Ketto.org : Ketto is an Indian online crowdfunding platform, where any individual/organisation across the country can raise funds for causes ranging from medical healthcare to disaster relief.
Executing the commands mentioned below one by one in your command line will help in making this React app . Cloning
git clone https://github.com/Ramlala-Yadav-Git/Ketto-Clone
npm install
To run the react app execute below command
cd ketto-clone
npm run start
**For Mock data Used In This Project Please Run these Commands :- **
json-server data.json --port 3001
json-server url.json --port 3003
json-server db.json --port 3004
- Fullscreen mode
- Fully responsive( supported in all devices)
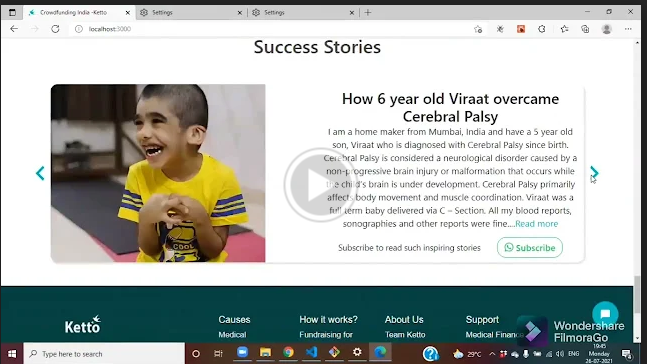
The Landing Page of Ketto website displays various funds, success stories and chatbot application.
In top section there is a Header which displays varius section links of website.
Sliders are included in the page, popups are shown when hovered.
At the bottom section there is a footer, both Header & Footer are same across all the pages.
The page is responsive for all screen sizes.

The library used for icon is:"https://iconify.design/"
Existing user can Login and new user's can SignUp themselves on page.
From NavigationBar of Landing Page.

After Login user direcly redirect to home page. There are many Child pages linked to the Landing page and after login page, but for this clone following pages are made.
Below images shows steps to donate.
There are some Key Features which are added in website clone such as:
- Chatbot
- Supporters and Comments
- Easy navigation by category section
There are some redirected pages and sub features given below: