This is a plugin of skeleton-webpack-plugin to generate skeleton for your weex page.
skeleton-weex-plugin must be used combined with skeleton-webpack-plugin.
Befor you use it,you must install them
npm i skeleton-webpack-plugin skeleton-weex-plugin --save-dev
or
yarn add skeleton-webpack-plugin skeleton-weex-plugin --dev
After you installed this webpack plugin and skeleton-weex-plugin,what you need to do is just adding skeleton-weex-plugin to the plugins configure param of skeleton-webpack-plugin like this:
const SkeletonWebpackPlugin = require('skeleton-webpack-plugin')
cosnt HtmlWebpackPlugin = require('html-webpack-plugin')
const SkeletonWeexPlugin = require('skeleton-weex-plugin')
module.exports = {
entry: 'index.js',
mode: 'development',
output: {
path: 'dist',
filename: 'index.bundle.js'
},
plugins: [
new SkeletonWebpackPlugin({
outDir: __dirname,
projectDir: __dirname,
plugins: [SkeletonWeexPlugin]
}),
new HtmlWebpackPlugin({
filename: 'index.html',
inject: true
})
]
}
Then you start your dev server,when your local preview page is showed in browser, open your console,input skeleton,then press enter keyboard key.
skeleton-weex-plugin will generate skeleton.vue file in your corresponding page directory like this:
<template>
<div v-if="isShow" class="skeleton-wrapper">
<div>skeleton content</div>
</div>
</template>
<script>
export default {
name: "Skeleton",
props: {
isShow: {
type: Boolean,
default: false
}
}
}
</script>
<style scoped>
skeleton style content
</style>
So you could use skeleton as a vue component and control the display or hide of this component.
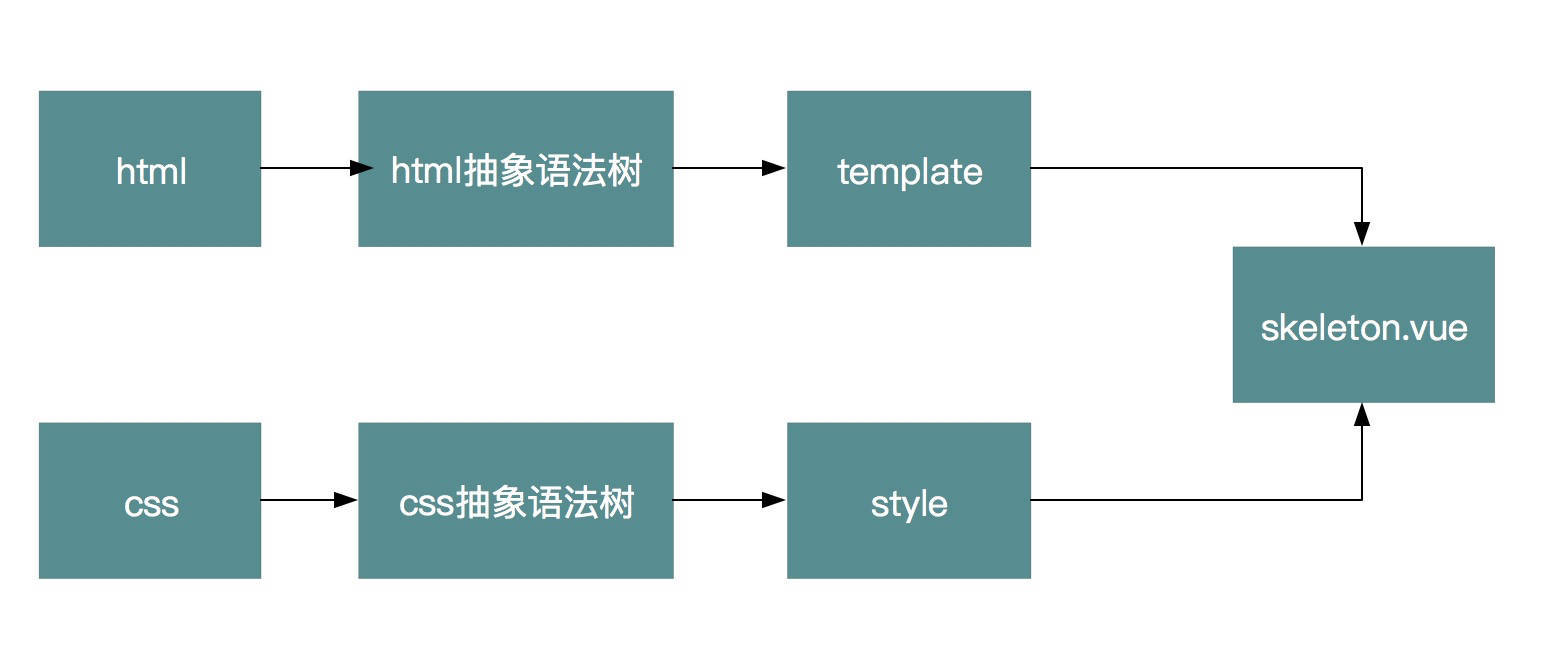
As a plugin of skeleton-webpack-plugin,skeleton-weex-plugin could get the html ast and css ast of skeleton, then the remaining work is transform it to weex code, the entire process could be showed as follows: