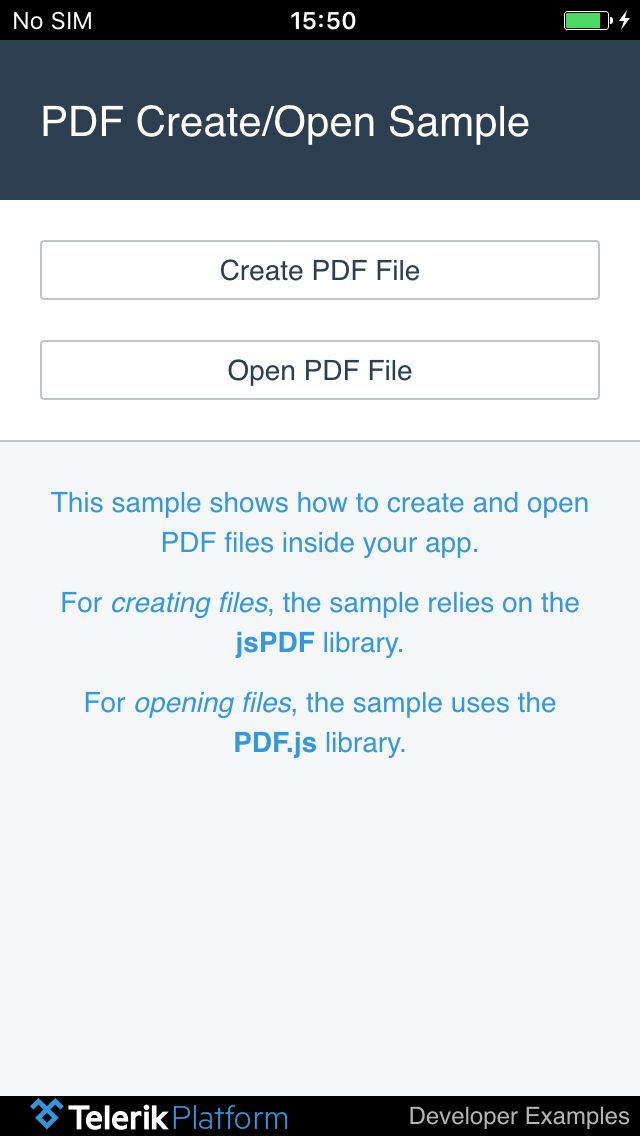
This example shows how to create and read PDF files in a hybrid app using jsPDF and PDF.js libraries.
Tested on: iOS 9+, Android 5+, Windows Phone 8.1+
Developed with: Windows Phone SDK 8.1, Apache Cordova 4.0.0, jsPDF 1.2.60, PDF.js 1.4.20
| Platform | Home | Create | Open |
|---|---|---|---|
| All |  |
 |
 |
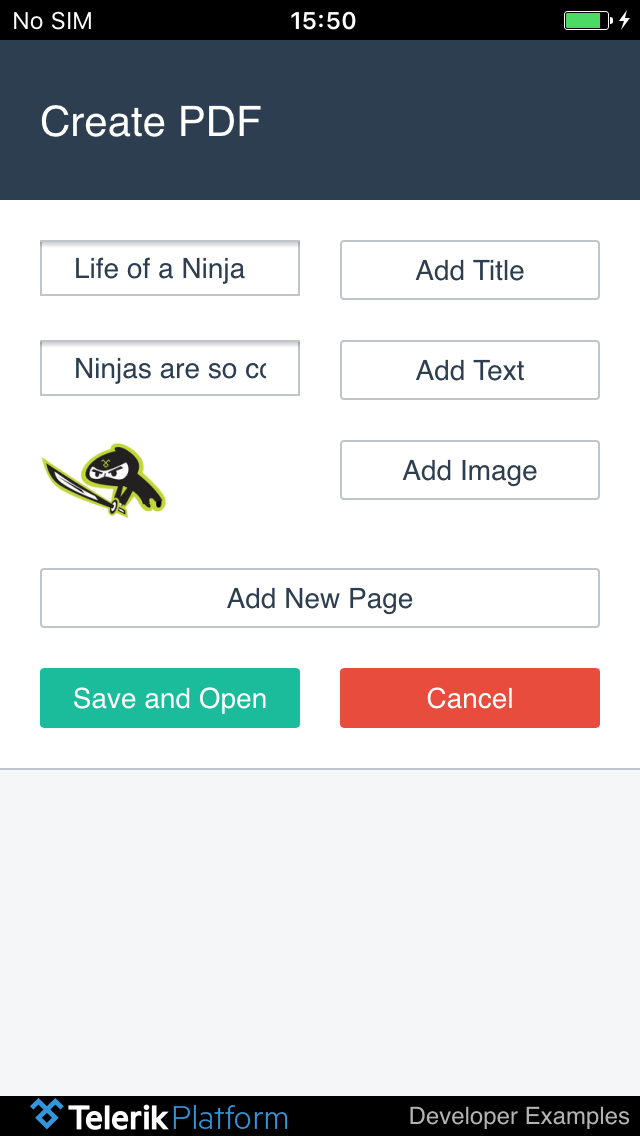
jsPDF offers an API for simple write operations in a PDF file. You can write text (and apply custom styles to it), draw shapes, add HTML and images in the PDF file. To see examples of the jsPDF library API, go to their site.
The Create PDF page in this sample app shows a simple view for adding differently styled text and images to a PDF file and then saving the file on the device, using the File plugin.
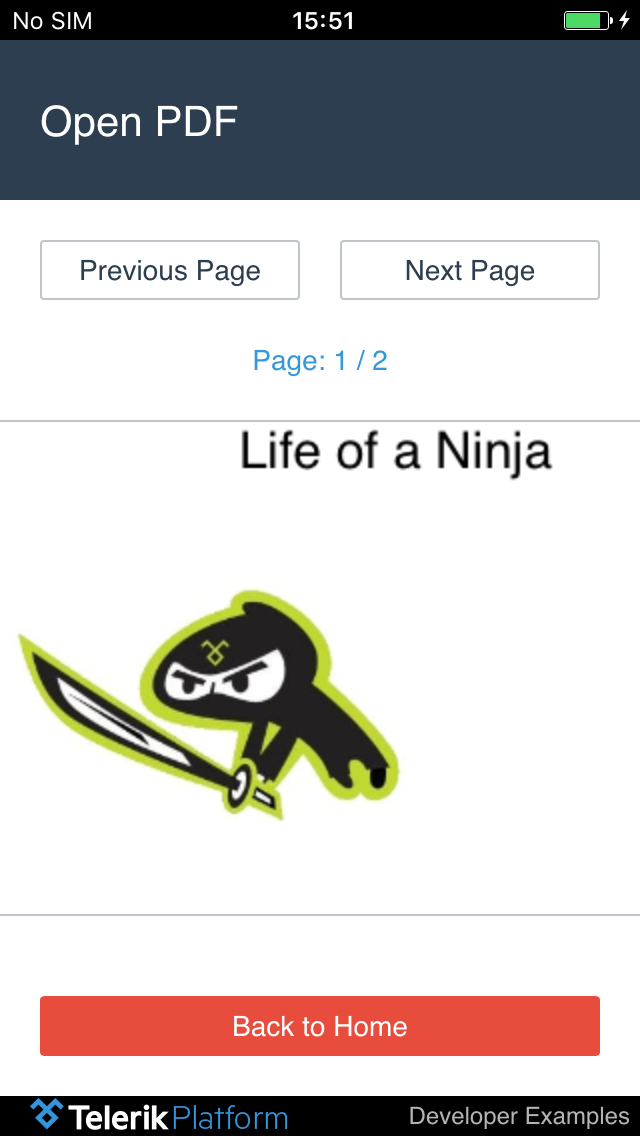
Using the PDF.js library, you can parse and render a PDF file directly into your app. This is especially useful for Android and Windows Phone devices that cannot open PDF files inside the app and usually need an external PDF viewer.
There are some specifics about the integration of this library in a Cordova app, that are covered in the Open PDF part of the sample. You will be able to find more information in the sample comments. Again, the File plugin is used to get the PDF file content from the device file system.
- You cannot run this sample in the device simulator of the In-Browser client.
