This module provides some base features for integrating Silverstripe CMS with NextJS. Its primary intent is to work with the related Silverstripe/NextJS starter kit.
-
Configure a static build (i.e. the subset of pages to statically generate on build)
-
Provides token-based content previews (full implementation provided by the Silverstripe/NextJS starter kit)
-
Fluent only: remove the locale from the URL, leaving NextJS to handle this natively
-
Several custom queries and fields required for the Silverstripe/NextJS starter kit internals.
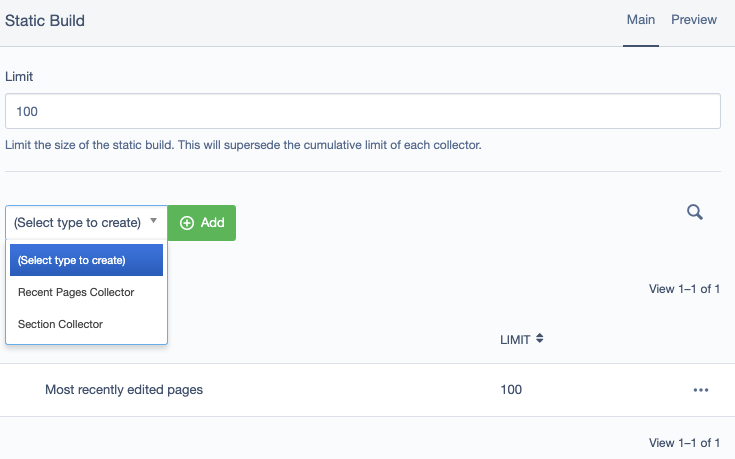
NextJS supports Incremental Static Regeneration (ISR), which is statically publishing just a subset of all the pages on the site, and leaving the rest to generate on-demand at request time. This module allows you to design a strategy for what should be included in that initial static build.
Each collector gets its own Limit field, but the aggregate build gets one as well, as you can see above. The aggregate limit will always override the individual limits of each collector.
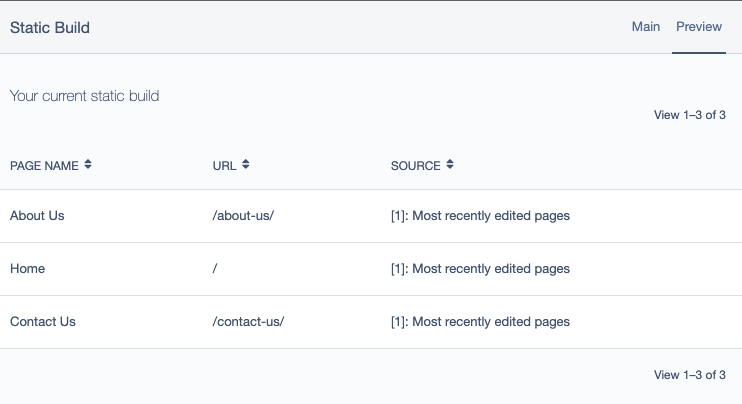
You can click on the "Preview" tab to show you what will be included in the build, based on the current list of collectors.
All you need to do is subclass the StaticBuildCollector class, define any fields in $db that could be used as parameters (Limit is already included), and then define a collect() method that need only return a Limitable instance.
class HighlyCommentedPagesCollector extends StaticBuildCollector
{
public function collect(): Limitable
{
return Page::get()
->filter('Comments.Count():GreaterThan', 5)
->limit($this->Limit);
}
}-
Recent Pages Collector: Get the last X edited pages (e.g. statically build anything that has been worked on recently in the CMS)
-
Section Collector: Get X pages from a given section in the site tree (e.g. statically publish everything in the
products/section)