapView /> component.
Gradient polylines can be created using the strokeColors prop of the <Polyline> component.
Default markers will be rendered unless a custom marker is specified. One can optionally adjust the
color of the default marker by using the pinColor prop.
Callouts to markers can be completely arbitrary react views, similar to markers. As a result, they can be interacted with like any other view.
Additionally, you can fall back to the standard behavior of just having a title/description through
the <Marker />'s title and description props.
Custom callout views can be the entire tooltip bubble, or just the content inside of the system default bubble.
Markers can be customized by just using images, and specified using the image prop.
Markers are draggable, and emit continuous drag events to update other UI during drags.
Enable lite mode on Android with liteMode prop. Ideal when having multiple maps in a View or ScrollView.
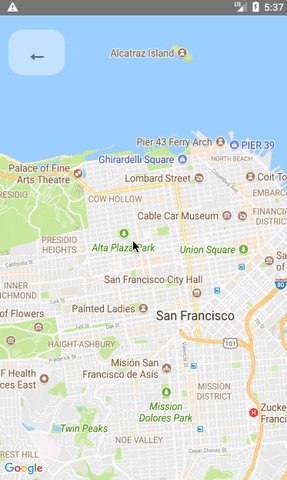
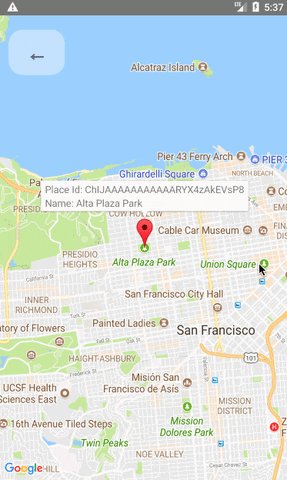
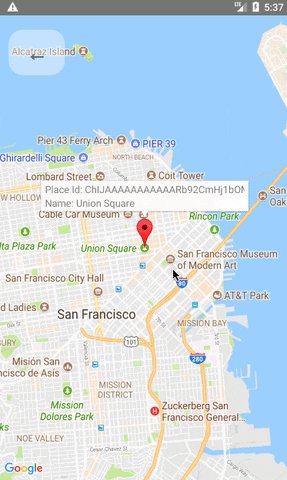
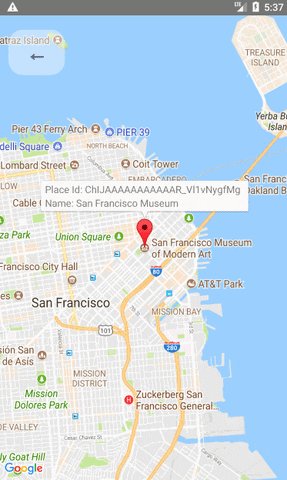
Poi are clickable, you can catch the event to get its information (usually to get the full detail from Google Place using the placeId).
The MapView can accept an AnimatedRegion value as its region prop. This allows you to utilize the Animated API to control the map's center and zoom.
import MapView, { AnimatedRegion, Animated } from 'react-native-maps';
getInitialState() {
return {
region: new AnimatedRegion({
latitude: LATITUDE,
longitude: LONGITUDE,
latitudeDelta: LATITUDE_DELTA,
longitudeDelta: LONGITUDE_DELTA,
}),
};
}
onRegionChange(region) {
this.state.region.setValue(region);
}
render() {
return (
<Animated
region={this.state.region}
onRegionChange={this.onRegionChange}
/>
);
}Markers can also accept an AnimatedRegion value as a coordinate.
import Mapview, { AnimatedRegion, Marker } from 'react-native-maps';
getInitialState() {
return {
coordinate: new AnimatedRegion({
latitude: LATITUDE,
longitude: LONGITUDE,
}),
};
}
componentWillReceiveProps(nextProps) {
const duration = 500
if (this.props.coordinate !== nextProps.coordinate) {
if (Platform.OS === 'android') {
if (this.marker) {
this.marker._component.animateMarkerToCoordinate(
nextProps.coordinate,
duration
);
}
} else {
this.state.coordinate.timing({
...nextProps.coordinate,
duration
}).start();
}
}
}
render() {
return (
<MapView initialRegion={...}>
<MapView.Marker.Animated
ref={marker => { this.marker = marker }}
coordinate={this.state.coordinate}
/>
</MapView>
);
}If you need a smoother animation to move the marker on Android, you can modify the previous example:
// ...
componentWillReceiveProps(nextProps) {
const duration = 500
if (this.props.coordinate !== nextProps.coordinate) {
if (Platform.OS === 'android') {
if (this.marker) {
this.marker._component.animateMarkerToCoordinate(
nextProps.coordinate,
duration
);
}
} else {
this.state.coordinate.timing({
...nextProps.coordinate,
duration
}).start();
}
}
}
render() {
return (
<MapView initialRegion={...}>
<Marker.Animated
ref={marker => { this.marker = marker }}
coordinate={this.state.coordinate}
/>
</MapView>
);
}import MapView, { Marker } from 'react-native-maps';
getInitialState() {
return {
coordinate: {
latitude: LATITUDE,
longitude: LONGITUDE,
},
};
}
takeSnapshot () {
// 'takeSnapshot' takes a config object with the
// following options
const snapshot = this.map.takeSnapshot({
width: 300, // optional, when omitted the view-width is used
height: 300, // optional, when omitted the view-height is used
region: {..}, // iOS only, optional region to render
format: 'png', // image formats: 'png', 'jpg' (default: 'png')
quality: 0.8, // image quality: 0..1 (only relevant for jpg, default: 1)
result: 'file' // result types: 'file', 'base64' (default: 'file')
});
snapshot.then((uri) => {
this.setState({ mapSnapshot: uri });
});
}
render() {
return (
<View>
<MapView initialRegion={...} ref={map => { this.map = map }}>
<Marker coordinate={this.state.coordinate} />
</MapView>
<Image source={{ uri: this.state.mapSnapshot.uri }} />
<TouchableOpacity onPress={this.takeSnapshot}>
Take Snapshot
</TouchableOpacity>
</View>
);
}Pass an array of marker identifiers to have the map re-focus.
Pass an array of coordinates to focus a map region on said coordinates.
- Make sure that you have properly installed react-native-maps.
- Check in the logs if there is more informations about the issue.
- Try setting the style of the MapView to an absolute position with top, left, right and bottom values set.
- Make sure you have enabled Google Maps API in
const styles = StyleSheet.create({
map: {
...StyleSheet.absoluteFillObject,
},
});<MapView
style={styles.map}
// other props
/>- When inputs don't focus or elements don't respond to tap, look at the order of the view hierarchy, sometimes the issue could be due to ordering of rendered components, prefer putting MapView as the first component.
Bad:
<View>
<TextInput/>
<MapView/>
</View>Good:
<View>
<MapView/>
<TextInput/>
</View> Copyright (c) 2017 Airbnb
Licensed under the The MIT License (MIT) (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://raw.githubusercontent.com/airbnb/react-native-maps/master/LICENSE
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.