This module displays any JEEDOM command value. The information will be updated depending on the polling time.
If a PIR-sensor using MMM-PIR-Sensor module is used, this information will not be updated during screen off.
The infos will also not be updated when no instances of the MMM-Jeedom module are displayed on the screen (for example hidden by using MMM-Remote-Control or any carousel like MMM-Pages). This will allow to reduce the number of request to Jeedom API. As soon as one MMM-Jeedom module will be again displayed on the screen, all the instances will request an update of the datas.
Git clone this repo into ~/MagicMirror/modules directory :
cd ~/MagicMirror/modules
git clone https://github.com/prysme01/MMM-Jeedom.git
and add the configuration section in your Magic Mirror config file :
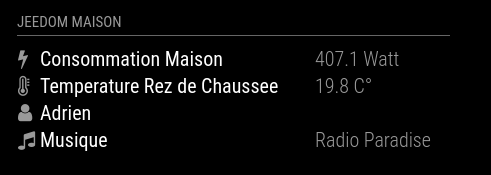
(1st example of the screenshot) :
modules: [
{
module: 'MMM-Jeedom',
header: 'Jeedom Maison',
position: "top_left",
config: {
updateInterval: 3000,
jeedomAPIKey: "",
jeedomURL: "192.168.0.1 or hostname",
jeedomPORT: 443,
jeedomHTTPS: true,
jeedomAPIPath: "/core/api/jeeApi.php",
sensors: [
{
idx: "127",
symbol: "fa fa-bolt",
customTitle: "Consommation Maison",
unit : "Watt",
},
{
idx: "695",
symbol: "fa fa-thermometer-full",
customTitle: "Temperature Rez de Chaussee",
unit : "C°",
},
{
idx: "773",
symbolon: "fa fa-user",
symboloff: "fa fa-user-o",
customTitle: "Adrien",
boolean : true,
},
{
idx: "6031",
symbol: "fa fa-music",
customTitle: "Musique",
hideempty:false,
},
]
}
},
]Example how to use 2 infos on the same line : (2nd example of the screenshot)
sensors: [
{//first info (value and unit only)
idx: "1987",
sameLine1: true,
unit : "°C",
},
{//second info (title, symbol, value and unit)
idx: "1988",
customTitle: "Météo",
symbol: "fa fa-sun-o",
sameLine2: true,
unit : "%",
},
{ //this one display only 1 info on its line
idx: "1996",
symbol: "fa fa-cloud",
customTitle: "Condition :",
},
{
idx: "1495",
//customTitle: "Grenier",
sameLine1: true,
unit : "°C",
},
{
idx: "1496",
customTitle: "Grenier",
symbol: "fa fa-thermometer-half",
sameLine2: true,
unit : "%",
},
{
idx: "1499",
//customTitle: "Cuisine",
sameLine1: true,
unit : "°C",
},
{
idx: "1500",
symbol: "fa fa-thermometer-half",
customTitle: "Cuisine",
sameLine2: true,
unit : "%",
},
]
Or (3rd example of the screenshot) :
[
{//first line : display the status of the heater occording to a boolean value
idx: "228",
symbolon: "fa fa-fire vert", //colors has to be defined on custom.css file
symboloff: "fa fa-power-off rouge",
boolean : true,
customTitle: "Cuisine",
},
{// second line : display both thermostat mode
//thermostat
idx: "980",
sameLine1: true,
},
{// and the thermostat target value
//valeur de consigne
idx: "966",
sameLine2: true,
unit : "°C",
},
{
idx: "544",
symbolon: "fa fa-fire vert",
symboloff: "fa fa-power-off rouge",
boolean : true,
customTitle: "Salle Meca",
},
{
//thermostat
idx: "1262",
sameLine1: true,
},
{
//valeur de consigne
idx: "1248",
sameLine2: true,
unit : "°C",
},
]
- HTTPS and HTTP is supported
- you can define all the sensors you want
- you can add several time the module in your Magic Mirror config and define a different updateInterval
- symbol is based on Fontawesome
- if you define the sensor as a "boolean:true" then you can :
- add symbolon and symboloff depending on the sensor value (0 or 1)
- add customTitleOn and customTitleOff depending on the sensor value (0 or 1)
The following properties can be configured:
| Option | Description |
|---|---|
updateInterval |
Update interval in ms Possible values: int
Default value: 5000
Note: This value is in ms |
jeedomAPIKey |
"Jeedom / paramétres / configuration / API . Activate the "Accès API JSONRPC" and take the API key globale of Jeedom |
jeedomURL |
local or externe URL Possible values: 192.168.1.18
|
jeedomPORT |
443 or 80 Possible values: 443 or 80
Default value: 443
|
jeedomHTTPS |
HTTPS or HTTP Possible values: boolean
Default value: true
|
animationSpeed |
Speed to animate the display during an update, in ms Default value: 1000
|
displayLastUpdate |
If true this will display the last update time at the end of the task list. See screenshot above Possible values: boolean
Default value: false
|
displayLastUpdateFormat |
Format to use for the time display if displayLastUpdate:true Possible values: See [Moment.js formats](http://momentjs.com/docs/#/parsing/string-format/) Default value: 'dd - HH:mm:ss'
|
sensors |
The list of sensor to be displayed, with extra config parameters :
|
This project is licensed under the GPL License
Thank you very much to Mathias Arvidsson for his code and inspiration for MMM-Domoticz